目录
一、main.tex
1、框架
2、图片
3、表格
4、公式
5、文献引用
6、引用文献高亮 及 其他需要导入的包
7、特殊符号 比如 ✔ × ∈
二、投稿
1、orcid 身份码
2、.bib 文件设置为 manuscript
3、Cover Letter
4、declaration of interest statement
5、模板及其相关文件链接
相关链接和模板都放文章末尾了,随便写的,错了请指正,大概我不会再发了,记录一下而已
一、main.tex
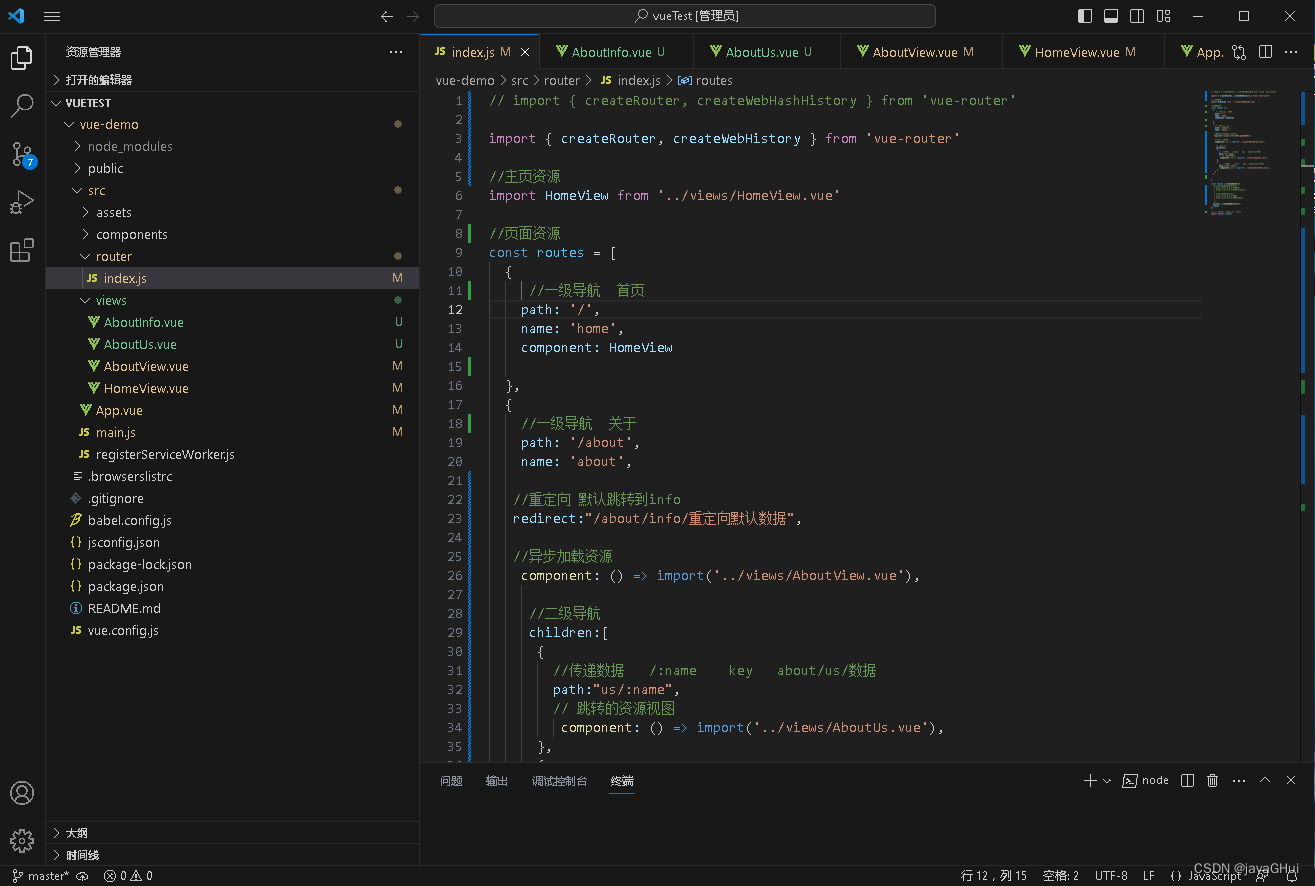
1、框架
弄文章框架的时候,每一章都可以先单独用一个 tex 文件整理,这样子方便修改。到到期提交的时候,把里面的内容复制出来即可。单独的 tex 文件用以下命令输入。
\input{introduction.tex}
\input{Related works.tex}
\input{Method.tex}
\input{Experiments.tex}
\input{Discussion.tex}
\input{Conclusion.tex}
\input{description.tex}2、图片
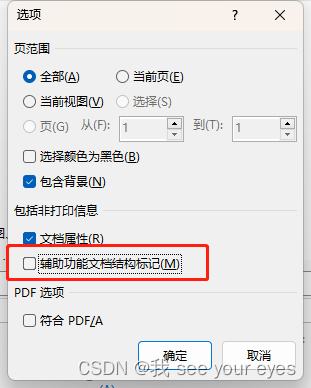
插入图片可以用以下代码,图片文件需要放在同一个文件夹下。投稿指南要求图片格式之一是PDF。使用visio作图完毕之后,可以复制到word,再从word右键打开,再进行保存为PDF,值得注意的是,需要添加一个操作才会把图片的黑边去除,如下
图片引用使用 ~\autoref{ } 命令 如 ~\autoref{fig:figure1} ,这样子才会把
Figure 1 显示出来,并且点击即可实现跳转。 因为 单纯用 \ref{ } 只能把 1 变成蓝色,且只有点击 1 才会跳转。
同样,表格和章节的引用也是这个命令,把相应的标签输入到{}即可。

\begin{figure}[htbp] % ht!
\centering
\includegraphics[width=1\textwidth]{Figure1.png}
\caption{Fundus vascular images}
\label{fig:figure1}
\end{figure}到这一步,然后取消红框的选项即可。


3、表格
再次先推荐一个很好用的在线表格制作器,可以直接生成latex代码。
https://www.tablesgenerator.com/
注意自己检查一下,数据一般可以复制粘贴,应该不会出错。
\resizebox{\textwidth}{!}{ } % 适应文献宽度,用于大的表格,小的表格可以注释掉,注释的快捷键是 ctrl + T
\renewcommand\arraystretch{0.96} %这个是行距缩放命令,文章有长的表,一页放不下,缩放一定比例就可以了。
\begin{table}[ht!]
\renewcommand\arraystretch{0.96}
\caption{ 这里是表头 }
\label{tab:table5}
\centering
\resizebox{\textwidth}{!}{
\begin{tabular}{ }
\end{tabular}
}
\end{table}4、公式
公式先用识别大法,推荐两个,两个结合使用就好了,或者直接在word的Mathtype里面可以直接复制latex代码,一般使用 eqnarray 环境
https://simpletex.cn/
https://www.latexlive.com/
\begin{eqnarray}
S(x, y) & = &
\end{eqnarray}5、文献引用
可以用一个 .bib 文件放所有的引用文献,文献引用 \citep{1,2} 用这个命令,可以把文献用括号括起来。
后期提交的时候,注意一定要把这个文件类型设置为 manuscript ,不然后面building出来的PDF,你会发现引用文献的地方全部是 问号???!!!
还有一个注意的地方是,复制 bibtex 的时候,看一下是否 期刊的名字的每个单词首字母是否是大写,期刊要求和举例都是这个要求。可以跳转导读查阅。https://www.elsevier.com/journals/expert-systems-with-applications/0957-4174/guide-for-authors
我当时是在web of science 上面弄的 bibtex ,期刊名字所有字母大写,返修了一晚上,气死
在最后面倒数第二行设置如下命令就可以了。当然需要放在 model5-names.bst 这个文件才行。
\bibliography{References.bib}
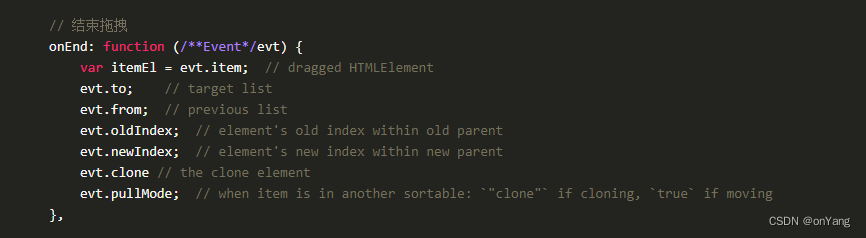
\end{document}6、引用文献高亮 及 其他需要导入的包
在原来导入包的基础上 ,把这个复制贴到模板的包之后就好了。
\usepackage{multirow}
\usepackage{bbding}
\usepackage{amsmath}
\usepackage{color}
\hypersetup{
hidelinks,
colorlinks=true,
linkcolor=red,
citecolor=blue,
urlcolor = black
}7、特殊符号 比如 ✔ × ∈
前提是需要导入 6 中的包,其实都可以用 4 中的latex公式编辑器找到相应的输入
✔ \Checkmark
× \XSolid
∈ \in
& \&
二、投稿
1、orcid 身份码
https://orcid.org/
2、.bib 文件设置为 manuscript
就是上面说的,提交的时候,把放文献的 .bib 文件设置为 manuscript,不然就等着再来一次,下载PDF还贼慢
3、Cover Letter
网上随便找个模板 ,把自己的信息套上去就好
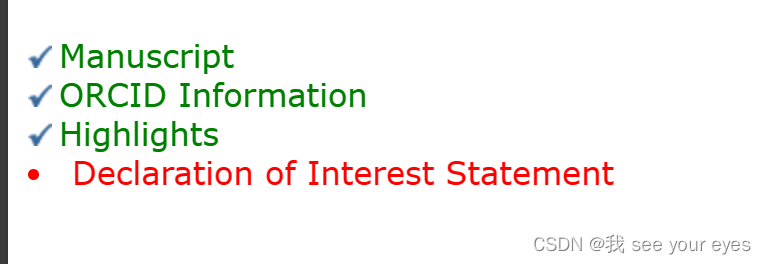
4、declaration of interest statement
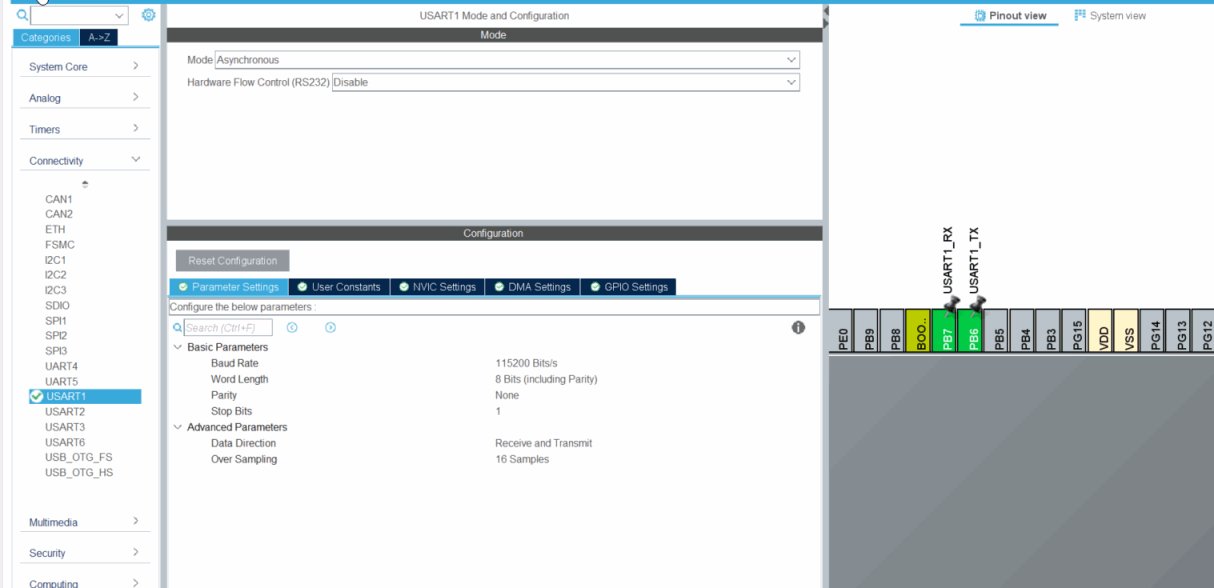
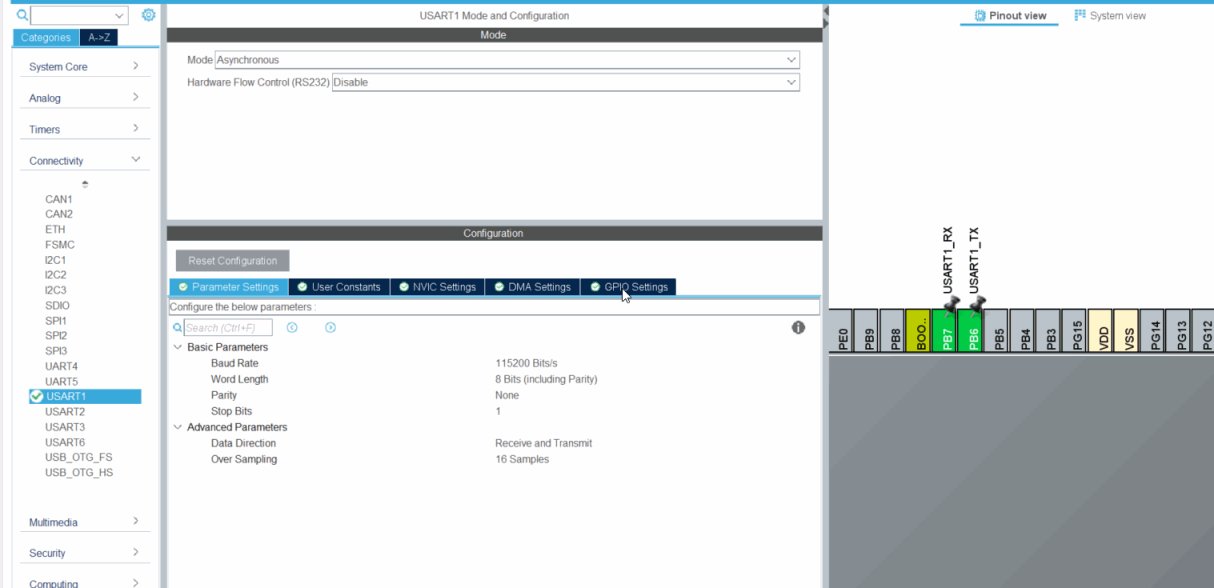
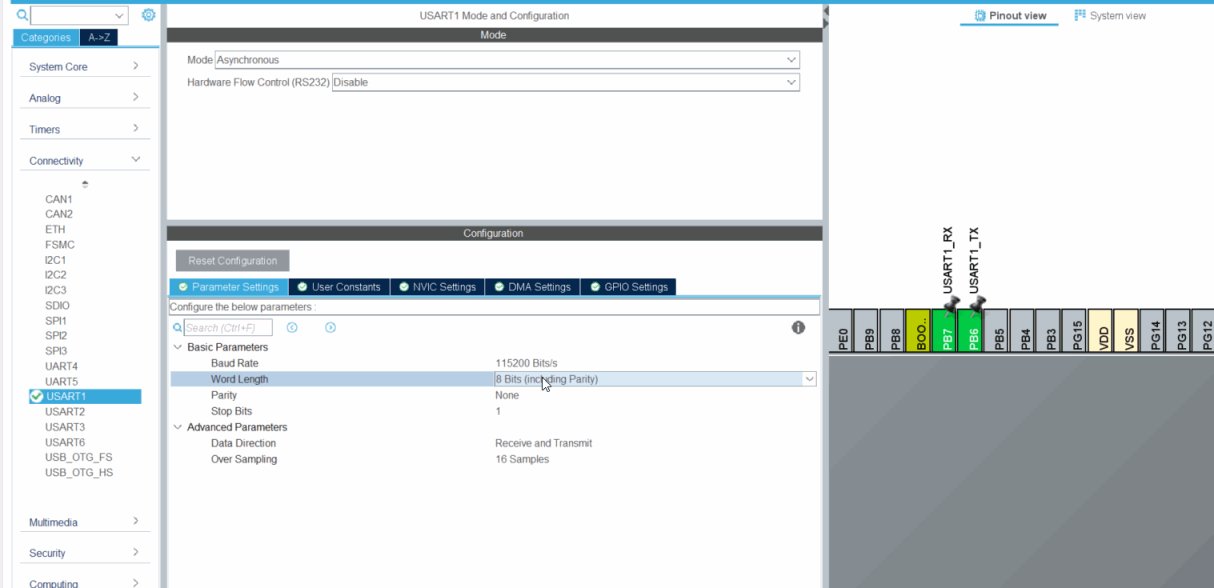
如果遇到一下图片问题:

那么请点击这里:

5、模板及其相关文件链接
其实可以在 overleaf 上面搜索 这个期刊名字,我就是去那里复制下来的
这几个文件足够了
链接:https://pan.baidu.com/s/1rb-1e1qSR1F_4_6_eHFCtw
提取码:u5cg

一些链接:
https://support.stmdocs.in/wiki/index.php?title=Model-wise_bibliographic_style_files
https://www.overleaf.com/
https://www.elsevier.com/authors/policies-and-guidelines/latex-instructions
https://latex-tutorial.com/tutorials/first-document/
https://ctan.org/tex-archive/macros/latex/contrib/elsarticle
https://runebook.dev/zh/docs/latex/-index-