

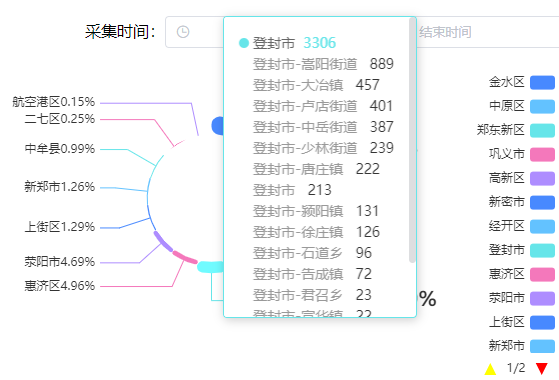
上图示例图表展示相关配置:
var myChart = echarts.init(this.$refs.firstMain);
myChart.setOption({
legend: { // 图例设置
top: "15%",
type: "scroll",
orient: "vertical",//图例列表的布局朝向。
left: "right",
pageIconColor: 'red', // 激活的分页按钮颜色
pageIconInactiveColor: 'yellow', // 没激活的分页按钮颜色
selectedMode: false,
pageIconSize: 12, //当然就是按钮的大小
},
title: {
text: "县区采集分布",
left: "left",
},
tooltip: { // 提示框组件设置
padding: [15, 15],
enterable: true,// 鼠标是否可进入提示框浮层中,默认为false,如需详情内交互,如添加链接,按钮,可设置为 true。
extraCssText: "max-width:60%;max-height:83%; overflow: auto; ",//额外附加到浮层的 css 样式。
show: true,
trigger: "item",
confine: true, // 是否将 tooltip 框限制在图表的区域内。
// dom: "overflow:hidden",
formatter: function (params) {
let htmlStr = `<span style="color:${params.color}">${params.data.value}</span>`;
//圆点后面显示的名称'
let res = params.marker +params.data.name +" " + htmlStr +"<br/>";
for (var i = 0; i < params.data.list.length; i++) {
let obj = params.data.list[i];
res += `<div style="color:#999;text-indent:1em">${obj.label} <span style="color:#333333">${obj.total}</span></div>`;
}
return `${res}`; //最后返回拼接好的值
},
},
grid: {
left: "3%",
top: "20%",
right: "2%",
bottom: "3%",
containLabel: true,
},
dataset: {
// 提供一份数据。
dimensions: ["name", "value"],
source: res.data.data,
},
graphic: { // 数据为空时展示为空提示
type: "text", // 类型:文本
left: "center",
top: "middle",
silent: true, // 不响应事件
invisible: res.data.data.length > 0, // 有数据就隐藏
style: {
x: 0,
y: 0,
fill: "#9d9d9d",
fontWeight: "bold",
text: "暂无数据",
fontFamily: "Microsoft YaHei",
fontSize: "25px",
},
},
series: [
{
name: this.emptyText,
type: "pie",
radius: ["35%", "45%"],
roseType: "area",
color: ["#4889FF", "#63C2FF", "#66E5E9", "#F478BB", "#AE8DFF"],
itemStyle: {
borderRadius: 8,
},
// 高亮样式
emphasis: {
label: {
show: true,
fontSize: 20,
fontWeight: "bold",
},
},
//label 饼图图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等。
label: {
position: "outer", //文本标签的位置。
alignTo: "labelLine", //标签的对齐方式-折现的长短
bleedMargin: 5,
show: true,
formatter: "{@name}" + "{d}%",
},
},
],
});

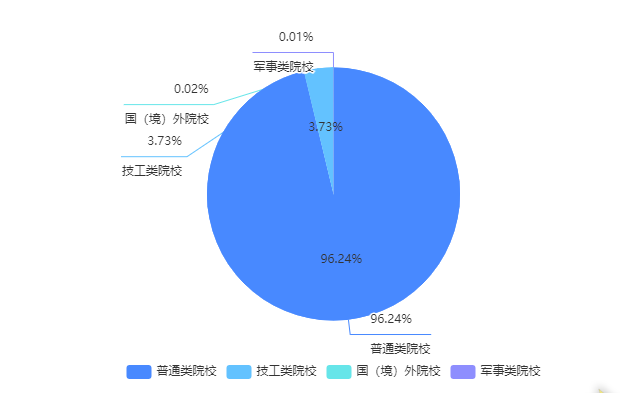
上述示例图表展示相关配置:
一般来说,饼图数据要么内部展示要么外部展示,上面这个饼图表,外部有折现展示,内部有百分比展示,这里series配置两个数据对象才能达到这样的效果,详见配置
var myChart = echarts.init(this.$refs.fiveMain);
myChart.setOption({
legend: {
bottom: 40,
selectedMode: false,
show: res.data.data.length > 0,
},
// 高亮样式
emphasis: {
label: {
show: true,
fontSize: 20,
fontWeight: "bold",
},
},
tooltip: {
padding: [15, 15],
show: true,
trigger: "item",
formatter: function (params) {
let htmlStr = `<span style="color:${params.color}">${params.data.value}</span>`;
let res =
params.marker +
params.data.name +
" " +
htmlStr +
"<br/>";
return `${res}`; //最后返回拼接好的值
},
},
label: {
alignTo: "labelLine",
formatter: function (data) {
return `${data.percent}%\n\n${data.name}`;
},
minMargin: 5,
edgeDistance: 10,
lineHeight: 15,
},
dataset: {
// 提供一份数据。
dimensions: ["name", "value"],
source: res.data.data,
},
series: [
{
name: "暂无数据",
type: "pie",
radius: "55%",
color: ["#4889FF", "#63C2FF", "#66E5E9", "#8E8EFE"],
// avoidLabelOverlap: false, //设置为true时,当数值为0时不重叠
// roseType: "area",
labelLayout: function (params) { //折现长短的效果
const isLeft = params.labelRect.x < myChart.getWidth() / 2;
const points = params.labelLinePoints;
// Update the end point.
points[2][0] = isLeft
? params.labelRect.x
: params.labelRect.x + params.labelRect.width;
return {
labelLinePoints: points,
};
},
},
{
name: "暂无数据",
type: "pie",
radius: "55%",
// avoidLabelOverlap: false, //设置为true时,当数值为0时不重叠
center: ["50%", "50%"],
// 高亮样式
emphasis: {
label: {
show: true,
fontSize: 20,
fontWeight: "bold",
},
},
// roseType: "radius",
color: ["#4889FF", "#63C2FF", "#66E5E9", "#F478BB", "#AE8DFF"],
//label 饼图图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等。
label: {
show: true,
position: "inside",
formatter: `{d}%`,
// formatter: '{b}: {c} ({d}%)',
},
},
],
graphic: {
type: "text", // 类型:文本
left: "center",
top: "middle",
silent: true, // 不响应事件
z: 5,
invisible: res.data.data.length > 0, // 有数据就隐藏
style: {
x: 0,
y: 0,
fill: "#2d2c2c",
fontWeight: "bold",
text: "暂无数据",
fontFamily: "Microsoft YaHei",
fontSize: "25px",
},
},
}); 上述示例图表展示相关配置:
上述示例图表展示相关配置:
var myChart = echarts.init(this.$refs.threeMain);
myChart.setOption({
title: {
text: "采集时间分布",
},
grid: {
left: "3%",
top: "25%",
right: "2%",
bottom: "2%",
containLabel: true,
},
legend: {
top: "10%",
selectedMode: false,
},
tooltip: {
trigger: "axis",
confine: true, // 是否将 tooltip 框限制在图表的区域内。
padding: [15, 15],
enterable: true, // 鼠标是否可进入提示框浮层中,默认为false,如需详情内交互,如添加链接,按钮,可设置为 true。
extraCssText: "max-width:60%;max-height:83%; overflow: auto; ", //额外附加到浮层的 css 样式。
},
xAxis: {
show: true,
type: "category",
data: res.data.data.abscissa,
// boundaryGap: false,
axisLabel: {
interval: 0,
rotate: 25,
},
splitLine: {
//网格线
show: true,
},
axisTick: {
show: false, // 不显示坐标轴刻度线
},
},
yAxis: {
show: true,
type: "value",
splitLine: {
//网格线
show: false,
},
// 坐标 轴线
axisLine: {
show: true,
},
},
graphic: {
type: "text", // 类型:文本
left: "center",
top: "middle",
silent: true, // 不响应事件
invisible: res.data.data.abscissa.length > 0, // 有数据就隐藏
style: {
x: 0,
y: 0,
fill: "#9d9d9d",
fontWeight: "bold",
text: "暂无数据",
fontFamily: "Microsoft YaHei",
fontSize: "25px",
},
},
series: res.data.data.series,
});
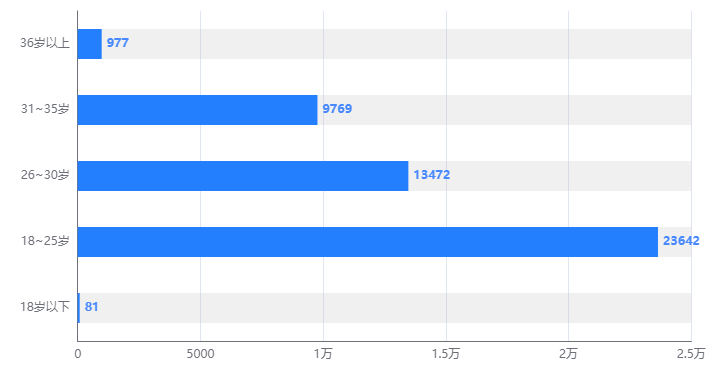
上述示例图表展示相关配置:
var myChart = echarts.init(this.$refs.fourMain);
myChart.setOption({
// title: {
// text: "年龄分布",
// },
tooltip: {
show: true,
trigger: "axis",
axisPointer: { type: "shadow" },
shadowstyle: {
color: "#65A3FF",
opacity: 0.2,
width: "auto",
},
},
xAxis: {
type: "value",
axisLine: {
show: true, //不显示坐标轴线
},
axisTick: {
show: false, // 不显示坐标轴刻度线
},
axisLabel: {
formatter: function (value, index) {
if (value == 0 || (value > 0 && value < 10000)) {
return value + "";
} else {
return value / 10000 + "万";
}
},
},
},
yAxis: {
type: "category",
// name: "单位(人)",
data: res.data.data.ordinate,
axisTick: {
show: false, // 不显示坐标轴刻度线
},
},
series: [
{
color: "#247FFF", // 柱状条颜色
barWidth: 30, //柱子宽度
data: res.data.data.abscissa,
type: "bar",
showBackground: true,//柱状阴影
backgroundStyle: { //柱状阴影颜色
color: "rgba(180, 180, 180, 0.2)",
},
label: {
formatter: "{c}" + "",
show: true,
position: "right",
fontWeight: "bolder",
fontSize: "12",
color: "#4889ff",
},
},
],
graphic: {
type: "text", // 类型:文本
left: "center",
top: "middle",
silent: true, // 不响应事件
invisible: res.data.data.abscissa.length > 0, // 有数据就隐藏
style: {
x: 0,
y: 0,
fill: "#9d9d9d",
fontWeight: "bold",
text: "暂无数据",
fontFamily: "Microsoft YaHei",
fontSize: "25px",
},
},
});
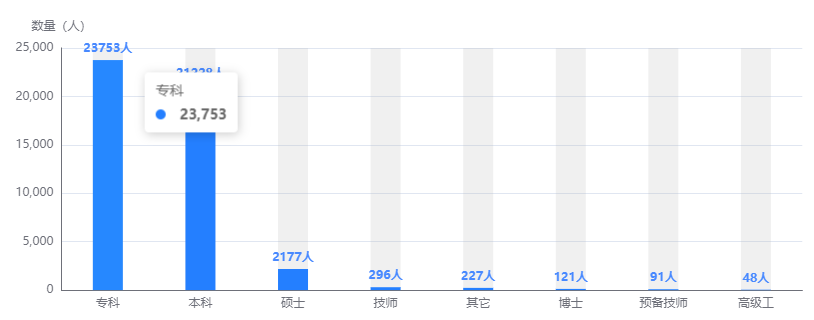
上述示例图表展示相关配置:
var myChart = echarts.init(this.$refs.twoMain);
myChart.setOption({
title: {
show: true,
text: "学历分布",
left: "left",
top: "top",
},
grid: {
left: "4%",
top: "25%",
right: "2%",
bottom: "3%",
containLabel: true,
},
tooltip: {
show: true,
trigger: "axis",
axisPointer: { type: "shadow" },
shadowstyle: {
color: "#65A3FF",
opacity: 0.2,
width: "auto",
},
},
xAxis: {
type: "category",
data: res.data.data.abscissa,
axisTick: {
show: false, // 不显示坐标轴刻度线
},
},
yAxis: {
show: true,
type: "value",
name: "数量(人)",
// 坐标 轴线
axisLine: {
show: true,
},
// 坐标轴刻度线
axisTick: {
show: false,
},
//网格线
splitLine: {
show: true,
},
},
graphic: {
type: "text", // 类型:文本
left: "center",
top: "middle",
silent: true, // 不响应事件
invisible: res.data.data.ordinate.length > 0, // 有数据就隐藏
style: {
x: 0,
y: 0,
fill: "#9d9d9d",
fontWeight: "bold",
text: "暂无数据",
fontFamily: "Microsoft YaHei",
fontSize: "25px",
},
},
series: [
{
data: res.data.data.ordinate,
color: "#247FFF", // 柱状条颜色
barWidth: 30, //柱子宽度
type: "bar",
showBackground: true,
backgroundStyle: {
color: "rgba(180, 180, 180, 0.2)",
},
label: {
formatter: "{@num}" + "人",
show: true,
position: "top",
fontWeight: "bolder",
fontSize: "12",
color: "#4889ff",
},
},
],
});