Ajax:异步的js与xml。
作用:
1、通过ajax给服务器发送数据,并获得其响应的数据。
2、可以在不更新整个网页的情况下,与服务器交换数据并更新部分网页的技术。
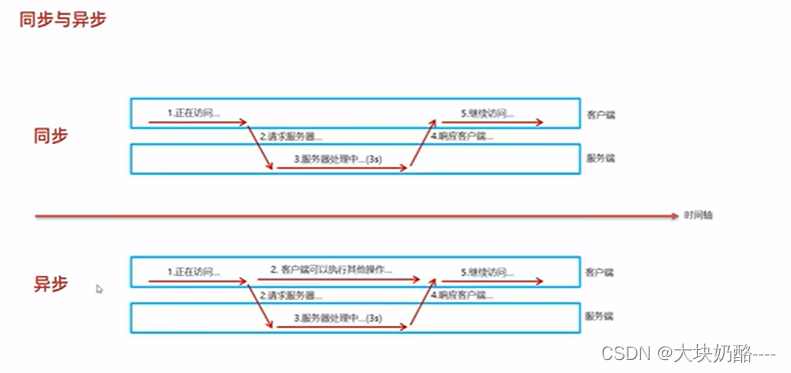
一、同步与异步

二、原生Ajax
1、准备数据地址
2、创建XMLHttpRequest对象,用于和服务器交换数据
3、向服务器发送请求
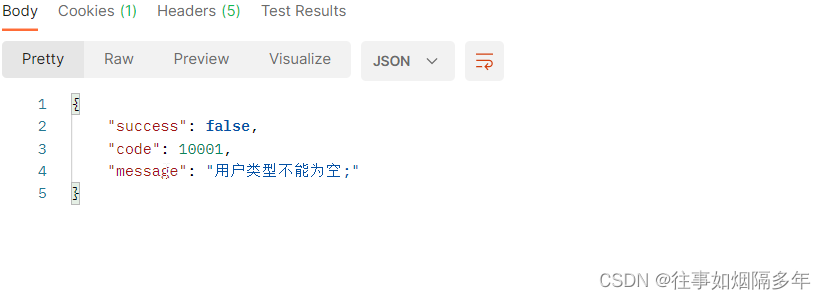
4、获取服务器响应的数据
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<input type="button" name="" id="" value="获取数据" onclick="getData()">
<div id="div1"></div>
</body>
<script>
function getData() {
//1、创建XMLHttpRequset
var xmlHttpRequest = new XMLHttpRequest();
//2、发送异步请求
xmlHttpRequest.open("GET", "/test_/ajax/ajax_info.txt");
xmlHttpRequest.send();
//3、获取服务器响应数据
xmlHttpRequest.onreadystatechange = function() {
if (xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200) {
alert("123");
document.getElementById("div1").innerHTML = xmlHttpRequest.responseText;
}
}
}
</script>
</html>1、Axios
对原生ajax进行封装,方便开发
1、引入
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script src="https://cdn.staticfile.org/axios/0.18.0/axios.min.js"></script>2、
function get() {
//axios发送异步请求
axios({
method:"get",
url:"https://www.baidu.com"
}).then(result => {
console.log(result.data)
})
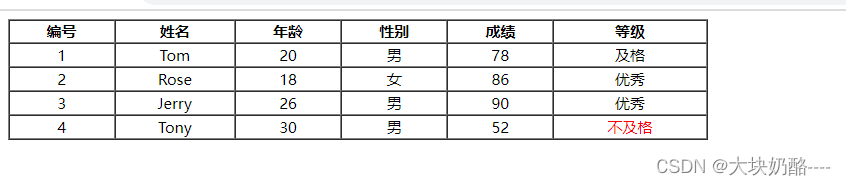
} 3、案例 通过vue的钩子函数实现动态加载页面数据
ajax_info.txt 格式json
{
"users": [{
"name": "Tom",
"age": 20,
"gender": 1,
"scorce": 78
},
{
"name": "Rose",
"age": 18,
"gender": 2,
"scorce": 86
},
{
"name": "Jerry",
"age": 26,
"gender": 1,
"scorce": 90
},
{
"name": "Tony",
"age": 30,
"gender": 1,
"scorce": 52
}
]
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js"></script>
<script src="https://cdn.staticfile.org/axios/0.18.0/axios.min.js"></script>
</head>
<body>
<div id="app">
<table border="1" cellspacing="0" width="60%">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>成绩</th>
<th>等级</th>
</tr>
<tr align="center" v-for="(user,index) in users">
<td>{{index+1}}</td>
<td>{{user.name}}</td>
<td>{{user.age}}</td>
<td>
<span v-if="user.gender==1">男</span>
<span v-if="user.gender==2">女</span>
</td>
<td>{{user.scorce}}</td>
<td>
<span v-if="user.scorce>=85">优秀</span>
<span v-else-if="user.scorce>=60">及格</span>
<span style="color: red;" v-else>不及格</span>
</td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el: "#app",
data:{
users:[]
},
//钩子函数 当页面加载完成后 自动发送数据 并将vue的users赋值
mounted() {
axios.get("/test_/ajax/ajax_info.txt").then(result => {
this.users = result.data.users;
})
}
})
</script>
</html>
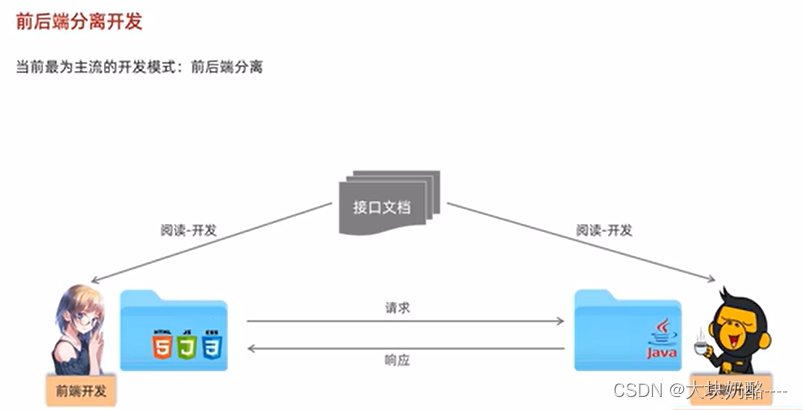
三、前后端分离开发
接口文档规范了前端、后端工程师的开发

开发流程:

1、YAPI
YAPI是管理接口文档的工具。详见视频
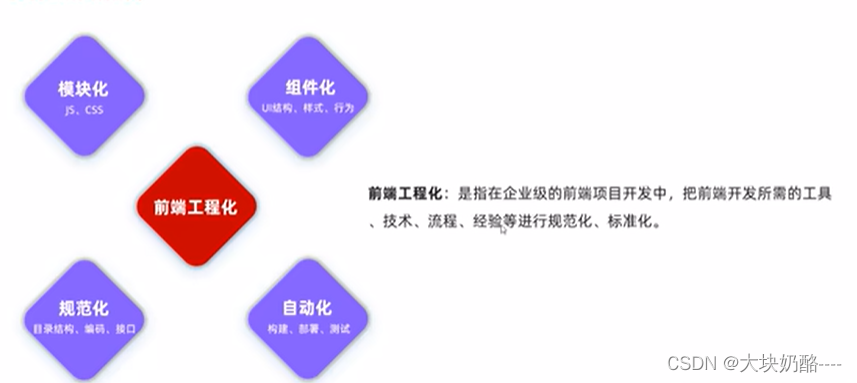
2、前端工程化

1、环境准备
Vue-cli是Vue官方提供的一个脚手架,用于快速生成Vue项目模板。
功能:统一的目录结构、本地调式、热部署、单元测试、集成打包上线
依赖环境:Nodejs
搭建环境:
下载nodejs 安装完成后会自动配置环境变量
1、设置npm
![]()
2、检查npm的prefix值是否设置成功

3、更改下载镜像
![]()
4、安装vue-cli
![]()

5、检查vue-cli是否安装成功

2、Vue项目简介
1、创建vue项目
创建文件夹,并在文件夹导航栏输入cmd,进入cmd,输入vue ui进入图像界面,配置项目属性并下载,如图所示

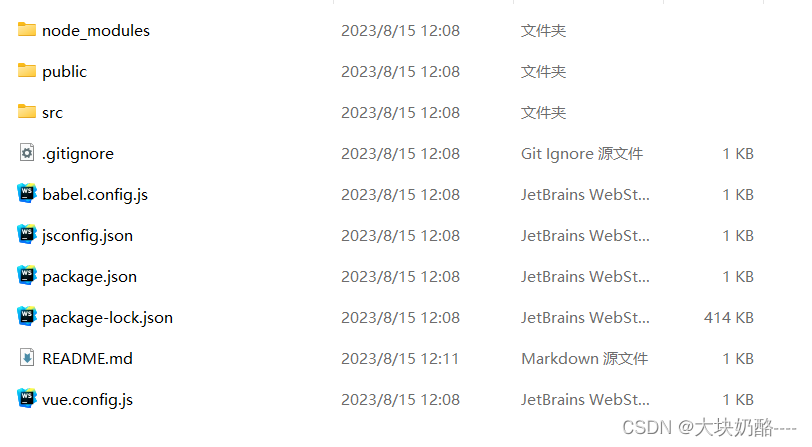
如图显示,此时项目创建完成
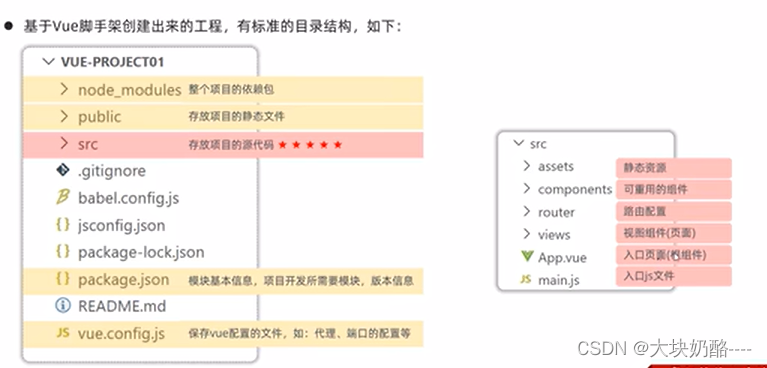
2、vue项目目录介绍

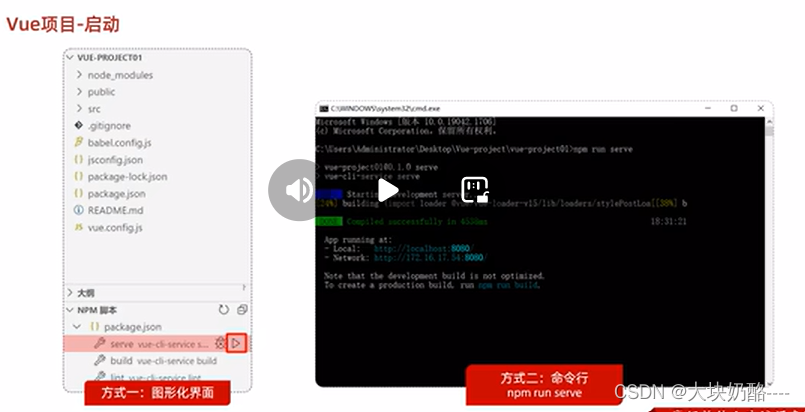
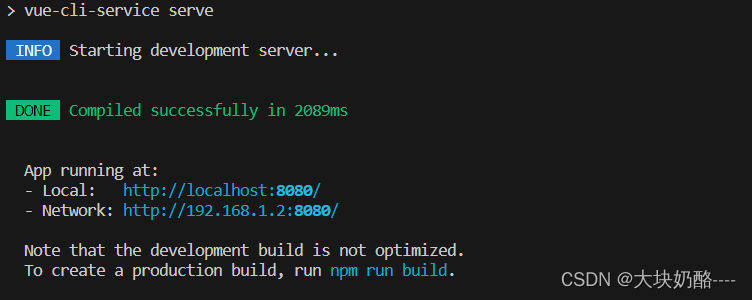
运行项目


热部署:修改文件后,无需重启浏览器、服务器即可在线显示修改后的文件。
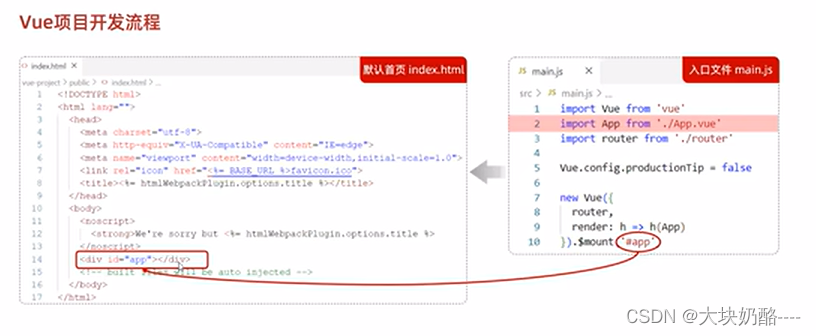
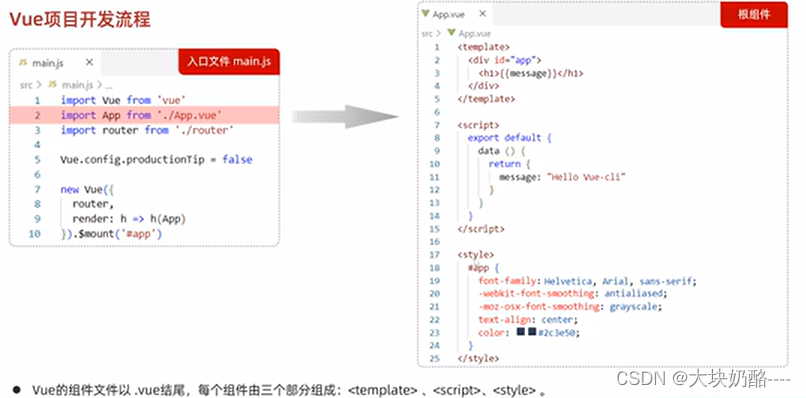
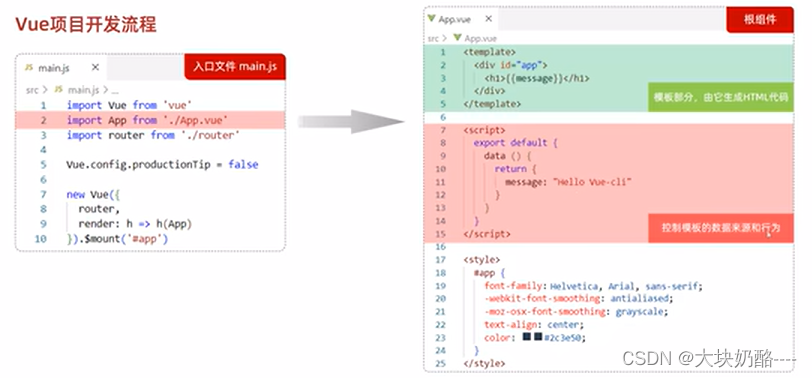
3、前端工程化开发流程


以vue为结尾的文件均称为组件文件。
每个组件由三部分组成<template>、<script>、<style>
template生成html代码 script为js代码控制数据来源和行为 style为css样式控制
实例:
<template>
<div>
<!-- 通过插值表达式来显示vue数据模型中的值 -->
<h1>{{message}}</h1>
</div>
</template>
<script>
//export导出模块
export default {
//创建数据模型
data () {
return {
message:"Hello Vue"
}
},
methods: {
}
}
</script>
<style>
</style>