1、样式定义如何显示元素。
2、样式通常保存至外部的css文件中。
3、样式可以使内容与表现分离。
4、css主要有两部分组成:选择器与一条或多条声明。

选择器通常为要改变的html元素,每条声明由一个属性和一个值组成。每个属性有一个值,属性和值用冒号分开。
5、css的声明用大括号括起来,声明以分号结束。
6、为了使css可读性更强,每行只描述一个属性。
7、css的注释以/*开始,以*/结束。在html中,实在style标签内。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"\>
<title>CSS学习</title><!--HTML里的注释-->
<style>/*内置样式用style标签,样式里的注释*/
body {
background-color: #d0e4fe;
}
h1 {
color:orange;
text-align: center;
}
p {
font-family: 'Times New Roman', Times, serif;
font-size: 20px;
}
</style>
</head>
<body>
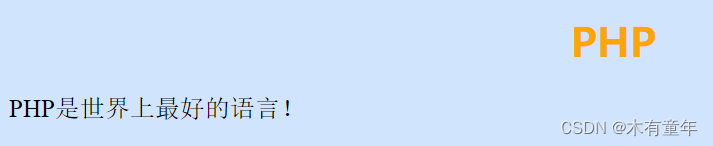
<h1>PHP</h1>
<p>PHP是世界上最好的语言!</p>
</body>
</html>运行结果: