- 环境搭建
JeecgBoot搭建、Linux安装Nginx、Linux安装JDK8、Linux安装MySql8、Linux安装Redis、Linux安装Tomcat9 - 前端打包
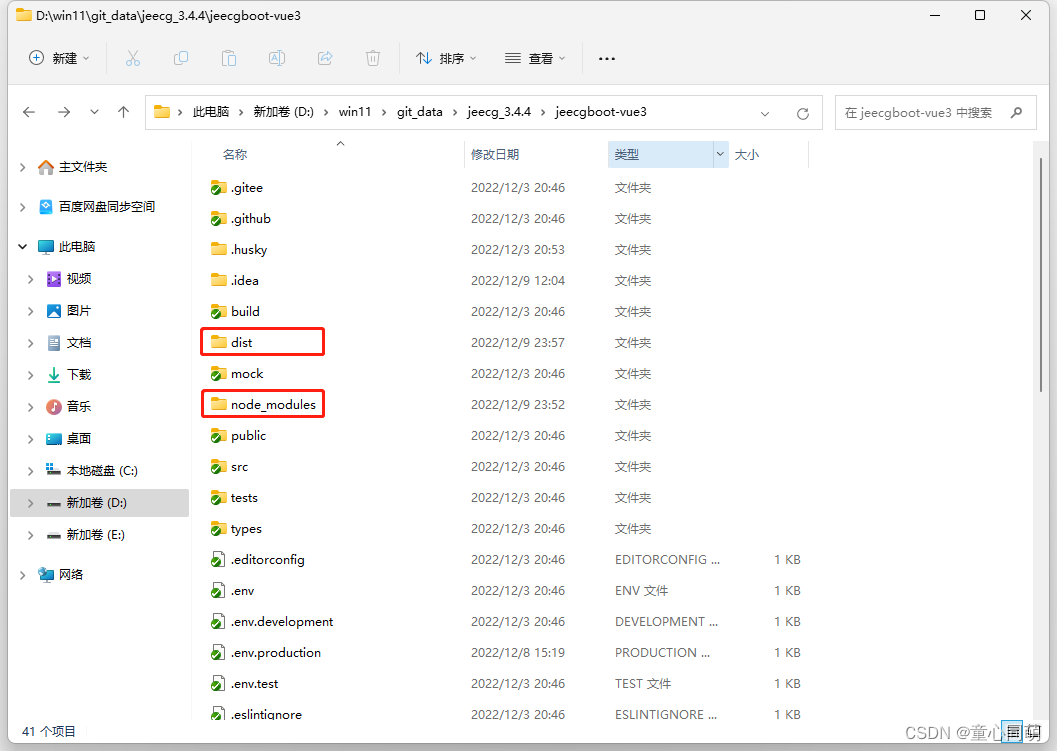
1.进入目录:cd D:\win11\git_data\jeecg_3.4.4\jeecgboot-vue3 2.安装依赖:pnpm install-->node_modules 3.打包编译:pnpm run build-->dist
-
前端部署
1.将D:\win11\git_data\jeecg_3.4.4\jeecgboot-vue3\dist下所有文件复制到/opt/nginx/nginx_install/html 2.编辑:/opt/nginx/nginx_install/conf/nginx.conf server { listen 8181; server_name 192.168.1.97; #前端打的dist资源存放目录 root /opt/nginx/nginx_install/html; location / { # 用于配合 browserHistory使用 try_files $uri $uri/ /index.html; } } 3.Nginx常用命令(重载配置需要在启动状态下执行) 启动/查看/关闭/重载-->nginx/ps -ef | grep -i nginx/nginx -s stop/nginx -s reload 4.放开端口:firewall-cmd --zone=public --add-port=8181/tcp --permanent && firewall-cmd --reload 5.前端访问:192.168.1.97:8181 用户名:admin 密码:123456
-
后端打包
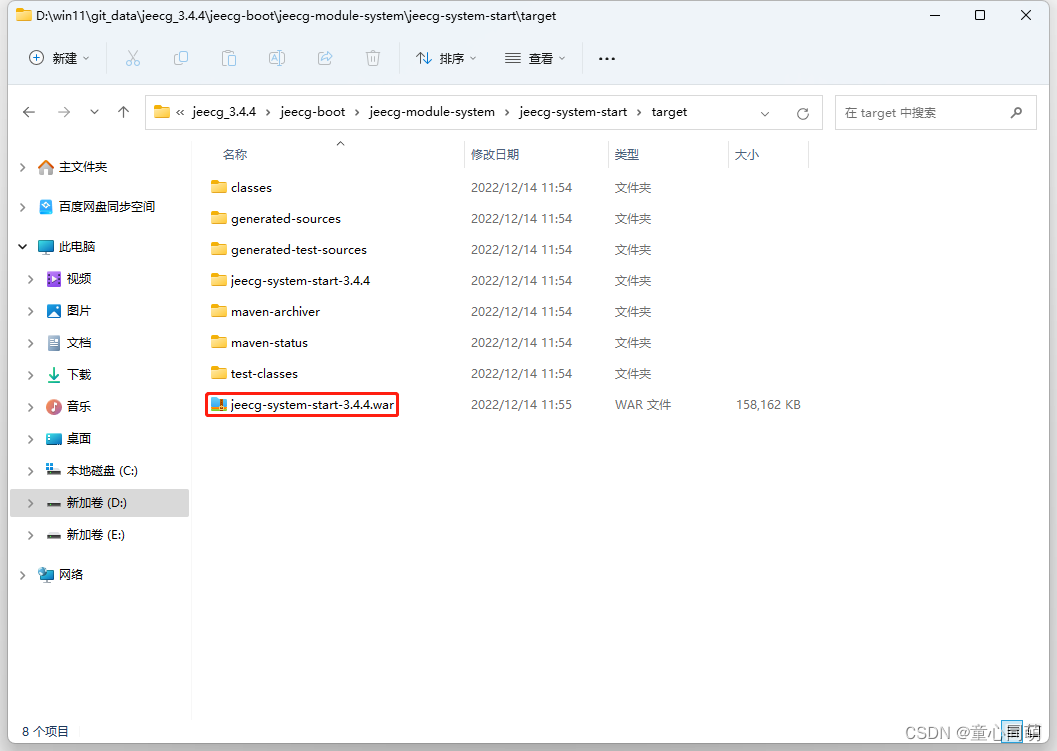
1.编辑:jeecg-boot\jeecg-module-system\jeecg-system-start\pom.xml <artifactId>jeecg-system-start</artifactId> <packaging>war</packaging> <!-- <build>--> <!-- <plugins>--> <!-- <plugin>--> <!-- <groupId>org.springframework.boot</groupId>--> <!-- <artifactId>spring-boot-maven-plugin</artifactId>--> <!-- </plugin>--> <!-- </plugins>--> <!-- </build>--> 2.编辑:jeecg-boot\jeecg-boot-base-core\src\main\java\org\jeecg\config\WebSocketConfig.java // @Bean // public ServerEndpointExporter serverEndpointExporter() { // return new ServerEndpointExporter(); // } 3.编辑:jeecg-boot\jeecg-module-system\jeecg-system-start\src\main\resources\application-prod.yml datasource: master: url: jdbc:mysql://192.168.1.97:3306/jeecg-boot?characterEncoding=UTF-8&useUnicode=true&useSSL=false&tinyInt1isBit=false&allowPublicKeyRetrieval=true&serverTimezone=Asia/Shanghai username: mysql password: 123456 driver-class-name: com.mysql.cj.jdbc.Driver #redis 配置 redis: database: 0 host: 192.168.1.97 port: 6379 password: '123456' #swagger knife4j: #开启增强配置 enable: true #开启生产环境屏蔽 production: false basic: enable: true username: jeecg password: jeecg1314 注意:MySQL创建用户(用户名:mysql 密码:123456),创建数据库(库名:jeecg-boot 脚本:jeecg-boot\db\jeecgboot-mysql-5.7.sql),Redis设置的密码为123456 4.IDEA切换生产模式配置文件(prod)-->parent项目clean、install、package-->jeecg-boot\jeecg-module-system\jeecg-system-start\target\jeecg-system-start-3.4.4.war
-
后端部署
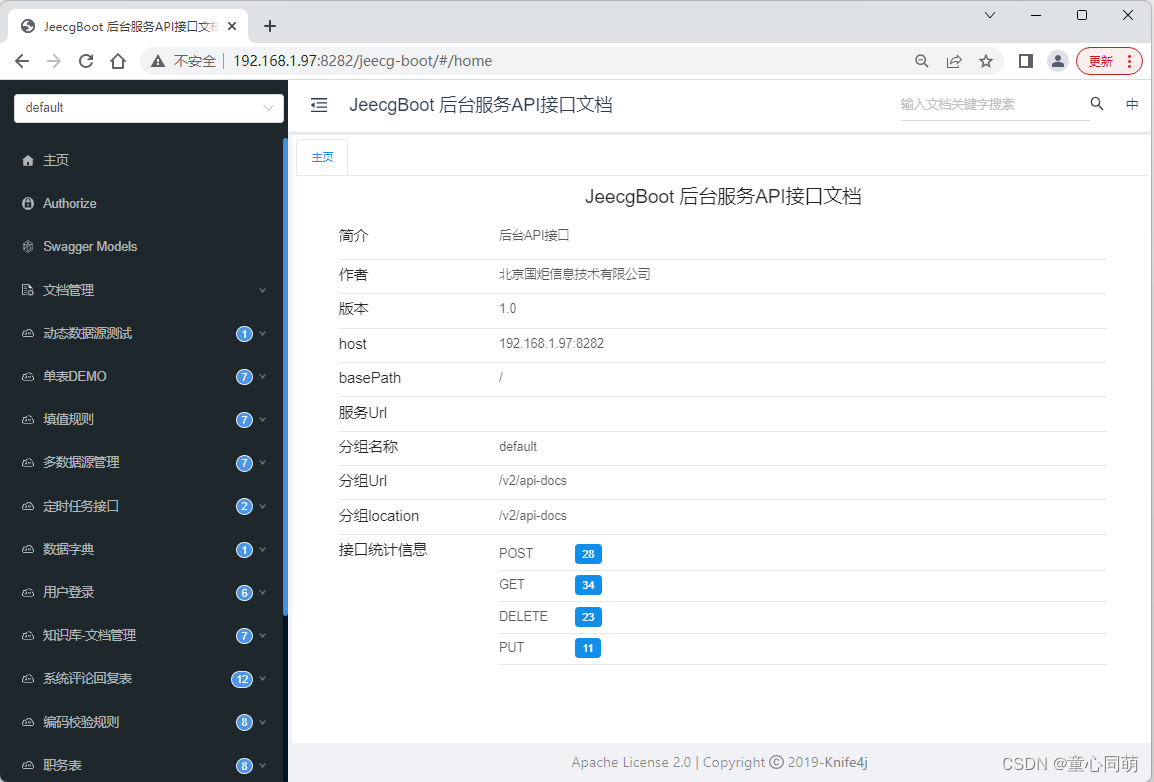
1.编辑:/opt/tomcat/apache-tomcat-9.0.70/conf/server.xml <Connector port="8282" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" URIEncoding="UTF-8"/> 2.将jeecg-system-start-3.4.4.war放入/opt/tomcat/apache-tomcat-9.0.70/webapps-->重命名为jeecg-boot.war 3.Tomcat常用命令 启动/关闭/查看-->startup.sh/shutdown.sh/ps -ef | grep -i tomcat 4.放开端口:firewall-cmd --zone=public --add-port=8282/tcp --permanent && firewall-cmd --reload 5.后端访问:http://192.168.1.97:8282/jeecg-boot 用户名:jeecg 密码:jeecg1314
-
Nginx动静分离
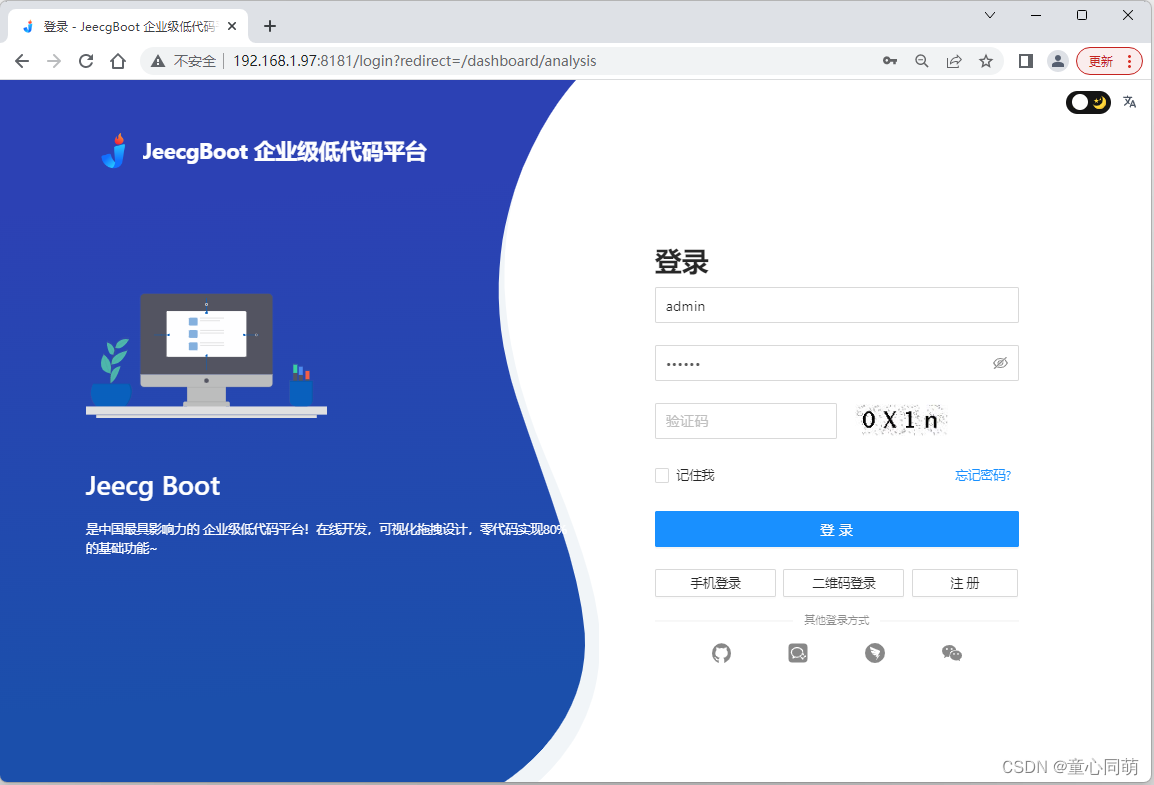
1.JeecgBoot为典型前后端分离项目,Nginx作为静态服务器部署前端项目(处理静态资源请求),Tomcat作为动态服务器部署后端项目 (处理动态资源请求),同时Nginx作为反向代理服务器,接收到静态资源请求后交由Nginx处理,接收到动态资源请求后交由Tomcat处理 2.验证码请求http://192.168.1.97:8181/jeecgboot/sys/randomImage/xxxx为动态请求,反向代理服务器Nginx 接收到请求后需要将请求转给Tomcat处理,转到http://192.168.1.97:8282/jeecg-boot/sys/randomImage/xxxx 3.实现验证码请求转发,Nginx需要将http://192.168.1.97:8181/jeecgboot/开头的请求转到 http://192.168.1.97:8282/jeecg-boot/,编辑/opt/nginx/nginx_install/conf/nginx.conf server { listen 8181; server_name 192.168.1.97; #前端打的dist资源存放目录 root /opt/nginx/nginx_install/html; location / { # 用于配合 browserHistory使用 try_files $uri $uri/ /index.html; } location /jeecgboot/ { # 反向代理,将/jeecgboot/匹配的请求路径转发到指定服务器 proxy_pass http://192.168.1.97:8282/jeecg-boot/; } } 4.前端访问:192.168.1.97:8181-->验证码成功加载

-
Nginx虚拟主机
1.目前为止,项目通过IP直接访问,接下来通过Nginx虚拟主机模拟域名访问 2.编辑:C:\Windows\System32\drivers\etc\hosts 192.168.1.97 my.jeecg.com 3.编辑/opt/nginx/nginx_install/conf/nginx.conf server { listen 80; server_name my.jeecg.com; #前端打的dist资源存放目录 root /opt/nginx/nginx_install/html; location / { # 用于配合 browserHistory使用 try_files $uri $uri/ /index.html; } location /jeecgboot/ { # 反向代理,将/jeecgboot/匹配的请求路径转发到指定服务器 proxy_pass http://192.168.1.97:8282/jeecg-boot/; } } 4.放开端口:firewall-cmd --zone=public --add-port=80/tcp --permanent && firewall-cmd --reload 5.项目访问:my.jeecg.com

JeecgBoot部署(Nginx+Tomcat)
news2026/2/9 5:24:30
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/88698.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
[附源码]Node.js计算机毕业设计房车营地在线管理系统Express
项目运行
环境配置:
Node.js最新版 Vscode Mysql5.7 HBuilderXNavicat11Vue。
项目技术:
Express框架 Node.js Vue 等等组成,B/S模式 Vscode管理前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我…
大数据学习:shell脚本
文章目录一、执行shell脚本1、直接执行脚本(1)绝对路径方式执行脚本(2)相对路径方式执行脚本2、利用source命令执行脚本3、利用bash或sh命令执行脚本二、shell脚本实战任务一:显示当前用户主目录1)编写脚本…
3ds Max发生闪退怎么办?
3ds Max闪退
最近,小编在后台收到了一位炫云小伙伴的反馈:“我打开3ds Max后,总是出现闪退,究竟是什么情况?”实际上,闪退也细分为多种类型。例如:打开3ds Max直接闪退(logo加载界面…
某轻工制造企业“三步走”战略,搭建一站式数据应用平台
某轻工制造企业成立于1994年,是中国轻工业塑料行业十强企业之一。该企业信息系统之间烟囱化,数据融合难、共享难,无法形成数据资产体系为企业创造价值。因此,该企业与亿信华辰合作,建设一站式数据应用平台,…
【雕爷学编程】Arduino动手做(110)---JDY-31 蓝牙模块
37款传感器与执行器的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止这37种的。鉴于本人手头积累了一些传感器和执行器模块,依照实践出真知(一定要动手做)的理念,以学习和交流为目的&am…
【Kubernetes】资源管理(命令)总结
kubernetes,是一个全新的基于容器技术的分布式架构领先方案,是谷歌严格保密十几年的秘密武器----Borg系统的一个开源版本,于2014年9月发布第一个版本,2015年7月发布第一个正式版本。
kubernetes的本质是一组服务器集群࿰…
Java+Swing图书管理系统2.0
JavaSwing图书管理系统2.0一、系统介绍二、功能展示1.用户登陆页面2.首页3.图书查询4.图书入库(管理员)5.图书借还情况(管理员)6.图书证管理(管理员)7.借书(学生、老师)8.还书&#…
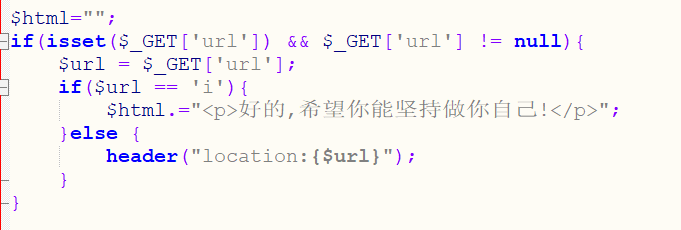
pikahcu靶场-12 目录遍历,敏感信息泄露,不安全的URL跳转
目录遍历,敏感信息泄露,不安全的URL跳转
目录遍历漏洞
概述
在web功能设计中,很多时候我们会要将需要访问的文件定义成变量,从而让前端的功能便的更加灵活。 当用户发起一个前端的请求时,便会将请求的这个文件的值(比如文件名称…
Netflix:用神经网络改善视频质量
点击上方“LiveVideoStack”关注我们▲扫描图中二维码或点击阅读原文▲了解音视频技术大会更多信息编者按Editors note眼看用户视频的增长将超过服务器的算力上限,既没有额外的服务器来支持,也不能对用户体验造成大的冲击,Instagram的工程师找…
C罗轮播图(HTML+CSS+JS)
✅作者简介:热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏:前端案例分…
交叉梯度函数的MATLAB实现及代码分享02
交叉梯度函数的MATLAB实现及代码分享02
交叉梯度函数可用于反演成像中。作为一个连接不同物性参数的桥梁,交叉梯度函数可以实现不同物性参数的联合反演成像。
本文是对上一个博文的补充,详见交叉梯度函数的MATLAB实现及代码分享01,上一篇博…
人工智能导论课堂笔记
人工智能导论时间:2022年10月19日下午 班级:2022级人工智能应用技术1班
作业问题:
Python安装注意事项
1.下载Python3.X的版本,如:3.10, 3.9, 3.8,不推荐下载2.7版本(已经不使用&…
【Mysql】慢sql分析优化案例汇总
【Mysql】慢sql分析优化案例汇总(一)案例一:阿里云慢sql挑战赛实战(一)案例一:阿里云慢sql挑战赛实战
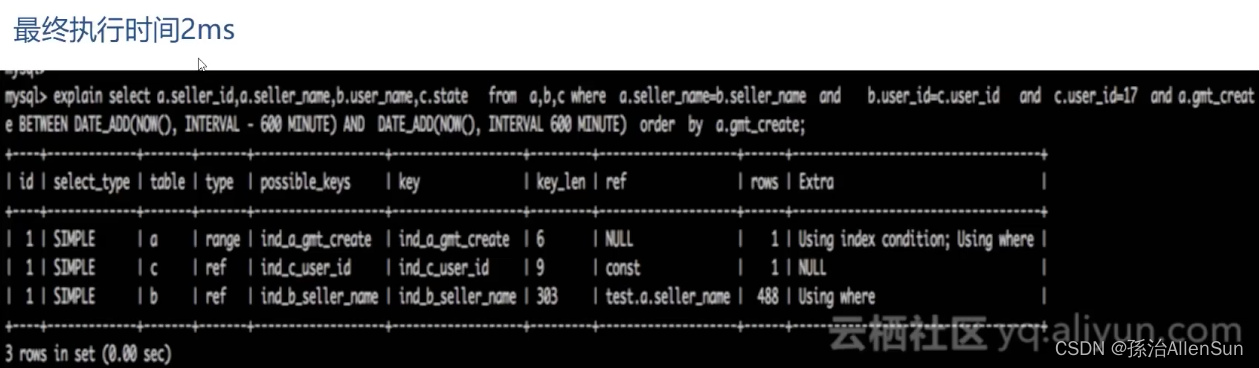
190毫秒干到2毫秒
【1】表结构 【2】待优化sql 【3】第一次explain分析 【4】选取驱动表 优先选择…
java项目_第174期ssm高校信息资源共享平台_ssm毕业设计
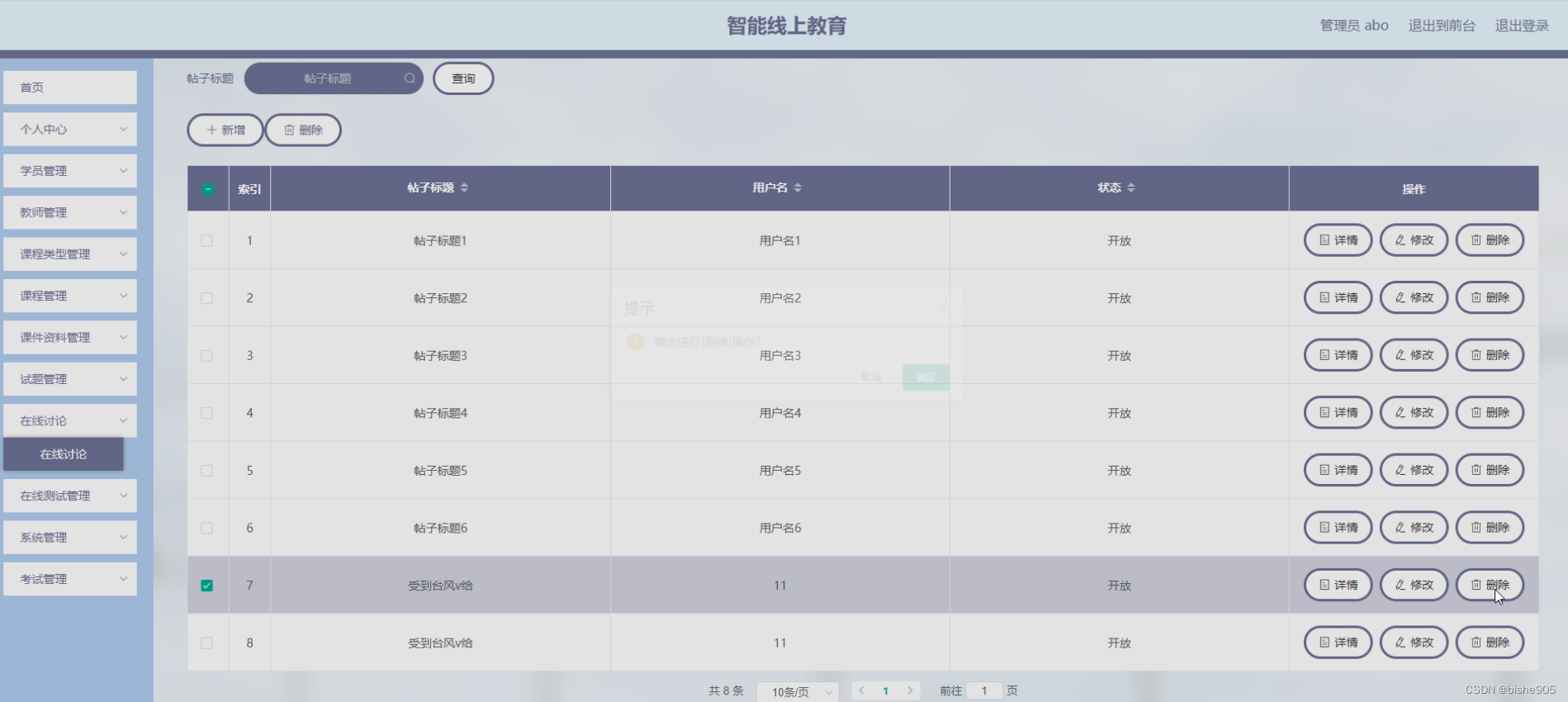
java项目_第174期ssm高校信息资源共享平台_ssm毕业设计 【源码请到下载专栏下载】 今天分享的项目是《ssm高校信息资源共享平台》 该项目分为3个角色,管理员、学生、教师角色。 学生可以浏览前台,包含功能有: 首页、课程信息、教学资源、新闻资讯。
教师…
Linux Kernel 6.0 CXL Core pci.c 详解
文章目录前言相关链接Ref正文前言
CXL 是一个比较新的技术,所以我研究的内核源码是选了当前比较新的内核版本 linux 6.0。打算将内核关于 CXL 的驱动进行解析一遍,一步一步慢慢来。
在阅读之前,希望读者能有一定的 PCIe 基础知识࿰…
java计算机毕业设计ssm智能线上教育mo0l5(附源码、数据库)
java计算机毕业设计ssm智能线上教育mo0l5(附源码、数据库)
项目运行
环境配置:
Jdk1.8 Tomcat8.5 Mysql HBuilderX(Webstorm也行) Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。…
性能测试知识之三大模型
今天的这篇文章我会聊聊在实际工作中开展性能测试,前期最核心的工作。即业务模型、流量模型和数据模型这三大模型,该如何评估和建立。在性能测试工作中,业务模型、流量模型和数据模型是至关重要且必须在项目中构建的,否则很可能导…
【算法分析与设计】【期中(末)复习题】【2022秋】
文章目录一. 单选题二. 填空题三. 判断题四. 多选题一. 单选题
1.按照渐近阶从低到高的顺序排列下列表达式: 30n,2logn,4,n! A. 4<30n<2logn<n! B. 30n<4<2logn<n! C. n!<4<2logn<30n D. 4<2logn&…

![[附源码]Node.js计算机毕业设计房车营地在线管理系统Express](https://img-blog.csdnimg.cn/5775f2fd384d4b04a8364d998fc28ce8.png)