临床试验必须遵循三个基本原则:对照、重复、随机。
一、对照原则和对照的设置
核心观点:有比较才有鉴别。
对照组和试验组同质可比。

三臂试验
安慰剂:试验组:阳性对照组=1:n:m(n≥m>1)
加载试验
标准治疗+试验组或安慰剂
早期脱离试验
一定条件下(缺乏疗效、发生某种疾病、完成预先设定的服药周期)可提前终止或退出试验
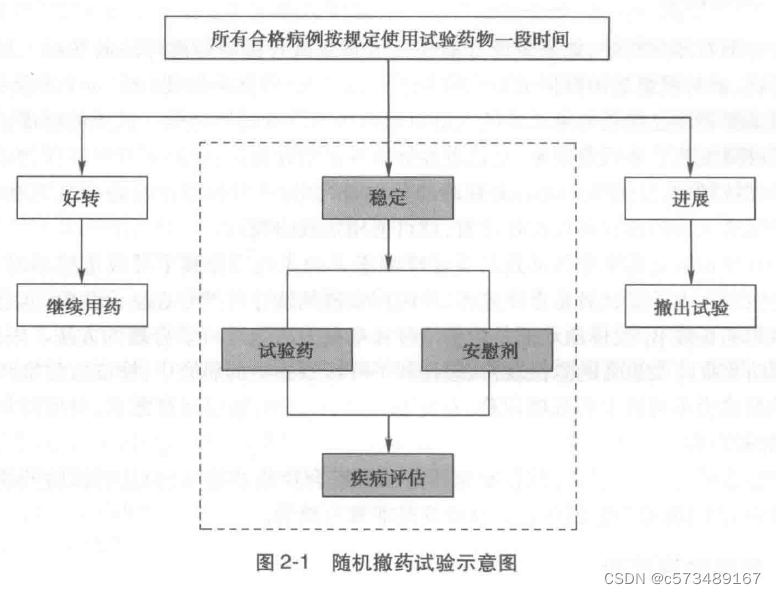
随机撤药试验
适用于复发性疾病(抑郁症)的药物试验,用于抑制症状或体征的但难以进行长期安慰剂对照试验,用于确定治疗要持续多长的试验
试验分两个阶段,第一阶段分流受试者,第二阶段疾病评估。
有偏倚的试验设计:药物存在滞后效应。

二、重复原则与样本量估计
重复原则的三个内涵:1、研究的可重复性(可复现);2、观测的重复(测量的稳定性);3、研究对象的重复(样本量的问题,结果的稳定性)。
理论上讲,样本量越大,样本统计量就越接近相应的总体参数,但样本量会降低研究的可行性和增加质量控制的难度。样本量估计是成本-效益和检验效能的权衡的结果。
样本量估计的考虑:
试验设计
(1) 对照组的选择:安慰剂对照、阳性对照、剂量效应、无治疗对照
(2) 比较类型:有效、非劣效、等效、差异性比较
(3) 设计类型:平行设计、交叉设计、析因设计、成组序贯设计、适应性设计
(4) 主要指标:定性、定量、生存时间(依据主要指标进行估计)
统计方法
(1) 统计分布:参数方法、非参数方法
(2) 检验水准:α=0.05(双侧)、α=0.025(单侧)
(3) 检验效能:β=0.8、0.9
(4) 单双侧检验:单侧检验、双侧检验
(5) 分配比例:1:1,平衡设计和非平衡设计
效应量的假定:界值的确定
其他因素:根据协变量、脱落率、剔除率、依从性等具体情况进行适当调整。
三、随机原则与随机化技术
随机的核心:避免受试者的选择偏倚。
随机包括三个方面:(1)抽样随机:总体中的每个受试者个体被抽到的概率相同;(2)分组随机:分配到某组的机会相等;(3)试验顺序随机:先后接受的机会相同。
随机化的意义:(1)组间基线均衡可比;(2)统计方法是基于随机化的理论基础。
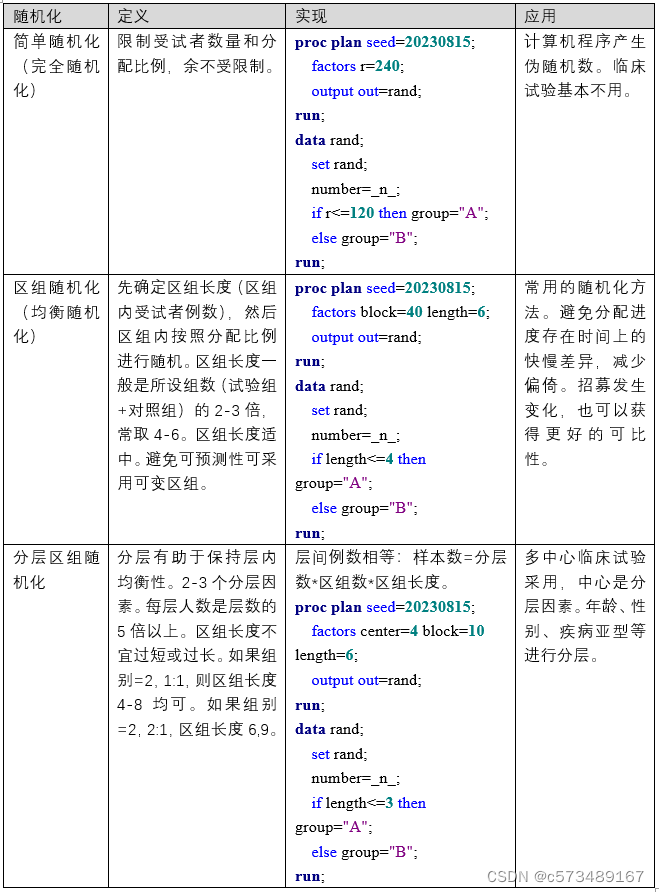
随机化分组:(1)固定随机化(简单随机化、区组随机化、分层随机化、分层区组随机化);(2)动态随机(样本量小且分层因素较多,方法:偏币法、翁法、最小化法)。
随机注意事项:
(1) 保证随机化的重现性,随机数种子、分层、区组长度等参数可以重现随机序列。
(2) 随机数产生的时间接近药物编码时间。
(3) 利用统计软件模拟产生随机表对药物进行编码,研究者务必保证随机数序列的顺序不被破坏,严格按照试验用药编号的先后顺序随机入组,不能随意变动,否则破坏随机效果。(受试者的随机号=药物编号)

随机化操作流程
随机方案制定:研究者、申办方、随机方共同商讨决定。
受试者随机时间:签署知情之后,符合入组标准。随机化后,应尽快给予相应的处理或药物。随机的时间与接受处理的时间应尽量接近,切不可相隔太久,否则一定程度上破坏了随机性。
随机分配表编写:在盲法试验中随机分配表原则上应当由第三方统计师完成。随机分配表以及所有的随机化参数都需要记录到盲底文件中,放入密封签章的信封中保存。在揭盲前,应当对所有参与试验者保密。
随机化原则:(1)研究者和受试者均事先不知道分组;(2)研究者不能决定分配到哪一组;(3)不能根据已入组信息推测下一个分配组别。
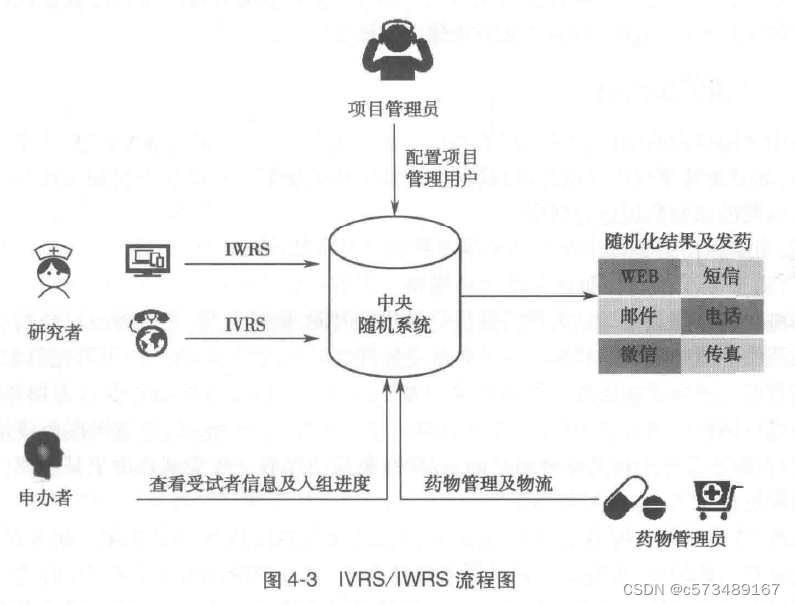
中央随机系统
多中心临床试验,各分中心在受试者招募、随机入组、药物消耗等方面进度不同,可能导致试验超期、药物浪费等问题,通过人工管理(随机信封)很难进行有效控制。通过中央随机系统实现竞争入组。
中央随机系统包括的模块:受试者筛选、随机化、药物指定、药物供应管理、紧急揭盲、其他功能模块。

参考来源:临床试验统计学 2018版