概念
-
Spring Boot是一个快速构建基于Java的Web应用程序的框架。它提供了简化开发流程的特性,如自动配置和内置的嵌入式服务器。
-
JSP(Java Server Pages)是一种基于Java的服务器端技术,用于动态生成HTML页面。在Spring Boot中,可以使用JSP来构建视图层。
-
Vue是一个轻量级的前端界面框架,用于构建用户界面。它采用自底向上的方式构建应用程序,并提供了易于使用的组件化开发模式。
-
EasyUI是一个基于jQuery的UI库,提供了丰富的用户界面组件,如表格、表单、布局等。它可以帮助快速构建美观且易于使用的Web应用程序界面。
综上所述,Spring Boot JSP Vue EasyUI是一种使用Spring Boot作为后端框架,JSP作为视图层技术,Vue作为前端框架,以及EasyUI作为UI库的Web应用程序开发模式。这种组合可以提供快速开发、易于维护且具有良好用户体验的Web应用程序。
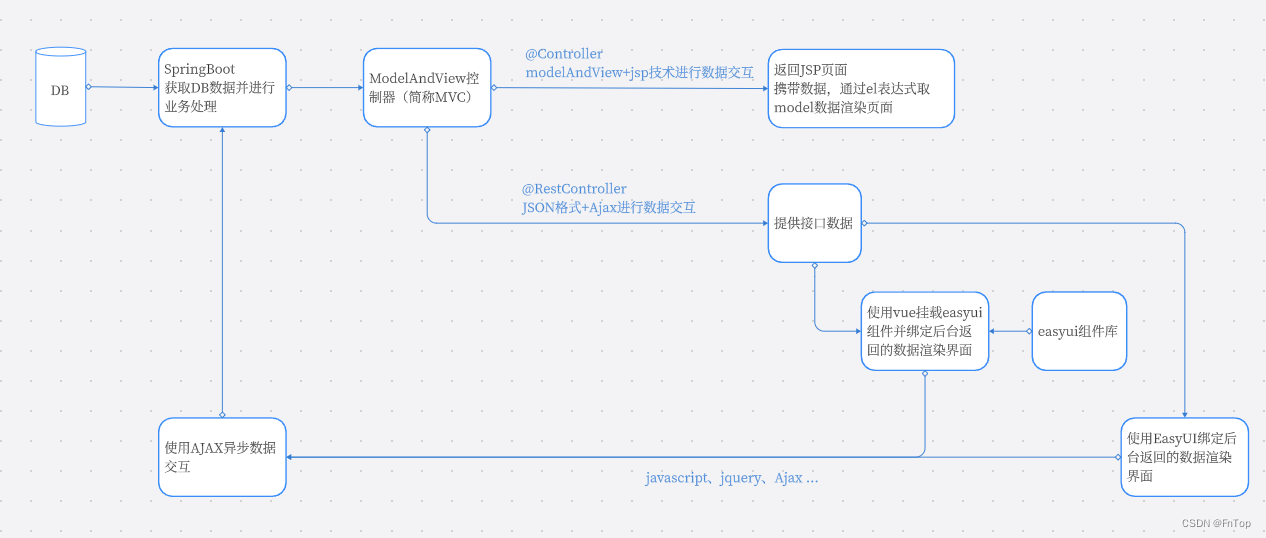
流程图

流程解释
如果下方代码不能理解的,直接拉个项目模板看看就知道了
j4n-spring-boot-jsp-vue-easyui
ModelAndView (简称MVC) 我个人简称 模型数据(model) 和视图解析(view),下方说明均以model 和view进行解释
第一步
启动项目,根据Index地址访问前端项目首页,然后进行正常的前后端交互了
第二步
前后端交互
- 前端发个请求,Controller接收,代码处理DB数据并封装到model。通过view进行JSP页面转发。到了jsp页面,通过
el表达式+ easyui组件或者原始html进行model数据渲染。自此完成了动态页面数据交互(ModelAndView 交互)
//简单的ModelAndView
ModelAndView modelAndView = new ModelAndView();
//假设 hello world 就是db的数据,//省略db的业务操作
modelAndView.addObject("message", "Hello World!");
modelAndView.setViewName("hello");
return modelAndView;
当然也可以这样写,但是要配置下方yaml的视图解析。这是可以不配置,只是作者忘记了默认视图解析路径是啥
ModelAndView modelAndView = new ModelAndView();
modelAndView.addObject("message", "Hello World!");
return "hello";
yaml
spring:
mvc:
view:
prefix: /WEB-INF/views/
suffix: .jsp
el表达式
${message}
- Ajax发个请求,RestContrller接收,代码处理DB数据并封装到对象中,返回JSON格式数据交于jsp页面处理。到了jsp页面,可以单独通过easyui框架对数据进行绑定并渲染。也可以通过vue将获取的数据渲染到data。因为初始化页面mounted挂载了easyUI组件,easyui组件关联了data(JSON 交互)
/**
@RestController底层是下方两个注解。@Controller 默认返回是modelandview 。如果加了@ResponseBody则返回是JSON
RestController是写在类上的,相当给所有方法加上了@ResponseBody。如果一个控制层要同时存在modelandview 和JSON返回。那类上的注解必须是Controller,需要modelandview 返回的只要在方法上加上@ResponseBody即可
*/
@Controller
@ResponseBody
- 还有一种交互也是Ajax请求,但是可以同时携带model和JSON数据到前端。model通过jsp技术解析获取,JSON通过ajax渲染 JSON(ModelAndView 或 JSON 交互)
总结
-
传统的项目依赖Spring容器是通过xml的方式配置bean完成依赖注入的。Tomcat也要自己配置,配置开发都极其繁琐。Springboot内置Tomcat并且通过注解的方式就可以完成依赖注入了开发极其方便简单。
-
有人说使用了vue为啥不进行前后端分离呢,这个问题?公司项目就用jsp开发,能奈何,除非你可以做到把公司原有的业务全部替换成vue开发。这。。。没个半年也得一年都是钱啊。
-
我可以使用layui 或者bootstrap嘛?当然可以。只要前端ui框架是js或者jquery封装的原理都一样。