GB/T 34986-2017 产品加速试验方法(B 5.5 湿度试验)
阿伦纽斯模型-温度(Arrhenius Mode)
温度公式 AF = exp{(Ea/K)×[(1/Tu)-(1-Tt)]}
举例 AF = exp{[0.68/(8.617385×10e-5)]×[[1/(273+25)]-[1/(273+105)]]} ≈271.9518
AF 为加速因子
RHs 施加应力相对湿度值
RHu 为正常使用条件下的相对湿度值
n 湿度加速率常数介于2~3,推荐选择3
Ea 是析出故障的耗费能量,又称激活能。不同产品的激活能是不一样的。Ea一般来说,激活能的值在0.3ev~1.2ev之间;
K 是玻尔兹曼常数,其值为8.617385e-5
Tu Tu是使用条件下(非加速状态下)的温度值。此处的温度值是绝对温度值,以K(开尔文)作单位。开尔文以273计算
Tt 是测试条件下(加速状态下)的温度值。此处的温度值是绝对温度值,以K(开尔文)作单位。开尔文以273计算
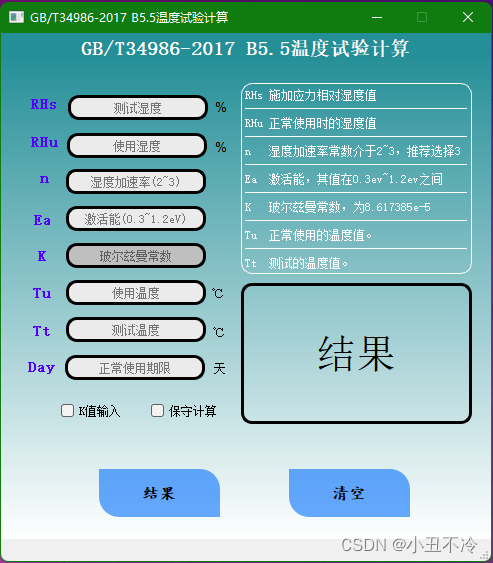
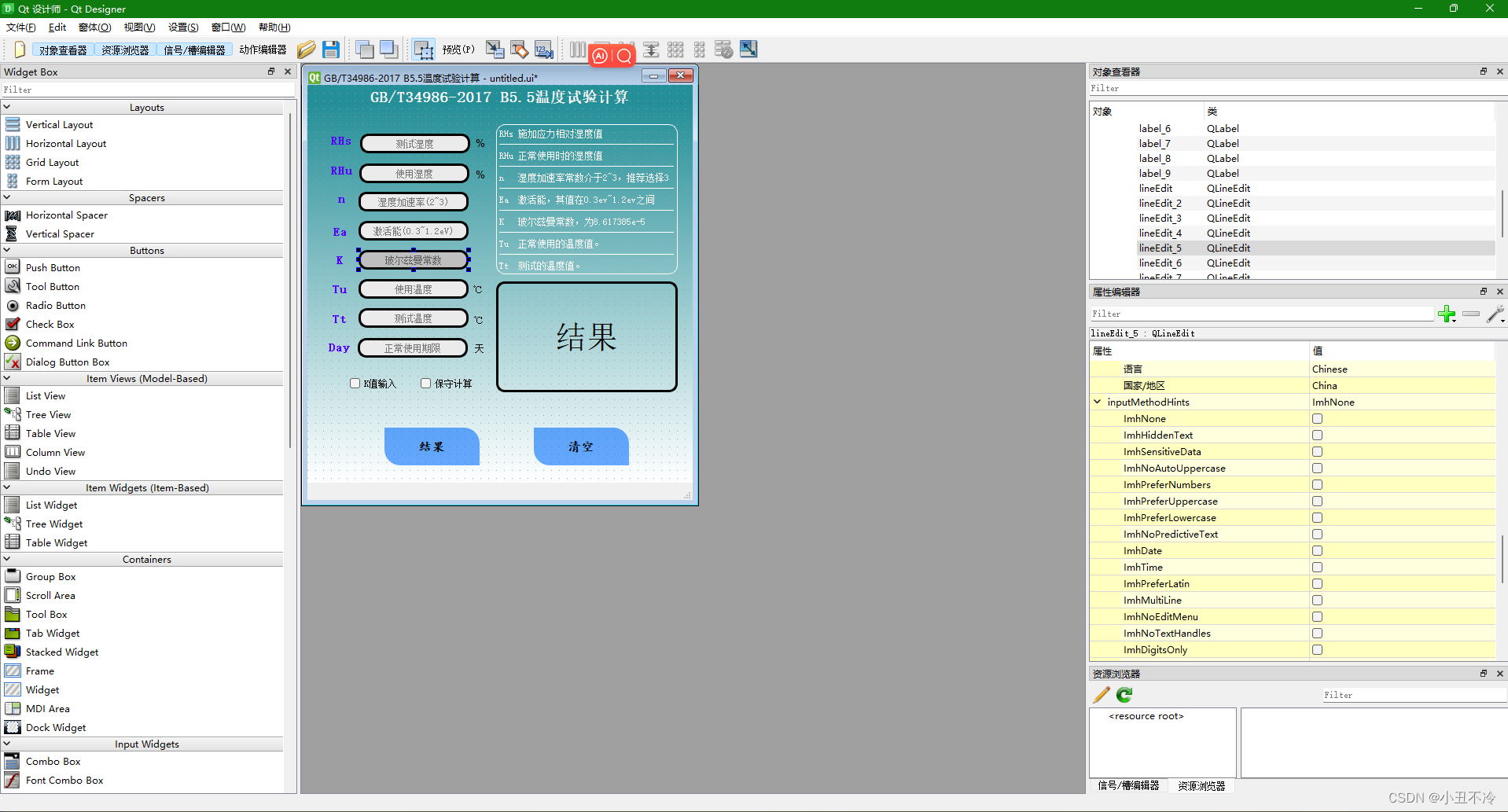
一、UI
使用QT Designer软件设计出UI界面
然后使用pyuic转换成xml代码(不明白的搜一下pycharm设置pyuic,这里不赘述)

最终转换出的xml代码
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'untitled.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(490, 528)
MainWindow.setMinimumSize(QtCore.QSize(490, 528))
MainWindow.setMaximumSize(QtCore.QSize(490, 528))
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setStyleSheet("#centralwidget{background-color: qlineargradient(spread:pad, x1:0.5, y1:0.0453636, x2:0.5, y2:1, stop:0 rgba(37, 143, 152, 255), stop:1 rgba(255, 255, 255, 255));}\n"
"\n"
"")
self.centralwidget.setObjectName("centralwidget")
self.pushButton_5 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_5.setGeometry(QtCore.QRect(288, 436, 121, 48))
font = QtGui.QFont()
font.setFamily("楷体")
font.setPointSize(12)
font.setBold(True)
font.setWeight(75)
self.pushButton_5.setFont(font)
self.pushButton_5.setStyleSheet("QPushButton{\n"
" max-height: 48px;\n"
" border-top-right-radius: 20px; /*右上角圆角*/\n"
" border-bottom-left-radius: 20px; /*左下角圆角*/\n"
" background-color: rgba(0,110,255,150)\n"
"}\n"
"QPushButton:hover {\n"
" background-color:qradialgradient(spread:pad, cx:0.5, cy:0.5, radius:0.5, fx:0.5, fy:0.0005, stop:0.536723 rgba(186, 239, 250, 255), stop:1 rgba(24, 176, 182, 255));\n"
"}\n"
"QPushButton:pressed {\n"
" border-top-right-radius: 20px; /*右上角圆角*/\n"
" border-bottom-right-radius: 20px; /*右上角圆角*/\n"
" border-bottom-left-radius: 20px; /*左下角圆角*/\n"
" border-top-left-radius: 20px; /*左下角圆角*/\n"
" background-color: #ffffff;\n"
" font-size:15pt\n"
"}\n"
"")
self.pushButton_5.setObjectName("pushButton_5")
self.pushButton_6 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_6.setGeometry(QtCore.QRect(98, 436, 121, 48))
font = QtGui.QFont()
font.setFamily("楷体")
font.setPointSize(12)
font.setBold(True)
font.setWeight(75)
self.pushButton_6.setFont(font)
self.pushButton_6.setStyleSheet("QPushButton{\n"
" max-height: 48px;\n"
" border-top-right-radius: 20px; /*右上角圆角*/\n"
" border-bottom-left-radius: 20px; /*左下角圆角*/\n"
" background-color: rgba(0,110,255,150)\n"
"}\n"
"QPushButton:hover {\n"
" background-color:qradialgradient(spread:pad, cx:0.5, cy:0.5, radius:0.5, fx:0.5, fy:0.0005, stop:0.536723 rgba(186, 239, 250, 255), stop:1 rgba(24, 176, 182, 255));\n"
" \n"
"}\n"
"QPushButton:pressed {\n"
" border-top-right-radius: 20px; /*右上角圆角*/\n"
" border-bottom-right-radius: 20px; /*右上角圆角*/\n"
" border-bottom-left-radius: 20px; /*左下角圆角*/\n"
" border-top-left-radius: 20px; /*左下角圆角*/\n"
" background-color: #ffffff;\n"
" font-size:15pt\n"
"}")
self.pushButton_6.setAutoRepeatDelay(300)
self.pushButton_6.setAutoDefault(False)
self.pushButton_6.setDefault(False)
self.pushButton_6.setObjectName("pushButton_6")
self.lineEdit = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit.setGeometry(QtCore.QRect(67, 62, 140, 25))
self.lineEdit.setStyleSheet("#lineEdit{\n"
" border-top-right-radius: 11px; /*右上角圆角*/\n"
" border-bottom-right-radius: 11px; /*右下角圆角*/\n"
" border-top-left-radius:11px; /*左上角圆角*/\n"
" border-bottom-left-radius: 11px; /*左下角圆角*/\n"
" background-color: #ebebeb;\n"
" border:3px solid rgb(0, 0, 0);\n"
"}\n"
"/*QLineEdit:focus{\n"
" border: 3px solid rgb(0, 110, 255);\n"
"}*/\n"
"#lineEdit:focus{\n"
" border: 3px solid rgb(0, 110, 255);\n"
"}")
self.lineEdit.setAlignment(QtCore.Qt.AlignCenter)
self.lineEdit.setCursorMoveStyle(QtCore.Qt.LogicalMoveStyle)
self.lineEdit.setObjectName("lineEdit")
self.lineEdit_2 = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit_2.setGeometry(QtCore.QRect(66, 100, 140, 25))
self.lineEdit_2.setStyleSheet("#lineEdit_2{\n"
" border-top-right-radius: 11px; /*右上角圆角*/\n"
" border-bottom-right-radius: 11px; /*右下角圆角*/\n"
" border-top-left-radius:11px; /*左上角圆角*/\n"
" border-bottom-left-radius: 11px; /*左下角圆角*/\n"
" background-color: #ebebeb;\n"
" border: 3px solid rgb(0, 0, 0);\n"
"}\n"
"#lineEdit_2:focus{\n"
" border: 3px solid rgb(0, 110, 255);\n"
"}")
self.lineEdit_2.setText("")
self.lineEdit_2.setAlignment(QtCore.Qt.AlignCenter)
self.lineEdit_2.setReadOnly(False)
self.lineEdit_2.setObjectName("lineEdit_2")
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setGeometry(QtCore.QRect(30, 60, 31, 20))
font = QtGui.QFont()
font.setFamily("宋体")
font.setPointSize(-1)
font.setBold(True)
font.setUnderline(False)
font.setWeight(75)
self.label.setFont(font)
self.label.setStyleSheet("QLabel{\n"
" color: rgb(85, 0, 255);\n"
" font-size: 15px;\n"
"}")
self.label.setTextFormat(QtCore.Qt.AutoText)
self.label.setIndent(-1)
self.label.setObjectName("label")
self.label_2 = QtWidgets.QLabel(self.centralwidget)
self.label_2.setGeometry(QtCore.QRect(30, 100, 31, 16))
font = QtGui.QFont()
font.setFamily("宋体")
font.setPointSize(-1)
font.setBold(True)
font.setWeight(75)
self.label_2.setFont(font)
self.label_2.setStyleSheet("QLabel{\n"
" color: rgb(85, 0, 255);\n"
" font-size: 15px;\n"
"}")
self.label_2.setObjectName("label_2")
self.label_3 = QtWidgets.QLabel(self.centralwidget)
self.label_3.setGeometry(QtCore.QRect(214, 63, 31, 21))
font = QtGui.QFont()
font.setFamily("Arial")
font.setPointSize(10)
font.setBold(False)
font.setWeight(50)
self.label_3.setFont(font)
self.label_3.setObjectName("label_3")
self.label_4 = QtWidgets.QLabel(self.centralwidget)
self.label_4.setGeometry(QtCore.QRect(214, 103, 21, 21))
font = QtGui.QFont()
font.setFamily("Arial")
font.setPointSize(10)
font.setBold(False)
font.setWeight(50)
self.label_4.setFont(font)
self.label_4.setObjectName("label_4")
self.lineEdit_3 = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit_3.setGeometry(QtCore.QRect(65, 136, 140, 25))
self.lineEdit_3.setStyleSheet("#lineEdit_3{\n"
" border-top-right-radius: 10px; /*右上角圆角*/\n"
" border-bottom-right-radius: 10px; /*右下角圆角*/\n"
" border-top-left-radius:10px; /*左上角圆角*/\n"
" border-bottom-left-radius: 10px; /*左下角圆角*/\n"
" background-color: #ebebeb;\n"
" border: 3px solid rgb(0, 0, 0);\n"
"}\n"
"#lineEdit_3:focus{\n"
" border: 3px solid rgb(0, 110, 255);\n"
"}")
self.lineEdit_3.setAlignment(QtCore.Qt.AlignCenter)
self.lineEdit_3.setObjectName("lineEdit_3")
self.lineEdit_4 = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit_4.setGeometry(QtCore.QRect(65, 173, 140, 25))
self.lineEdit_4.setStyleSheet("#lineEdit_4{\n"
" border-top-right-radius: 11px; /*右上角圆角*/\n"
" border-bottom-right-radius: 11px; /*右下角圆角*/\n"
" border-top-left-radius:11px; /*左上角圆角*/\n"
" border-bottom-left-radius: 11px; /*左下角圆角*/\n"
" background-color: #ebebeb;\n"
" border: 3px solid rgb(0, 0, 0);\n"
"}\n"
"#lineEdit_4:focus{\n"
" border: 3px solid rgb(0, 110, 255);\n"
"}")
self.lineEdit_4.setAlignment(QtCore.Qt.AlignCenter)
self.lineEdit_4.setObjectName("lineEdit_4")
self.lineEdit_5 = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit_5.setEnabled(False)
self.lineEdit_5.setGeometry(QtCore.QRect(65, 210, 140, 25))
self.lineEdit_5.setStyleSheet("#lineEdit_5{\n"
"\n"
" border-top-right-radius: 11px; /*右上角圆角*/\n"
" border-bottom-right-radius: 11px; /*右下角圆角*/\n"
" border-top-left-radius:11px; /*左上角圆角*/\n"
" border-bottom-left-radius: 11px; /*左下角圆角*/\n"
" background-color: #bfbfbf;\n"
" border: 3px solid rgb(0, 0, 0);\n"
"}\n"
"#lineEdit_5:focus{\n"
" border: 3px solid rgb(0, 110, 255);\n"
"}")
self.lineEdit_5.setAlignment(QtCore.Qt.AlignCenter)
self.lineEdit_5.setObjectName("lineEdit_5")
self.lineEdit_6 = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit_6.setGeometry(QtCore.QRect(65, 247, 140, 25))
self.lineEdit_6.setStyleSheet("#lineEdit_6{\n"
" border-top-right-radius: 11px; /*右上角圆角*/\n"
" border-bottom-right-radius: 11px; /*右下角圆角*/\n"
" border-top-left-radius:11px; /*左上角圆角*/\n"
" border-bottom-left-radius: 11px; /*左下角圆角*/\n"
" background-color: #ebebeb;\n"
" border: 3px solid rgb(0, 0, 0);\n"
"}\n"
"#lineEdit_6:focus{\n"
" border: 3px solid rgb(0, 110, 255);\n"
"}")
self.lineEdit_6.setAlignment(QtCore.Qt.AlignCenter)
self.lineEdit_6.setObjectName("lineEdit_6")
self.lineEdit_7 = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit_7.setGeometry(QtCore.QRect(65, 284, 140, 25))
self.lineEdit_7.setStyleSheet("#lineEdit_7{\n"
" border-top-right-radius: 11px; /*右上角圆角*/\n"
" border-bottom-right-radius: 11px; /*右下角圆角*/\n"
" border-top-left-radius:11px; /*左上角圆角*/\n"
" border-bottom-left-radius: 11px; /*左下角圆角*/\n"
" background-color: #ebebeb;\n"
" border: 3px solid rgb(0, 0, 0);\n"
"}\n"
"#lineEdit_7:focus{\n"
" border: 3px solid rgb(0, 110, 255);\n"
"}")
self.lineEdit_7.setAlignment(QtCore.Qt.AlignCenter)
self.lineEdit_7.setObjectName("lineEdit_7")
self.label_5 = QtWidgets.QLabel(self.centralwidget)
self.label_5.setGeometry(QtCore.QRect(39, 136, 16, 16))
font = QtGui.QFont()
font.setFamily("宋体")
font.setPointSize(-1)
font.setBold(True)
font.setWeight(75)
self.label_5.setFont(font)
self.label_5.setStyleSheet("QLabel{\n"
" color: rgb(85, 0, 255);\n"
" font-size: 15px;\n"
"}")
self.label_5.setObjectName("label_5")
self.label_6 = QtWidgets.QLabel(self.centralwidget)
self.label_6.setGeometry(QtCore.QRect(33, 178, 16, 16))
font = QtGui.QFont()
font.setFamily("宋体")
font.setPointSize(-1)
font.setBold(True)
font.setWeight(75)
self.label_6.setFont(font)
self.label_6.setStyleSheet("QLabel{\n"
" color: rgb(85, 0, 255);\n"
" font-size: 15px;\n"
"}")
self.label_6.setObjectName("label_6")
self.label_7 = QtWidgets.QLabel(self.centralwidget)
self.label_7.setGeometry(QtCore.QRect(37, 214, 16, 16))
font = QtGui.QFont()
font.setFamily("宋体")
font.setPointSize(-1)
font.setBold(True)
font.setWeight(75)
self.label_7.setFont(font)
self.label_7.setStyleSheet("QLabel{\n"
" color: rgb(85, 0, 255);\n"
" font-size: 15px;\n"
"}")
self.label_7.setObjectName("label_7")
self.label_8 = QtWidgets.QLabel(self.centralwidget)
self.label_8.setGeometry(QtCore.QRect(32, 249, 31, 20))
font = QtGui.QFont()
font.setFamily("宋体")
font.setPointSize(-1)
font.setBold(True)
font.setWeight(75)
self.label_8.setFont(font)
self.label_8.setStyleSheet("QLabel{\n"
" color: rgb(85, 0, 255);\n"
" font-size: 15px;\n"
"}")
self.label_8.setObjectName("label_8")
self.label_9 = QtWidgets.QLabel(self.centralwidget)
self.label_9.setGeometry(QtCore.QRect(32, 287, 31, 21))
font = QtGui.QFont()
font.setFamily("宋体")
font.setPointSize(-1)
font.setBold(True)
font.setWeight(75)
self.label_9.setFont(font)
self.label_9.setStyleSheet("QLabel{\n"
" color: rgb(85, 0, 255);\n"
" font-size: 15px;\n"
"}")
self.label_9.setObjectName("label_9")
self.label_10 = QtWidgets.QLabel(self.centralwidget)
self.label_10.setGeometry(QtCore.QRect(211, 250, 31, 21))
self.label_10.setObjectName("label_10")
self.label_11 = QtWidgets.QLabel(self.centralwidget)
self.label_11.setGeometry(QtCore.QRect(211, 290, 41, 21))
font = QtGui.QFont()
font.setPointSize(10)
self.label_11.setFont(font)
self.label_11.setObjectName("label_11")
self.label_12 = QtWidgets.QLabel(self.centralwidget)
self.label_12.setGeometry(QtCore.QRect(240, 250, 231, 141))
self.label_12.setStyleSheet("#label_12{border: 3px solid rgb(0, 0, 0);\n"
" border-top-right-radius: 11px; /*右上角圆角*/\n"
" border-bottom-right-radius: 11px; /*右下角圆角*/\n"
" border-top-left-radius:11px; /*左上角圆角*/\n"
" border-bottom-left-radius: 11px; /*左下角圆角*/\n"
" font-size:30pt;\n"
"}")
self.label_12.setAlignment(QtCore.Qt.AlignCenter)
self.label_12.setObjectName("label_12")
self.label_13 = QtWidgets.QLabel(self.centralwidget)
self.label_13.setGeometry(QtCore.QRect(80, 0, 331, 31))
font = QtGui.QFont()
font.setPointSize(14)
font.setBold(True)
font.setWeight(75)
self.label_13.setFont(font)
self.label_13.setStyleSheet("color: rgb(255, 255, 255);")
self.label_13.setObjectName("label_13")
self.label_14 = QtWidgets.QLabel(self.centralwidget)
self.label_14.setGeometry(QtCore.QRect(27, 323, 31, 21))
font = QtGui.QFont()
font.setFamily("宋体")
font.setPointSize(-1)
font.setBold(True)
font.setWeight(75)
self.label_14.setFont(font)
self.label_14.setStyleSheet("QLabel{\n"
" color: rgb(85, 0, 255);\n"
" font-size: 15px;\n"
"}")
self.label_14.setObjectName("label_14")
self.lineEdit_8 = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit_8.setGeometry(QtCore.QRect(64, 322, 140, 25))
self.lineEdit_8.setStyleSheet("#lineEdit_8{\n"
" border-top-right-radius: 11px; /*右上角圆角*/\n"
" border-bottom-right-radius: 11px; /*右下角圆角*/\n"
" border-top-left-radius:11px; /*左上角圆角*/\n"
" border-bottom-left-radius: 11px; /*左下角圆角*/\n"
" background-color: #ebebeb;\n"
" border: 3px solid rgb(0, 0, 0);\n"
"}\n"
"#lineEdit_8:focus{\n"
" border: 3px solid rgb(0, 110, 255);\n"
"}")
self.lineEdit_8.setAlignment(QtCore.Qt.AlignCenter)
self.lineEdit_8.setObjectName("lineEdit_8")
self.label_15 = QtWidgets.QLabel(self.centralwidget)
self.label_15.setGeometry(QtCore.QRect(212, 325, 41, 21))
font = QtGui.QFont()
font.setPointSize(10)
self.label_15.setFont(font)
self.label_15.setObjectName("label_15")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(450, 0, 41, 41))
self.pushButton.setStyleSheet("#pushButton{\n"
" max-height: 48px;\n"
" border-top-right-radius: 20px; /*右上角圆角*/\n"
" border-bottom-right-radius: 20px; /*右上角圆角*/\n"
" border-bottom-left-radius: 20px; /*左下角圆角*/\n"
" border-top-left-radius: 20px; /*左下角圆角*/\n"
"\n"
"}\n"
"")
self.pushButton.setText("")
icon = QtGui.QIcon()
icon.addPixmap(QtGui.QPixmap("../Downloads/下载.png"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.pushButton.setIcon(icon)
self.pushButton.setIconSize(QtCore.QSize(50, 50))
self.pushButton.setDefault(False)
self.pushButton.setFlat(True)
self.pushButton.setObjectName("pushButton")
self.label_16 = QtWidgets.QLabel(self.centralwidget)
self.label_16.setGeometry(QtCore.QRect(240, 50, 231, 191))
font = QtGui.QFont()
font.setPointSize(9)
font.setBold(False)
font.setWeight(50)
self.label_16.setFont(font)
self.label_16.setStyleSheet("#label_16{\n"
" color: rgb(255, 255, 255);\n"
" border: 1px solid rgb(255,255, 255);\n"
" border-top-right-radius: 11px; /*右上角圆角*/\n"
" border-bottom-right-radius: 11px; /*右下角圆角*/\n"
" border-top-left-radius:11px; /*左上角圆角*/\n"
" border-bottom-left-radius: 11px; /*左下角圆角*/\n"
"}")
self.label_16.setObjectName("label_16")
self.checkBox = QtWidgets.QCheckBox(self.centralwidget)
self.checkBox.setGeometry(QtCore.QRect(60, 370, 71, 16))
self.checkBox.setObjectName("checkBox")
self.checkBox_2 = QtWidgets.QCheckBox(self.centralwidget)
self.checkBox_2.setGeometry(QtCore.QRect(150, 370, 71, 16))
self.checkBox_2.setObjectName("checkBox_2")
MainWindow.setCentralWidget(self.centralwidget)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "GB/T34986-2017 B5.5温度试验计算"))
self.pushButton_5.setText(_translate("MainWindow", "清空"))
self.pushButton_6.setText(_translate("MainWindow", "结果"))
self.lineEdit.setPlaceholderText(_translate("MainWindow", "测试湿度"))
self.lineEdit_2.setPlaceholderText(_translate("MainWindow", "使用湿度"))
self.label.setText(_translate("MainWindow", "RHs"))
self.label_2.setText(_translate("MainWindow", "RHu"))
self.label_3.setText(_translate("MainWindow", "%"))
self.label_4.setText(_translate("MainWindow", "%"))
self.lineEdit_3.setPlaceholderText(_translate("MainWindow", "湿度加速率(2~3)"))
self.lineEdit_4.setPlaceholderText(_translate("MainWindow", "激活能(0.3~1.2eV)"))
self.lineEdit_5.setPlaceholderText(_translate("MainWindow", "玻尔兹曼常数"))
self.lineEdit_6.setPlaceholderText(_translate("MainWindow", "使用温度"))
self.lineEdit_7.setPlaceholderText(_translate("MainWindow", "测试温度"))
self.label_5.setText(_translate("MainWindow", "n"))
self.label_6.setText(_translate("MainWindow", "Ea"))
self.label_7.setText(_translate("MainWindow", "K"))
self.label_8.setText(_translate("MainWindow", "Tu"))
self.label_9.setText(_translate("MainWindow", "Tt"))
self.label_10.setText(_translate("MainWindow", "℃"))
self.label_11.setText(_translate("MainWindow", "℃"))
self.label_12.setText(_translate("MainWindow", "结果"))
self.label_13.setText(_translate("MainWindow", "GB/T34986-2017 B5.5温度试验计算"))
self.label_14.setText(_translate("MainWindow", "Day"))
self.lineEdit_8.setPlaceholderText(_translate("MainWindow", "正常使用期限"))
self.label_15.setText(_translate("MainWindow", "天"))
self.label_16.setText(_translate("MainWindow", "RHs 施加应力相对湿度值\n"
"-------------------------------------\n"
"RHu 正常使用时的湿度值\n"
"-------------------------------------\n"
"n 湿度加速率常数介于2~3,推荐选择3\n"
"-------------------------------------\n"
"Ea 激活能,其值在0.3ev~1.2ev之间\n"
"-------------------------------------\n"
"K 玻尔兹曼常数,为8.617385e-5\n"
"-------------------------------------\n"
"Tu 正常使用的温度值。\n"
"-------------------------------------\n"
"Tt 测试的温度值。"))
self.checkBox.setText(_translate("MainWindow", "K值输入"))
self.checkBox_2.setText(_translate("MainWindow", "保守计算"))
二、编写python调用界面并计算的代码
#!/usr/bin/env python
# -*- coding: utf-8 -*-
# Time : 2023/8/10 10:54
# Author : kevin
# User : VINNO-Van
# Software: PyCharm
# File : 加速老化试验.py
# class Arrhenius_Mode():
# # GB/T 34986-2017 产品加速试验方法(B 5.5 湿度试验)
# # 阿伦纽斯模型-温度(Arrhenius Mode)
# # 温度公式 AF = exp{(Ea/K)×[(1/Tu)-(1-Tt)]}
# # 举例 AF = exp{[0.68/(8.617385×10e-5)]×[[1/(273+25)]-[1/(273+105)]]} ≈271.9518
# # AF 为加速因子
# # RHs 施加应力相对湿度值
# # RHu 为正常使用条件下的相对湿度值
# # n 湿度加速率常数介于2~3,推荐选择3
# # Ea 是析出故障的耗费能量,又称激活能。不同产品的激活能是不一样的。Ea一般来说,激活能的值在0.3ev~1.2ev之间;
# # K 是玻尔兹曼常数,其值为8.617385e-5
# # Tu Tu是使用条件下(非加速状态下)的温度值。此处的温度值是绝对温度值,以K(开尔文)作单位。开尔文以273计算
# # Tt 是测试条件下(加速状态下)的温度值。此处的温度值是绝对温度值,以K(开尔文)作单位。开尔文以273计算
# # AF, Ea, K, Tu, Tt = None, None, None, None, None
# def Arrhenius(self, RHs, RHu, n, Ea, K, Tu, Tt):
# # print('%.100f' % K)
# global AF
# Tu, Tt = Tu+273, Tt+273
# AF = ((RHs/RHu) ** n) * math.exp((Ea/float(format(K, '.10f')))*((1/Tu)-(1/Tt)))
# print('加速老化倍率为:%s 倍' % AF)
# return AF
# def Arrhenius_h(self):
# hour = AF * 24
# print('加速老化时间为:%s 小时' % hour)
#
#
#
# # Ea, K, Tu, Tt = 0.68, 8.617385e-5, 25+273, 105+273 # '%.10f'
# a = Arrhenius_Mode()
# a.Arrhenius(95, 70, 3, 0.6, 8.617385e-5, 25, 50)
# a.Arrhenius_h()
import math
import sys, os
from PyQt5.QtGui import (QIcon)
from PyQt5.QtWidgets import *
from PyQt5.QtWidgets import QMessageBox
from PyQt5.QtGui import QDoubleValidator
from untitled import Ui_MainWindow
os.environ["QT_FONT_DPI"] = "96" # FIX Problem for High DPI and Scale above 100% 修复高DPI和比例超过100%的问题
class Arrhenius_Mode():
def Arrhenius(self, RHs, RHu, n, Ea, K, Tu, Tt):
# print('%.100f' % K)
global AF
Tu, Tt = Tu+273, Tt+273
AF = ((RHs/RHu) ** n) * math.exp((Ea/float(format(K, '.10f')))*((1/Tu)-(1/Tt)))
print('加速老化倍率为:%s 倍' % AF)
return AF
def Arrhenius_h(self, Day):
global test_Day
test_Day = Day/AF
hour = test_Day*24
print('加速老化时间为:%s 小时' % hour)
return test_Day
class MainWindow(QMainWindow, Arrhenius_Mode):
def __init__(self):
QMainWindow.__init__(self)
self.ui = Ui_MainWindow()
self.ui.setupUi(self)
self.ui.retranslateUi(self)
self.data_judge() # 数值输入限制
self.ui.pushButton_6.clicked.connect(lambda: self.input_value()) # 结果按钮
self.ui.pushButton_5.clicked.connect(lambda: self.end_value()) # 清除按钮
self.ui.checkBox.clicked.connect(lambda: self.checkbox_enable())
self.ui.checkBox_2.clicked.connect(lambda: self.checkbox_2enable())
def checkbox_enable(self):
global K
# 当K值输入被勾选时
if self.ui.checkBox.isChecked() == True:
self.ui.lineEdit_5.setStyleSheet("#lineEdit_5{\n"
"\n"
" border-top-right-radius: 11px; /*右上角圆角*/\n"
" border-bottom-right-radius: 11px; /*右下角圆角*/\n"
" border-top-left-radius:11px; /*左上角圆角*/\n"
" border-bottom-left-radius: 11px; /*左下角圆角*/\n"
" background-color: #ebebeb;\n"
" border: 3px solid rgb(0, 0, 0);\n"
"}\n"
"#lineEdit_5:focus{\n"
" border: 3px solid rgb(0, 110, 255);\n"
"}")
self.ui.lineEdit_5.setEnabled(True)
K = self.ui.lineEdit_5.text()
return K
else: # 当K值输入未被勾选时
self.ui.lineEdit_5.setStyleSheet("#lineEdit_5{\n"
"\n"
" border-top-right-radius: 11px; /*右上角圆角*/\n"
" border-bottom-right-radius: 11px; /*右下角圆角*/\n"
" border-top-left-radius:11px; /*左上角圆角*/\n"
" border-bottom-left-radius: 11px; /*左下角圆角*/\n"
" background-color: #bfbfbf;\n"
" border: 3px solid rgb(0, 0, 0);\n"
"}\n"
"#lineEdit_5:focus{\n"
" border: 3px solid rgb(0, 110, 255);\n"
"}")
self.ui.lineEdit_5.clear()
self.ui.lineEdit_5.setEnabled(False)
K = "8.617385e-5"
return K
def checkbox_2enable(self):
if self.ui.checkBox_2.isChecked() == True:
global n, Ea
self.ui.lineEdit_3.setText('2')
n = '2'
self.ui.lineEdit_4.setText('0.3')
Ea = '0.3'
else:
self.ui.lineEdit_3.clear()
self.ui.lineEdit_4.clear()
# 数值输入限制,防止输入错误
def data_judge(self):
# 这里应该写个函数进行调用,为了直观就复写了几次
# 浮点输入限制(RHs,RHu)
doubleValidator = QDoubleValidator()
doubleValidator.setRange(0, 100)
doubleValidator.setNotation(QDoubleValidator.StandardNotation)
doubleValidator.setDecimals(5) # 设置浮点精度为10位
# 浮点输入限制(n)
doubleValidator1 = QDoubleValidator()
doubleValidator1.setRange(2, 3)
doubleValidator1.setNotation(QDoubleValidator.StandardNotation)
doubleValidator1.setDecimals(5) # 设置浮点精度为10位
# 浮点输入限制(Ea)
doubleValidator2 = QDoubleValidator()
doubleValidator2.setRange(0, 2)
doubleValidator2.setNotation(QDoubleValidator.StandardNotation)
doubleValidator2.setDecimals(5) # 设置浮点精度为10位
# 浮点输入限制(K)
doubleValidator3 = QDoubleValidator()
doubleValidator3.setRange(0, 1.2)
doubleValidator3.setNotation(QDoubleValidator.StandardNotation)
doubleValidator3.setDecimals(30) # 设置浮点精度为10位
# 浮点输入限制(Tu,Tt, Day)
doubleValidator4 = QDoubleValidator()
doubleValidator4.setRange(0, 36500)
doubleValidator4.setNotation(QDoubleValidator.StandardNotation)
doubleValidator4.setDecimals(5) # 设置浮点精度为10位
self.ui.lineEdit.setValidator(doubleValidator)
self.ui.lineEdit_2.setValidator(doubleValidator)
self.ui.lineEdit_3.setValidator(doubleValidator1)
self.ui.lineEdit_4.setValidator(doubleValidator2)
self.ui.lineEdit_5.setValidator(doubleValidator3)
self.ui.lineEdit_6.setValidator(doubleValidator4)
self.ui.lineEdit_7.setValidator(doubleValidator4)
self.ui.lineEdit_8.setValidator(doubleValidator4)
def input_value(self):
global K
RHs = self.ui.lineEdit.text()
RHu = self.ui.lineEdit_2.text()
n = self.ui.lineEdit_3.text()
Ea = self.ui.lineEdit_4.text()
Tu = self.ui.lineEdit_6.text()
Tt = self.ui.lineEdit_7.text()
Day = self.ui.lineEdit_8.text()
K = self.checkbox_enable()
# 判断非空输入
if RHs != '' and RHu != '' and n != '' and Ea != '' and K != '' and Tu != '' and Tt != '' and Day != '':
RHs = float(self.ui.lineEdit.text())
RHu = float(self.ui.lineEdit_2.text())
n = float(self.ui.lineEdit_3.text())
Ea = float(self.ui.lineEdit_4.text())
print(self.ui.lineEdit_5.text(), type(self.ui.lineEdit_5.text()))
K = float(self.checkbox_enable())
Tu = float(self.ui.lineEdit_6.text())
Tt = float(self.ui.lineEdit_7.text())
Day = float(self.ui.lineEdit_8.text())
# self.Arrhenius(95, 70, 3, 0.6, 8.617385e-5, 25, 50)
self.result_AF, self.result_test_day = self.Arrhenius(RHs, RHu, n, Ea, K, Tu, Tt), self.Arrhenius_h(Day)
# 结果label字体设置
self.ui.label_12.setStyleSheet("#label_12{border: 3px solid rgb(0, 0, 0);\n"
" border-top-right-radius: 11px; /*右上角圆角*/\n"
" border-bottom-right-radius: 11px; /*右下角圆角*/\n"
" border-top-left-radius:11px; /*左上角圆角*/\n"
" border-bottom-left-radius: 11px; /*左下角圆角*/\n"
" font-size:10pt;\n"
" color:rgba(0, 80, 255);\n"
"}")
# 结果label显示
self.ui.label_12.setText(str('加速老化倍率为:\n%s\n'
'--------------------------\n'
'试验天数为:\n%s 天\n'
'--------------------------\n'
'试验小时数为:\n%s 小时'
% (self.result_AF, self.result_test_day, self.result_test_day*24)))
else:
# 弹窗提示数值错误
QMessageBox.information(self, "提示", "输入值存在错误,请检查", QMessageBox.Ok)
# 清除按钮操作
def end_value(self):
self.ui.lineEdit.clear()
self.ui.lineEdit_2.clear()
self.ui.lineEdit_3.clear()
self.ui.lineEdit_4.clear()
self.ui.lineEdit_5.clear()
self.ui.lineEdit_6.clear()
self.ui.lineEdit_7.clear()
self.ui.lineEdit_8.clear()
self.ui.label_12.setText("结果")
self.ui.label_12.setStyleSheet("#label_12{border: 3px solid rgb(0, 0, 0);\n"
" border-top-right-radius: 11px; /*右上角圆角*/\n"
" border-bottom-right-radius: 11px; /*右下角圆角*/\n"
" border-top-left-radius:11px; /*左上角圆角*/\n"
" border-bottom-left-radius: 11px; /*左下角圆角*/\n"
" font-size:30pt;\n"
"}")
if __name__ == "__main__":
app = QApplication(sys.argv)
app.setWindowIcon(QIcon("icon.ico"))
window = MainWindow()
window.show()
sys.exit(app.exec_())
三、打包python程序
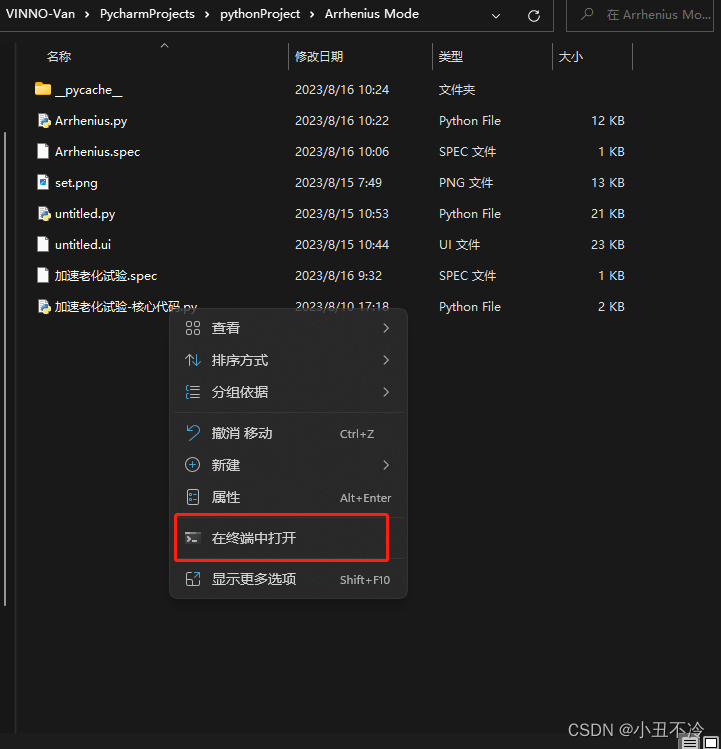
找到python程序所在文件夹
鼠标右键点击后选择,“在终端打开”

在命令窗口输入
pyinstaller -D -w Arrhenius.py 然后回车
等待软件打包完成
打包完成提示Building COLLECT COLLECT-00.toc completed successfully.,如下图

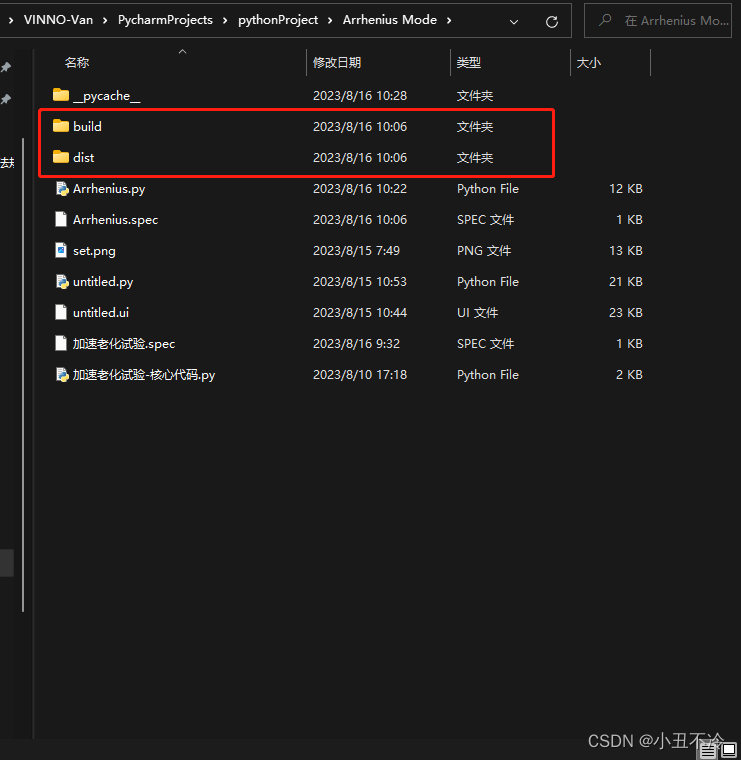
此时文件夹中会多两个文件夹
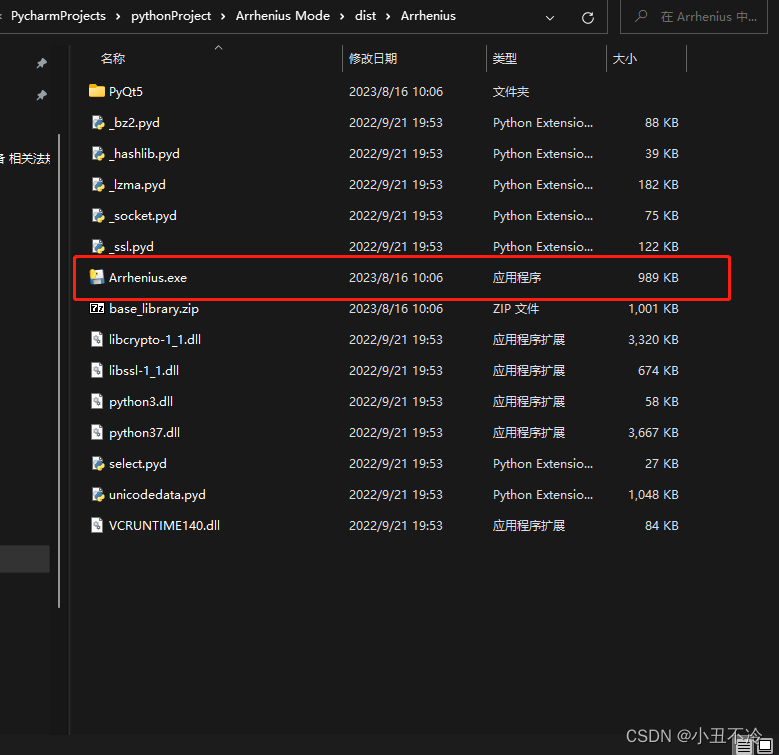
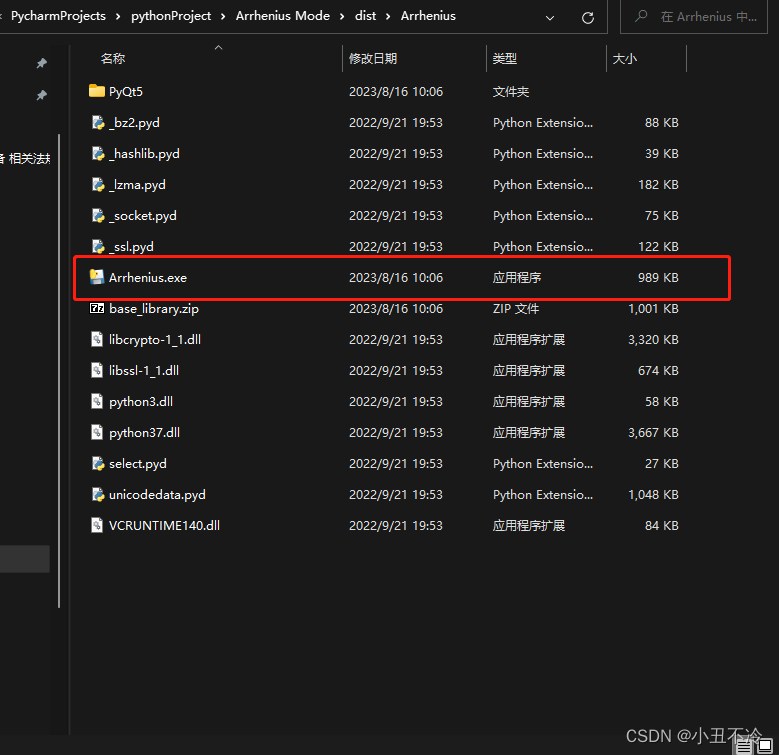
打开dist,找到Arrhenius.exe文件,双击运行看是否能够正常运行


四、打包成绿色版
使用Greenone程序对Arrhenius.exe文件进行打包
打包完成后,会有个图标单文件可执行程序,双击即可单文件进行运行。(其实是所有运行依赖文件被Greenone打包成压缩包变成了可执行压缩程序,运行时系统会先解压在运行,但是用户无感知)

最终运行界面