目录
模板的优点:
一、静态模板创建
二、静态模板使用
1.*.wxml引入模板
2.模板使用
3.*.wxss引入模板的样式
三、动态模板创建
四、动态模板使用
1.*.wxml引入模板
2.模板使用
3.*.js定义动态数据
五、结果展示
总结
模板的优点:
- 有利于保持网页风格的一致;提高工作效率。
- 减少代码的复用性
一、静态模板创建
//唯一标识name
<template name="mytemp">
<view>
<view class="title">这是我自定义的模板</view>
</view>
</template>
<!-- 引入模板 -->
二、静态模板使用
1.*.wxml引入模板
<import src="/temp/mytemp/mytemp"></import>2.模板使用
注意点:利用is属性,写入上边定义模板的name字段,两个字段要统一
<!-- 引入模板 -->
<import src="/temp/mytemp/mytemp"></import>
<view class="otherContainer">
<!-- 测试模板 -->
<view>测试使用模板</view>
<template is='mytemp'></template>
</view>3.*.wxss引入模板的样式
/* 样式引入 */
@import "/temp/mytemp/mytemp.wxss";三、动态模板创建
注意点:依旧利用 {{}} 形式来进行数据绑定
<!-- 定义模板 -->
<template name="mytemp">
<view>
<view class="title">这是我自定义的模板</view>
</view>
<view class="userInfo">
<view class="userName">用户名:{{userName}}</view>
<view class="age">年龄:{{age}}</view>
</view>
</template>四、动态模板使用
1.*.wxml引入模板
<!-- 引入模板 -->
<import src="/temp/mytemp/mytemp"></import>
<view class="otherContainer">
<!-- 测试模板 -->
<view>测试使用模板</view>
<template is='mytemp' data="{{...persion}}"></template>
</view>2.模板使用
注意点:利用 data="{{}}" 标签传入数据,并利用 ... 进行拆包
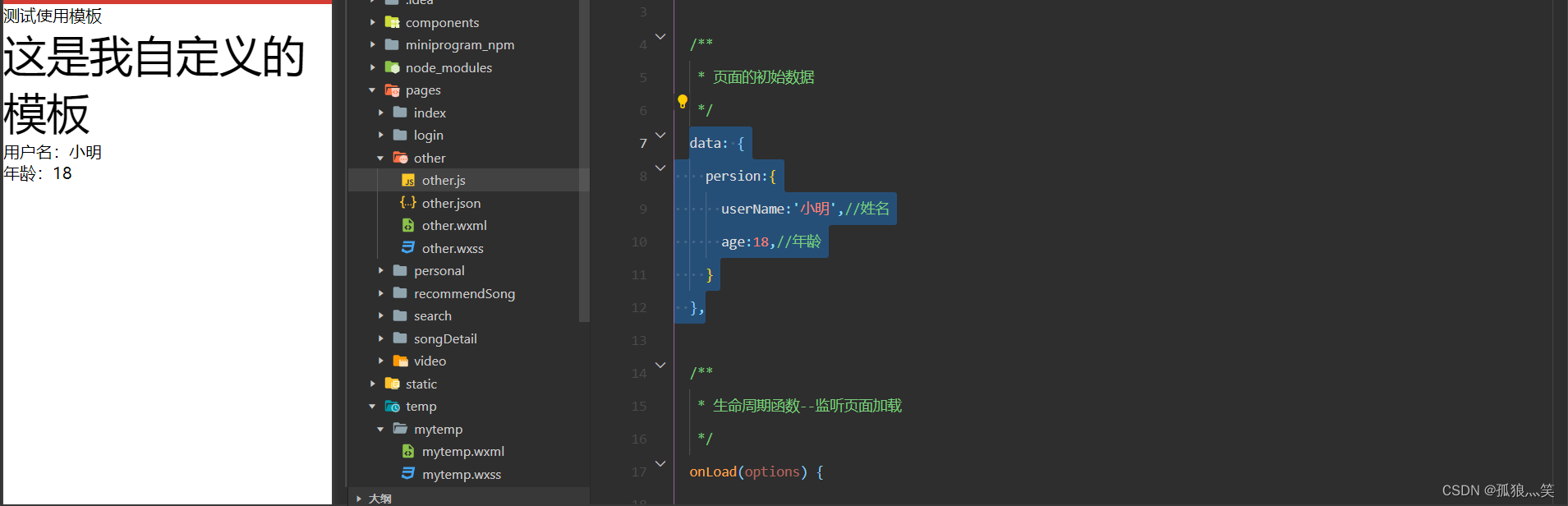
3.*.js定义动态数据
注意点:这字段的名称需要与模板字段一致
data: {
persion:{
userName:'小明',//姓名
age:18,//年龄
}
},五、结果展示

总结
- 模板的引入减少代码的复用性
- 模板可以方便后期管理,统一整改