😀前言
本篇博文是关于Thymeleaf的基本介绍,希望你能够喜欢😊
🏠个人主页:晨犀主页
🧑个人简介:大家好,我是晨犀,希望我的文章可以帮助到大家,您的满意是我的动力😉😉
💕欢迎大家:这里是CSDN,我总结知识的地方,欢迎来到我的博客,感谢大家的观看🥰
如果文章有什么需要改进的地方还请大佬不吝赐教 先在次感谢啦😊
文章目录
- Thymeleaf
- 官方文档
- 基本介绍
- ● Thymeleaf 是什么
- ● Thymeleaf 的优点
- ● Thymeleaf 的缺点
- Thymeleaf 机制说明
- Thymeleaf 语法
- 表达式
- 表达式一览
- 字面量
- 文本操作
- 运算符
- 数学运算
- 布尔运算
- 比较运算
- 条件运算
- th 属性
- 迭代
- 条件运算
- 注意事项
Thymeleaf
官方文档
在线文档: https://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.html
离线文档: usingthymeleaf.pdf

基本介绍
● Thymeleaf 是什么
- Thymeleaf 是一个跟Velocity、FreeMarker 类似的模板引擎,可完全替代JSP。
- Thymeleaf 是一个java 类库,他是一个xml/xhtml/html5 的模板引擎,可以作为mvc 的web 应用的view 层。
● Thymeleaf 的优点
- 实现JSTL、OGNL 表达式效果, 语法相似, java 程序员上手快。
- Thymeleaf 模版页面无需服务器渲染,也可以被浏览器运行,页面简洁。
- SpringBoot 支持FreeMarker、Thymeleaf、veocity 。
● Thymeleaf 的缺点
-
Thymeleaf: Thymeleaf is a modern server-side Java template engine for both web and standalone environments.
-
Thymeleaf 是一个现代的服务器端 Java 模板引擎,适用于 Web 和独立环境。
-
缺点: 并不是一个高性能的引擎,适用于单体应用。
-
说明:如果要做一个高并发的应用, 选择前后端分离更好,但是作为SpringBoot 推荐的模板引擎,还是要讲解Thymeleaf 使用, 这样小伙伴在工作中使用到, 也能搞定。
Thymeleaf 机制说明
- Thymeleaf 是服务器渲染技术, 页面数据是在服务端进行渲染的。
- 比如: manage.html 中一段thymeleaf 代码, 是在用户请求该页面时,有thymeleaf 模板引擎完成处理的(在服务端完成), 并将结果页面返回。

- 因此使用了Thymeleaf , 并不是前后端分离.
Thymeleaf 语法
表达式
表达式一览

字面量
文本值: ‘hhh’ , ‘hello’ ,…数字: 10 , 7 , 36.8 , …布尔值: true , false
空值: null
变量: name,age,… 变量不能有空格
文本操作
字符串拼接: +
变量替换: |age= ${age}|
运算符
数学运算
运算符: + , - , * , / , %
布尔运算
运算符: and , or
一元运算: ! , not
比较运算
比较: > , < , >= , <= ( gt , lt , ge , le )等式: == , != ( eq , ne )
条件运算
If-then: (if) ? (then)
If-then-else: (if) ? (then) : (else)
Default: (value) ?: (defaultvalue)
th 属性
html 有的属性,Thymeleaf 基本都有,而常用的属性大概有七八个。其中th 属性执行的优先级从1~8,数字越低优先级越高
● th:text :设置当前元素的文本内容,相同功能的还有th:utext,两者的区别在于前者不会转义html 标签,后者会。优先级不高:order=7
● th:value:设置当前元素的value 值,类似修改指定属性的还有th:src,th:href。优先级不高:order=6
● th:each:遍历循环元素,和th:text 或th:value 一起使用。注意该属性修饰的标签位置,详细往后看。优先级很高:order=2
● th:if:条件判断,类似的还有th:unless,th:switch,th:case。优先级较高:order=3
● th:insert:代码块引入,类似的还有th:replace,th:include,三者的区别较大,若使用不恰当会破坏html 结构,常用于公共代码块提取的场景。优先级最高:order=1
● th:fragment:定义代码块,方便被th:insert 引用。优先级最低:order=8
● th:object:声明变量,一般和*{}一起配合使用,达到偷懒的效果。优先级一般:order=4
● th:attr:修改任意属性,实际开发中用的较少,因为有丰富的其他th 属性帮忙,类似的还有th:attrappend,th:attrprepend。优先级一般:order=5
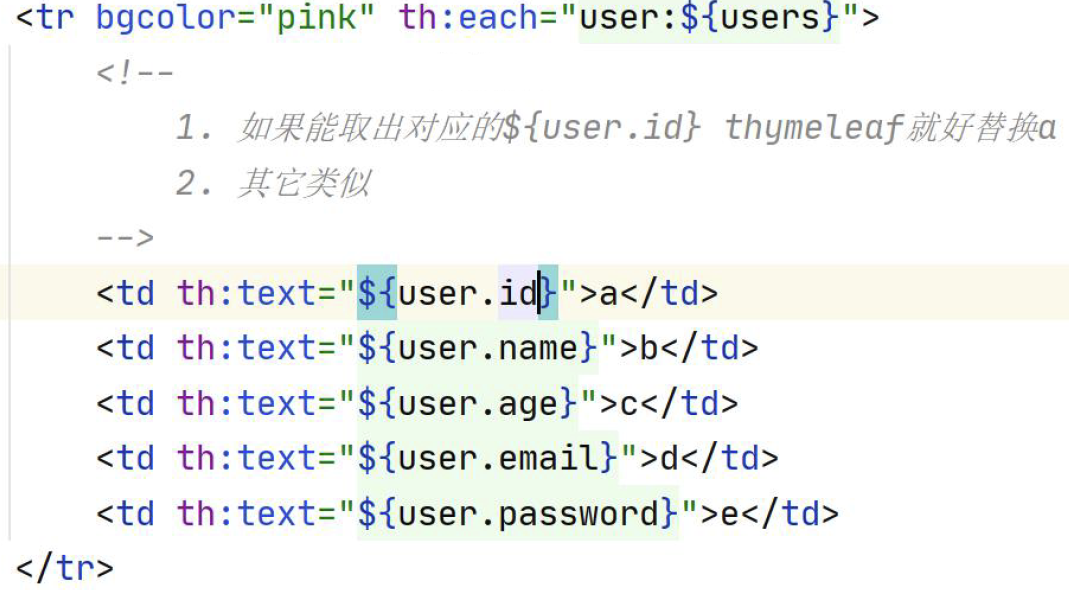
迭代

<tr th:each="prod : ${prods}">
<td th:text="${prod.name}">Onions</td>
<td th:text="${prod.price}">2.41</td>
<td th:text="${prod.inStock}? #{true} : #{false}">yes</td>
</tr>
<tr th:each="prod,iterStat : ${prods}" th:class="${iterStat.odd}? 'odd'">
<td th:text="${prod.name}">Onions</td>
<td th:text="${prod.price}">2.41</td>
<td th:text="${prod.inStock}? #{true} : #{false}">yes</td>
</tr>
条件运算
<a href="comments.html"
th:href="@{/product/comments(prodId=${prod.id})}"
th:if="${not #lists.isEmpty(prod.comments)}">view</a>
<div th:switch="${user.role}">
<p th:case="'admin'">User is an administrator</p>
<p th:case="#{roles.manager}">User is a manager</p>
<p th:case="*">User is some other thing</p>
</div>
注意事项
1、若要使用Thymeleaf 语法,首先要声明名称空间: xmlns:th=“http://www.thymeleaf.org”
2、设置文本内容th:text,设置input 的值th:value,循环输出th:each,条件判断th:if,插入代码块th:insert,定义代码块th:fragment,声明变量th:object
3、th:each 的用法需要格外注意,打个比方:如果你要循环一个div 中的p 标签,则th:each属性必须放在p 标签上。若你将th:each 属性放在div 上,则循环的是将整个div。
4、变量表达式中提供了很多的内置方法,该内置方法是用#开头,请不要与#{}消息表达式弄混。
😁热门专栏推荐
SpringBoot篇
Spring Initailizr–快速入门–SpringBoot的选择
带你了解SpringBoot支持的复杂参数–自定义对象参数-自动封装
Rest 优雅的url请求处理风格及注意事项
文章到这里就结束了,如果有什么疑问的地方请指出,诸大佬们一起来评论区一起讨论😁
希望能和诸大佬们一起努力,今后我们一起观看感谢您的阅读🍻
如果帮助到您不妨3连支持一下,创造不易您们的支持是我的动力🤞