目录
1.图片转base64的应用场景
2.图片转base64代码
3.对上传的图片进行压缩
1.图片转base64的应用场景
图片转base64通常用在用户上传图片的情况下使用,他的作用就是让用户看到预览的图片不受网络的影响。
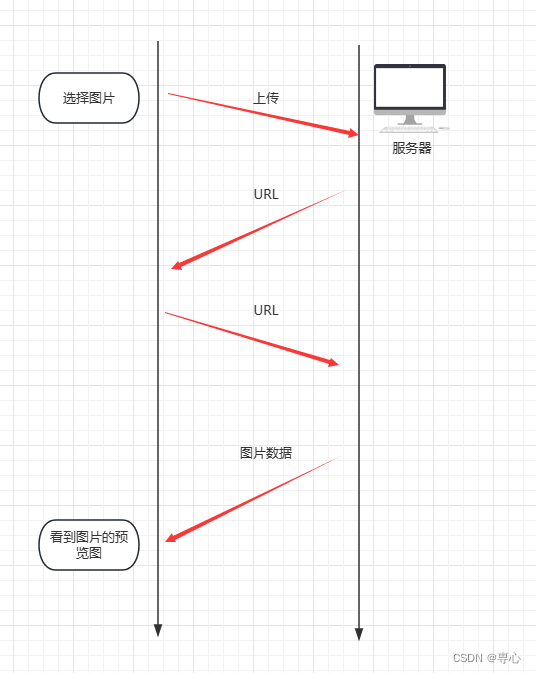
这是传统的文件传输的流程:首先是用户选择图片上传至服务器,服务器保存接收返回一个url地址,然后客户端带着这个url地址再去请求图片,最后才拿到用户上传的图片预览,这个过程如果是网络不好的情况,很影响用户的体验。

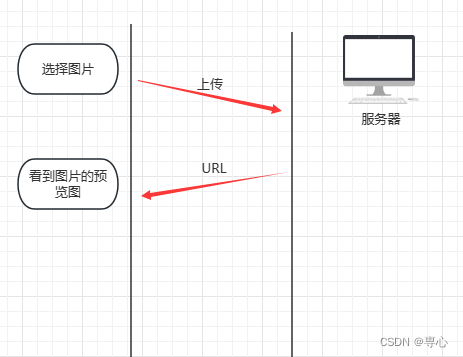
这是图片转base64的上传流程

在上传的时候不需要依赖服务器的请求,直接在客户端就进行转换,利用的是文件IO读取,这个不受网络IO的影响,并且比网络要快的多
并且如果有编辑图片的需求,是不是又得重新进行一次第一步的步骤,如果网络不好,非常的影响用户的体验。
so,图片转base64的最主要的原因就是为了提高用户的体验
2.图片转base64代码
html的结构
<!-- 上传图片 -->
<input type="file">
<img src="" alt="" id="IMG">
现在来说js代码
先直接把代码贴出来在解释吧
const IMG = document.getElementById('IMG');
const ipt = document.querySelector('input');
ipt.onchange = function () {
const file = ipt.files[0];
const reader = new FileReader();
reader.onload = (e) => {
IMG.src = e.target.result
}
reader.readAsDataURL(file)
}首先是获取input标签和img标签元素这个不多说,大家都会。
然后是监听input输入框的onchange()事件,通过ipt.files[0]获取到用户选择的文件对象。
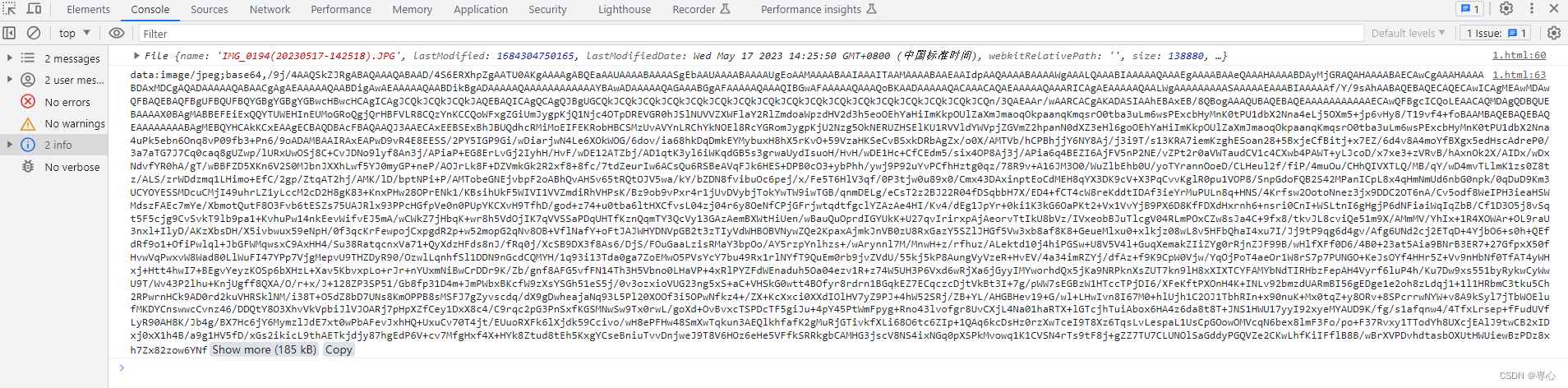
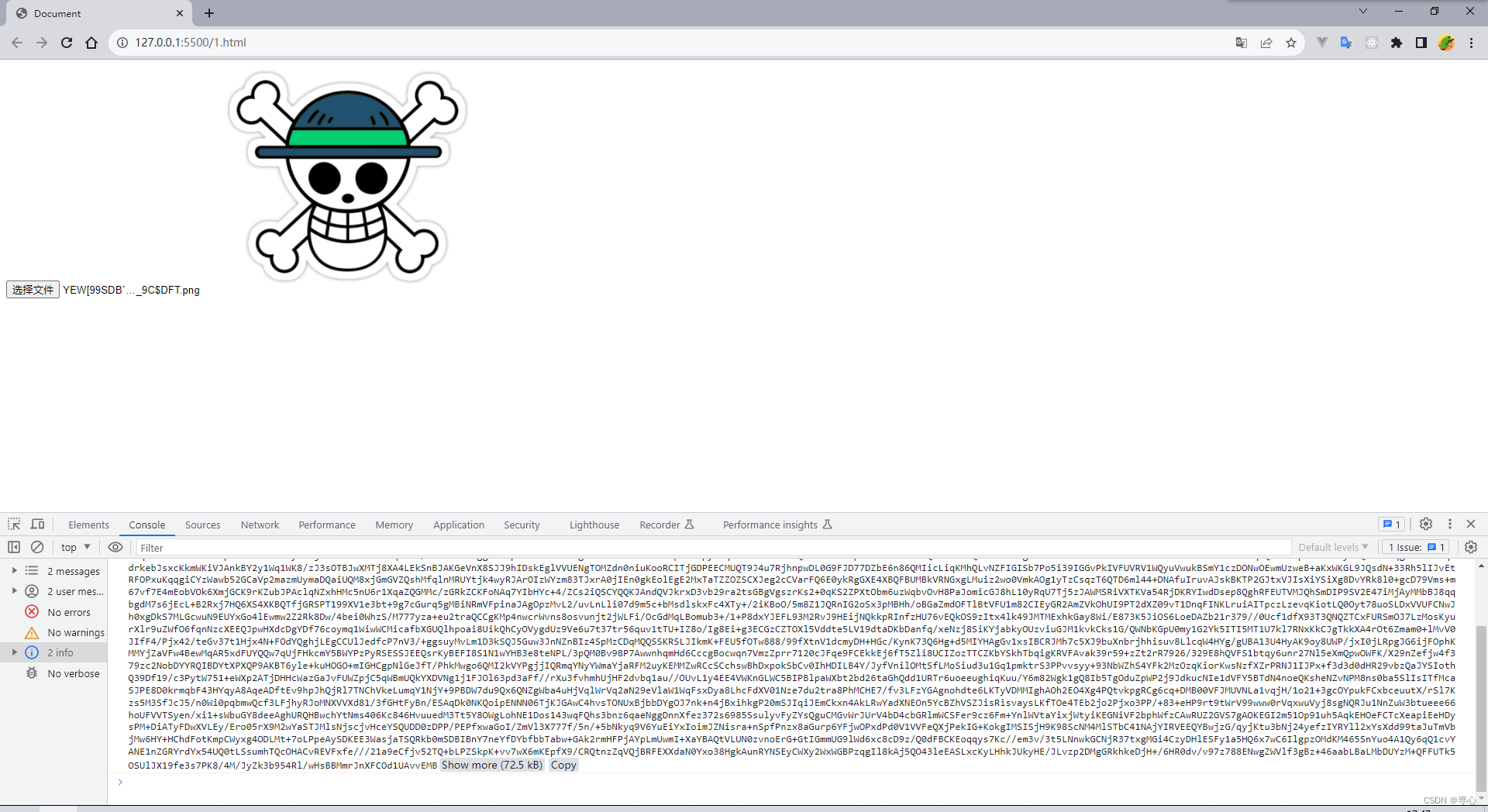
最核心的代码就是reader.readAsDataURL(file)方法,因为这个方法是一个异步方法,并且读完之后能拿到一个转成base64的代码,打印出来是这样的:

还能看到转为base64后的文件大小
最后在通过赋值方法将img标签的src属性改变即可
这是最终效果

上传后能瞬间看到图片的预览图,因为reader读取方法不受网络的影响,而且他的速度比网络要快的多
3.对上传的图片进行压缩
这种方法虽然非常的好用,但是如果遇到图片比较大的情况下还是会变得比较慢,并且卡
所以可以对图片进行压缩,我这里使用canvas对其进行压缩
直接上代码
const ipt = document.querySelector('input');
const IMG = document.getElementById('IMG');
ipt.addEventListener('change', function () {
const file = ipt.files[0];
const reader = new FileReader();
reader.onload = function (e) {
const img = new Image();
img.src = e.target.result;
img.onload = function () {
const canvas = document.createElement('canvas');
const ctx = canvas.getContext('2d');
const maxWidth = 300; // 设置最大宽度
const maxHeight = 300; // 设置最大高度
let width = img.width;
let height = img.height;
// 如果图片尺寸大于最大宽度或最大高度,则按比例缩放图片
if (width > maxWidth || height > maxHeight) {
const ratio = Math.min(maxWidth / width, maxHeight / height);
width *= ratio;
height *= ratio;
}
canvas.width = width;
canvas.height = height;
ctx.drawImage(img, 0, 0, width, height);
const compressedDataUrl = canvas.toDataURL('image/jpeg', 0.8); // 压缩图片质量为0.8
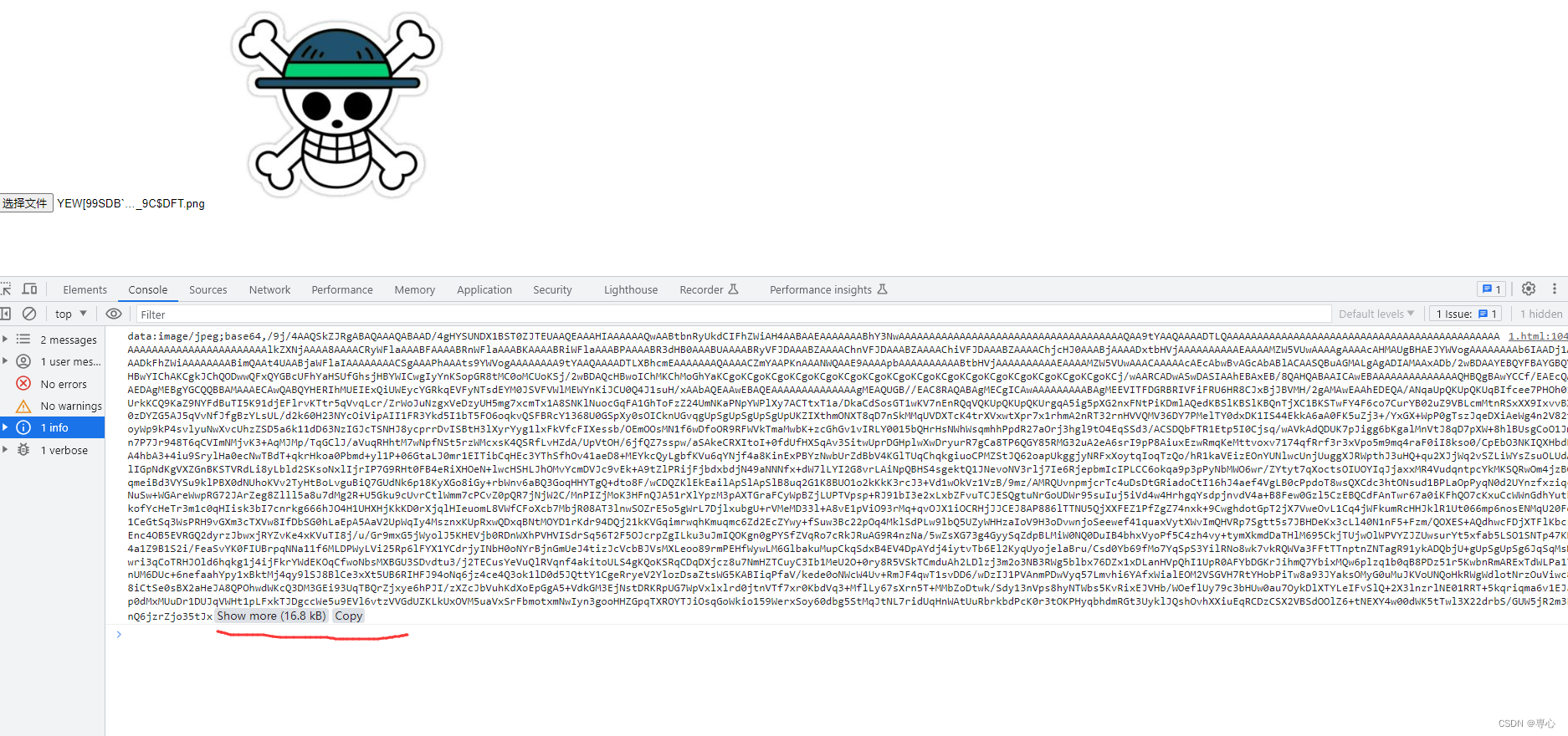
console.log(compressedDataUrl);
IMG.src = compressedDataUrl;
};
};
reader.readAsDataURL(file);
});

可以看到这次上传之后的文件就已经进行了压缩,至于代码其实比较简单,单看我代码中的注释就可以理解。
总结:
其实使用这个方法的作用就是为了提高前端页面的展示速度,也就是提高用户的使用体验感