使用vite+ts开发一段时间了,感觉并不是想象中的好用,特别是出现些稀奇古怪的问题不好解决,比如下面这个问题
上午9:50:08 [vite] error while updating dependencies:
Error: ENOENT: no such file or directory, open 'E:/workspace-dir/node_modules/vue3-colorpicker/dist/index.es.js'
at Object.openSync (fs.js:497:3)
at Object.readFileSync (fs.js:393:35)
at extractExportsData (file:///E:/workspace-dir/node_modules/vite/dist/node/chunks/dep-2faf2534.js:42167:31)
at async runOptimizeDeps (file:///E:/workspace-dir/node_modules/vite/dist/node/chunks/dep-2faf2534.js:41843:29)
at async optimizeNewDeps (file:///E:/workspace-dir/node_modules/vite/dist/node/chunks/dep-2faf2534.js:41246:16)
at async runOptimizer (file:///E:/workspace-dir/node_modules/vite/dist/node/chunks/dep-2faf2534.js:41275:55) 
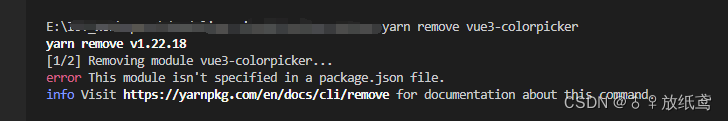
事情的原因是:项目是有个需求是需要拾色器功能(用的vue3-colorpicker),但是这个拾色器打包编译的时候总会出现些问题,想把它替换掉,于是执行yarn remove vue3-colorpicker将其node-modules移除并更新了package.json,下图可作证。

也有代码为例,已经删除了

但是yarn dev启用项目的时候就会报上面的错误,vite某个文件依赖一个不存在的包,很明显的缓存没更新,对vite的印象再次降低 ,之前用vue-cli时候或者webpack的时候没有出现过这种情况。
解决尝试:
开始以为node_modules有缓存,于是将yarn.lock删除,再次执行一遍yarn install更新node_modules,但是启动仍然报相同错误,也就是说删除yarn.lock再次安装也是存在问题,思维一时停滞,不知道如何下手,要不把node_modules包删除,再次执行一次安装,说干就干,问题解决,正常运行,也就是思路没问题,只是没找对缓存位置。
后来专门去Vite官网找到了相关的章节,确实存在这样的问题。

依赖预构建 | Vite 官方中文文档
文件系统缓存¶
Vite 会将预构建的依赖缓存到 node_modules/.vite。它根据几个源来决定是否需要重新运行预构建步骤:
package.json中的dependencies列表- 包管理器的 lockfile,例如
package-lock.json,yarn.lock,或者pnpm-lock.yaml - 可能在
vite.config.js相关字段中配置过的
只有在上述其中一项发生更改时,才需要重新运行预构建。
如果出于某些原因,你想要强制 Vite 重新构建依赖,你可以用 --force 命令行选项启动开发服务器,或者手动删除 node_modules/.vite 目录。









![[UE4][C++]使用qrencode动态生成二维码](https://img-blog.csdnimg.cn/27ad5d40a9364a59aee5f511ca8dbd7e.png)