1、id选择器可以为标有特定id的html元素指定特定的样式。
2、选择器以#开头,后跟某id的属性值。
3、class选择器用于描述一组元素的样式,class可以在多个元素使用。
4、类选择器用.选择。
5、指定特定的元素使用class。
6、元素的多个类用空格分开,显示模式为各类的综合。
7、通过元素与类名双重限定可以用元素.类名限定相应匹配的元素格式,只有单个元素或单个类名匹配,不会起作用。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS的ID与class</title>
<style>
#para1 {/*通过元素的id修改元素的样式*/
text-align: center;
color: red;
}
.center{/*通过类名控制样式*/
text-align: center;
}
.color{
color: red;
}
p.right{/*通过元素、类名控制*/
text-align: right;
}
</style>
</head>
<body>
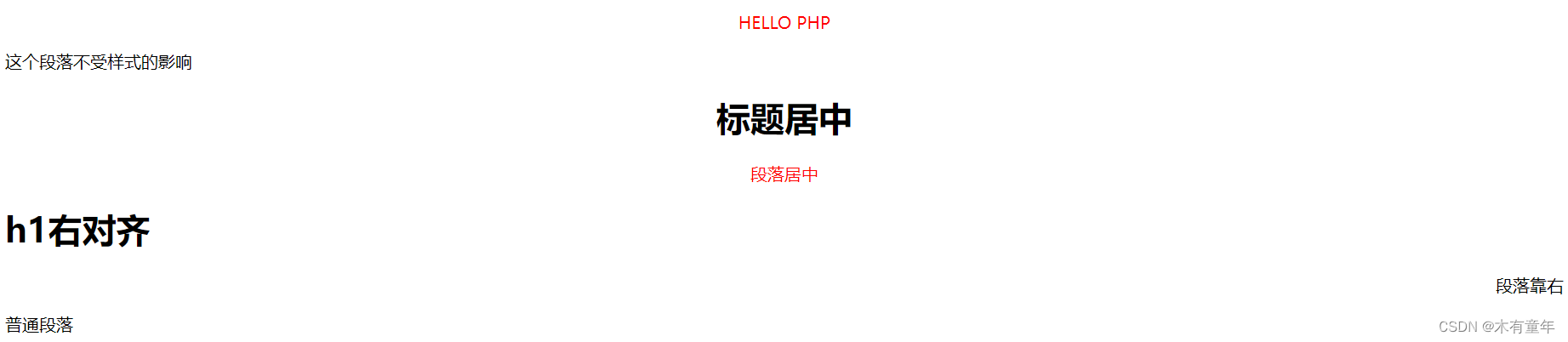
<p id="para1">HELLO PHP</p>
<p>这个段落不受样式的影响</p>
<h1 class="center">标题居中</h1><!--单个类名设置样式-->
<p class="center color">段落居中</p><!--同一元素,多个类名,样式多重控制叠加-->
<h1 class="right">h1右对齐</h1><!--类名起作用-->
<p class="right">段落靠右</p><!--元素与类名都匹配,起作用-->
<p>普通段落</p><!--只有元素名匹配,不起作用-->
</body>
</html>运行结果: