练习案例源码地址
git源码后,安装依赖,npm install或者yarn
然后 npm run start 运行起来
会有简易B站评论模板出现

案例目标:完成 评论数据渲染、tab内容渲染、评论列表点赞和点踩 三个视图渲染
1、评论数据渲染
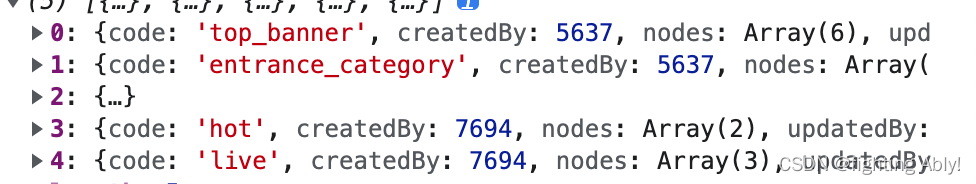
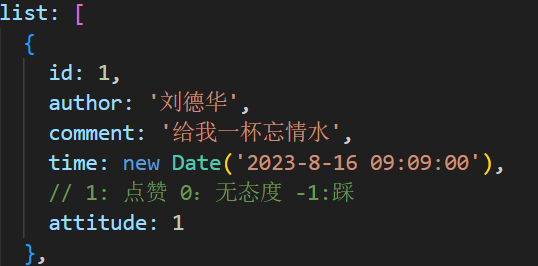
找数据,list

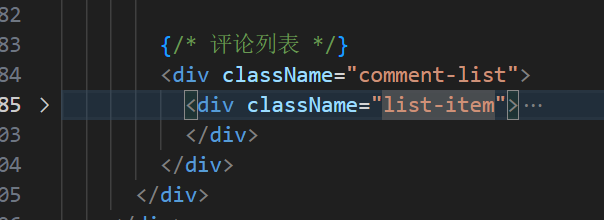
找到需要遍历的标签 list-item

大括号写表达式,里面以state.list拿到列表,通过map方法,把大模板放进去

这是第一步,得到所有数据后的结构,还要补一个key,遍历的是谁在谁那加
<div className="list-item" key={item.id}>结构有了,用户、评论、时间要完善


时间呢?怎么弄,它在列表里是个new date,时间对象

写个函数调用方法获取
function formatTime(time){
//时间格式化 2023-8-16
return `${time.getFullYear()}-${time.getMonth()+1}-${time.getDate()}`
}
月份是0-11月,所以要在后面+1,否则显示上是前一个月
接下来是旁边的点赞点踩
用到动态类名控制,三元表达式

还剩一个按时间、热度排序
active控制,同理可使用动态类名控制



这个案例练习的是jsx的语法,map遍历列表、动态类名控制,没有功能,慢慢学