本文作为博主学习笔记:2023-05-04星期四
一、网页介绍
网页是构成网站的基本元素,它是一个包含HTML标签的纯文本文件,是超文本标记语言格式(文件扩展名为.html或.htm)。网页通常用图像档来提供图画,通过浏览器来阅读。

超文本介绍:
(1)加入图片、声音、动画、多媒体内容,超出了文本的限制.
(2)可以从一个文件中跳转到另一个文件,与世界各地的主机的文件连接(超级链接文本)。
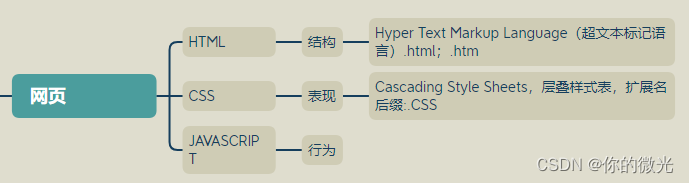
前端技术核心元素的是HTML、CSS和JavaScript,还要学习一些Ajax、SEO知识,但是前端只能开发静态的网页,后端技术能开发一个用户交互性更好、功能更加强大的网站。
学习路线:HTML入门→CSS入门→HTML进阶→CSS进阶→JavaScript入门→jQuery入门→ASP.NET入门(或PHP入门)→Ajax→ASP.NET进阶(或PHP进阶)。
二、HTML介绍
1、html基本架构

2、HTML基本内容
2.1 根元素
<html> 元素是 HTML 页面的根元素,整个网页是从<html>开始到</html>结束。
2.2 头部
<head> 元素包含了文档的元(meta)数据,如 <meta charset="utf-8"> 定义网页编码格式为 utf-8;
<head> 元素包含了所有的头部标签元素。在 <head> 元素中你可以插入脚本(scripts), 样式文件(CSS),及各种meta信息。
可以添加在头部区域的元素标签为: <title>, <style>,
<meta>, <link>, <script>, <noscript> ,<base>
使用场景:
<meta>
为搜索引擎定义关键词:
<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript">
为网页定义描述内容:
<meta name="description" content="免费 Web & 编程 教程">
定义网页作者:
<meta name="author" content="Runoob">
每30秒钟刷新当前页面:
<meta http-equiv="refresh" content="30">
<style> 标签定义了HTML文档的样式文件引用地址.
在<style> 元素中你也可以直接添加样式来渲染 HTML 文档:
<head>
<style type="text/css">
body {
background-color:yellow;
}
p {
color:blue
}
</style>
</head>
<base> 标签描述了基本的链接地址/链接目标,该标签作为HTML文档中所有的链接标签的默认链接:
<head>
<base href="http://www.runoob.com/images/" target="_blank">
</head>
<link> 标签定义了文档与外部资源之间的关系。
<link> 标签通常用于链接到样式表:
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
<base> :标签描述了基本的链接地址/链接目标,该标签作为HTML文档中所有的链接标签的默认链接:
<head>
<base href="http://www.runoob.com/images/" target="_blank">
</head>
| 标签 | 描述 |
|---|---|
<head> | 定义了文档的标题 |
<base> | 定义了页面链接标签的默认链接地址 |
<link> | 定义了一个文档和外部资源之间的关系 |
<meta> | 定义了HTML文档中的元数据 |
<script> | 定义了客户端的脚本文件 |
<style> | 定义了HTML文档的样式文件 |
代码展示
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>你的微光</title>
<base href="http://www.runoob.com/images/" target="_blank">
<link rel="stylesheet" type="text/css" href="mystyle.css">
<style type="text/css">
body {
background-color:blue;
}
p {
color:blue
}
</style>
</head>
</html>
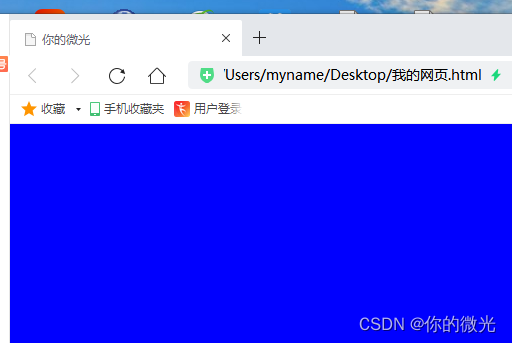
效果

2.3 身部
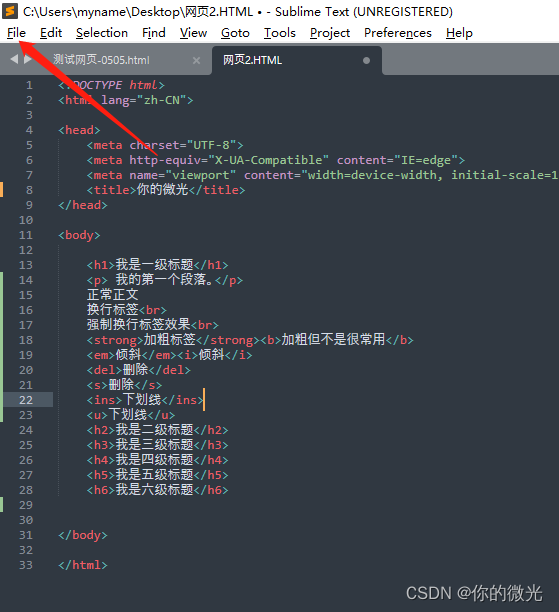
三、HTML编辑器
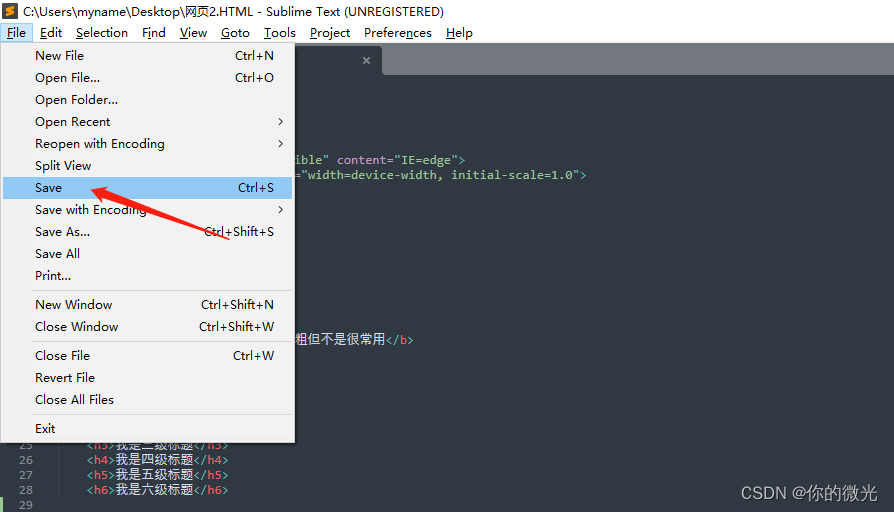
可以下载subline text3 代码编辑好工具,博主目前使用的。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>你的微光</title>
</head>
<body>
<h1>我是一级标题</h1>
<p> 我的第一个段落。</p>
正常正文
换行标签<br>
强制换行标签效果<br>
<strong>加粗标签</strong><b>加粗但不是很常用</b>
<em>倾斜</em><i>倾斜</i>
<del>删除</del>
<s>删除</s>
<ins>下划线</ins>
<u>下划线</u>
<h2>我是二级标题</h2>
<h3>我是三级标题</h3>
<h4>我是四级标题</h4>
<h5>我是五级标题</h5>
<h6>我是六级标题</h6>
</body>
</html>



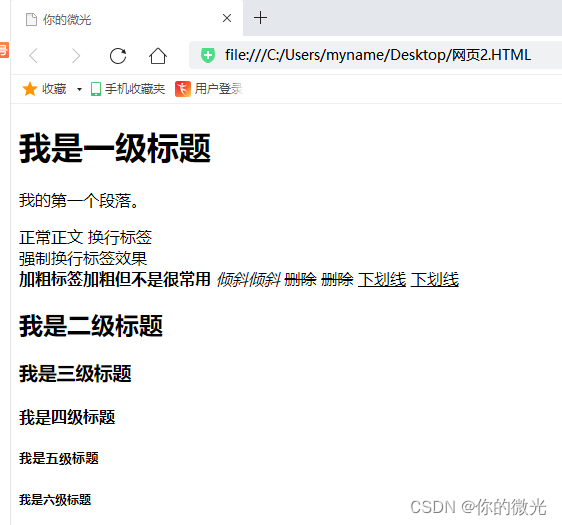
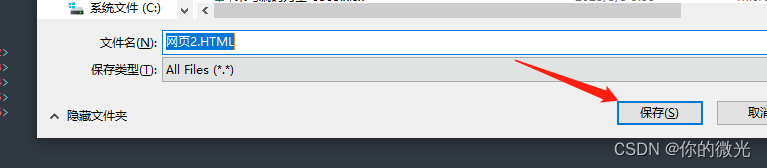
按照如上步骤保存为.HTML,双击打开后在浏览器中呈现的页面如图所示