网上找了好久,终于找到了个能实现的,把它整理一下。
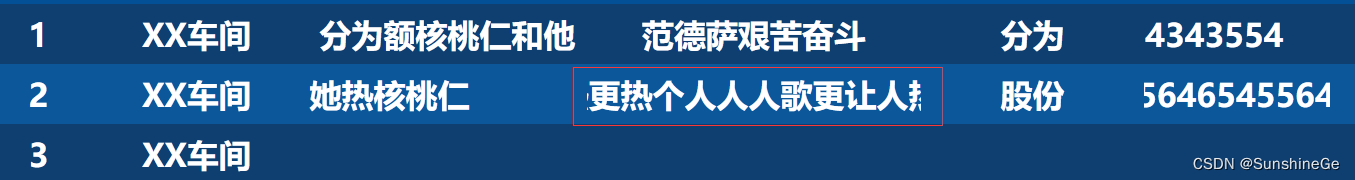
需求:表格内字体过长实现自动滚动
实现思路如下:
html:
<div class="item-column" style="background: rgb(12, 87, 154); width: 18%; height: 60px; line-height: 60px;"><p class="scrollDiv">让我更热个热更热个人人人歌更让人热啊隔热个人</p></div>
css:
.item-column {
height: 200px;
width: 300px;
overflow:hidden;
}
.item-column>p {
white-space: nowrap; //设置不换行
}
.scrollDiv {
position: relative;
animation: scroll 30s infinite linear; //滚动速度,值越大越慢
}
@keyframes scroll {
//滚动范围
0% { left: 5%; }
100% { left: -100%; }
}
js:
//根据class获取所有的集合,然后遍历判断实际内容长度是否大于可视区域,是的话就加上带滚动效果的class
var itemColumns = document.getElementsByClassName("item-column");
for (let i = 0; i < itemColumns.length; i++) {
var column = itemColumns[i];
if (column.scrollWidth > column.clientWidth) {
var scrollColum = column;
var d = column.scrollWidth - column.clientWidth;
$(column).find("p").addClass("scrollDiv");
}
}
效果图: