前端打开后端返回的 HTML格式 的数据:
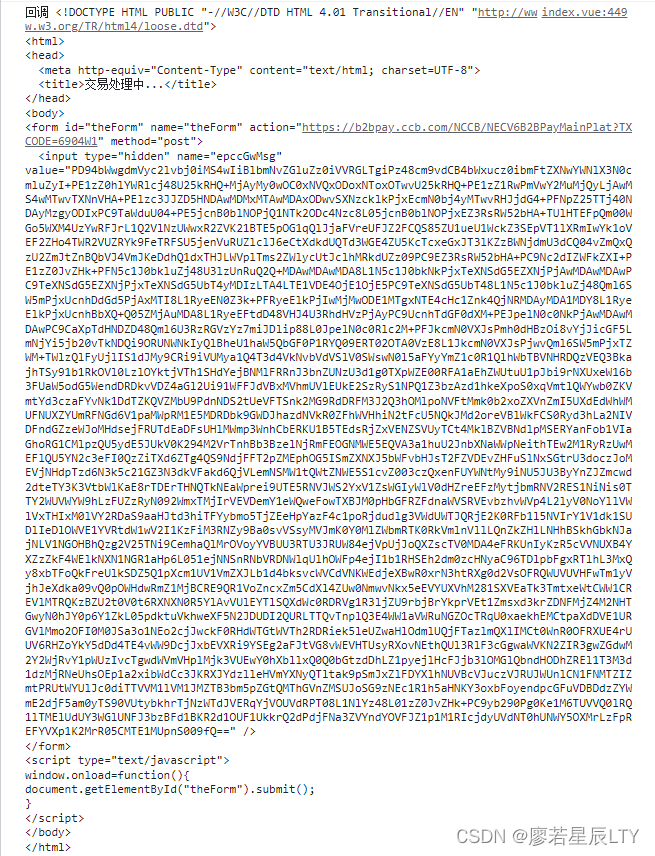
后端返回的数据格式如下示例:
前端通过 js 方式处理(核心代码如下)
console.log('回调', path); // path 是后端返回的 HTML 格式数据
// 必须要存进localstorage,否则会报错,显示不完全
window.localStorage.removeItem('callbackHTML')
window.localStorage.setItem('callbackHTML', path)
// 读取本地保存的html数据,使用新窗口打开
var newWin = window.open('', '_blank')
newWin.document.write(localStorage.getItem('callbackHTML'))
// 关闭输出流
newWin.document.close()注:如果后端返回的是一个网址则不使用这个方式,可以使用 <iframe /> 标签在本地打开返回的网址:示例如下:
<iframe :src="urlPath" frameborder="0" width="100%" :style="{height: '100%'}" scrolling="auto"></iframe><iframe /> 具体使用请参考