Mysql安装配置教程(超详细)(C盘、D盘均可安装)
- mysql安装配置教程(超详细)(C盘、D盘均可安装)
- 0x1 官网下载Mysql
- 下载
- 0x2 选择安装模式
- 0x3 Developer Default (C盘安装)
- 0x4 Custom(D盘安装)
- 0x5 C盘和D盘设置共同部分
- 0x6 验证是否安装成功
- 0x7 配置环境变量
- 0x8 完结撒花
mysql安装配置教程(超详细)(C盘、D盘均可安装)
全网最详细mysql安装配置教程,手把手教你学会。哪怕你是小白。
0x1 官网下载Mysql
官网链接点击下载https://dev.mysql.com/downloads/installer/
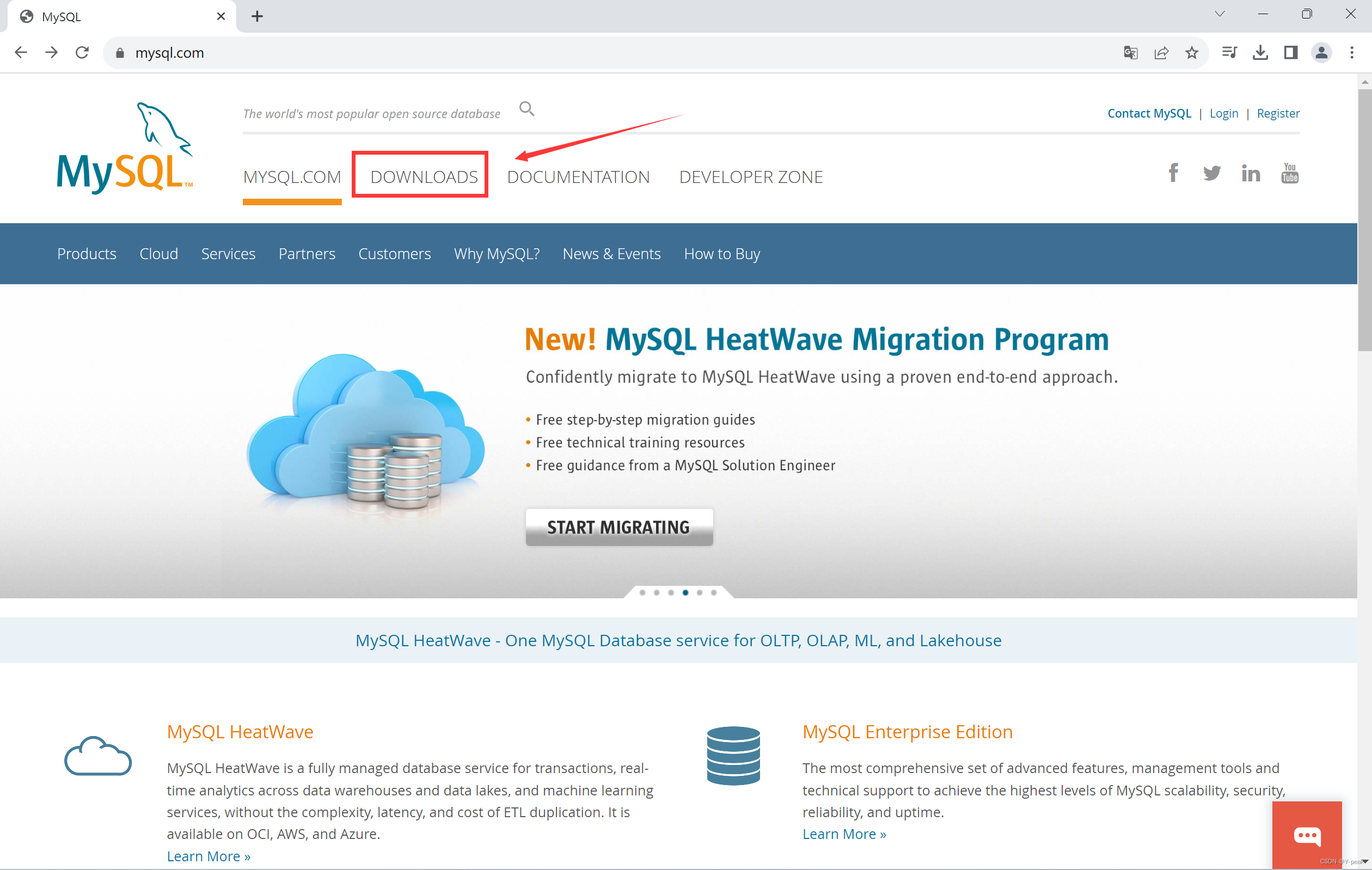
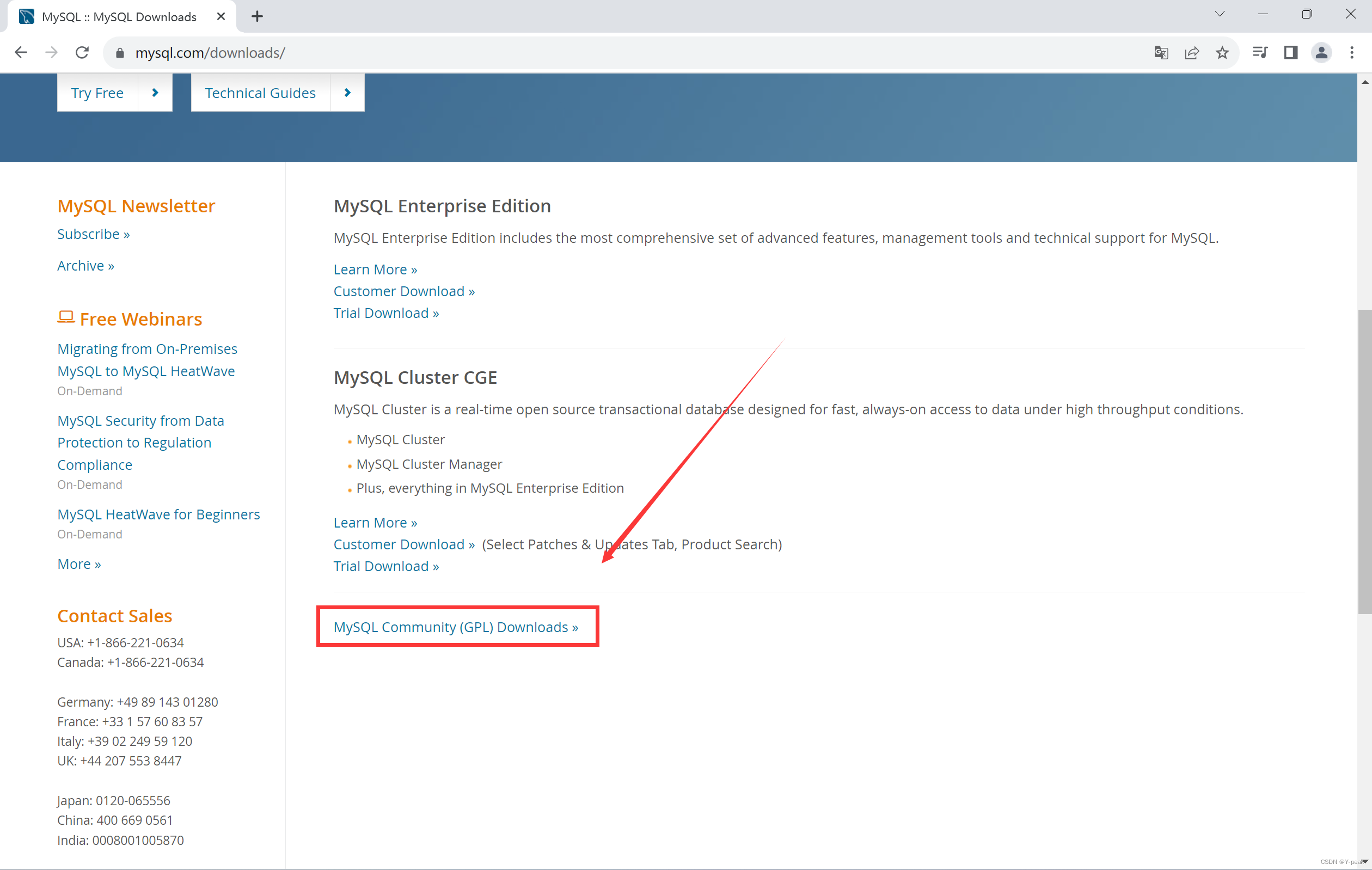
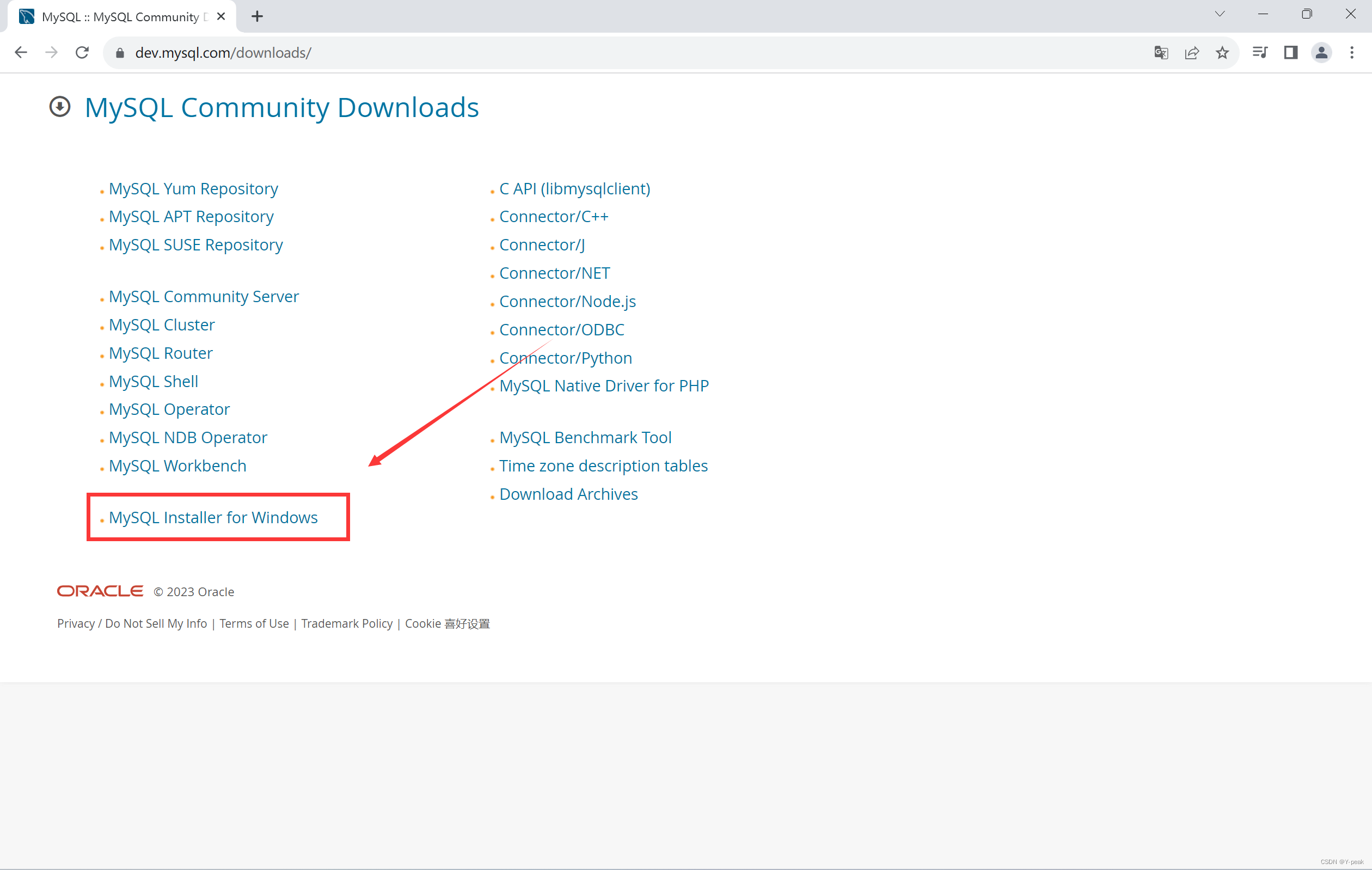
或者可以登录www.mysql.com -> Downloads -> MySQL Community (GPL) Downloads » -> MySQL Installer for Windows



下载
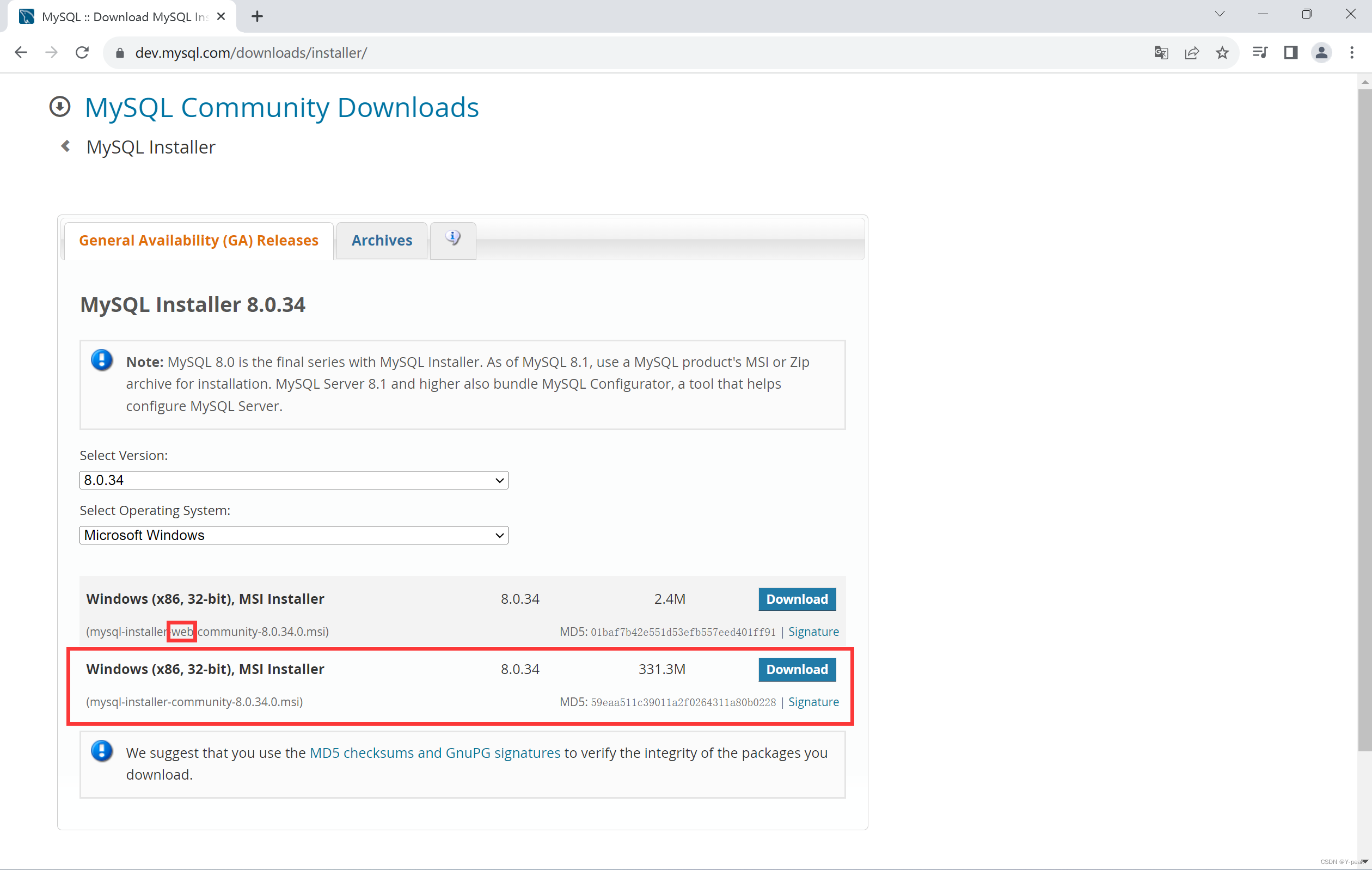
当我们点击下载链接https://dev.mysql.com/downloads/installer/或者点击MySQL Installer for Windows 后,我们看到如下界面。上面的msi安装包带有web字样,表示线上下载。我们选择下面的离线安装包(不要断网哦,后面还会有一些插件需要连网下载),点击Download。

0x2 选择安装模式
上面下载过后,我们的得到 mysql-installer-community-8.0.33.0.msi 安装包 
安装前准备:保证安装路径不包含中文符号,可能会导致安装失败。
-
双击安装包开始安装

-
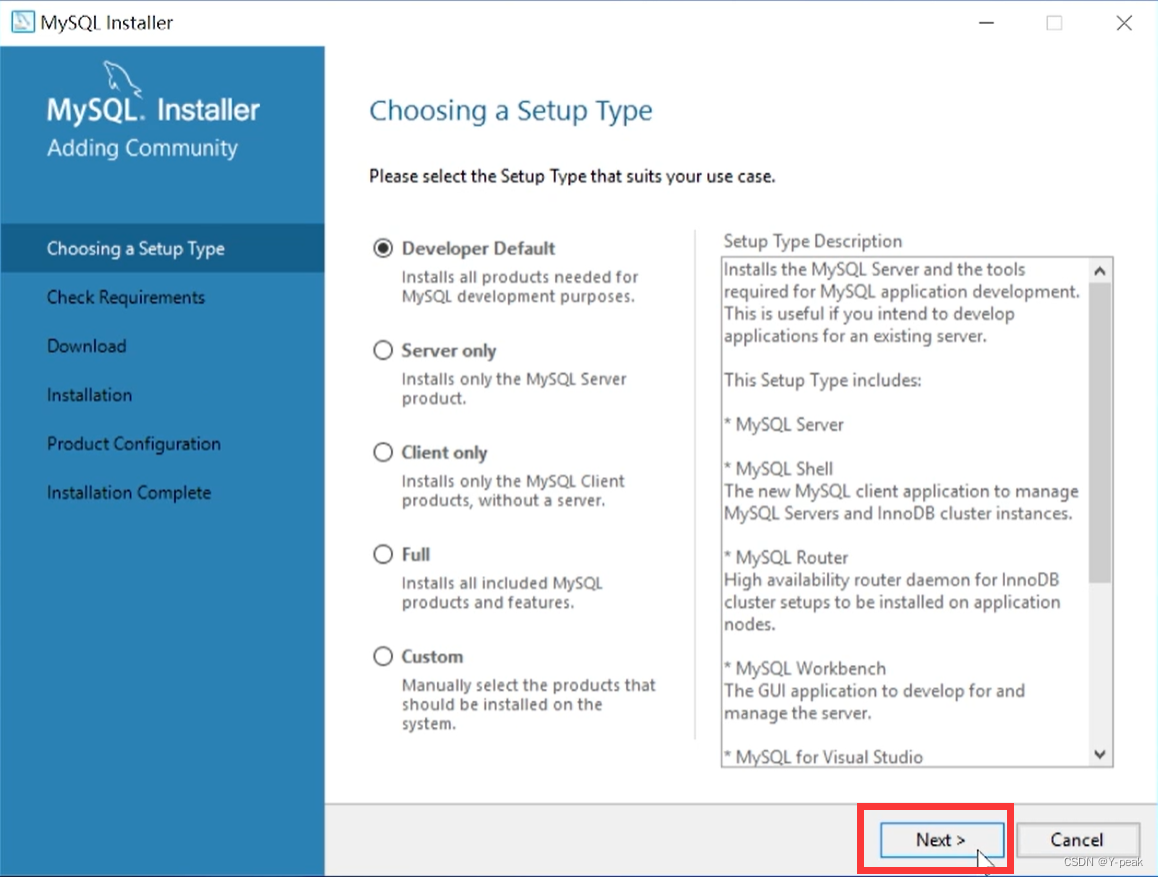
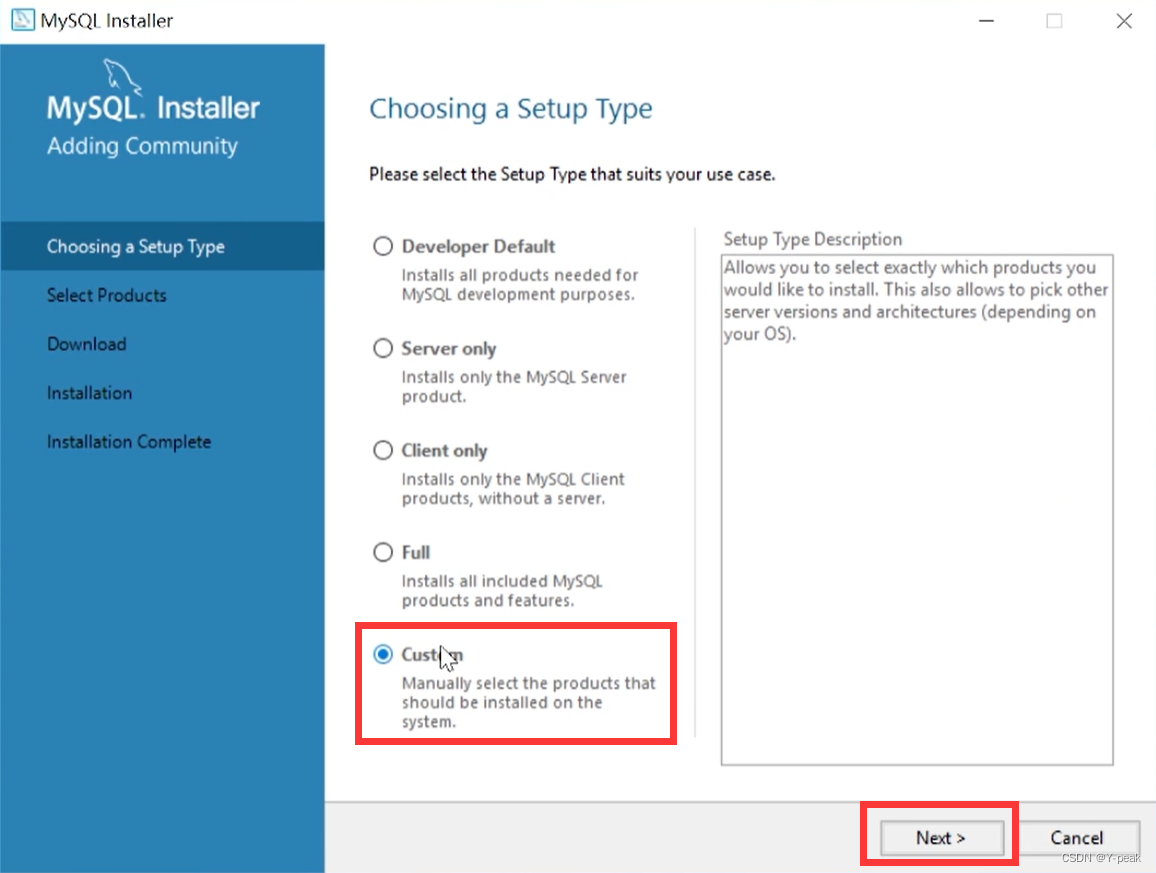
选择安装模式
安装模式 解释 Developer Default 开发者默认选择,安装比较简便也是大多数人的选择。不过唯一的缺点,安装在C盘。 如果不打算安装在C盘, 不要选择。安装mysql服务器以及开发mysql应用所需的工具Server only 仅安装mysql服务器 Client only 仅安装客户端 Full 安装mysql所有可用组件 Custom 自定义安装,如果想安装在D盘请选择

0x3 Developer Default (C盘安装)
点击next
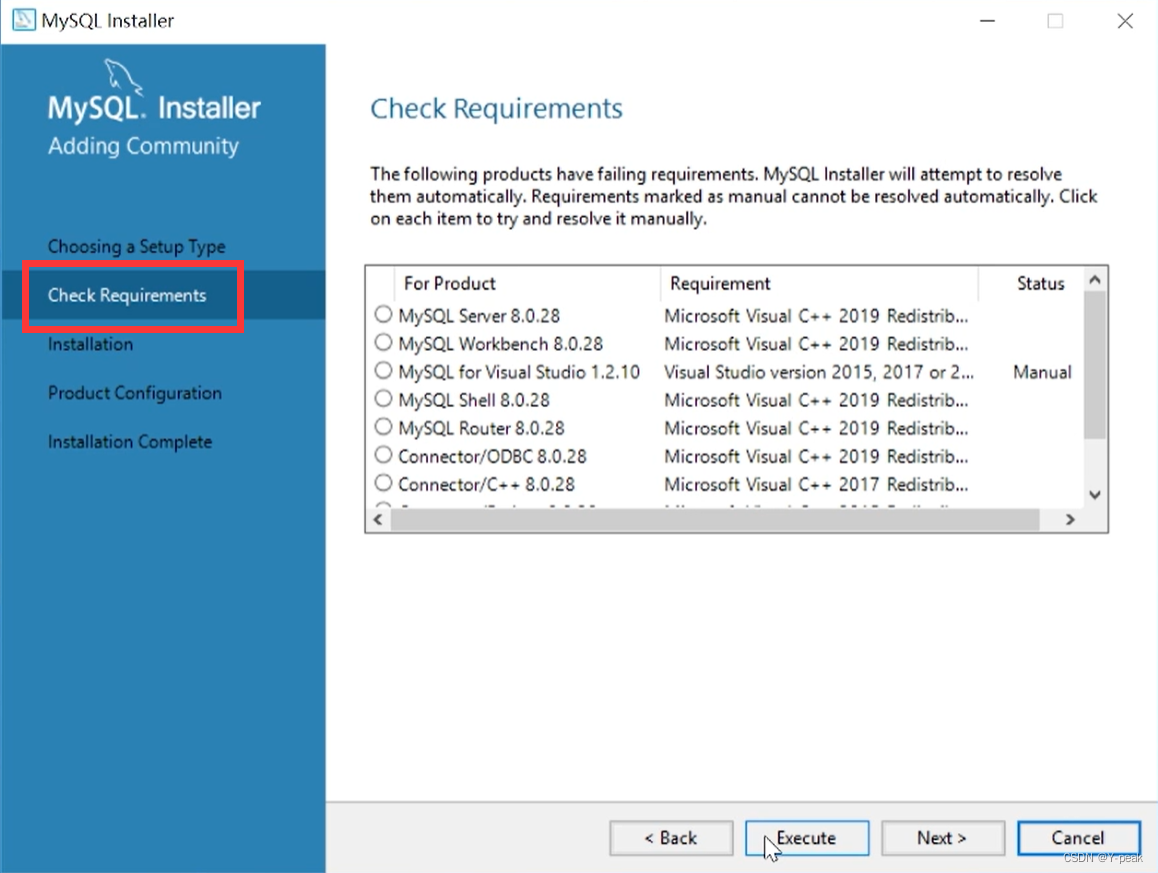
接下来点击Execute,检查没问题后点击next。

之后的安装和Custom部分安装方式相同,直接看0x5C盘和D盘设置共同部分,也就是Check Requirements开始看即可。
0x4 Custom(D盘安装)
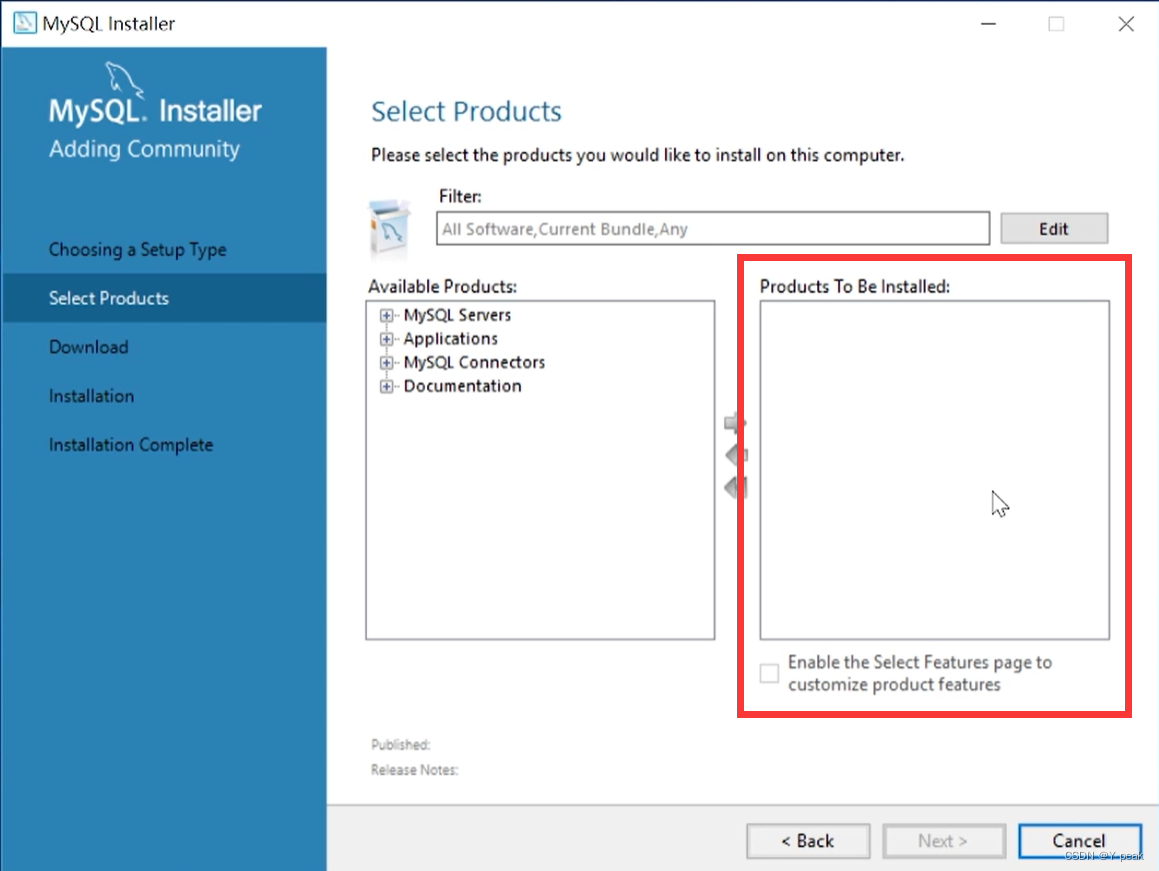
选择Custom,然后点击next。

自己选择需要的组件

哈哈哈,是不是一脸懵逼。(我一个小白怎么会选组件,我会我还看你🤬)
这里有个小技巧,可以直接使用默认的组件。
点击Back

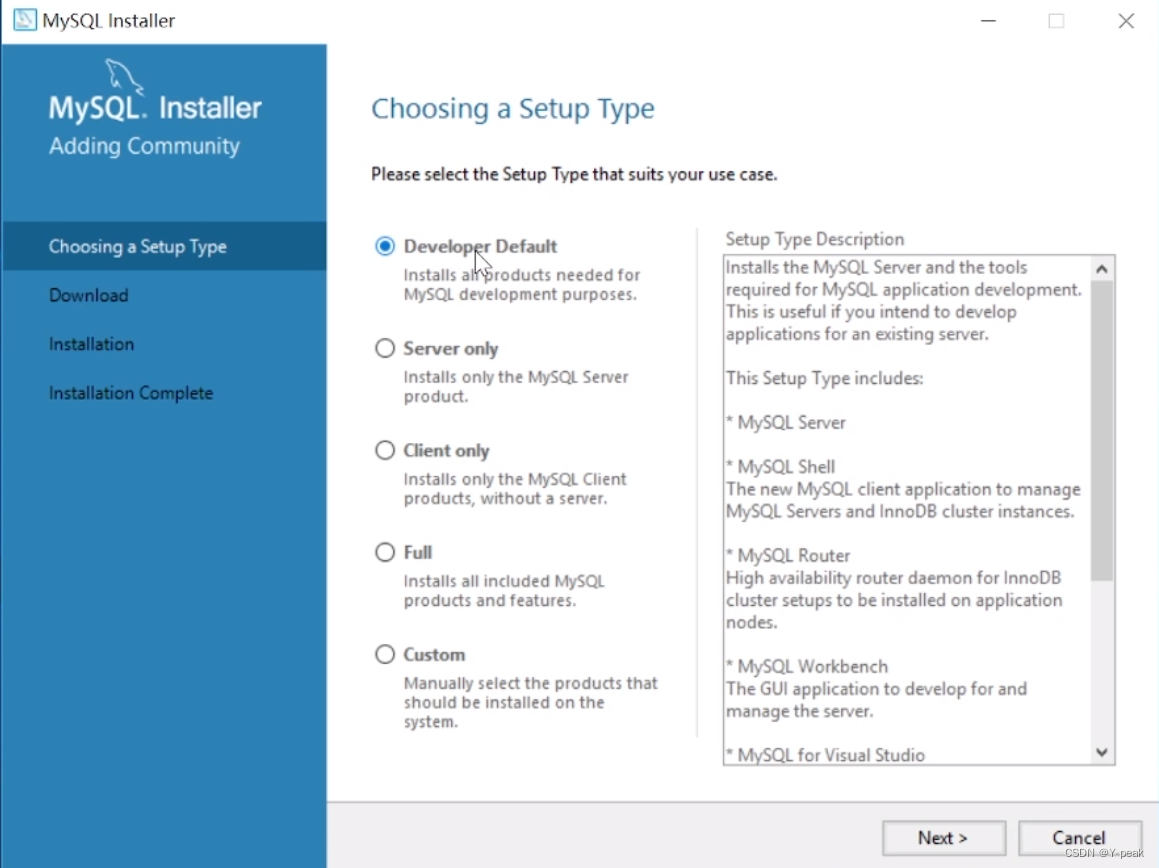
点击Developer Default

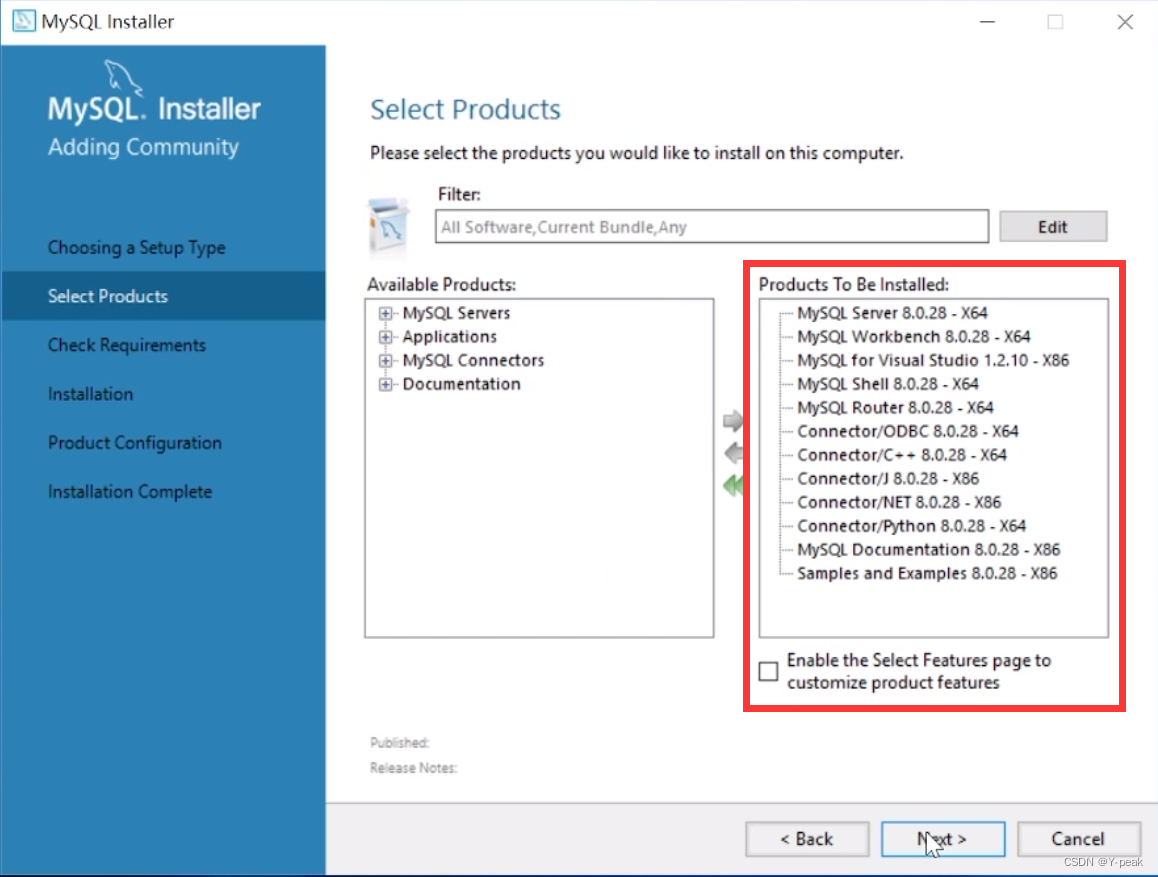
点击next ,进入Developer Default默认配置的组件。

点击 Back 返回初始界面,然后再次选择Custom。我们就会神奇的发现,右边的空白以及配置好了。
其实就是选择Developer Default默认配置的组件。通过上述操作,系统会帮我们默认选好。

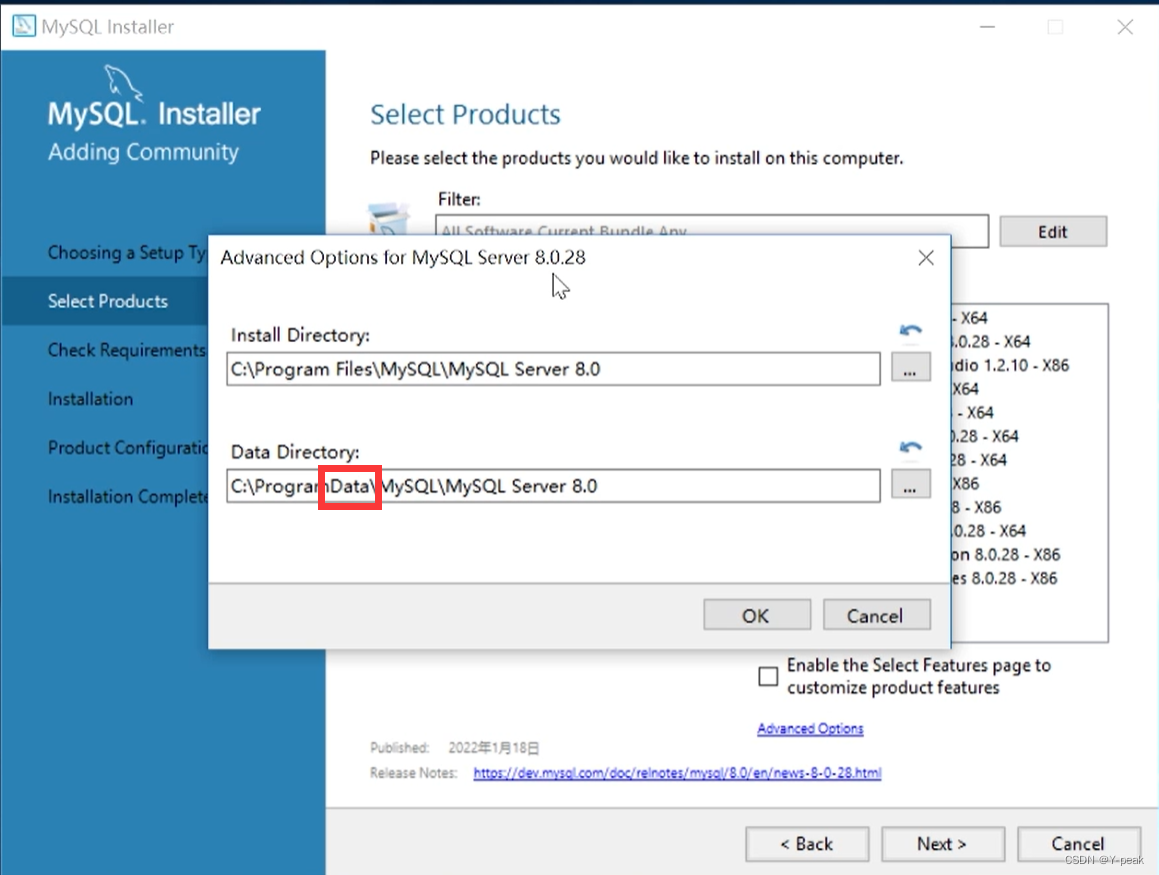
最重要的部分来了设置D盘,依次点击右边的配置,然后点击Advance Options选项,即可选择我们要安装的文件位置。

建议每个都点开看看,然后再开始选择设置的位置。尽量保证我们可以轻易的找到。 比如在D盘的某个位置建立和一个MySQL文件夹,内部设置,MySQL和MySQLData两个文件夹。将所有MySQL的组件安装在MySQL下,将数据部分安装在MySQLData下。也就是路径上带Data的放在MySQLData,不带的放置在MySQL下。当然你们也可以按照自己的习惯来。(貌似除了第一个,别的都是一个选项,并且没有数据部分。)

设置完毕后,点击next。
0x5 C盘和D盘设置共同部分
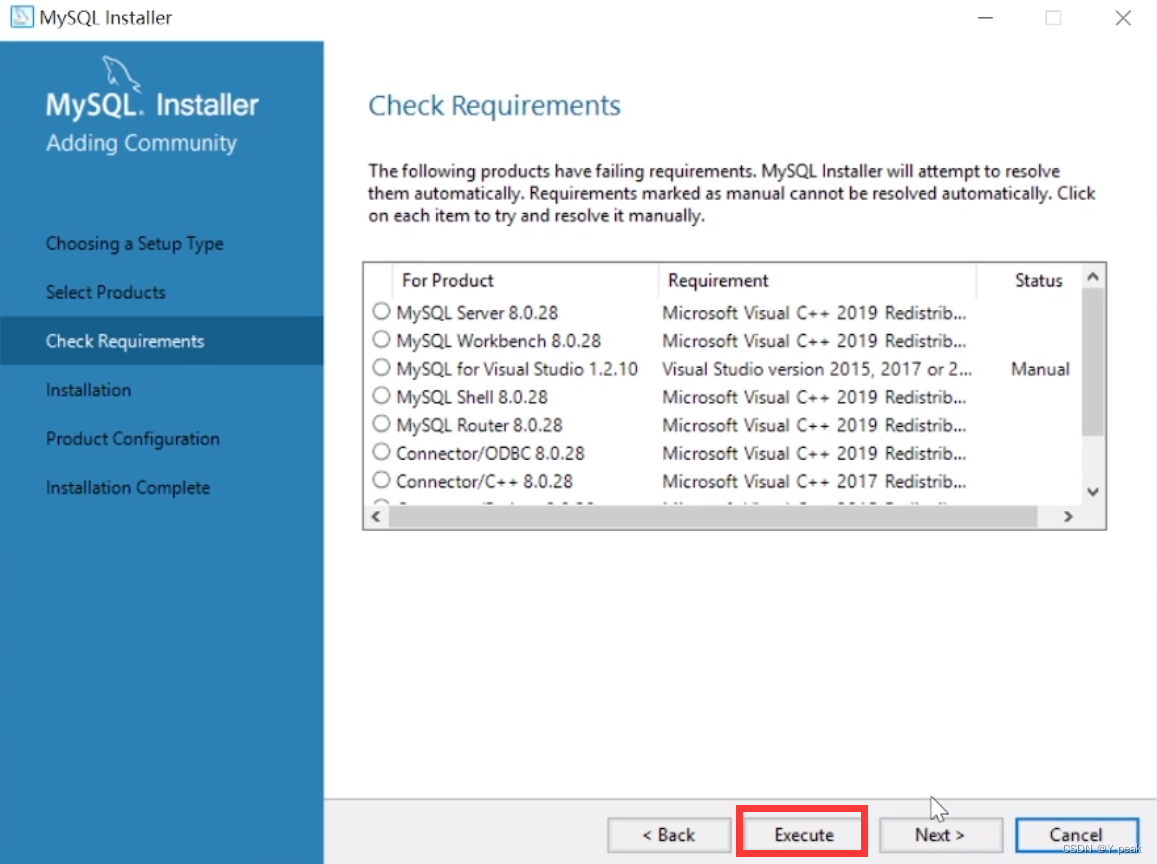
点击Execute,检查一下运行环境。

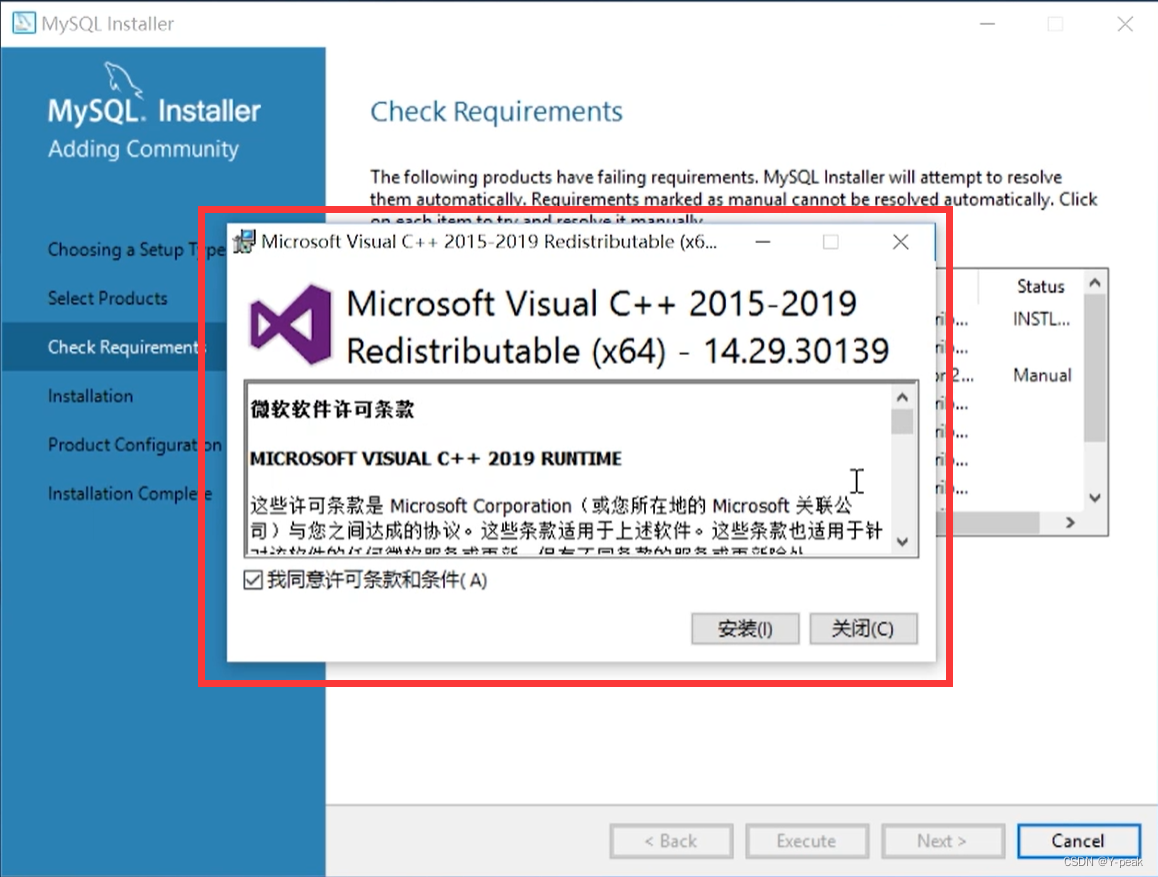
如果之前没有安装配置过,可能需要安装缺失的C++库,点击安装即可。

然后点击next,点击yes

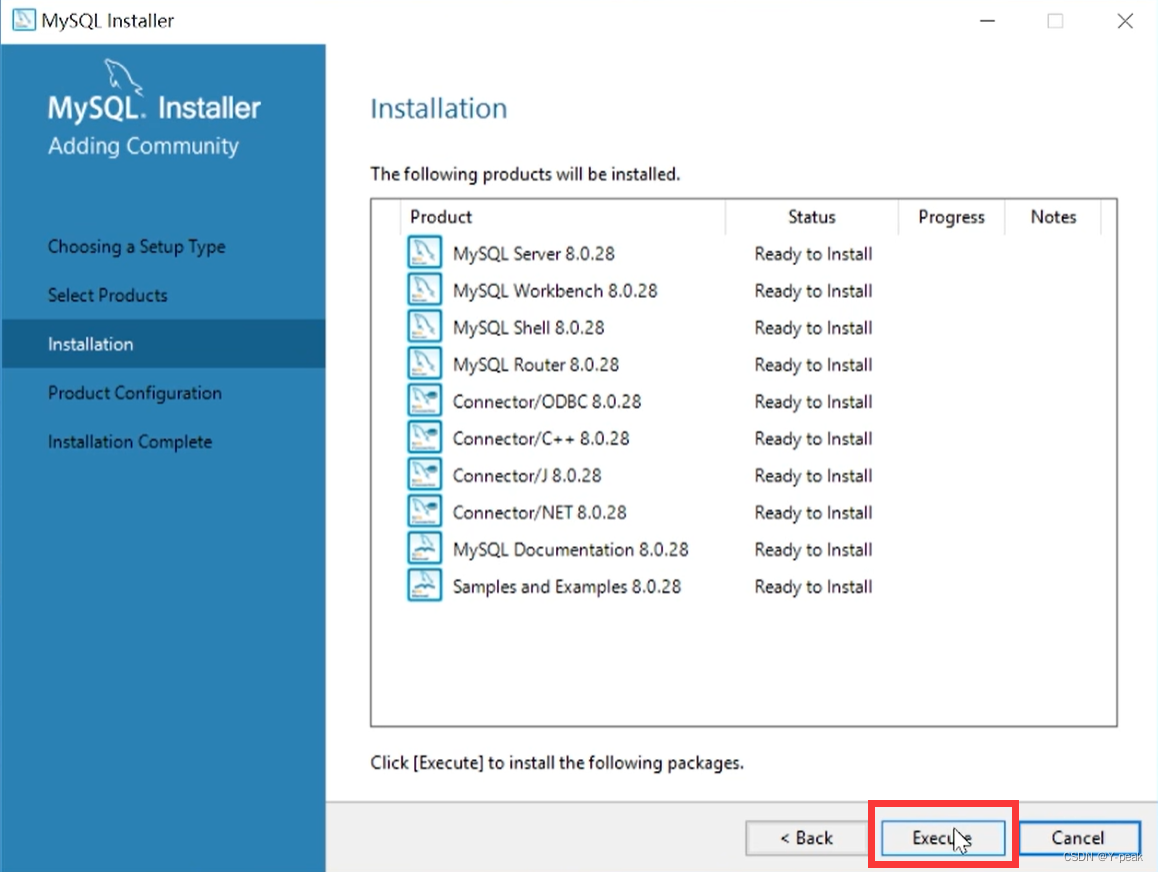
然后点击execute,安装组件需要一定时间。

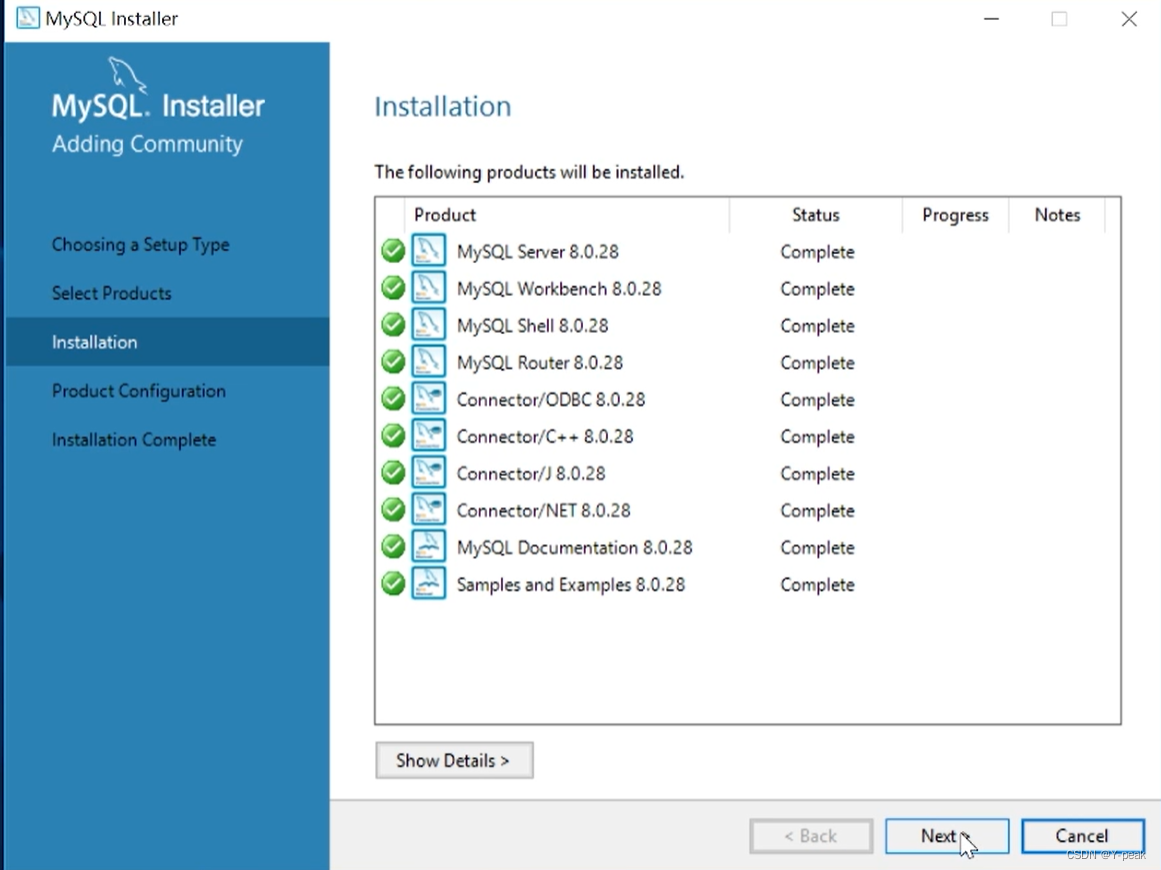
点击next

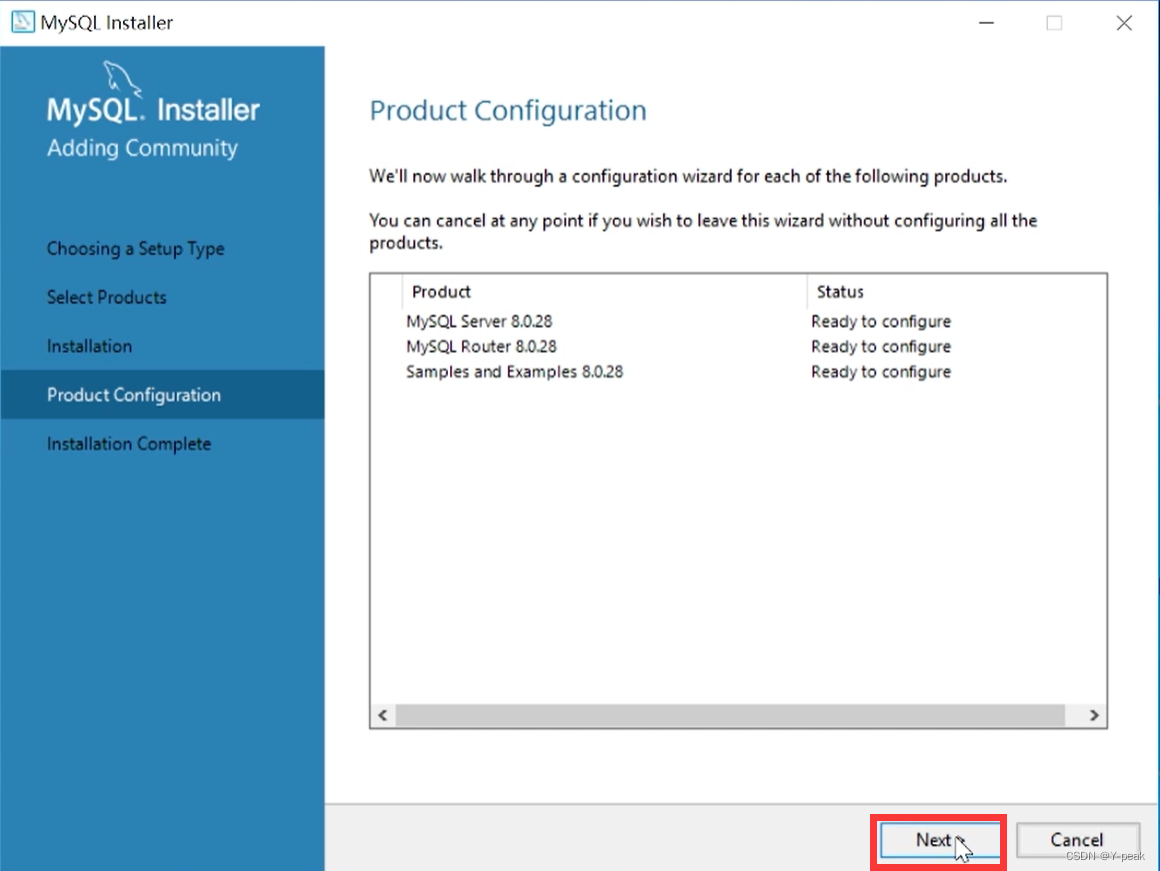
再点击next,然后进入配置界面。

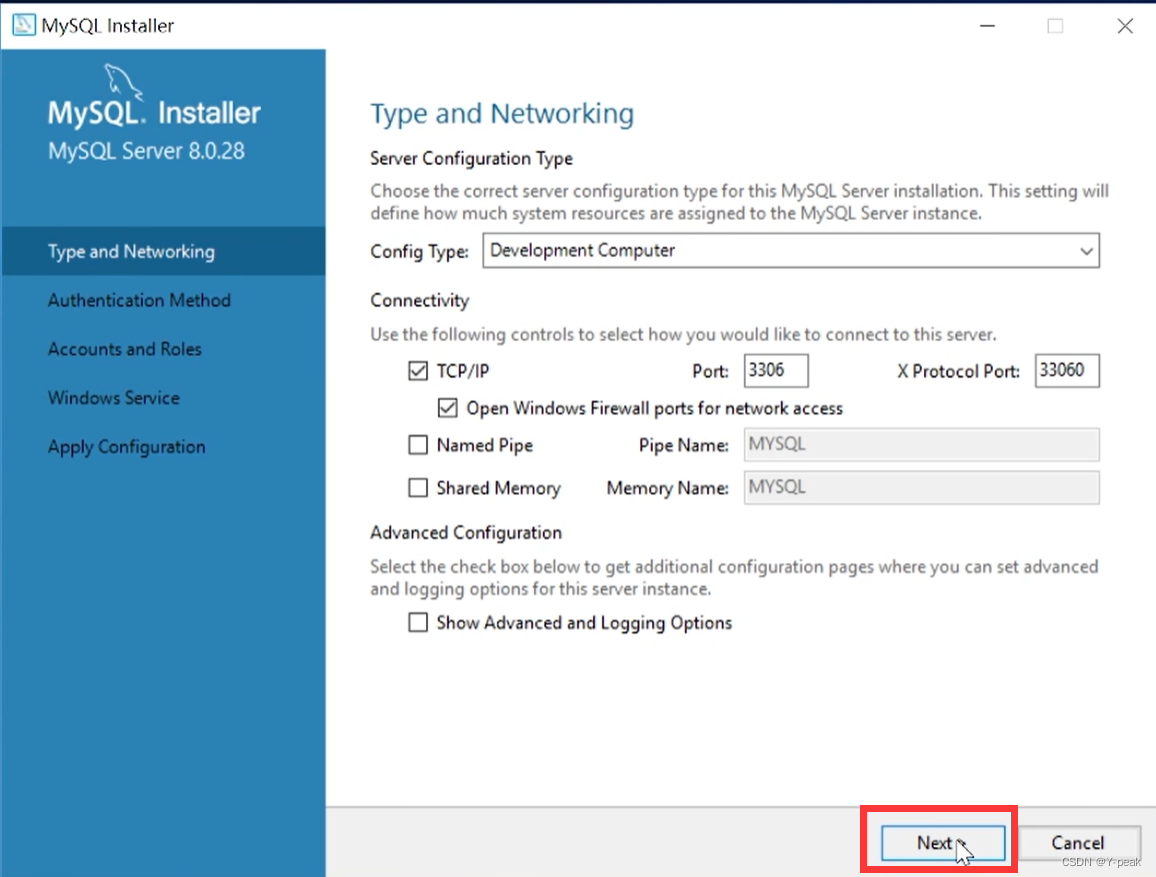
进入配置界面,自己查看下是否需要更改配置,比如有的人3306端口自己之前分配给其他应用之类的。大多数人选择next即可。

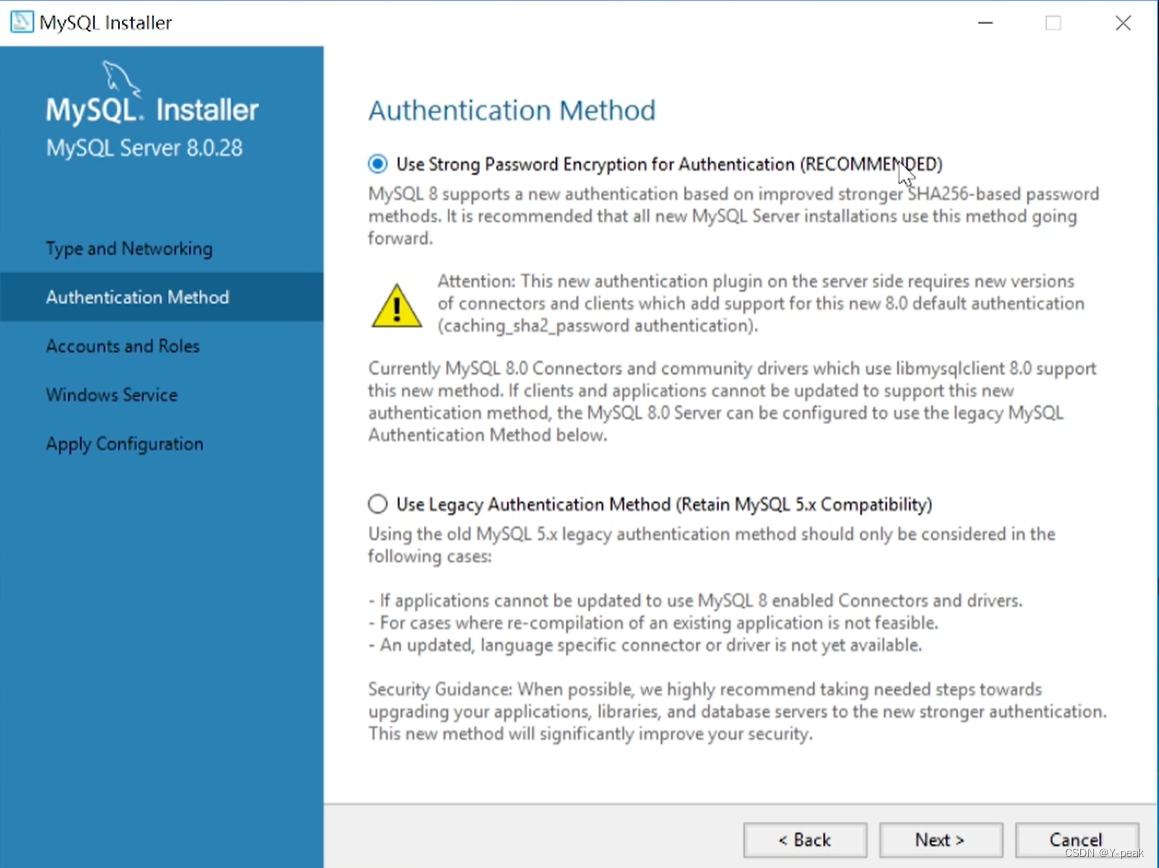
如果后面会使用navicat这个软件,选择第二个选项。如果没听过,或者不使用就选择一个选项(选错不用慌,安装完毕后可以自己更改)。大多数都是选择第一个选项,也就是recommend(推荐)选项。 点击next 。

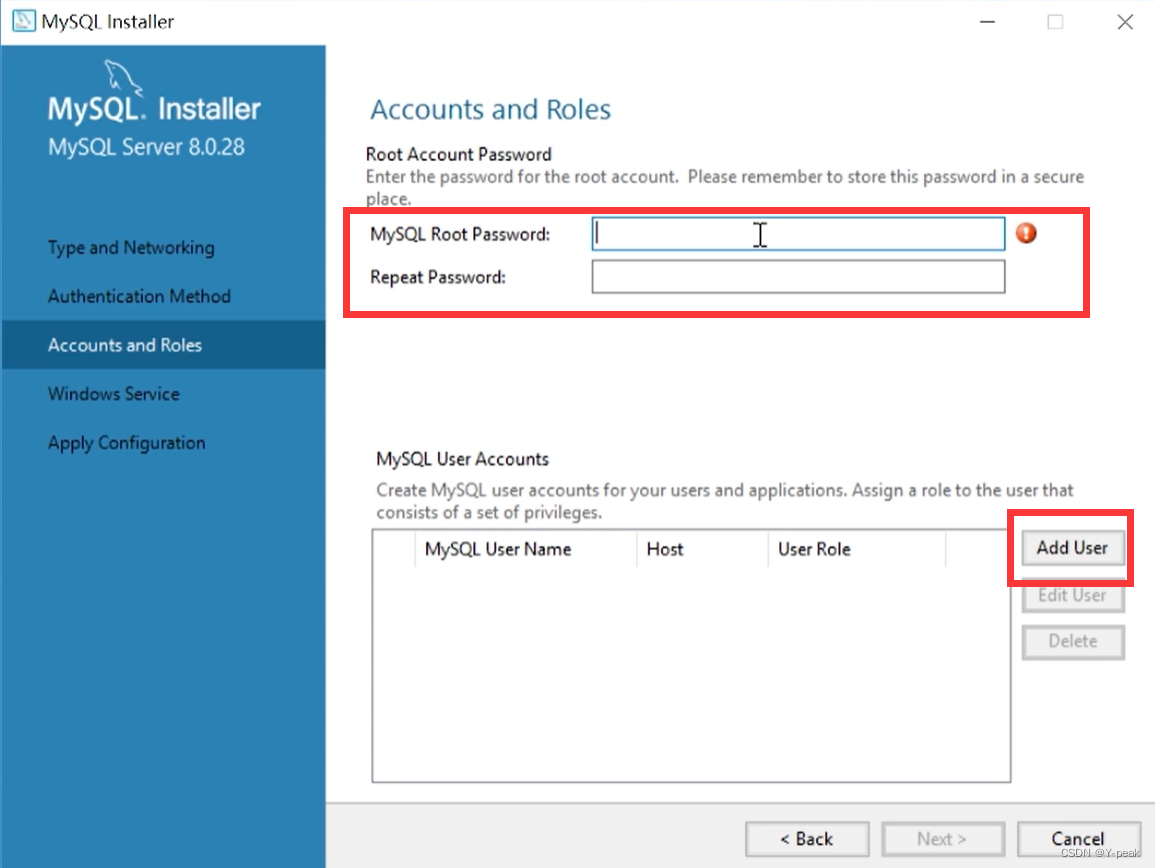
这个地方设置的是你登录的密码,务必记住。(懒得记就写123456,忘了记得来看看我),下面的User Account是否添加,看自己,安装后也可以添加。点击next。

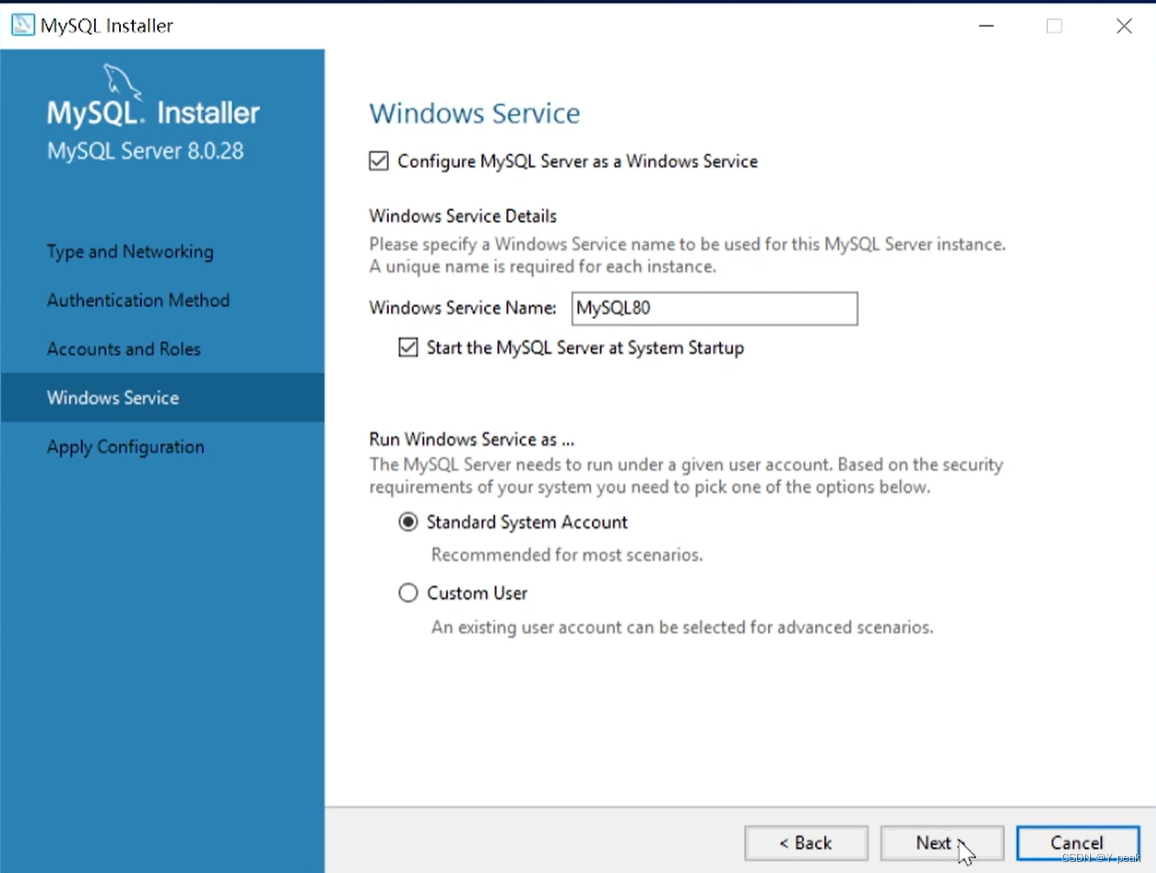
点击 next。

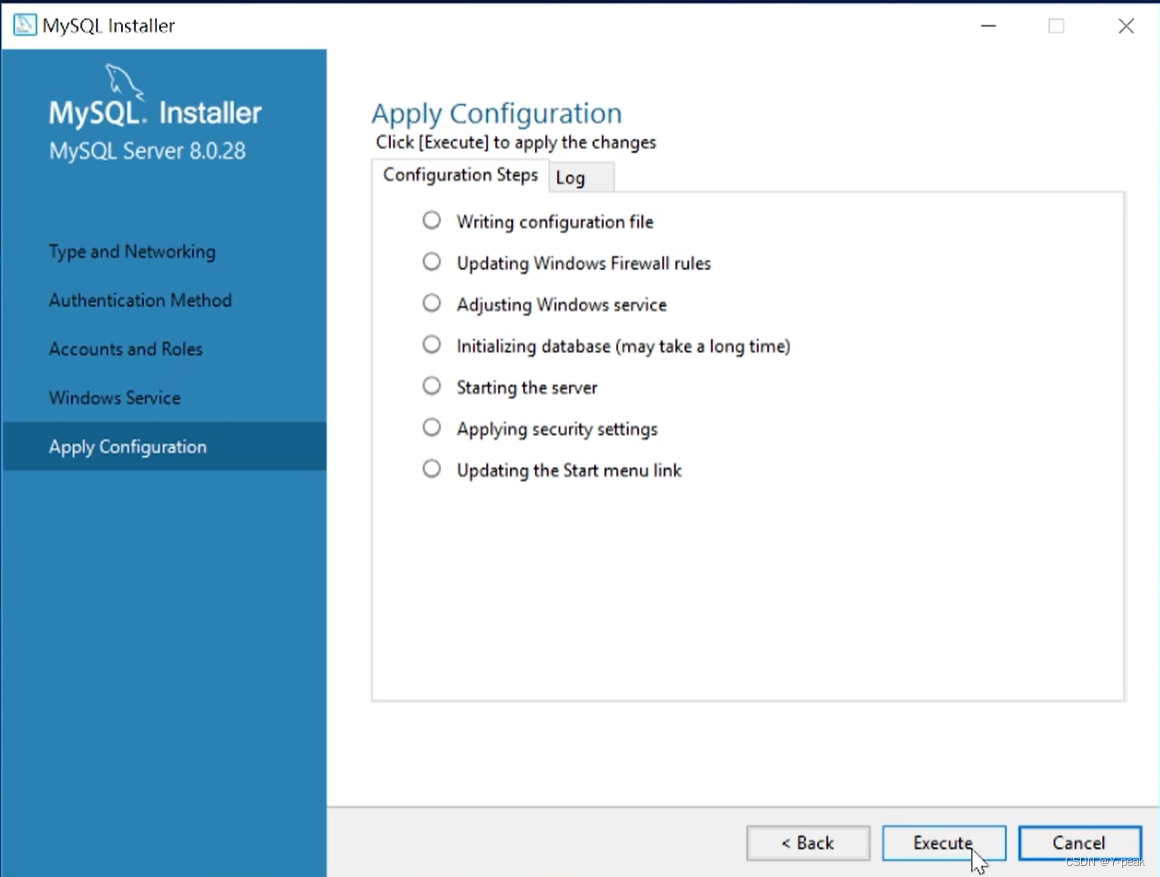
点击execute。如果出错请重新安装。

没有错误,配置完成,点击finish。

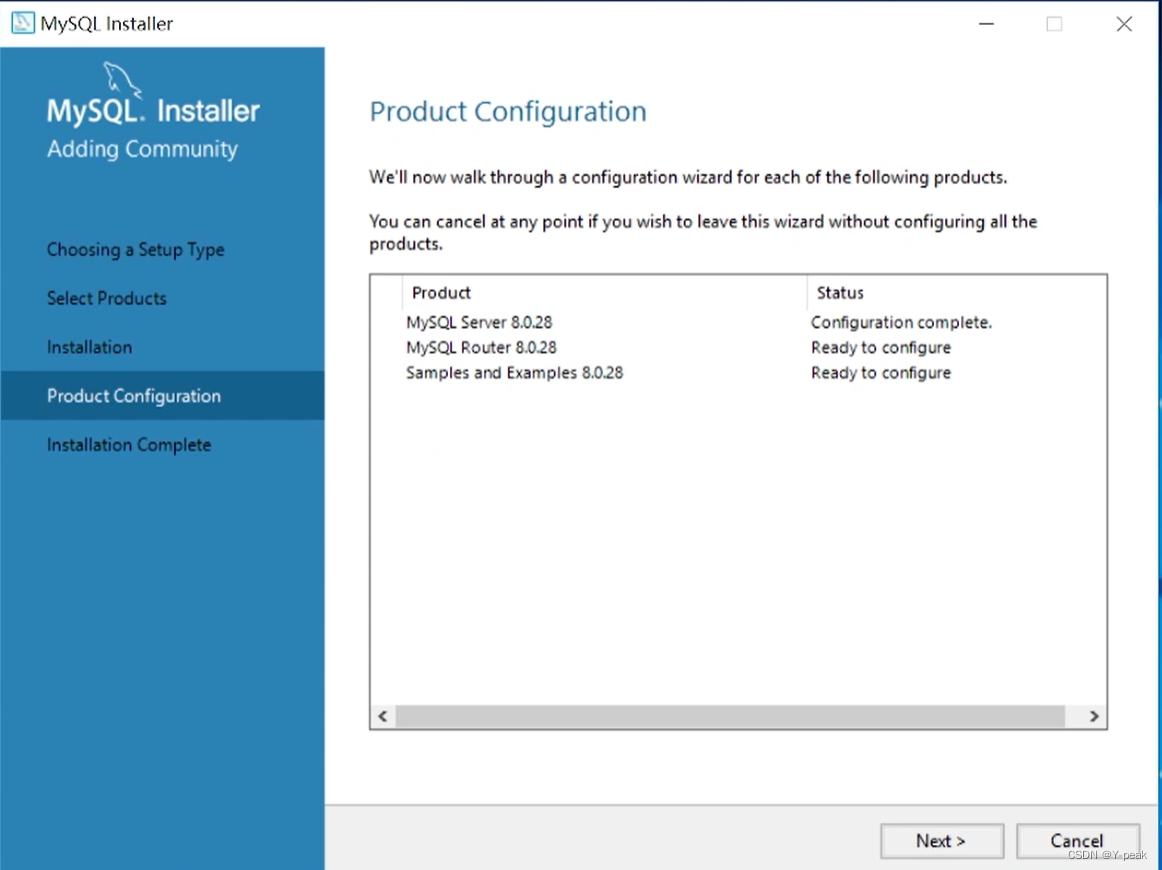
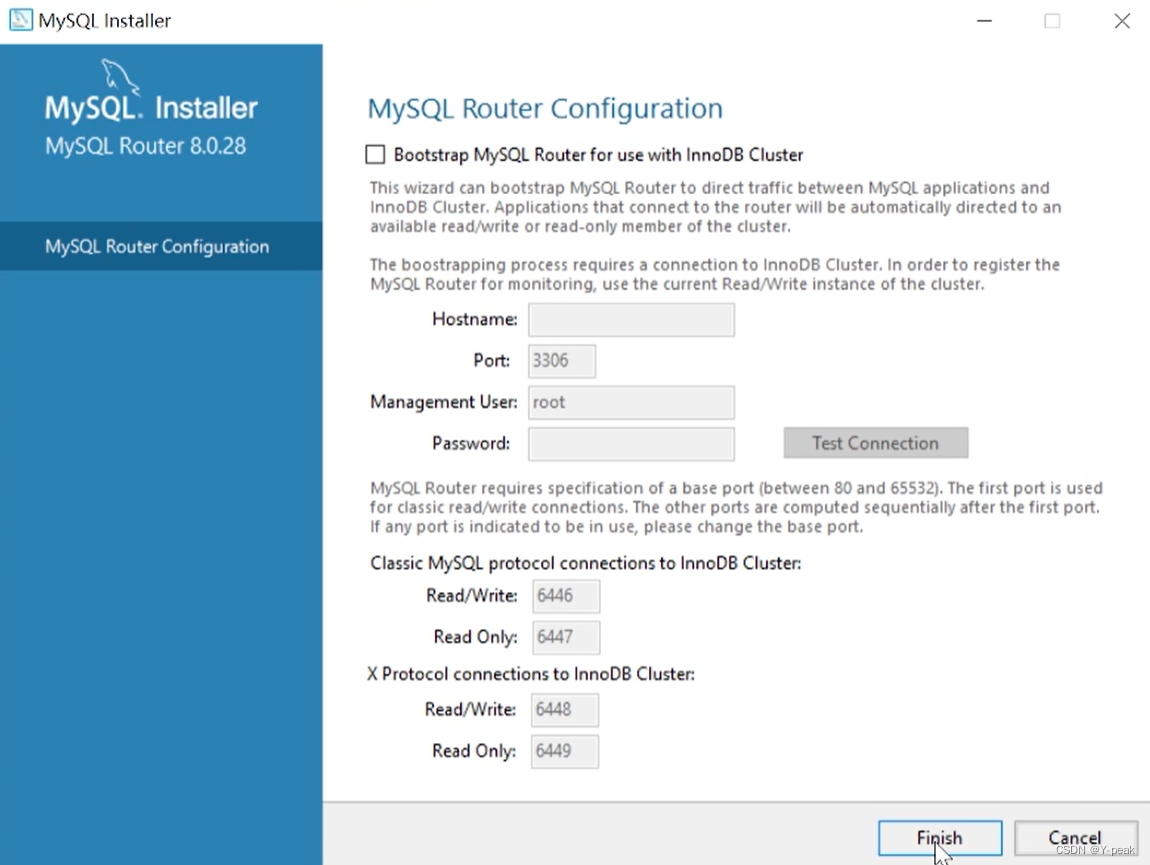
点击next。

点击finish。

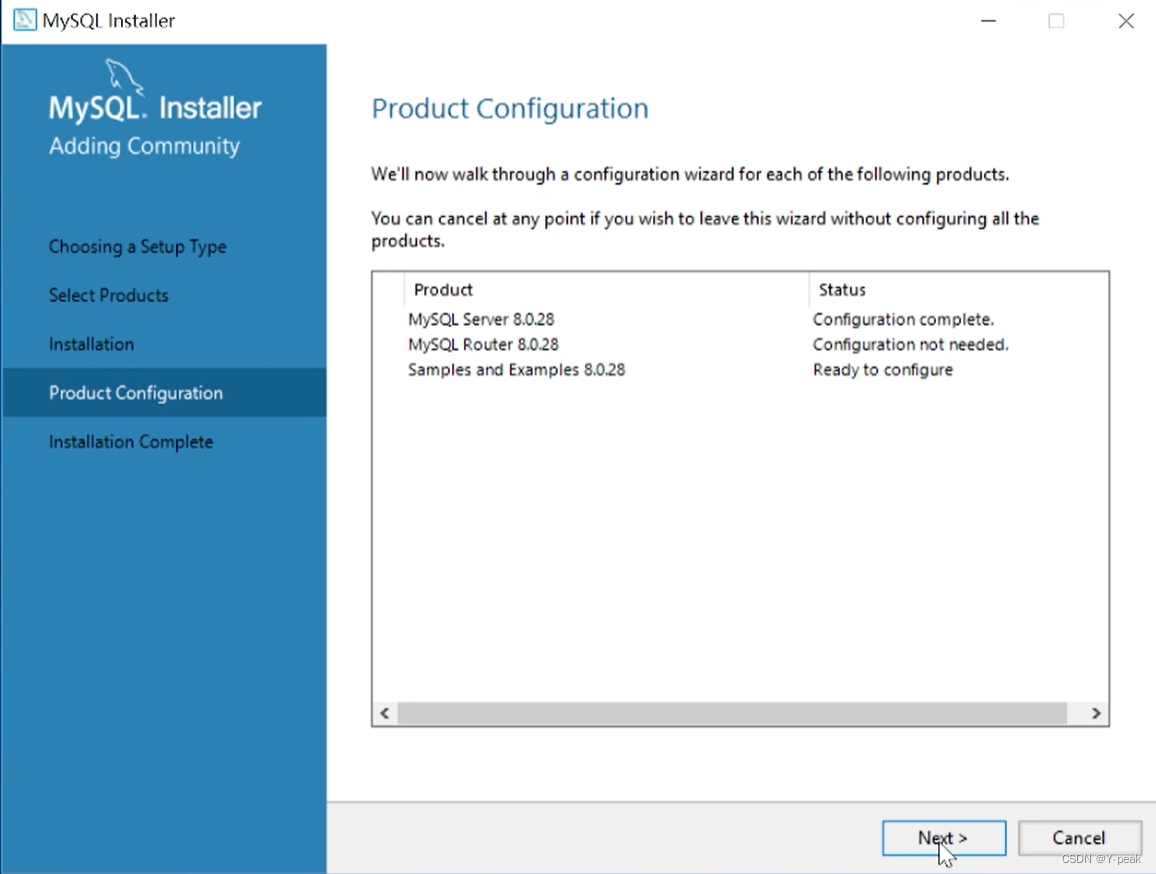
点击next。

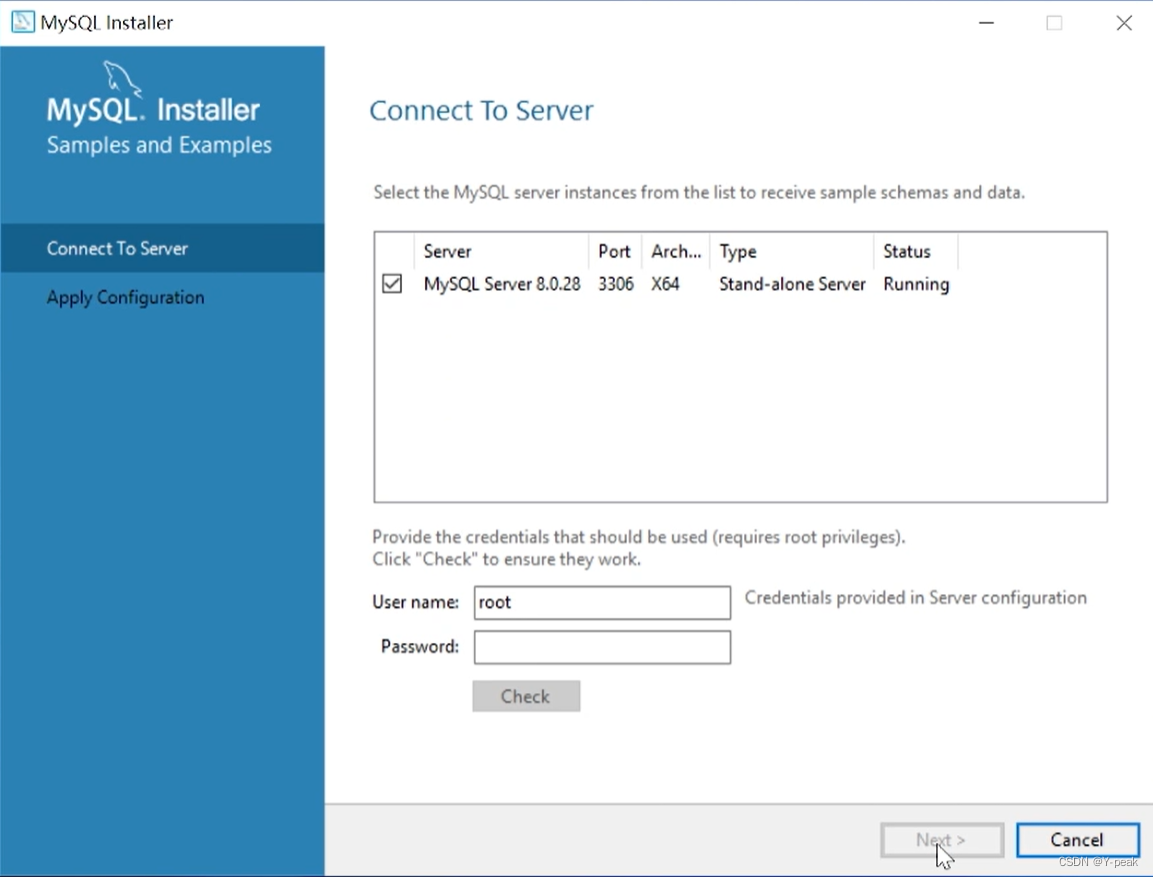
这是你要输入你的密码,防止你自己忘了。然后点击Check。

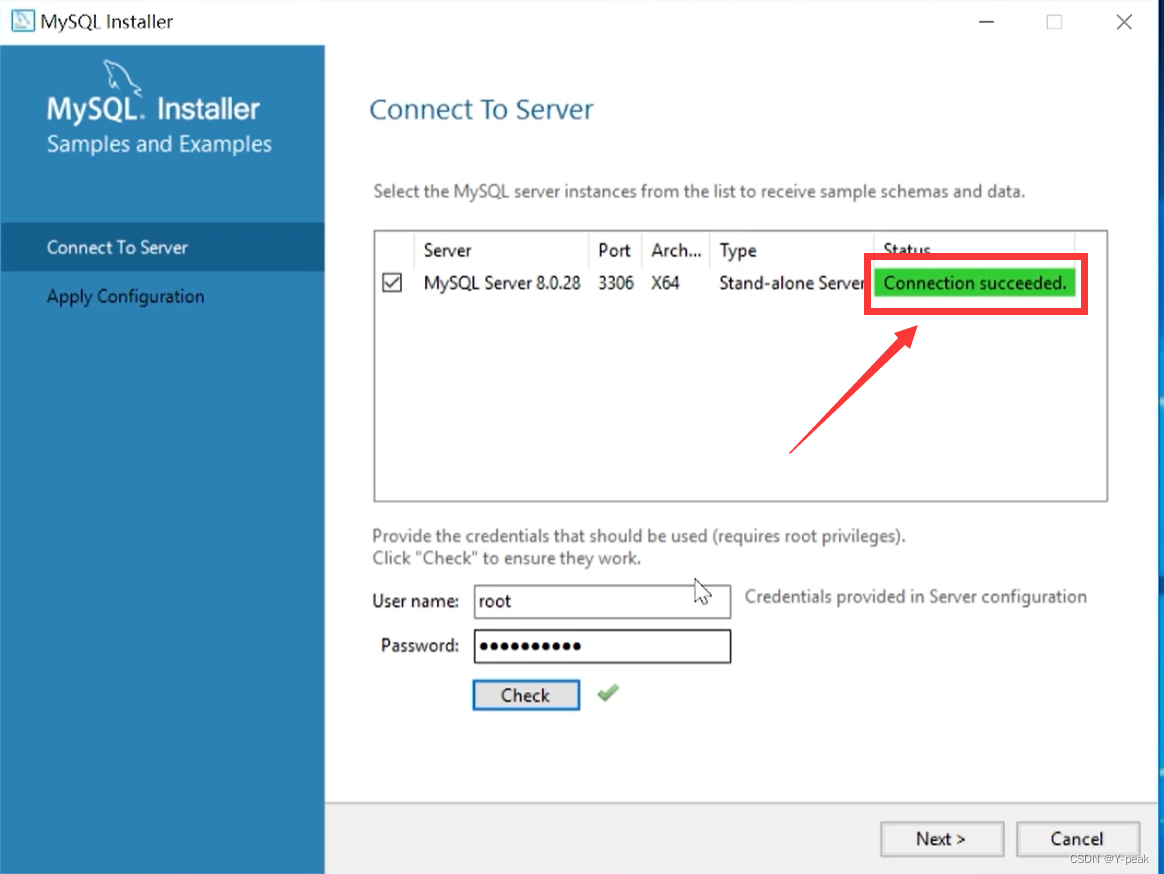
密码正确会变绿,然后点击next。

点击exexute。

点击finish。

点击next。

点击finsh,一般保持默认。安装完成。

0x6 验证是否安装成功
- 如果是选择Developer Default的安装,则点开
C:\Program Files\MySQL\MySQL Sever 8.0\bin目录。 - 如果是选择Custom安装在D盘,找到你们自己的
MySQL Sever 8.0\bin目录。如果按照我的建议安装的点开你们的MySQL文件,里面有如下两个文件夹。

目标文件夹路径如下:

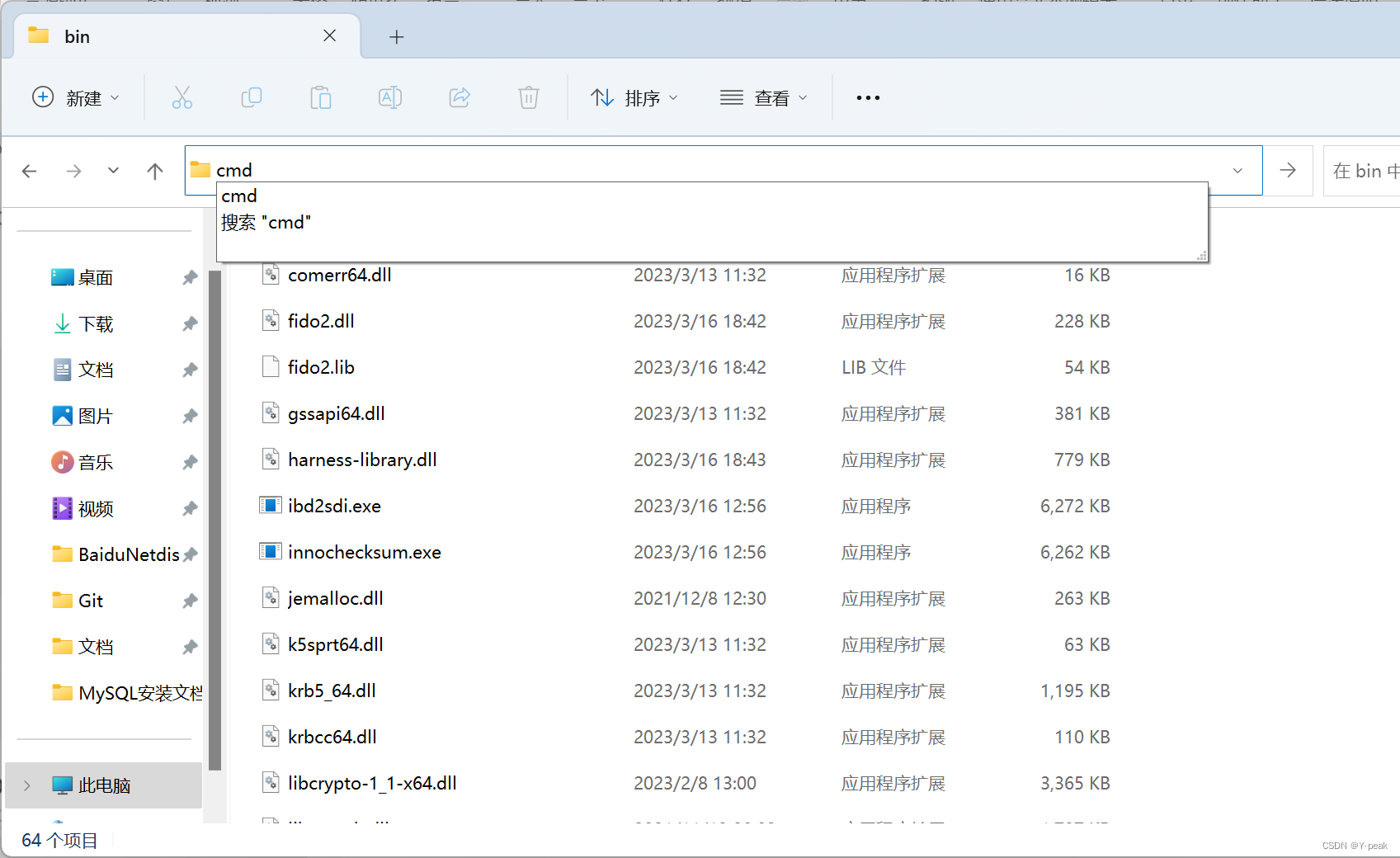
找到bin目录后,在路径上输入cmd,回车进入终端。当然你也可以win+r,然后cd 路径,效果一样。

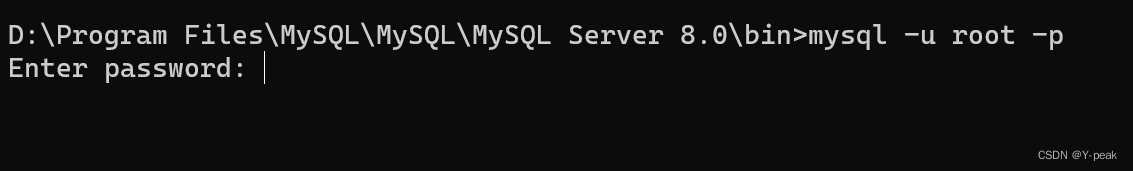
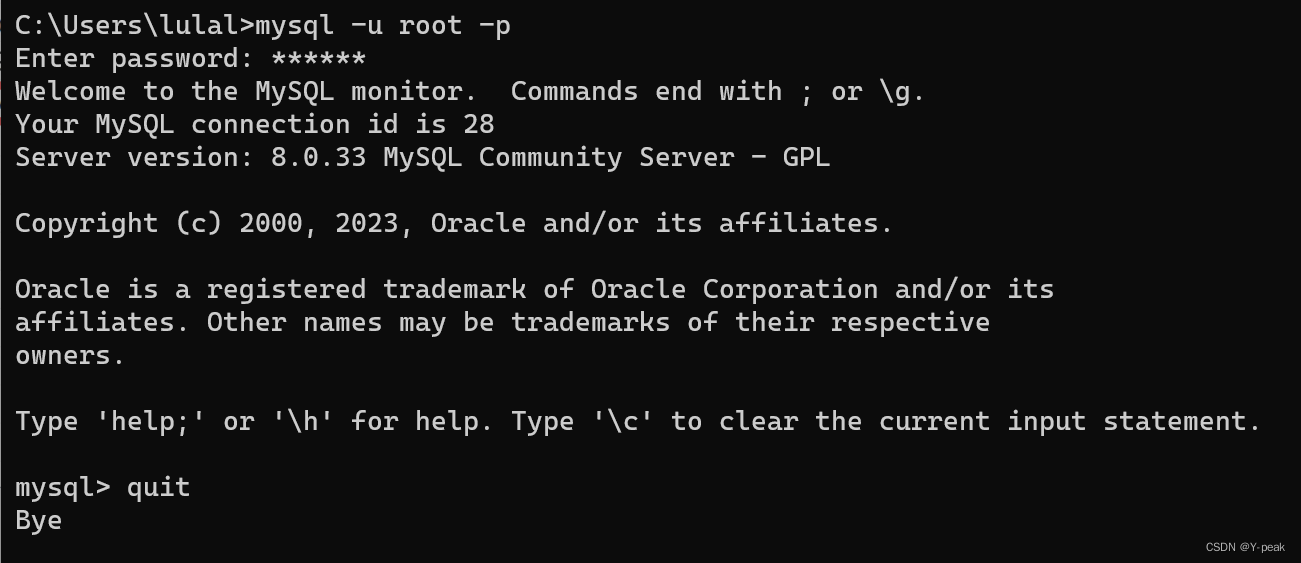
在终端输入mysql -u root -p

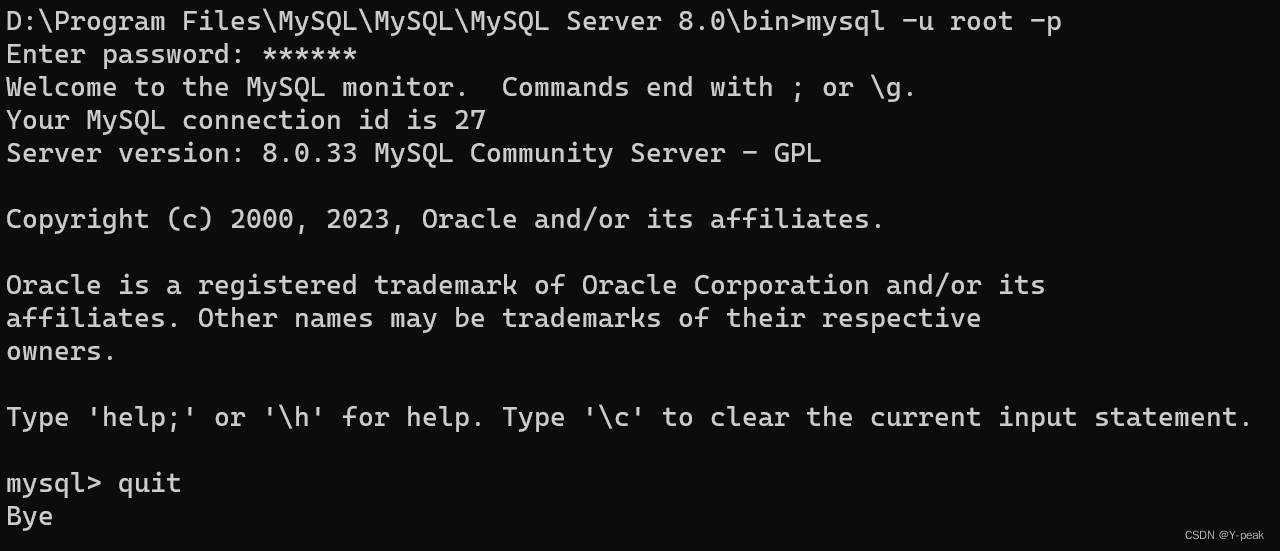
可以进入,表示安装成功。输入quit ,退出。

0x7 配置环境变量
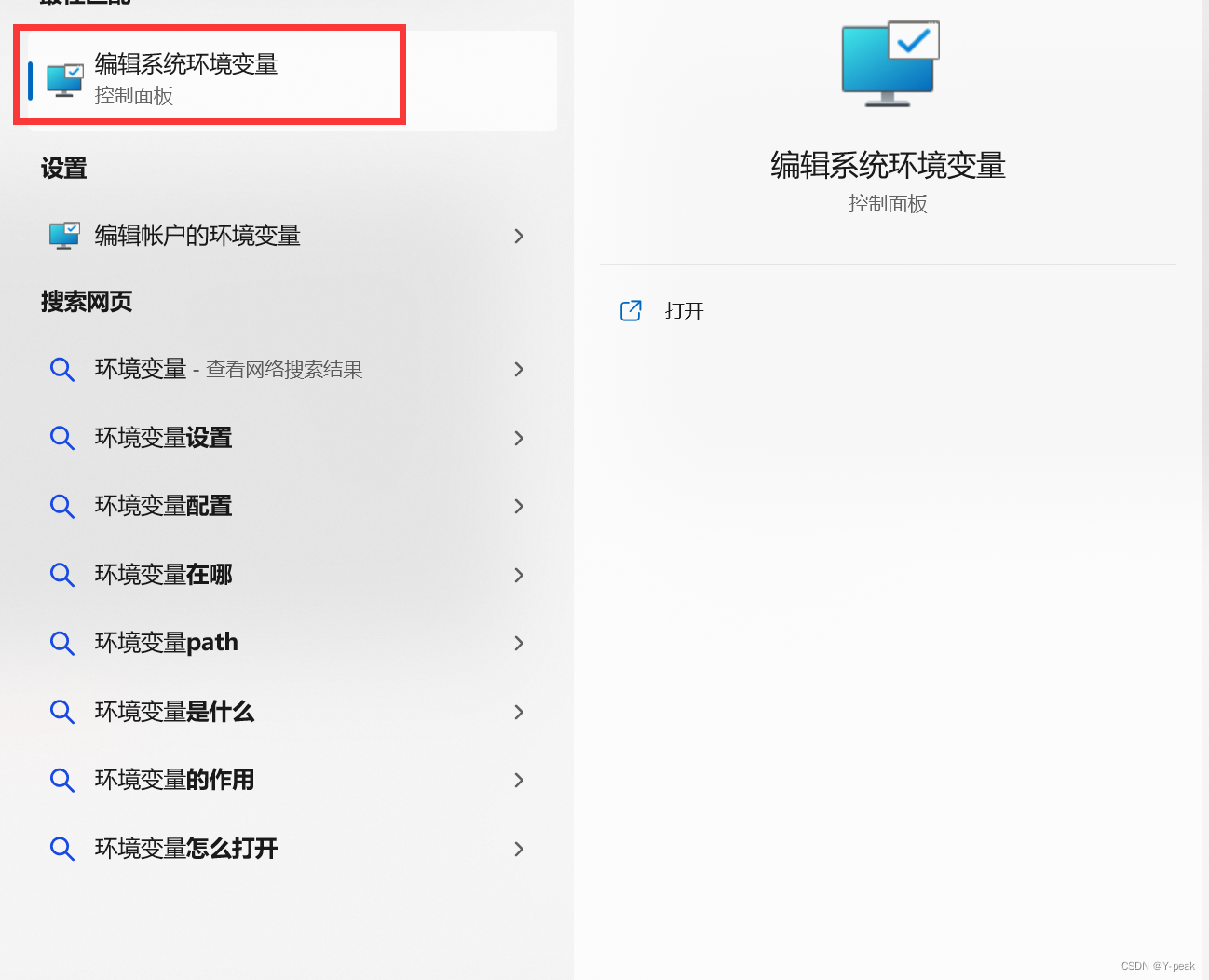
在任务栏的搜索框中搜索 环境变量,或者你自己之前配过,知道可以通过 此电脑右键->属性->高级系统设置也可以,都可以自己选。条条大路通罗马。

最后只要看到,下面界面,点击环境变量即可。

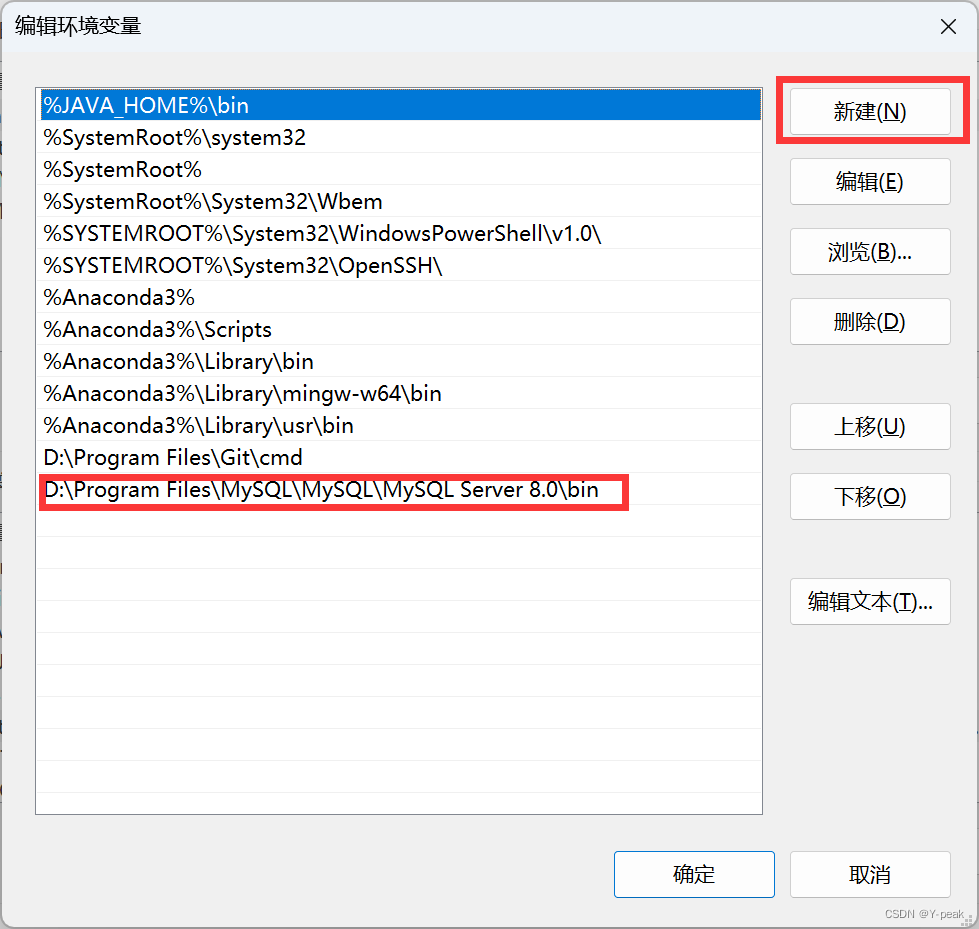
双击path,或者选中然后编辑也可以。

只要看到下面界面,你离成功只有一步之遥。点击新建,将刚才的路径放进去即可。然后点击确定。

最后,win+r输入cmd,再输入mysql -u root -p,看能否输入密码登录mysql。如果成功,恭喜配置完成。如果没有,自己再重新配置一下环境变量吧。

0x8 完结撒花
如果有中间碰到问题的小朋友,自己解决了,欢迎将方法留在评论区。
如果中间碰到问题没有解决,也欢迎将问题留在评论区,各路大神也来帮帮忙!!!



















![[C初阶笔记]P2](https://img-blog.csdnimg.cn/6ef1271f8db74f0cabec02a8b4fe8fcc.png)