目录
前言:
1.CSS是什么
1.1CSS基本语法
2.引入样式
2.1内部样式表
2.2行内样式表
2.3外部样式
3.选择器
3.1选择器的种类
3.1.1基础选择器
3.1.2复合选择器
4.常用元素属性
4.1字体属性
4.2文本属性
4.3背景属性
4.4圆角矩形
4.5元素的显示模式
4.6盒模型
4.7内边距
4.8外边距
4.9弹性布局
结束语:
前言:
在上一节中小编与大家分享了有关于JavaScript的一些基础知识,以及给大家演示了几个案例,接下来小编带着大家一起来看一下有关于前端中的另一个技术CSS,想要让界面好看,那么就离不开CSS的渲染。话不多说我们一起来看吧。
1.CSS是什么
CSS是层叠样式表,所谓“层叠”就是针对html的元素/标签,可以同时应用多组CSS样式,将多组样式叠加在一起。“样式”就是大小、位置、间距、颜色、字体、边框、背景....统称为“样式”,它描述了一个网页张啥样。
CSS能够对网页元素的位置的排版进行像素精确控制,实现美化页面的效果,能够做到页面的样式和结构分离。
1.1CSS基本语法
选择器 + {一条/N条声明}
- 选择器决定针对谁修改。
- 声明决定修改啥。
- 声明的属性是键值对,使用;区分键值对,使用:区分键和值。
<body>
<style>
p{
/* 设置字体颜色 */
color: red;
/* 设置字体大小 */
font-size: 30px;
}
</style>
<p>hello</p>
</body>

注意:
- CSS要写到style标签中(后面还会介绍其他写法)。
- style标签可以放到页面任意位置,一般是放置在head标签中。
- CSS使用/**/作为注释。
2.引入样式
2.1内部样式表
内部样式是直接把CSS嵌入到HTML中,放到style标签里。
<!-- 在style标签中写的是css代码,他可以放置在head中也可以放置在body中 -->
<style>
div{
font-size: 50px;
color: red;
}
</style>
代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 在style标签中写的是css代码,他可以放置在head中也可以放置在body中 -->
<style>
div{
font-size: 50px;
color: greenyellow;
}
</style>
<div>hello world!</div>
</body>
</html>
结果展示:
2.2行内样式表
行内样式是将CSS写到一个单独的.css文件中,有html通过link标签来引进来。
首先我们先来创建一个.css文件。

代码展示:
html代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 通过link标签将css文件引入进来 -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>hello world!</div>
</body>
</html>
css文件代码展示:
div {
font-size: 50px;
color: blue;
}
结果展示:
2.3外部样式
内部样式也叫内联样式,他是直接把CSS属性写到元素的style属性内。
代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div style="color: blueviolet; font-size: 60px;"> hello world!</div>
</body>
</html>
结果展示:
3.选择器
选择器就是要我们选中页面中的元素然后再进行操作。只有先选中元素才能生效。下面我们来分别来看一下四种选择器。
3.1选择器的种类
3.1.1基础选择器
- 标签选择器
标签选择器是用来选中页面中的所有同名标签的元素,它的缺点也很显而易见就是很难针对某个元素进行个性化制定。
代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标签选择器</title>
</head>
<body>
<style>
p {
color: red;
font-size: 30px;
}
div {
color: burlywood;
font-size: 20px;
}
</style>
<p>hello</p>
<p>world</p>
<div>css</div>
<div>JavaScript</div>
</body>
</html>
结果展示:
- 类选择器
在css中创建一个“类名”,这个类名对应一组css属性,制定让html元素应用这样的类名即可。
代码展示:
css文件代码:
.one {
color: rosybrown;
font-size: 50px;
}
.tow {
color: blueviolet;
font-size: 30px;
}
html文件代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>类选择器</title>
<link rel="stylesheet" href="Test3.css">
</head>
<body>
<div class="one">hello</div>
<div class="tow">hello</div>
</body>
</html>
结果展示:
- id选择器
一个html标签中可以有一个id属性,这个属性的值会被作为身份标识的唯一值。所以通过id选择器就可以给制定元素设置样式了。
代码展示:
css代码展示:
#test {
color: brown;
font-size: 50px;
}
html代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>id选择器</title>
<link rel="stylesheet" href="Test4.css">
</head>
<body>
<div id="test">hello world</div>
</body>
</html>结果展示:
- 通配符选择器
通配符选择器就是给所有的都设置样式。
代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>通配符选择器</title>
</head>
<body>
<style>
* {
color: aquamarine;
font-size: 40px;
}
</style>
<div>hello</div>
<p>world</p>
</body>
</html>
结果展示:
3.1.2复合选择器
上述都是css中最基础的选择器,其实在css中海油很多复杂的“复合选择器”,下面我们只给大家介绍一种后代选择器。
- 后代选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>后代选择器</title> </head> <body> <div class="one"> <h3>hello</h3> </div> <div class="tow"> <h3>world</h3> </div> <style> .one { color: chocolate; } .tow { color: cadetblue; } </style> </body> </html>
后代选择器的效果就是把上述三种基础选择器进行组合,同时能够体现出“标签的层次结构”。
代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>后代选择器</title>
</head>
<body>
<div class="one">
<h3>hello</h3>
</div>
<div class="tow">
<h3>world</h3>
</div>
<style>
.one {
color: chocolate;
}
.tow {
color: cadetblue;
}
</style>
</body>
</html>
结果展示:
除了后代选择器之外还有以下这些,小编这里就不给大家一一介绍了。
- 子选择器
- 并集选择器
- 伪类选择器
4.常用元素属性
4.1字体属性
代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字体属性</title>
</head>
<body>
<div class="one">hello</div>
<style>
.one {
font-family: '微软雅黑';
font-size: 100px;
font-weight: 900;
font-style: italic;
}
</style>
</body>
</html>
结果展示:

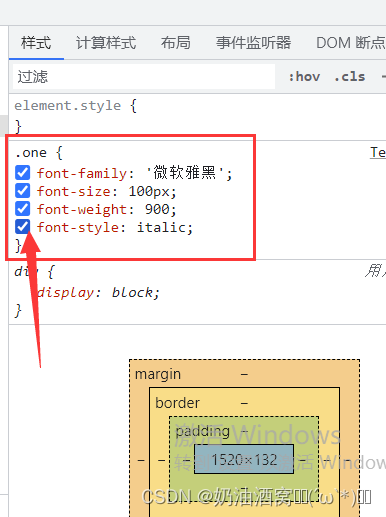
我们也可以在控制台中通过勾选下面的条件来看到效果。

4.2文本属性
代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文本属性</title>
</head>
<body>
<div class="one">hello world</div>
<style>
.one {
font-size: 100px;
/* 文本颜色 */
color: brown;
/* 文本对齐,左对齐(left),右对齐(right),居中对齐(center) */
text-align: center;
/* 文本装饰,加一个下划线... */
text-decoration: underline;
/* 文本缩进 */
text-indent: 20px;
/* 行高(行间距) */
line-height: 100px;
}
</style>
</body>
</html>
结果展示:

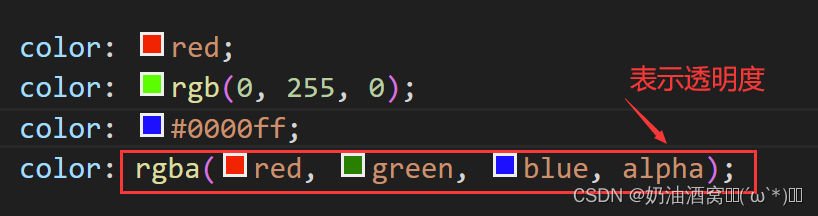
注意:
这里颜色的写法有很多中,其中可以直接写表示颜色的单词,也可使用rgb的方式来表示,还可以使用十六进制的方式来表示。

4.3背景属性
代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>背景设置</title>
</head>
<body>
<div class="background">1</div>
<style>
.background {
font-size: 100px;
width: 200px;
height: 160px;
color: blueviolet;
background-color: gold;
/* 导入背景图 */
border-image: url(cat.jpg);
/* 禁止平铺 */
background-repeat: no-repeat;
/* 设置背景图的位置 */
background-position: center center;
/* 设置背景图的大小 */
background-size: 2000px 1600px;
}
</style>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>背景设置</title>
</head>
<body>
<div class="one"></div>
<style>
.one {
background-image: url(cat.jpg);
height: 300px;
background-repeat: no-repeat;
background-position: center center;
}
</style>
</body>
</html>
结果展示:


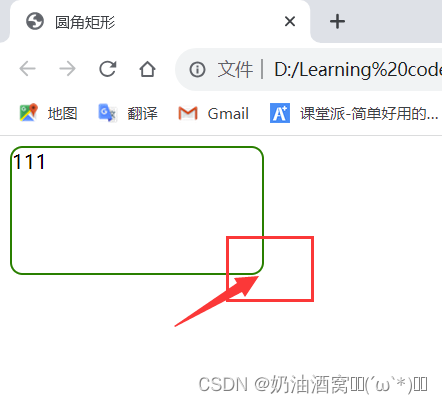
4.4圆角矩形
我们之前生成的边框都是矩形的,但是如果我们想要让他变成圆边的该怎么弄呢?如下代码所示:
代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>圆角矩形</title>
</head>
<body>
<div>111</div>
<style>
div {
width: 200px;
height: 100px;
border: 2px solid green;
border-radius: 10px;
}
</style>
</body>
</html>
结果展示:

4.5元素的显示模式
在CSS中,HTML的标签的显示模式有很多,此处只重点介绍两个:
块级元素和行内元素。
块级元素:
像我们之前学习的h1-h6、p、div、ul、ol...都是块级元素。
它的特点:
- 独占一行。
- 高度、宽度、内外边距、行高都可以控制。
- 宽度默认是父级元素宽度的100%(和父级元素一样框宽)。
- 是一个容器(盒子),里面可以放行内和块级元素。
行内元素/内联元素:
常见的元素有:a、strong、b、em、i、del、s、ins...
特点:
- 不独占一行,一行可以显示多个。
- 设置高度、宽度、行高无效。
- 左右外边距有效(上下无效),内边距有效。
- 默认宽度就是本身的内容。
- 行内元素只能容纳文本和其他行内元素,不能放块级元素。
行内元素和块级元素的区别:
- 块级元素独占一行,行内元素不独占一行。
- 块级元素可以设置宽高,行内元素不能设置宽高。
- 块级元素四个方向都能设置内外边距,行内元素垂直方向不能设置。
使用display属性可以修改元素的显示模式:
- display:block;(修改成块级元素)。
- display:inline;(修改成行内元素)。
一般都是修改成块级元素,不会说是把块级元素修改成行内元素,也可以使用display:none实现元素隐身的效果。
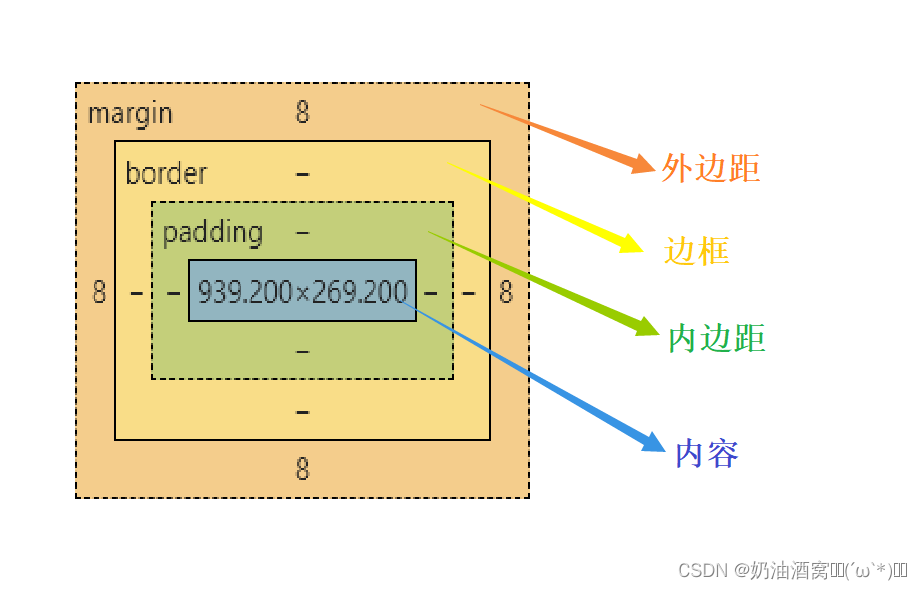
4.6盒模型
每一个HTML元素就相当于是一个矩形的“盒子”,这个盒子是由这几个部分组成的。
- 边框:border
- 内容:content
- 内边距:padding
- 外边距:margin
如下图所示:
4.7内边距
padding是设置内容和边框之间的距离的。
基础写法:
默认内容是顶着边框来放置的,用padding来控制这个距离可以给四个方向都加上边距。
- padding-top 上
- padding-bottom 下
- padding-left 左
- padding-right 右
复合写法:
可以把多个方向的padding合并到一起。
- padding:5px; 表示四个方向都是5px。
- padding:5px 10px; 表示上下内边距是5px,左右内边距是10px。
- padding:5px 10px 20px; 表示上内边距是5px,左右内边距是10px,下内边距是20px。
- padding:5px 10px 20px 30px; 表示上内边距是5px,右内边距是10px,下内边距是20px,左内边距是30px。(顺时针)
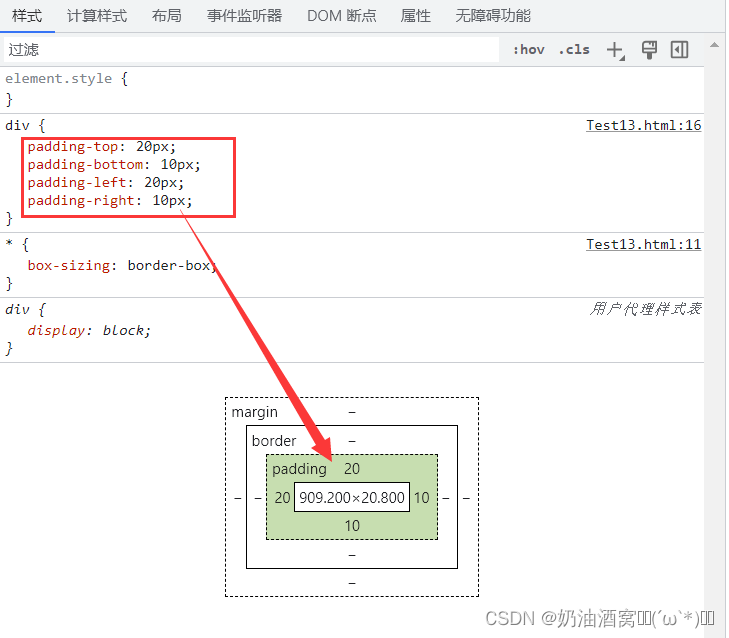
代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>边距</title>
</head>
<body>
<div>设置内边距</div>
<style>
* {
/* 防止撑大盒子 */
box-sizing: border-box;
}
div {
padding-top: 20px;
padding-bottom: 10px;
padding-left: 20px;
padding-right: 10px;
}
</style>
</body>
</html>
结果展示:

4.8外边距
基础写法:
控制盒子和盒子之间的距离。可以给四个方向都加上外边距。
- margin-top 上
- margin-bottom 下
- margin-left 左
- margin-right 右
复合写法:
规则与padding一样。
- margin:10px; 四个方向都是10px
- margin:10px 20px; 上下外边距为10px,左右外边距为20px。
- margin:10px 20px 30px; 上外边距10px,左右外边距20px,下外边距30px。
- margin:10px 20px 30px 40px; 上外边距10px,右外边距20px,下外边距30px,左外边距40px。
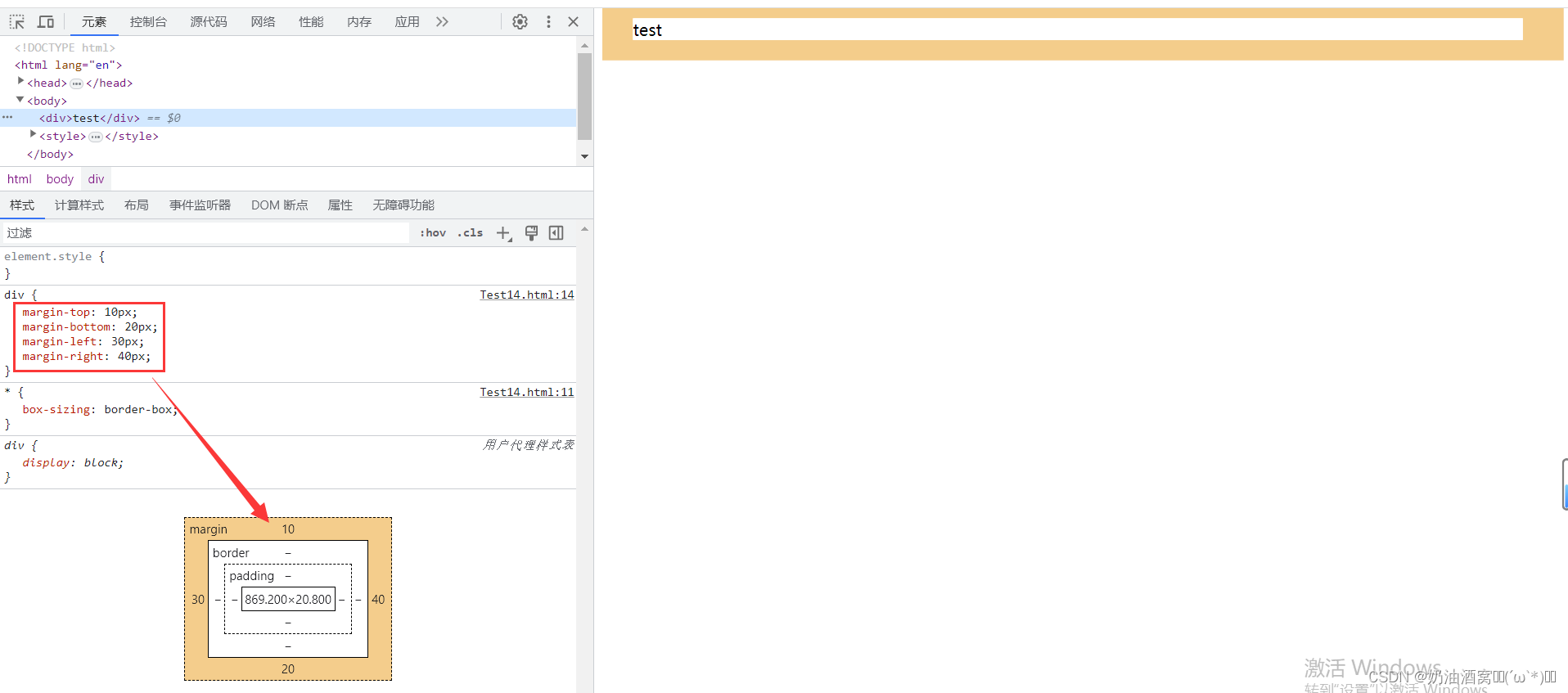
代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>外边距</title>
</head>
<body>
<div>test</div>
<style>
* {
box-sizing: border-box;
}
div {
margin-top: 10px;
margin-bottom: 20px;
margin-left: 30px;
margin-right: 40px;
}
</style>
</body>
</html>
结果展示:

4.9弹性布局
我们先来看一下下面的这个案例。
代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>弹性布局</title>
</head>
<body>
<div class="one">
<div class="tow">hello1</div>
<div class="tow">hello2</div>
<div class="tow">hello3</div>
<div class="tow">hello4</div>
</div>
<style>
.one {
width: 1000px;
height: 300px;
background-color: brown;
}
.tow {
width: 150px;
height: 100px;
background-color: blueviolet;
}
</style>
</body>
</html>
结果展示:
 通过结果我们可以看出来里面的元素是垂直方向排列的,那么有的时候我们希望块级元素是可以水平方向排列。此时我们就可以使用弹性布局了。
通过结果我们可以看出来里面的元素是垂直方向排列的,那么有的时候我们希望块级元素是可以水平方向排列。此时我们就可以使用弹性布局了。
如下所示:
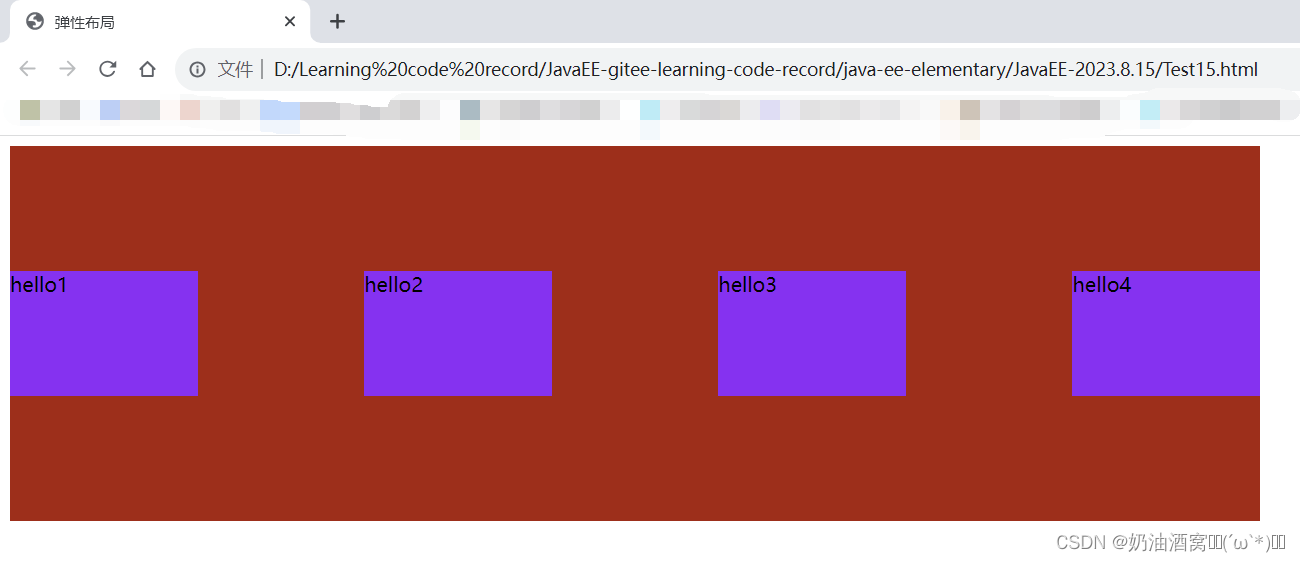
代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>弹性布局</title>
</head>
<body>
<div class="one">
<div class="tow">hello1</div>
<div class="tow">hello2</div>
<div class="tow">hello3</div>
<div class="tow">hello4</div>
</div>
<style>
.one {
width: 1000px;
height: 300px;
background-color: brown;
/* 开启弹性布局 */
/* 一旦开启了弹性布局,此时内部的子元素就会按照水平的方向进行排布,子元素里面的子元素是不受影响的 */
display: flex;
/* justify-content:设置水平方向的排列规则 */
justify-content: space-between;
/* align-items:设置垂直方向的排列规则 */
align-items: center;
}
.tow {
width: 150px;
height: 100px;
background-color: blueviolet;
}
</style>
</body>
</html>
结果展示:

结束语:
好了这节的CSS基础知识小编就给大家讲解到这里了,有不会的地方记得给小编留言,希望这节对大家了解CSS有一定帮助,想要学习的同学记得关注小编和小编一起学习吧!如果文章中有任何错误也欢迎各位大佬及时为小编指点迷津(在此小编先谢过各位大佬啦!)