表单标签
用于登录、注册界面,以采集用户输入的信息,把信息采集到之后,用户一点按钮,就会把这些信息发送到服务端,服务端就可以把这些数据存储到数据库,所以表单是一个非常重要的html标签,它主要是用于数据的采集功能,采集了数据之后和服务器来进行交互的一个手段。

代码演示

表单有图上框住的两个属性,数据才可以被提交。
method属性值默认为get


在图上的位置有一个键值对 username = hehe,username就是文本输入框的name属性值,这个将来会作为键,所以不能少;hehe是文本输入框里输入的值。这个键值对将来就会被提交到服务端去,服务端就可以来解析这个键值对来获取到对应的数据。这里没有指定method属性,默认是get,所以键值对就被拼接到了URL地址栏的后面。
method属性值为post

提交数据前

提交数据后


完整版

表单项标签

在修改的时候需要将id一起提交,但是又不能让用户填写,所以这里就需要type属性的取值为hidden,让它隐藏在表单里一起提交到服务端。

代码演示

运行效果
text & password
点击文字,输入框被选中效果

radio

性别单选框,选男选女提交到请求体中内容都是on;不选,请求体中就没有该项信息。
checkbox

单选框只能选一个,复选框可以选多个。
点击注册之后:

请求体中有两个爱好数据
file
选择图片之后的效果

点击注册后会将图片提交到请求体中
(这里知道<input type="file">这句代码可以提供一个文件选择的框框就行了,后续会学习到具体的文件上传相关的内容)
hidden
![]()
设置 id 为123

value值被隐藏,看不到隐藏域的效果。

运行后,id一起被提交到请求体中
rese重置按钮

选择数据后,点击重置:

选好的信息数据就会被清空
button按钮
现在没有任何效果,后面会结合JavaScript一起使用,产生一些点击的效果。
select下拉列表

没设置value值点击提交后

设置了value值点击提交后

textarea文本域
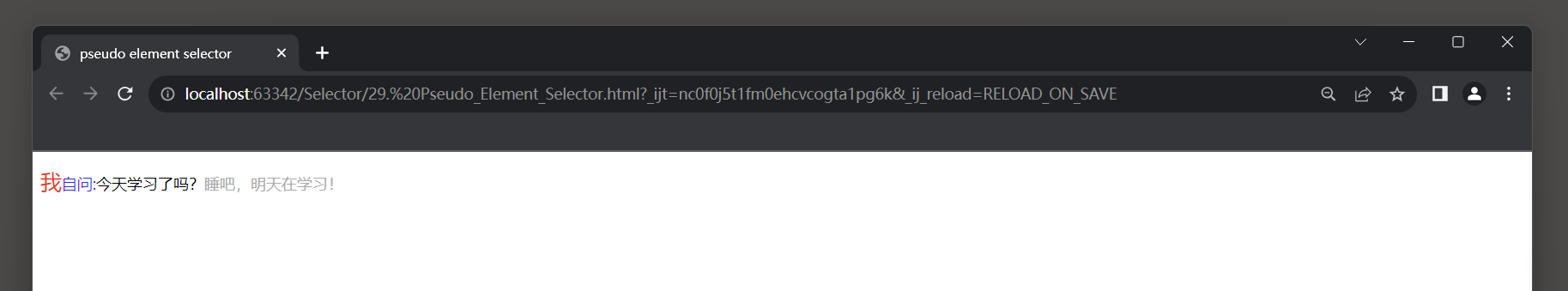
![]()
运行效果

在文本域输入内容,点击提交:

输入的内容被提交到请求体中