本博文源于笔者正在工作的一个小内容,内容涉及到为qt动态增加垂直滚动条。文章分为三个部分,问题起源,问题解决方案,问题解决成功效果。思路清晰,文章干货满满,复制源码即可使用。
问题起源
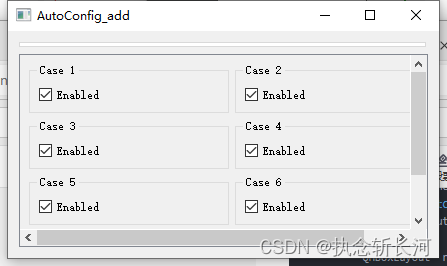
qt中一个页面测试项一共很多种,如果都在一个页面显示就会显得很臃肿,如果有个动态创建时有个可以下拉的滚动条就很好。下面读者可以看下没有滚动条的页面

问题解决方案
#include "widget.h"
#include <QApplication>
#include <QtGui>
#include <QVBoxLayout>
#include <QTableWidget>
#include <QPushButton>
#include <QLabel>
#include <QScrollArea>
#include<QGroupBox>
#include<QCheckBox>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QWidget *page = new QWidget; //整个内容
QVBoxLayout* mainLayout = new QVBoxLayout(page);//铺满整个页面
QScrollArea* scrollArea = new QScrollArea;
QWidget* contentWidget = new QWidget;
QVBoxLayout* contentLayout = new QVBoxLayout(contentWidget);//将layout绑定起来了
scrollArea->setWidgetResizable(true);
contentLayout->setAlignment(Qt::AlignTop);
QTabWidget tabWidget;
QWidget tab1,tab2;
// 模拟数据
QList<QString> caseNames;
caseNames << "Case 1" << "Case 2" << "Case 3" << "Case 4" << "Case 5" << "Case 6" << "Case 7" << "Case 8";
for (int i = 0; i < caseNames.size(); i++) {
if (i % 2 == 0) { // 每两个groupBox为一行
QHBoxLayout* rowLayout = new QHBoxLayout();
contentLayout->addLayout(rowLayout);
}
QGroupBox* groupBox = new QGroupBox(caseNames[i], &tab1);
groupBox->setFixedSize(200, 50);
QVBoxLayout* groupBoxLayout = new QVBoxLayout(groupBox);
groupBox->setLayout(groupBoxLayout);
QCheckBox* checkBox = new QCheckBox(("Enabled"), groupBox);
checkBox->setChecked(true);
groupBoxLayout->addWidget(checkBox);
QHBoxLayout* rowLayout = dynamic_cast<QHBoxLayout*>(contentLayout->itemAt(contentLayout->count() - 1)->layout());
rowLayout->addWidget(groupBox);
}
scrollArea->setWidget(contentWidget); // 将内容窗口设置为滚动区域的子控件
mainLayout->addWidget(&tabWidget);
mainLayout->addWidget(scrollArea); // 将滚动区域添加到主布局中
page->setLayout(mainLayout);
page->show();
return a.exec();
}
问题解决效果