UberMenu WordPress插件是一个用户友好、高度可定制、响应迅速的 Mega Menu WordPress 插件。它与 WordPress 3 菜单系统一起开箱即用,易于上手,但功能强大,足以创建高度定制化和创意的大型菜单配置。
网址: UberMenu WordPress插件 - 网站超级菜单插件 - 易服客工作室
UberMenu WordPress插件功能
- 完全响应
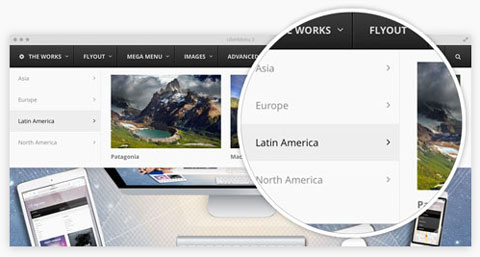
- Mega 或 Flyout 子菜单
- 兼容移动设备,包括 iPhone、iPad 和 Android
- 触控功能
- 使用内置的列网格系统构建高级子菜单布局
- 从您的页面、帖子、自定义链接或任何内容快速开发超级菜单!
- 与大多数 WordPress 3 启用菜单的主题开箱即用
- 直接与 WordPress 3 菜单管理系统集成 – 使用您熟悉和喜爱的系统!
- 下拉 CSS3 过渡
- 向上移动、向下滑动、淡入淡出或无
- 触发悬停、悬停意图或点击
- 包括 25 种流行的 Google 字体
- 垂直或水平菜单
- 多个UberMenus可以独立配置
- 响应式布局
- 可配置断点
- 跨操作系统的统一触控体验(包括对 iOS、Android 和 Windows 8 的触控支持)
- 可选的子菜单关闭按钮触摸
- 可独立放置的响应式切换
- 隐藏不同屏幕尺寸的项目
- 选项卡可以位于内容面板的左侧、右侧、顶部或底部
- 单击、悬停或悬停意图可以独立于主触发器进行配置
- 静态或动态内容
- 使用定制器的实时预览调整菜单颜色、大小和字体
- 直接从菜单项设置自定义单个菜单项的样式
- 简化的 CSS 选择器使编写自定义样式变得轻而易举
- 包括面向开发人员的 LESS 样式表
- 图片
- 说明
- 帖子网格
- 搜索栏
- 简码
- 小工具
- 谷歌地图
- 联系表格(带有联系表格 7 插件)
- 自定义 HTML
- 标签内容
- 从帖子或术语内容生成项目
- 适用于帖子、页面和自定义帖子类型
- 适用于类别、术语和自定义分类法
- 按类型、术语、父母/祖先、作者等过滤结果
- 设置最大结果,排序顺序
- 自动继承特色图片
- 自动将结果分列
- 内置响应式网格
- 单独配置每列的宽度,或为每个子菜单设置默认值
- 用于对多个项目进行分组的列包装器
- 行项目允许子菜单内容居中
- 为每个子菜单设置背景图像
- 扩展内容的可选可滚动子菜单
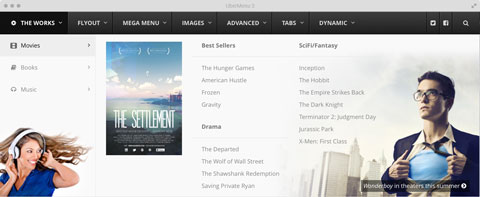
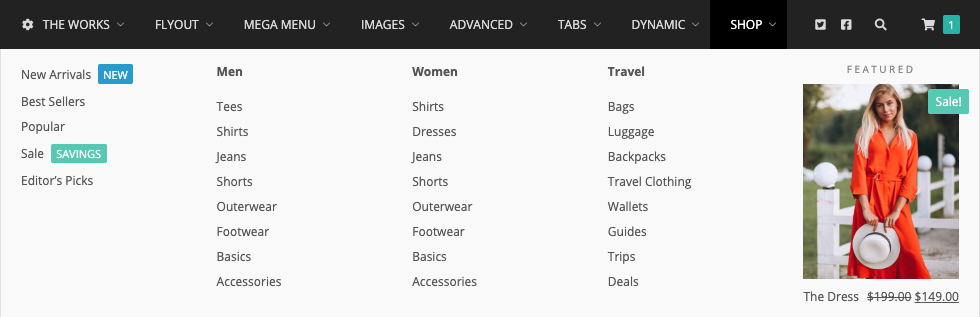
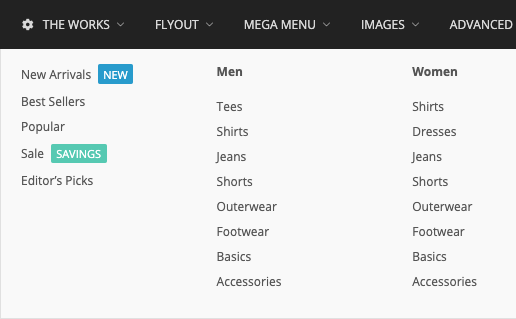
创建漂亮的菜单布局
列、选项卡、行、图像、图标、地图、表单等。
凭借内置的完整网格系统和每个菜单项的单独布局控件,构建华丽的大型菜单布局比以往任何时候都更加容易。


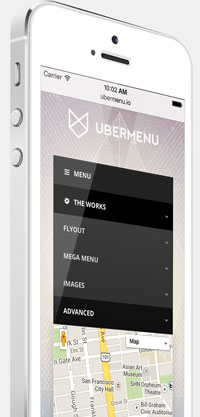
响应式和移动优化
支持触摸,增强移动体验
UberMenu 3 不仅完全响应式,还具有触摸界面,统一了跨移动操作系统的用户体验。
选择您自己的断点 – 通过控制面板控制菜单折叠时的视口宽度
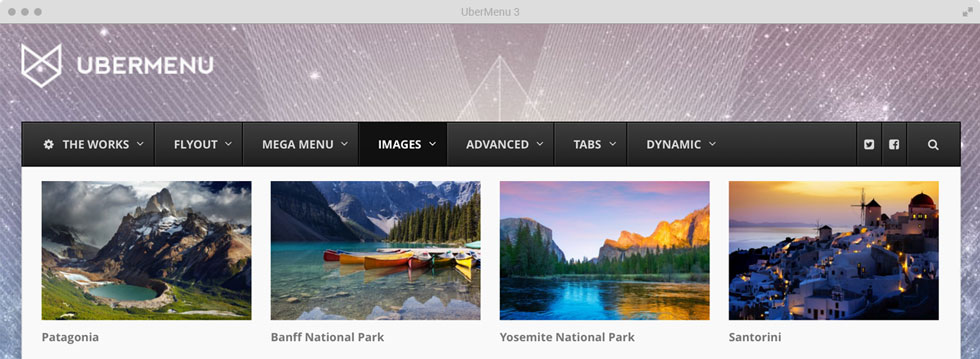
轻松添加图像
吸引客户的注意力。提供视觉参考以帮助您的客户快速浏览您的网站。


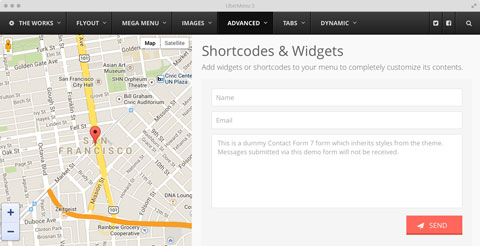
自定义内容和小部件
简码、地图、联系表格等。
UberMenu 允许您将任何您喜欢的 HTML、短代码或小部件添加到菜单中。
兼容 WooCommerce
使用 UberMenu 构建您的商店菜单。添加产品、类别、特色图片、购物车摘要等。


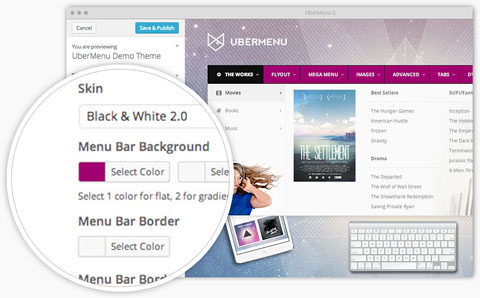
找到适合您的风格
使用定制器为您的菜单创建定制外观
UberMenu 包含各种预先设计的皮肤,并与具有 50 多个可配置设置的 WordPress 定制器集成,因此您可以通过实时预览来设计菜单样式。使用 CSS 进行定制也很容易。

自动生成物品
从帖子和术语动态构建子菜单内容
UberMenu 的动态帖子和动态术语菜单项类型允许您将任何帖子、页面、类别、术语、自定义帖子类型或自定义分类术语插入菜单中。配置结果的过滤和排序方式。

选项卡式子菜单
有很多子菜单内容吗?轻松地将子菜单组织到选项卡中 – 内容面板的上方、下方、左侧或右侧。

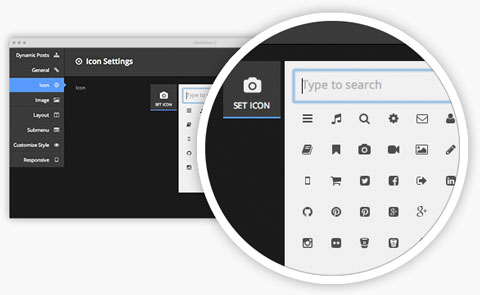
图标
包含 100 个基本 Font Awesome 图标。
UberMenu 3 包含100 多个开箱即用的图标,可以分配给任何菜单项。抓住图标扩展来获取超过 1,500 个图标,以及自定义位置等的能力。

徽章
为任何项目添加自定义徽章。
使用徽章吸引客户对最关键链接的注意。自定义每个徽章的内容、颜色和位置,以获得最大的影响。

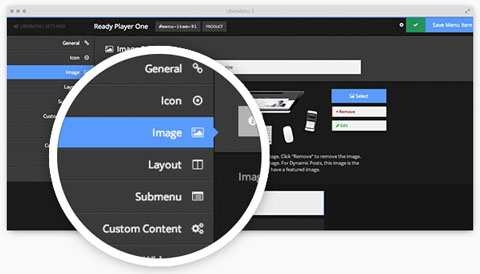
增强的项目设置 UI
精确控制。不引人注目的设计。
每个菜单项都有一个高级设置面板,可以在不展开菜单项的情况下进行切换。每个面板都通过 AJAX 独立保存,因此在您需要调整设置时不再需要重新保存整个菜单。

功能列表
便于使用
- 从您的页面、帖子、自定义链接或任何内容快速开发超级菜单!
- 开箱即用,适用于大多数 WordPress 3 菜单启用主题
- 直接与WordPress 3 菜单管理系统集成– 使用您熟悉和喜爱的系统!
完全可配置
- 下拉 CSS3 过渡
向上移动、向下滑动、淡入淡出或无 - 触发悬停、悬停意图或单击
- 包括 25 种流行的Google 字体
- 垂直或水平菜单
- 多个UberMenus可独立配置
响应式和移动式
- 响应式布局
- 可配置断点
- 跨操作系统的统一触摸体验(包括对 iOS、Android 和 Windows 8 的触摸支持)
- 可选的子菜单触摸关闭按钮
- 独立放置的响应式切换开关
- 隐藏不同屏幕尺寸的项目
选项卡式子菜单
- 选项卡可以位于内容面板的左侧、右侧、顶部或底部
- 单击、悬停或悬停意图可以独立于主触发器进行配置
- 静态或动态内容
易于定制
- 使用定制器的实时预览调整菜单颜色、大小和字体
- 直接从菜单项设置自定义各个菜单项的样式
- 简化的 CSS 选择器使编写自定义样式变得轻而易举
- 包括供开发人员使用的 LESS 样式表
高级内容
- 图片
- 描述
- 帖子网格
- 搜索栏
- 简码
- 小部件
- 谷歌地图
- 联系表格(带有联系表格 7 插件)
- 自定义 HTML
- 选项卡内容
动态项目
- 从帖子或术语内容生成项目
- 适用于帖子、页面和自定义帖子类型
- 适用于类别、术语和自定义分类法
- 按类型、术语、父母/祖先、作者等过滤结果
- 设置最大结果、排序顺序
- 自动继承特色图像
- 自动将结果划分为列
高级子菜单布局
- 内置响应式网格
- 单独配置每列的宽度,或为每个子菜单设置默认值
- 用于对多个项目进行分组的列包装器
- 行项目允许子菜单内容居中
- 为每个子菜单设置背景图片
- 用于扩展内容的可选可滚动子菜单
集成选项
- 自动集成符合要求的主题
- 在控制面板中生成的手动集成代码
- 包括一个 UberMenu 小部件,可将 UberMenu 放置在主题的小部件区域中
- UberMenu 短代码允许放置在网站内容中(包括生成器)
以及更多!
- 独立覆盖每个菜单项上的触发器
- 滚动到部分功能
- 供开发人员使用的 PHP 和 Javascript API