项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
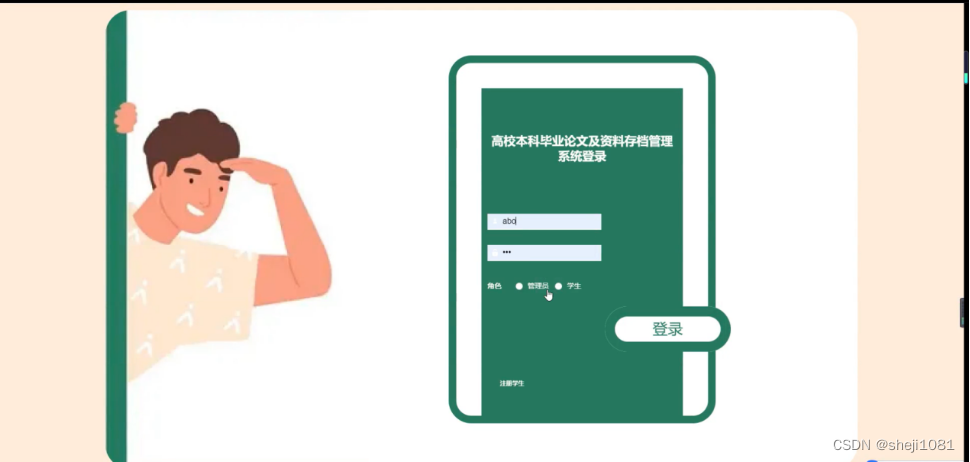
系统登录,用户进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录进行登录操作,如图5-1所示。
 图5-1系统登录界面图
图5-1系统登录界面图
5.1管理员功能模块
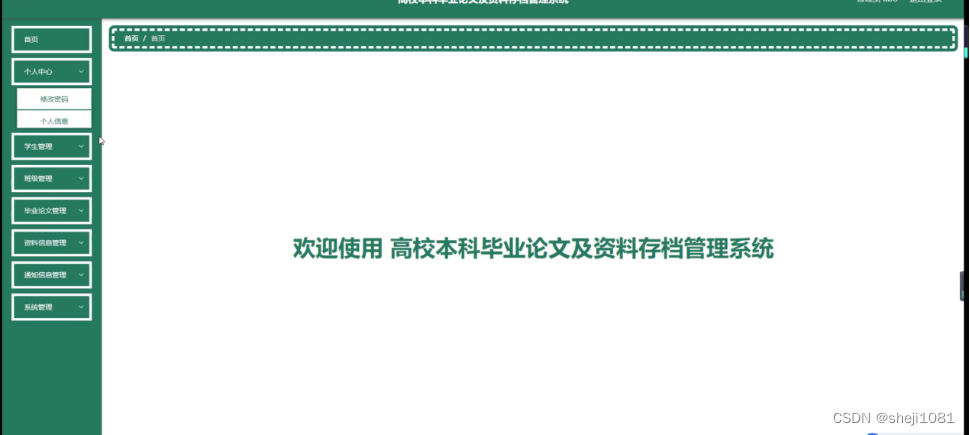
管理员登录系统后,可以对首页、个人中心、学生管理、班级管理、毕业论文管理、资料信息管理、通知信息管理、系统管理等功能进行相应的操作管理,如图5-2所示。
 图5-2管理员功能界面图
图5-2管理员功能界面图
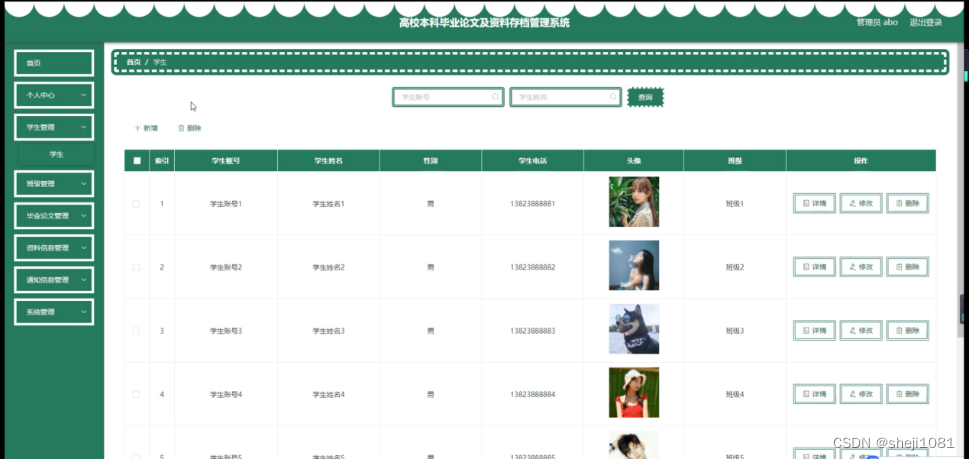
学生管理,在学生管理页面可以对索引、学生账号、学生姓名、性别、学生电话、头像、班级等内容进行详情、修改和删除操作,如图5-3所示。

图5-3学生管理界面图
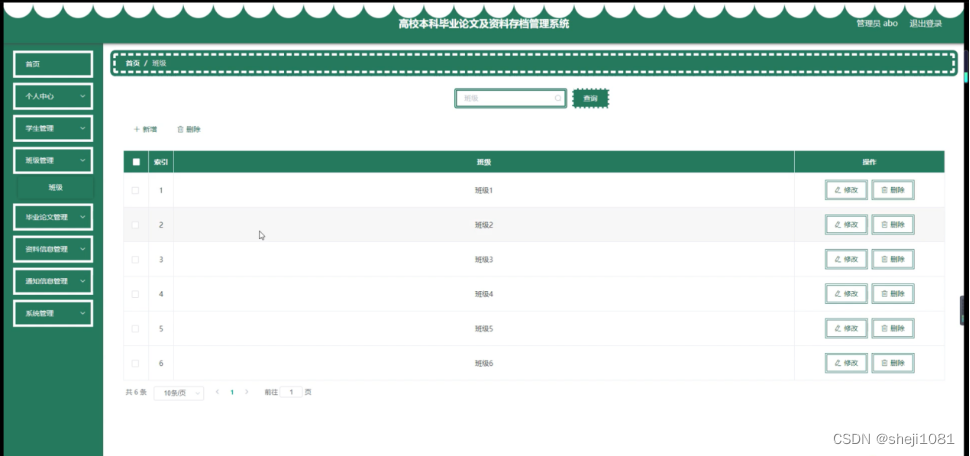
班级管理,在班级管理页面可以对索引、班级等信息进行修改和删除操作,如图5-4所示。

图5-4班级管理界面图
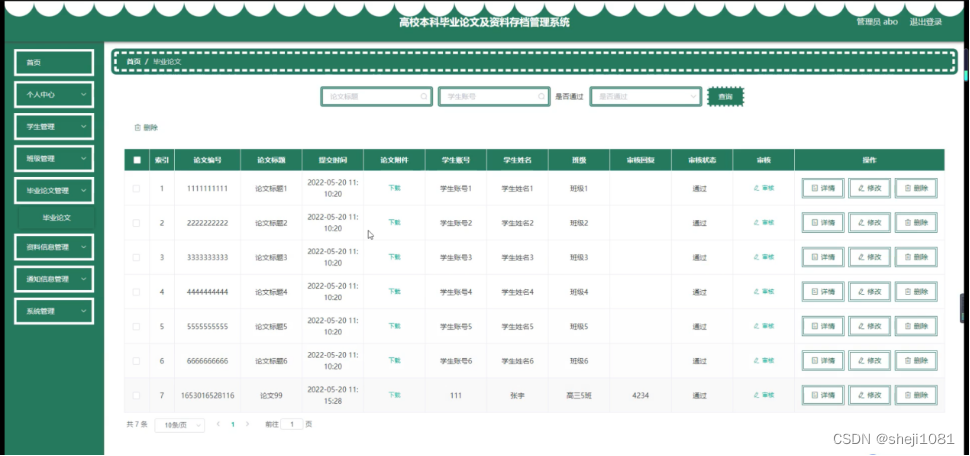
毕业论文管理,在毕业论文管理页面可以对索引、论文编号、论文标题、提交时间、论文附件、学生账号、学生姓名、班级、审核回复、审核状态、审核等内容进行详情、修改和删除操作,如图5-5所示。
 图5-5毕业论文管理界面图
图5-5毕业论文管理界面图
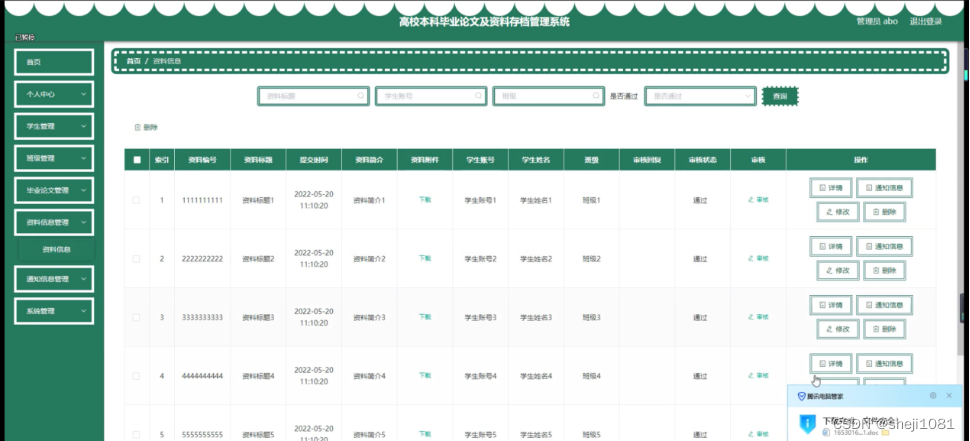
资料信息管理,在资料信息管理页面可以对索引、资料编号、资料标题、提交时间、资料简介、资料附件、学生账号、学生姓名、班级、审核回复、审核状态、审核等内容进行详情、通知信息、修改和删除操作,如图5-6所示。
 图5-6资料信息管理界面图
图5-6资料信息管理界面图
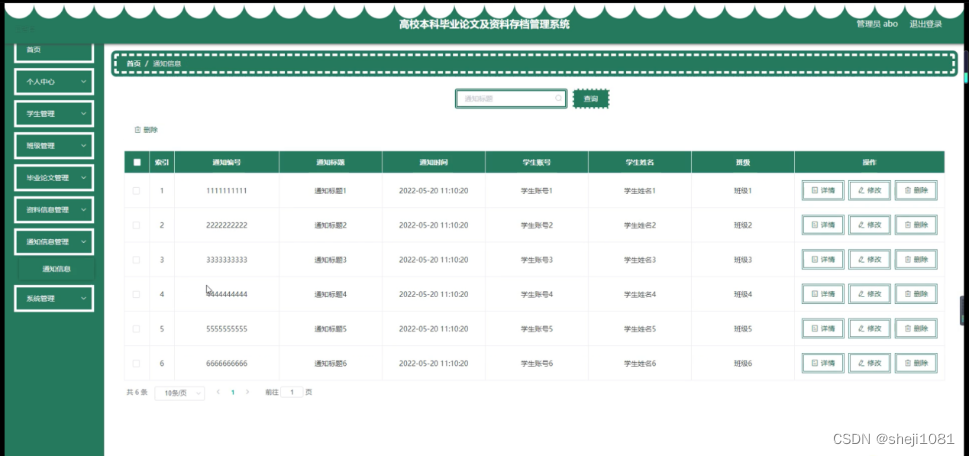
通知信息管理,在通知信息管理页面可以对索引、通知编号、通知标题、通知时间、学生账号、学生姓名、班级等内容进行详情、修改和删除操作,如图5-7所示。
 图5-7通知信息管理界面图
图5-7通知信息管理界面图
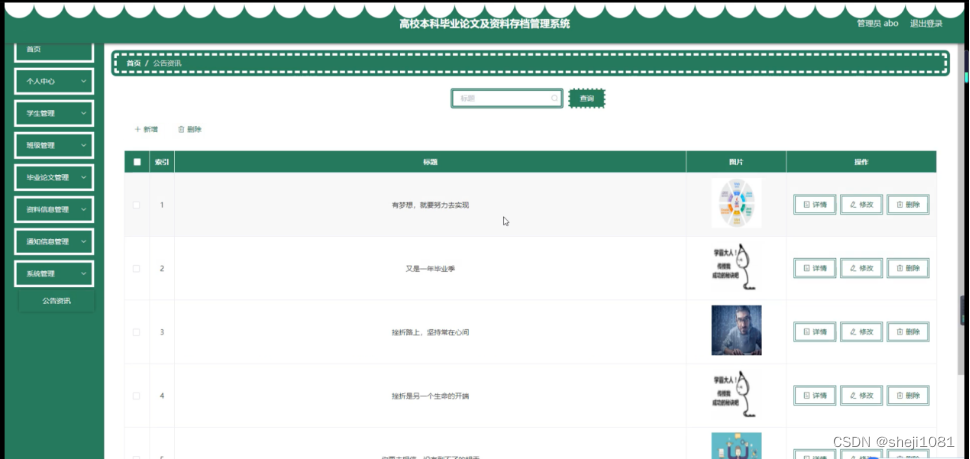
系统管理,在公告资讯页面可以对索引、标题、图片等内容进行详情,修改和删除等操作;如图5-8所示。

图5-8系统管理界面图
5.2学生功能模块
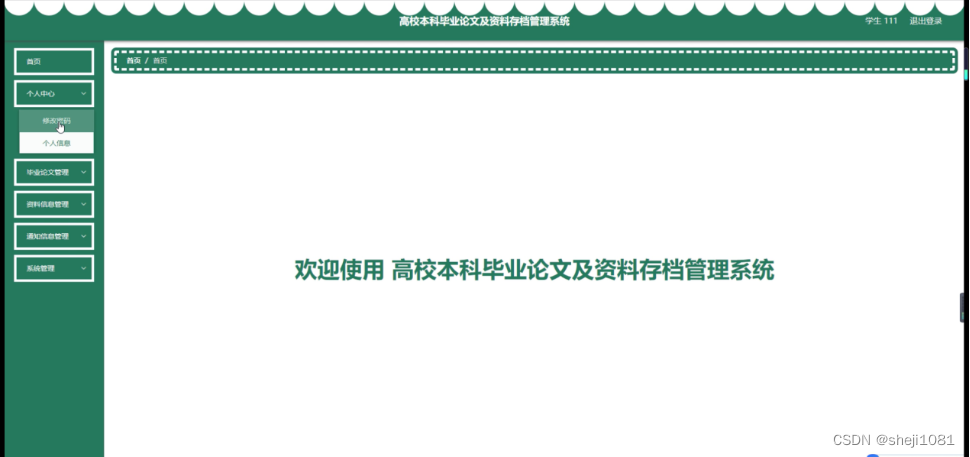
学生登录进入系统可以对首页、个人中心、毕业论文管理、资料信息管理、通知信息管理、系统管理等功能进行相应操作,如图5-9所示。

图5-9学生功能界面图
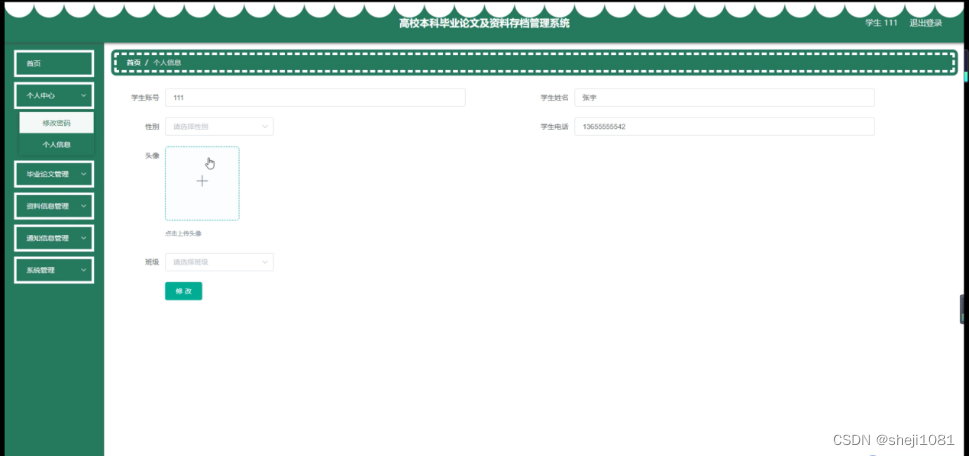
个人中心,在个人中心页面通过填写学生账号、性别、头像、班级、学生姓名、学生电话等内容进行个人信息修改,如图5-10所示。

图5-10个人中心界面图
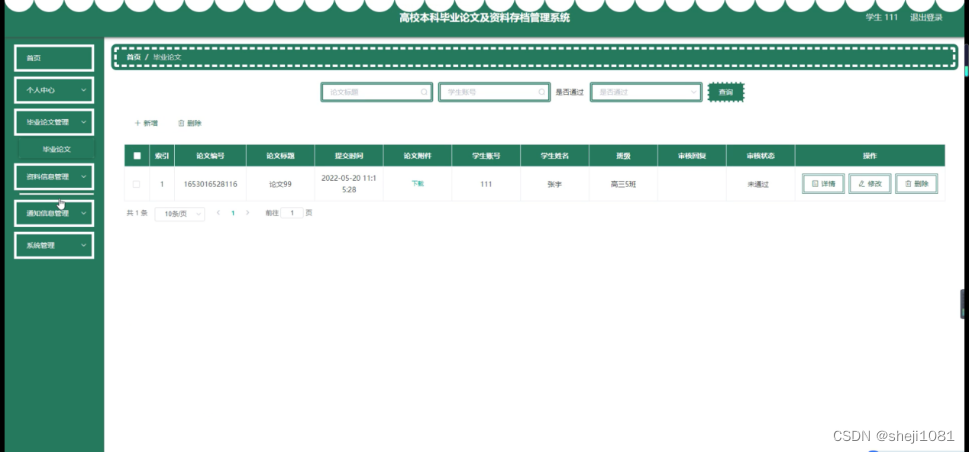
毕业论文管理,在毕业论文管理页面可以对索引、论文编号、论文标题、提交时间、论文附件、学生账号、学生姓名、班级、审核回复、审核状态等内容进行详情、修改或删除操作,如图5-11所示。

图5-11毕业论文管理界面图
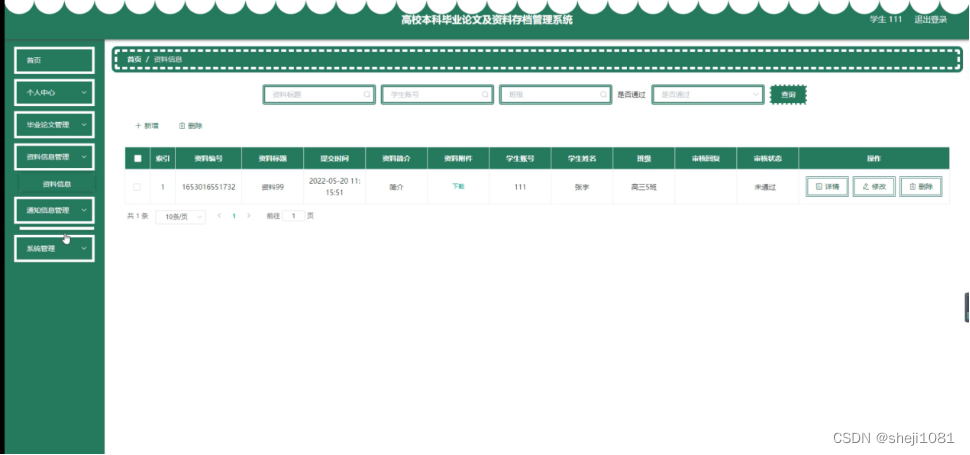
资料信息管理,在资料信息管理页面可以对索引、资料编号、资料标题、提交时间、资料简介、资料附件、学生账号、学生姓名、班级、审核回复、审核状态等内容进行详情、修改或删除操作,如图5-12所示。

图5-12资料信息管理界面图
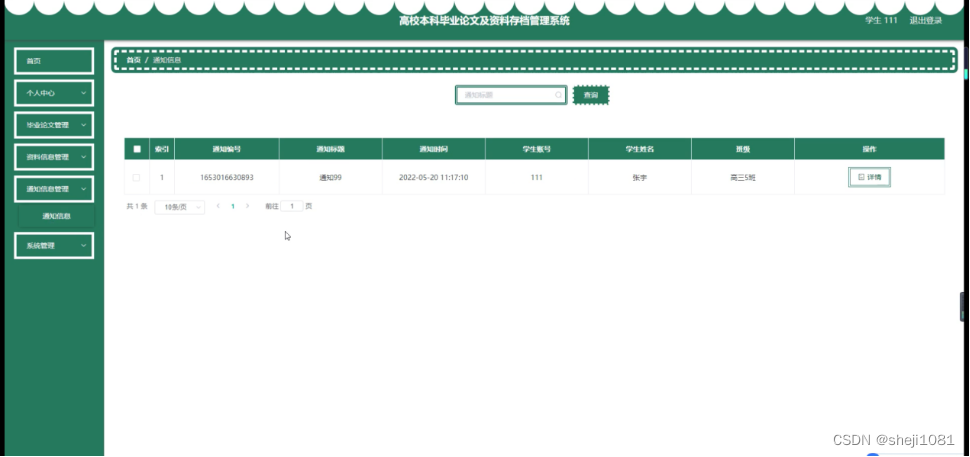
通知信息管理,在通知信息管理页面可以对索引、通知编号、通知标题、通知时间、学生账号、学生姓名、班级等内容进行详情操作,如图5-13所示。
 图5-13通知信息管理界面图
图5-13通知信息管理界面图
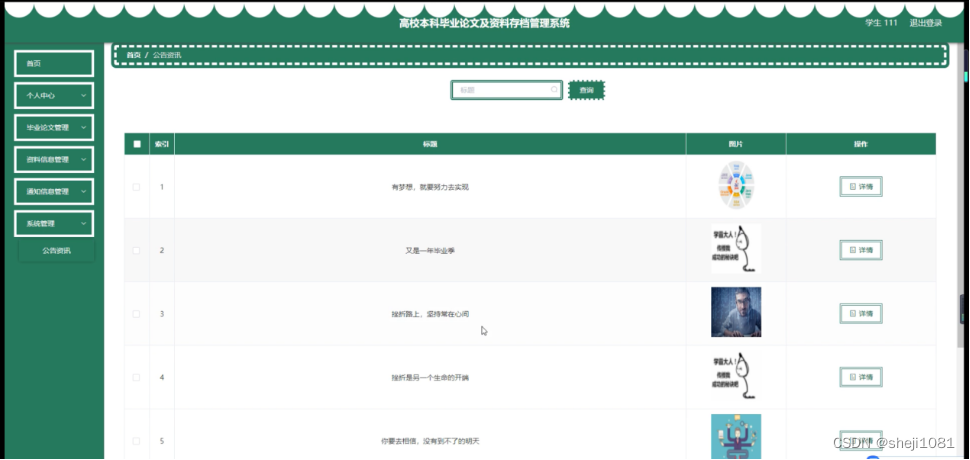
系统管理,在公告资讯页面可以对索引、标题、图片等内容进行详情操作,如图5-14所示。
 图5-14系统管理界面图
图5-14系统管理界面图




![使用粒子效果动画组成模型[自定义shader实现]](https://img-blog.csdnimg.cn/7e3ce8add4cb45dd8f973e84f2f11bf4.gif)






![[附源码]Node.js计算机毕业设计房车营地在线管理系统Express](https://img-blog.csdnimg.cn/5775f2fd384d4b04a8364d998fc28ce8.png)