文章目录
目录
系列文章目录
1.《Vue3实战》使用axios获取文件数据以及走马灯Element plus的运用
2.《Vue3实战》用路由实现跳转登录、退出登录以及路由全局守护
3.《vue3实战》运用Checkbox复选框实现单选多选的试卷展现(本文)
文章目录
前言
radio是什么?
raido的作用体现在以下几个方面:
Checkbox是什么?
Checkbox的作用体现在以下几个方面:
一、制作试卷需要注意什么?
在运用Checkbox制作试卷时,需要注意以下几点:
二、单选题、多选题的实现方法
1.单选题的实现方法
2.多选题的实现方法
三、最终效果图
1.单选题效果图如下:
2.多选题效果图如下:
四、 所有代码如下
总结
前言
radio是什么?
单选按钮(Radio Button)是一种常见的HTML表单元素,用于让用户在一组选项中选择单个选项。每个单选按钮通常与一个相关的文本标签相连,以便用户知道每个选项的含义。
raido的作用体现在以下几个方面:
-
单选: 单选按钮允许用户只能选择其中一个选项,即同一组单选按钮只能有一个被选中。
-
表单提交: 单选按钮的值可以与表单一起提交,以便在服务器端进行处理。通常,与被选中的单选按钮相关的值将作为参数传递给后端进行处理。
-
数据筛选: 单选按钮可以用于数据筛选,例如在一个调查问卷中,提供多个选项供用户选择,用户只能选择其中一个作为回答。
-
选项说明: 每个单选按钮通常都与一个文本标签相连,用于说明选项的含义。这样用户可以更容易理解每个选项的意思。
-
用户界面控制: 单选按钮也可以用来控制用户界面的可见性或可操作性。根据用户选择的不同,可以显示或隐藏其他元素,或者启用或禁用其他控件
Checkbox是什么?
Checkbox(复选框)是一种常见的HTML表单元素,用于让用户在一组选项中选择一个或多个选项
Checkbox的作用体现在以下几个方面:
-
多选: Checkbox 允许用户选中一个或多个选项,用于从多个选项中进行多项选择。
-
表单提交: Checkbox 的值可以与表单一起提交,以便在服务器端进行处理。例如,可以将选中的Checkbox的值作为参数传递给后端,进行相关的业务逻辑。
-
数据筛选: Checkbox 可以用于数据筛选,例如在一个商品列表中,用户可以勾选多个Checkbox来选择和筛选需要的商品。
一、制作试卷需要注意什么?
在运用Checkbox制作试卷时,需要注意以下几点:
-
呈现选项: 在试卷中,每个题目通常会提供多个选项供选择,可以将每个选项用Checkbox表示,让用户选择。
-
单选或多选: 根据题目的要求,确定是单选还是多选。如果是单选题,需要设置Checkbox的属性,使得只能选择一个选项。
-
默认选中: 对于已经有答案的试卷,可以根据答案的选择情况,将正确选项默认选中,方便用户参考。
-
选项排列: 试卷的选项排列可以根据需要进行调整,例如使用表格布局,或者垂直排列等。
-
显示状态: 可以根据用户的选择状态,对选项进行样式的标识,例如选中的选项可以用不同的背景色或勾选图标进行标记。
二、单选题、多选题的实现方法
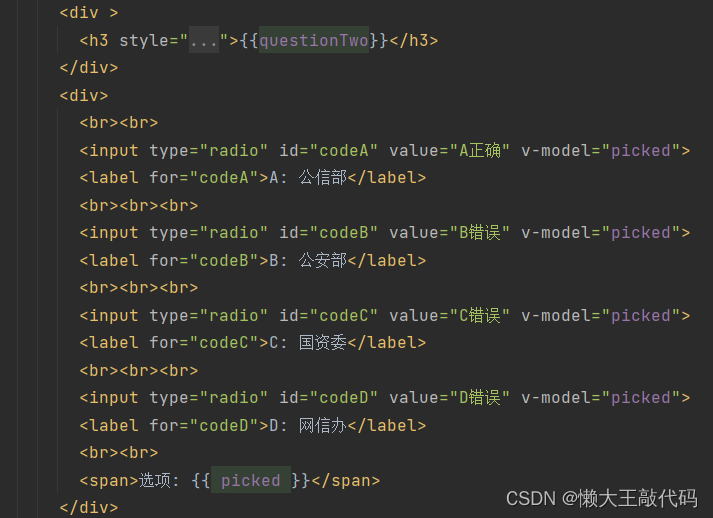
1.单选题的实现方法
单选题需要运用到type=“radiao”的单选按钮来实现,利用value的值来判断答案的对错,需要注意的是:这道单选题中所有的选项都统一绑定同一个变量,也就是一道题所有选项中v-model=“”中“”里面的变量要是一样的。
单选题代码截图如下:

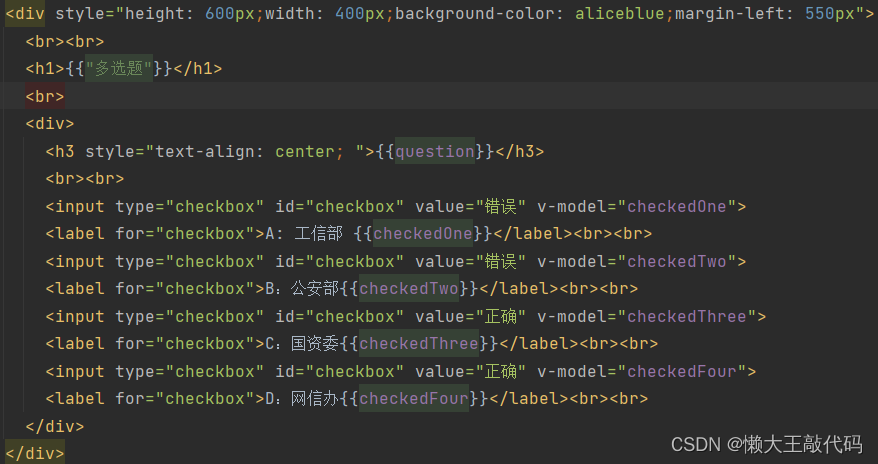
2.多选题的实现方法
多选题需要运用到type=“checkbox”的复选框来实现,同样也是利用value的值进行对错的判断。需要注意的是:多选题和单选题的不同之处在于,多选题每个选项中需要绑定不同的变量,也就是一道题所有选项中v-model=“”中“”里面的变量要是不同的。
多选题代码截图如下:

三、最终效果图
1.单选题效果图如下:

2.多选题效果图如下:

四、 所有代码如下
<template>
<div style=" width: 100%;height: 650px;background-color: deepskyblue;border: 2px red solid">
<div style="height: 600px;width: 400px;background-color: aliceblue;margin-left: 550px">
<br><br>
<h1>{{"多选题"}}</h1>
<br>
<div>
<h3 style="text-align: center; ">{{question}}</h3>
<br><br>
<input type="checkbox" id="checkbox" value="错误" v-model="checkedOne">
<label for="checkbox">A: 工信部 {{checkedOne}}</label><br><br>
<input type="checkbox" id="checkbox" value="错误" v-model="checkedTwo">
<label for="checkbox">B:公安部{{checkedTwo}}</label><br><br>
<input type="checkbox" id="checkbox" value="正确" v-model="checkedThree">
<label for="checkbox">C:国资委{{checkedThree}}</label><br><br>
<input type="checkbox" id="checkbox" value="正确" v-model="checkedFour">
<label for="checkbox">D:网信办{{checkedFour}}</label><br><br>
</div>
</div>
</div>
<div style=" justify-content: center;width: 100%;height: 650px;background-color: deepskyblue;border: 2px red solid">
<div style="height: 600px;width: 400px;background-color: aliceblue;margin-left: 550px">
<br><br>
<h1>{{"单选题"}}</h1>
<br>
<div >
<h3 style="text-align: center; ">{{questionTwo}}</h3>
</div>
<div>
<br><br>
<input type="radio" id="codeA" value="A正确" v-model="picked">
<label for="codeA">A: 公信部</label>
<br><br><br>
<input type="radio" id="codeB" value="B错误" v-model="picked">
<label for="codeB">B: 公安部</label>
<br><br><br>
<input type="radio" id="codeC" value="C错误" v-model="picked">
<label for="codeC">C: 国资委</label>
<br><br><br>
<input type="radio" id="codeD" value="D错误" v-model="picked">
<label for="codeD">D: 网信办</label>
<br><br>
<span>选项: {{ picked }}</span>
</div>
</div>
</div>
</template>
<script>
export default{
name: 'TestPaper',
data(){
return{
nextPage:">",
lastPage:"<",
question:" 某软件技术公司,主营业务为软件项目研发和交付,公司项目经理均为软件项目经理.为扩大发展,公司承接了一个技术改造项目,涉及到硬件的升级和更新及相关软件的开发和部署.关于新项目经理的人选,合适的是()\n ",
questionTwo:"( )依照《中华人民共和国数据安全法》和有关法律、行政法规的规定,负责统筹协调网络数据安全和相关监管工作。\n",
selected:2,
checkedOne:[],
checkedTwo:[],
checkedThree:[],
checkedFour:[],
picked : '',
news:{
title:"平衡计分卡(BAC)是一种基于战略管理的业绩考评工具。从()四个方面形成一套完整的绩效指标评价体系。\n",
date: "2023年08月01日 15:51",
position:"中国新闻网",
content:""
}
}
}
}
</script>
<style scoped>
</style>总结
radio单选按钮和Checkbox复选框都是制作试卷很方便的好工具好方法,单选按钮还有的作用是让用户在一组选项中选择一个选项,并将其值作为表单数据传递给后端进行处理。它可以用于数据筛选、选项说明以及用户界面控制等方面。
我们在使用Checkbox制作试卷时,需要合理的使用多选和单选来表示不同类型的题目,并且在答题时需要考虑选项的排列和校验答案的逻辑。
希望这篇博客能给各位朋友们带来帮助,最后请来过的朋友们留下你们宝贵的三连以及关注,感谢你们!