目录
一、界面搭建
1.axes坐标轴
2.LIST表
二、属性
三、代码实现
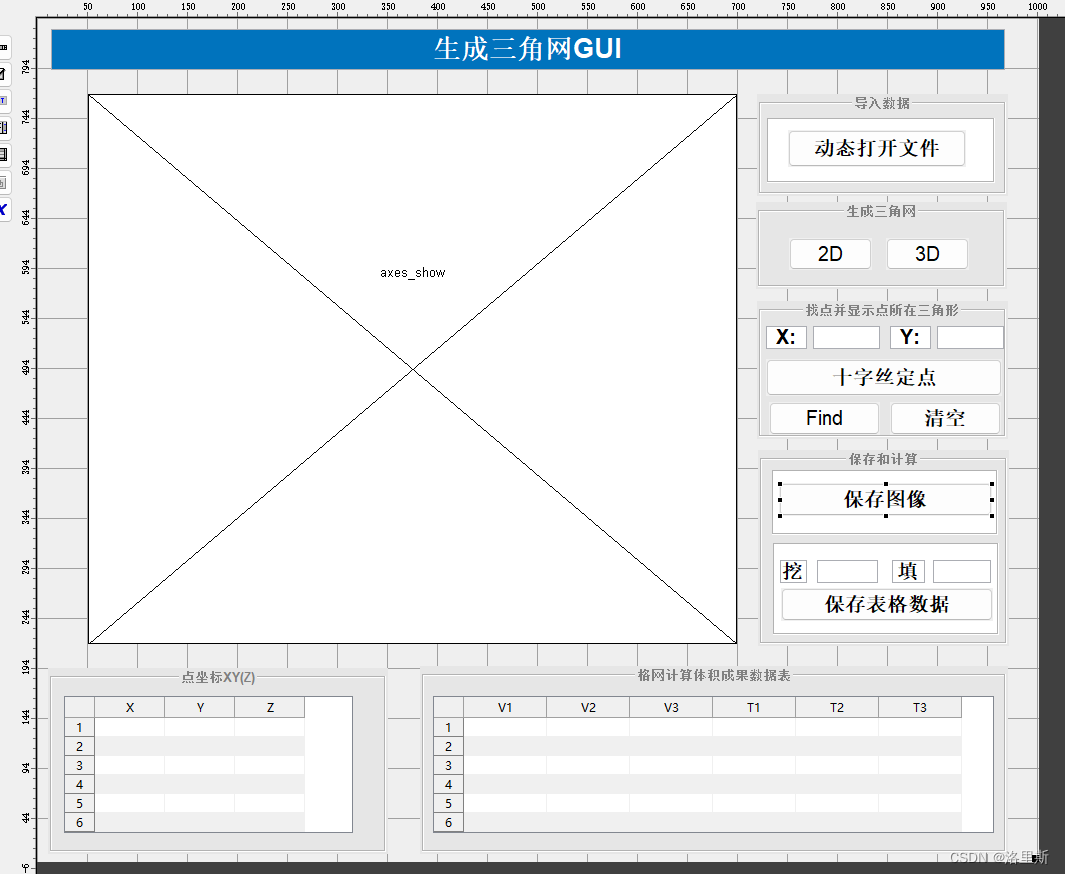
一、界面搭建
1.axes坐标轴
需要有一个可以显示点的axes,以及一个展示点坐标XYZ的LIST表控件
2.LIST表
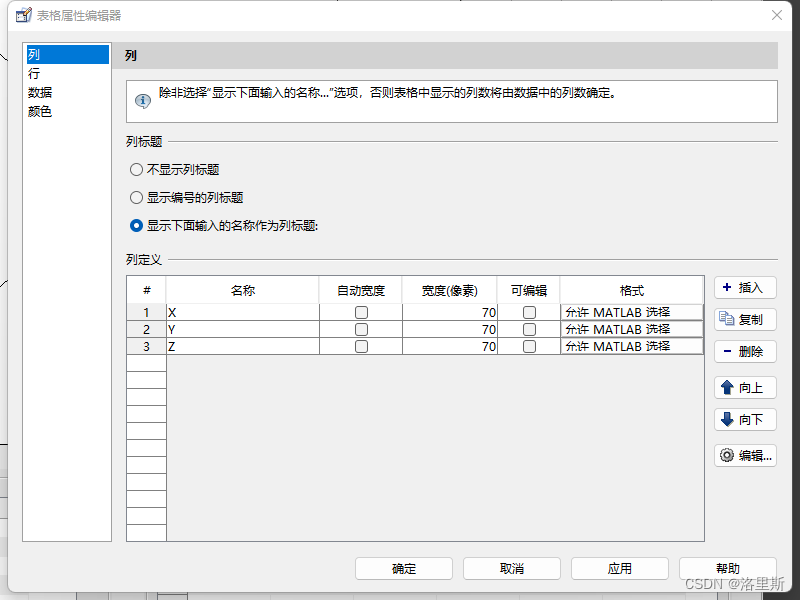
LIST需要添加表头,XYZ,行1,2,3,4,..
右键列表控件,可以进行表编辑


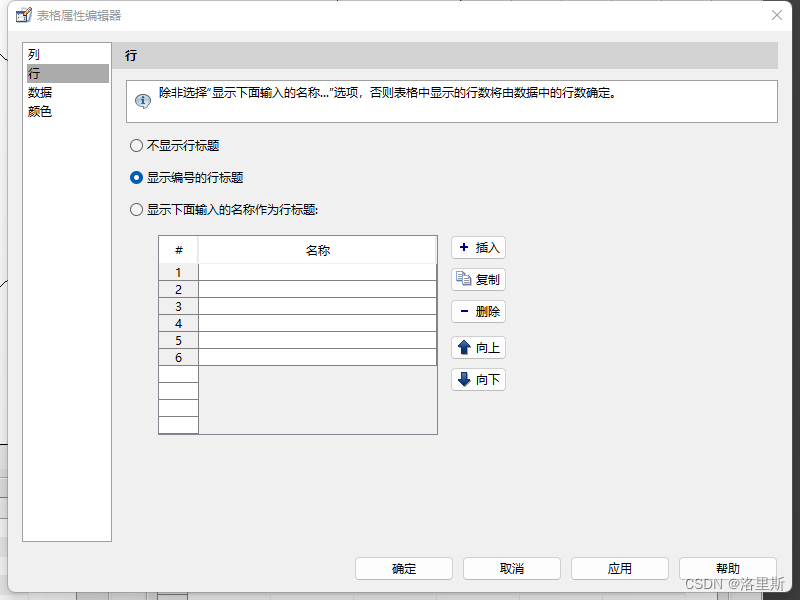
行

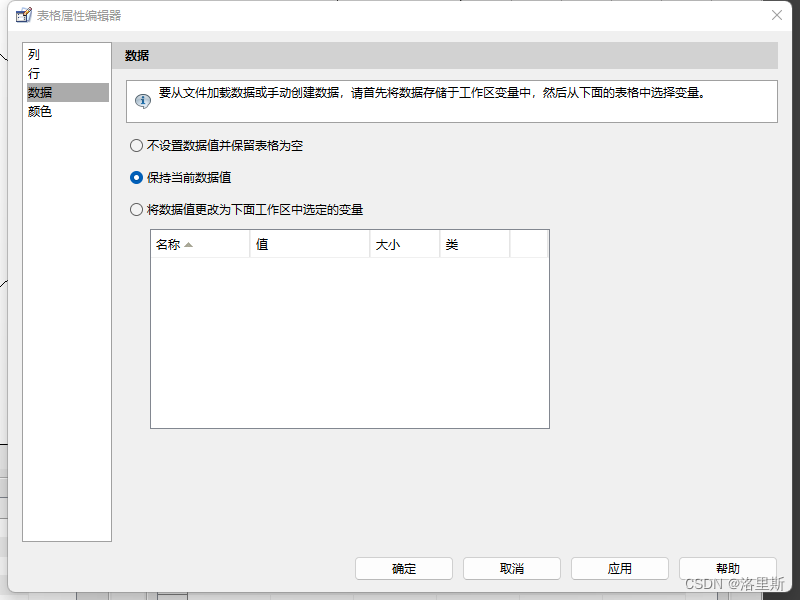
数据

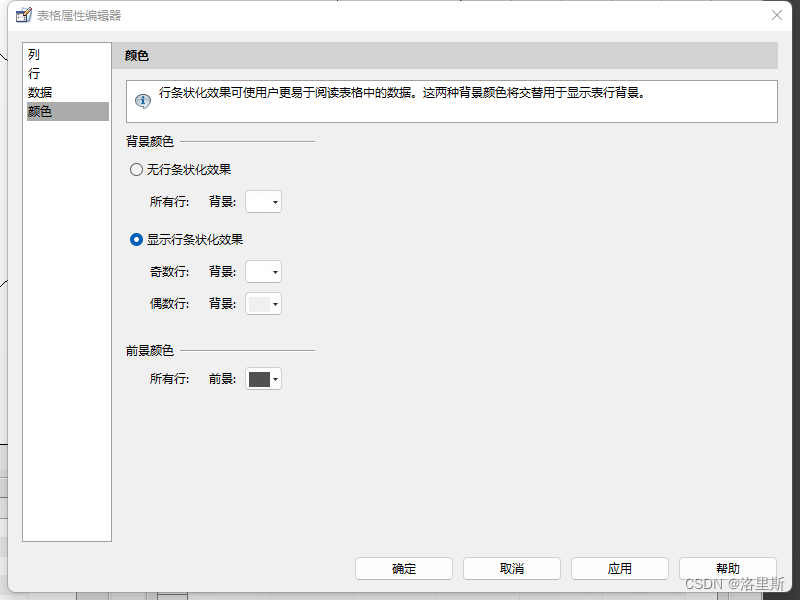
颜色

全部选好之后 点确定即可(点坐标XY(Z))是面板控件的标题

3.button按钮
还缺一个button,点击即可触发callback事件

二、属性
axes的Tag是axes_show
list列表的Tag是uitable_pointXYZ
button的Tag是pushbutton_opentxt
待会儿在代码中如果看到这三个ID记得替换成自己对应控件的ID
三、代码实现
function pushbutton_opentxt_Callback(hObject, eventdata, handles)%打开文本,动态
global Points
Points=[];%创造点列表
inputfile=uigetfile('*.txt','Choose the specific file :');
Coordi=load(inputfile);
set(handles.uitable_pointXYZ,'Data',Coordi(:,2:4));%uitable_pointXYZ ID替换
scatter(Coordi(:,2),Coordi(:,3),'.')
[row col]=size(Coordi);
Points=[Coordi];
text(Points(:,2),Points(:,3),int2str(Points(:,1)))
set(handles.pushbutton_opentxt,'Enable','off');%pushbutton_opentxt ID替换
%set(handles.pushbutton_randomOpen,'Enable','off');
%set(handles.pushbutton_2D,'Enable','on');
%set(handles.pushbutton_3D,'Enable','on');
% axes(handles.axes_show);