CSS单位
px
px 相对于显示器屏幕分辨率而言,值固定,计算比较容易
em
em 相对长度单位 和父元素的字号大小有关系 font-size属性值而言
浏览器默认字号为16像素,未经调整的浏览器都符合1em=16px
div p都设置了font-size 那em就是随p
特点:值不固定;会继承父元素的字号大小
rem
rem 相对根元素(html)字体大小的长度单位 是css3新增的单位
浏览器的默认情况下 1rem=16px 在IE8及更早浏览器不兼容
%
% 相对父级长度单位
vw、vh
vw,全屏幕宽为100vw;vh,全屏幕高为100vh。会随着浏览器窗口大小的变化而动态计算宽/高度值
例子1:px、rem、em
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个页面</title>
<style>
* {
padding: 0;
margin: 0;
/* 根节点 font-size 16px */
}
div {
width: 500px;
font-size: 20px;
}
p {
/* 前边留出40px的位置,因为父节点的字体大小为20px 所以对于p的em单位 1em === 20px */
text-indent: 2em;
}
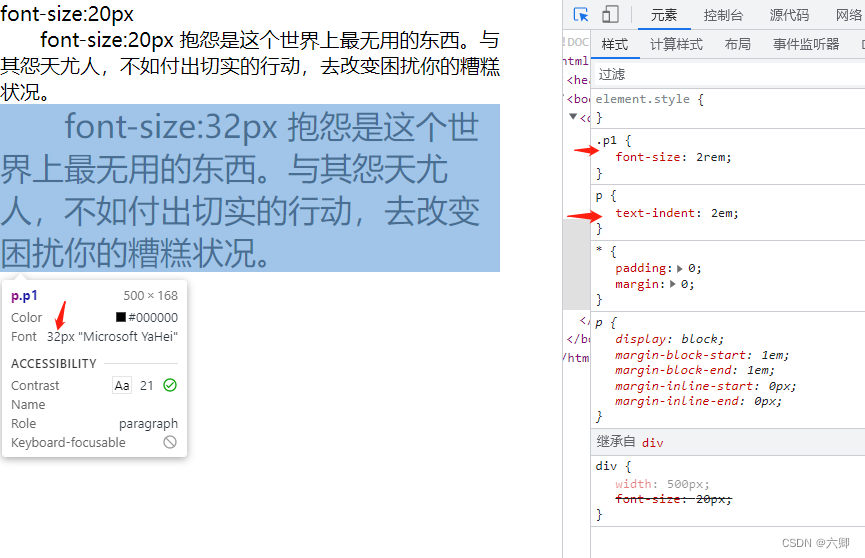
.p1 {
/*根节点的font-size为16,rem单位是根据根节点font-size来进行变化的,所以这个2rem为32px*/
font-size: 2rem;
}
</style>
</head>
<body>
<div>
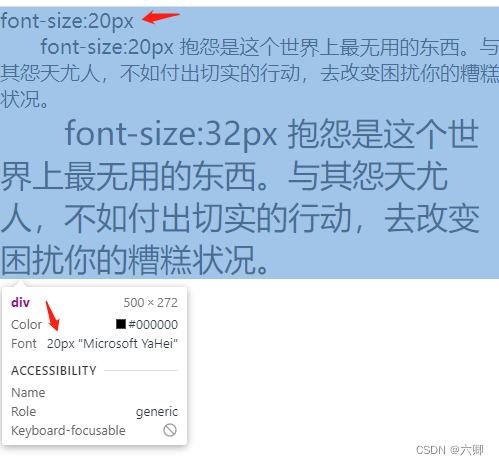
font-size:20px
<p>font-size:20px 抱怨是这个世界上最无用的东西。与其怨天尤人,不如付出切实的行动,去改变困扰你的糟糕状况。</p>
<p class="p1">font-size:32px 抱怨是这个世界上最无用的东西。与其怨天尤人,不如付出切实的行动,去改变困扰你的糟糕状况。</p>
</div>
</body>
</html>

这是div里面的默认字体大小20px。

针对于第一个p元素,首先会继承父级div元素的字体大小样式,所以font-size为20px,这个时候出现了text-indent属性为2em,em为相对单位,如果当前元素有自己font-size,则自己一个字体的大小为1em,如果没有的话,则会招父级元素的大小,所以前面会空出40px的位置。

针对第二个p元素,也就是类名为p1的元素,他的font-size我们重新定义了一个为2rem,rem单位是相对单位,相对于根元素的单位,根元素的font-size为16px,所以p1的font-size为32px,同时继承了text-indent为2em,同上em先看本元素有没有字体大小,用的话用自己的,没有的话用父级的,所以前面预留32*2的位置。
例子2:%、vw、vh
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个页面</title>
<style>
* {
padding: 0;
margin: 0;
/* 根节点 font-size 16px */
}
.div1 {
width: 500px;
background-color: pink;
margin-bottom: 20px;
}
.p1 {
/* 相对于父级元素宽度的50% 一半 */
width: 50%;
background-color: #ccc;
/* 实现水平居中 */
margin: 0 auto;
}
.div2 {
/* 相当于窗口宽度的30%,将浏览器窗口的宽分为100分,它占30份 */
width: 30vw;
/* 相当于窗口高度的20%,将浏览器窗口的高分为100分,它占20份 */
height: 20vh;
background-color: #ccc;
}
</style>
</head>
<body>
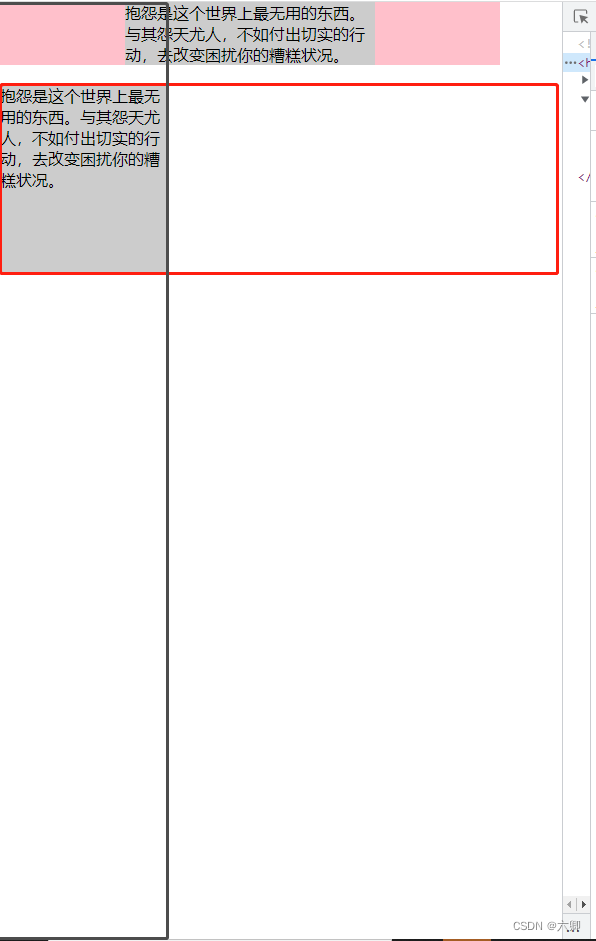
<div class="div1">
<p class="p1">抱怨是这个世界上最无用的东西。与其怨天尤人,不如付出切实的行动,去改变困扰你的糟糕状况。</p>
</div>
<div class="div2">
<p class="p2">抱怨是这个世界上最无用的东西。与其怨天尤人,不如付出切实的行动,去改变困扰你的糟糕状况。</p>
</div>
</body>
</html>

p1的宽度为div1宽度的一半50%也就是250px
div2的宽度为浏览器窗口宽的30,高的20








![[附源码]Node.js计算机毕业设计高校本科毕业及资料存档管理系统Express](https://img-blog.csdnimg.cn/7179fc8e14af4734bf4c2fcf3a7d711e.png)




![使用粒子效果动画组成模型[自定义shader实现]](https://img-blog.csdnimg.cn/7e3ce8add4cb45dd8f973e84f2f11bf4.gif)