背景:
作为一名前端开发人员,在工作中难免会遇到拖拽功能,分享一个github上一个不错的拖拽js库,能满足我们在项目开发中的需要,支持Vue和React,下面是我在vue后台项目中中使用SortableJS的使用详细流程;
安装:
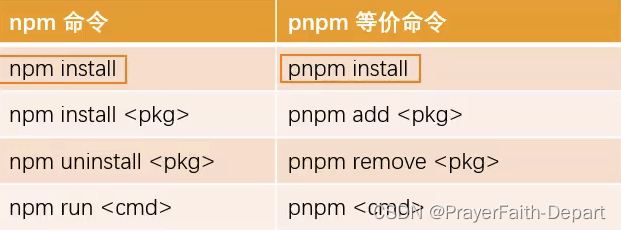
npm install sortablejs需要使用的页面引入
import Sortable from "sortablejs";js代码
在页面生命周期mounted()的时候,调用初始化拖拽实例方法:
mounted() {
this.test();//方法名可自定义
},页面methods中:
// 拖拽
test() {
var that = this;
var el = document.getElementById("items");
// 常用
new Sortable(el, {
draggable: ".listitem",
animation: 500,
onEnd: function (evt) {
setTimeout(() => {
console.log('evt');
console.log(evt);
// 处理出排序之后的data数据
that.arr.splice(
evt.newIndex,
0,
that.arr.splice(evt.oldIndex, 1)[0]
); //在数据中,将元素从旧位置删除,再新增到新位置
console.log(arr)
}
});
},里面的配置:draggable: ".listitem" 将这个改成你需要拖动的实际元素的class,注意不与别的地方的元素重复.
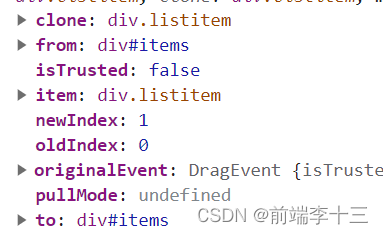
以上代码在拖拽完成后会得到一个evt对象.里面包含了一些信息:

里面有你拖动的这个元素拖动前的索引oldIndex和拖动后的索引newIndex,于是我利用这两个索引将数组数组进行处理,在后续进行调用接口保存顺序。
that.arr.splice(
evt.newIndex, 0,that.arr.splice(evt.oldIndex, 1)[0]
)以上代码的逻辑:
先将被拖动的项从原数组中删除,而splice方法会返回一个数组,这个数组只有一项,就是被删除项,于是,再将被删除项添加到他新位置上就好了.


![[UE4][C++]使用qrencode动态生成二维码](https://img-blog.csdnimg.cn/27ad5d40a9364a59aee5f511ca8dbd7e.png)