文章目录
- 前言
- 简介
- 优势
- 项目介绍
- 实战教学
- 注册流程
- 创建工作空间
- 环境配置
- 安装 antd-mobile
- 安装 less 和 less-loader
- 暴露 webpack 配置文件
- 修改 config/webpack.config.js 文件
- 安装 normalize
- 上传项目素材
- 替换App.js主文件
- 创建 index.less 文件
- 启动项目
- 清理实验
- 先停止项目
- 再删除项目
- 体验感受
- 总结
- 腾讯云 Cloud Studio 特点
- 优化建议
前言
最近受邀参加了【腾讯云 Cloud Studio 实战训练营】的活动。随着活动的进行,经过老师们的讲解,我加深了对 Cloud Studio 的理解,所以写下本篇文章来介绍下它的使用。
简介
腾讯云 Cloud Studio 是腾讯云提供的一种在线开发环境,用于帮助开发者进行云端应用的开发和调试。通过 Cloud Studio,开发者无需在本地配置开发环境,只需通过浏览器登录即可进行代码编写、调试、部署等操作。
优势
Cloud Studio 提供了丰富的开发工具和预装的运行环境,支持多种编程语言和框架,例如 Python、Java、Node.js 等。它还集成了腾讯云的各项服务,方便开发者直接使用云产品进行开发和测试,如数据库、存储、人工智能等。

通过 Cloud Studio,开发者可以将代码保存在云端,方便团队协作和版本管理。同时,Cloud Studio 还支持与本地 IDE(集成开发环境)的连接,可以通过 VS Code 插件或者 SSH 连接的方式进行代码编辑和调试。
项目介绍
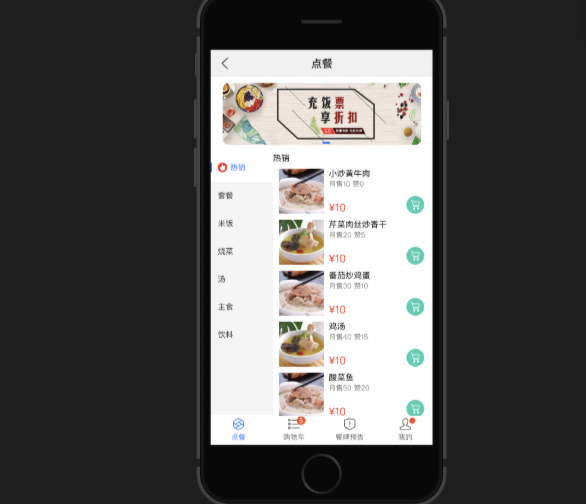
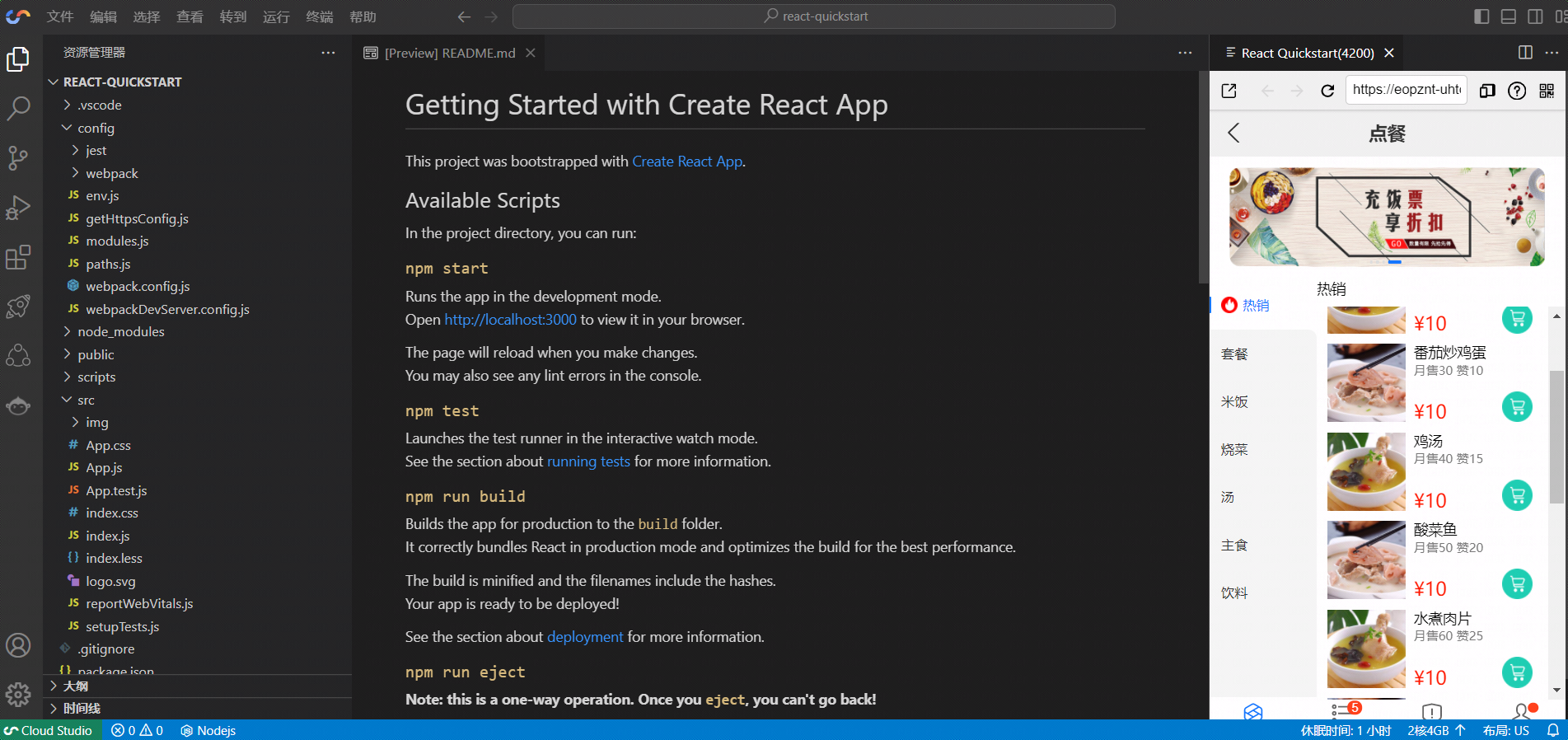
我们经常会遇到远程办公的场景,下面我们打算用云 IDE Cloud Studio 快速搭建,并开发了一个移动端 React H5 的简版点餐系统页面,从 0 到 1 体验云 IDE 给我们带来的优势,不需要装各种环境,简单易用,开箱即可上手。先来张成品图感受下:

实战教学
注册流程
点击注册入口,进入注册页面

点击左上角的【注册/登录】按钮,提供了以下三种注册或登录方式

为了方便起见,我拿起了我的手机,😃你懂得【微信扫一扫】,即可授权注册登录
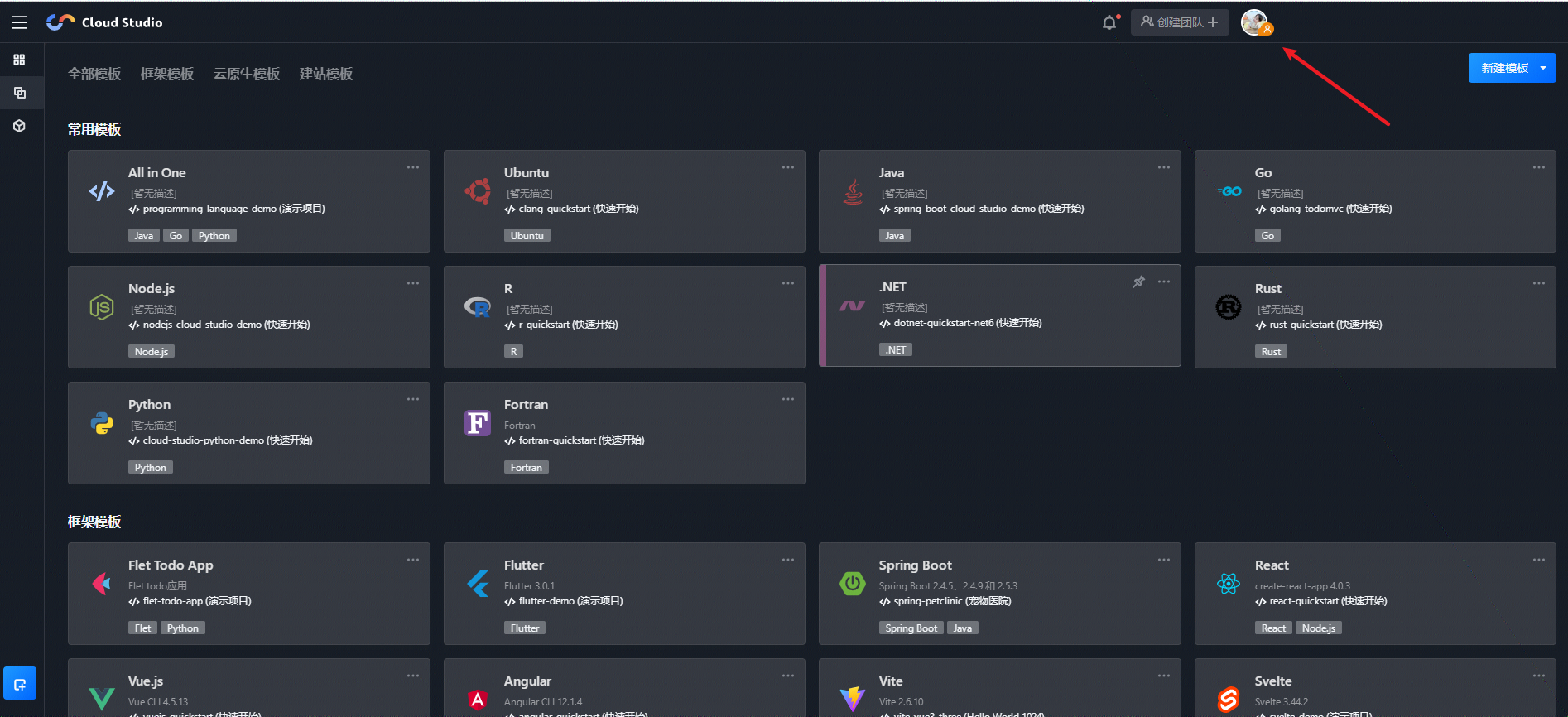
微信授权后,界面跳转到默认的首页,右上角有了自己微信授权后的帐号

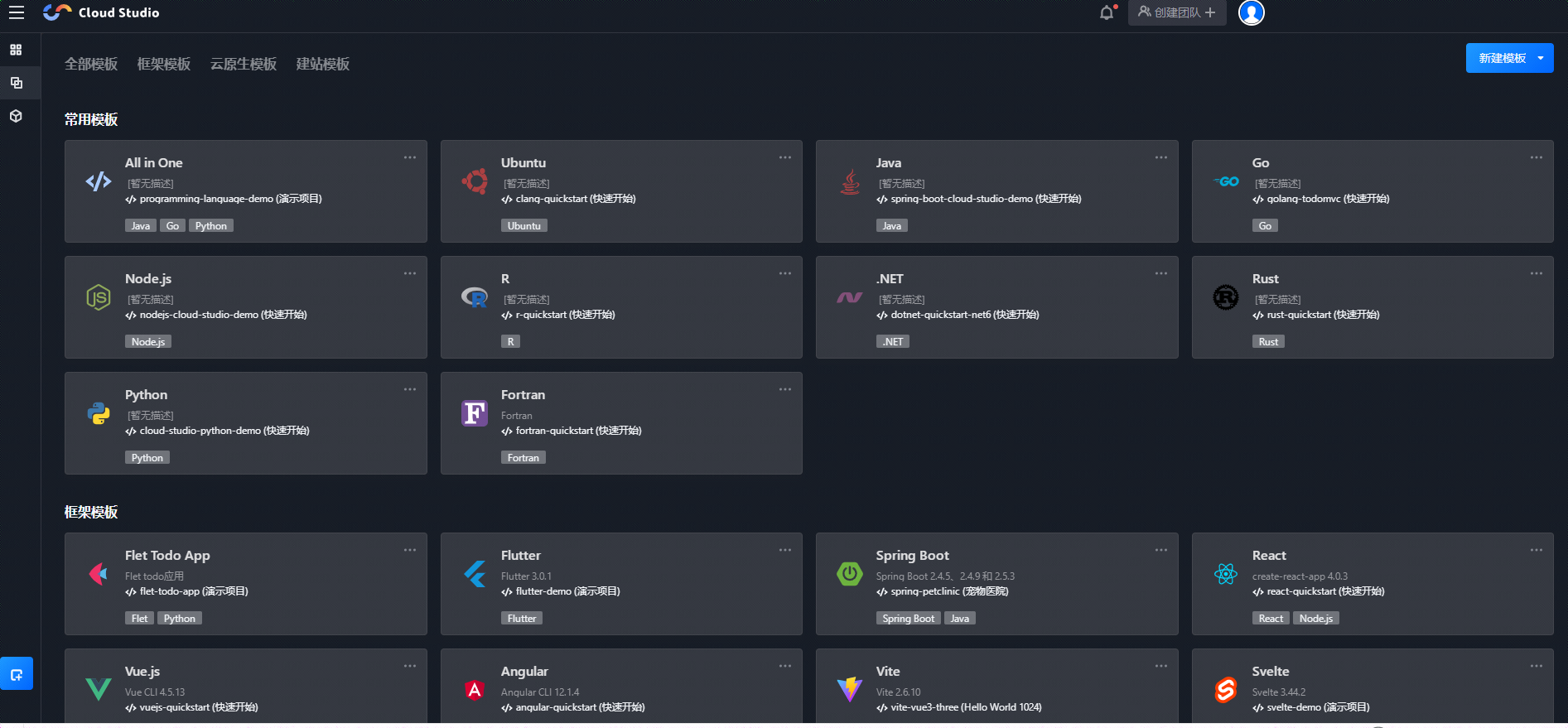
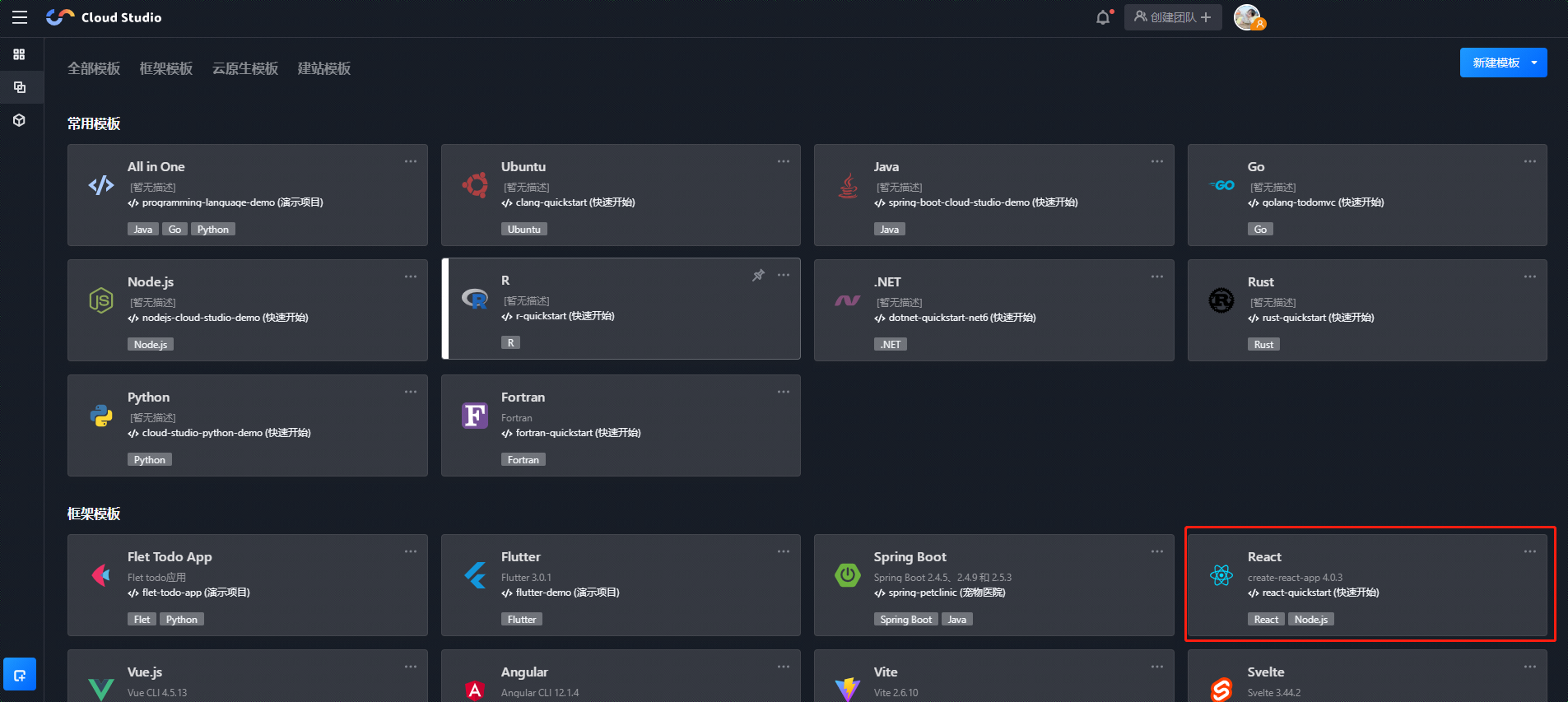
创建工作空间
从上图可以看出, Cloud Studio 为我们开发者提供了很多模板:框架模板、云原生模板、建站模板。这些都是已经预装好了环境的开箱即用的模板,可以帮助我们快速搭建环境进行代码开发。
福利放送:Cloud Studio 对所有新老用户每月赠送 3000 分钟的工作空间免费时长。
点击"React" 即可自动初始化一个 React 的工作空间

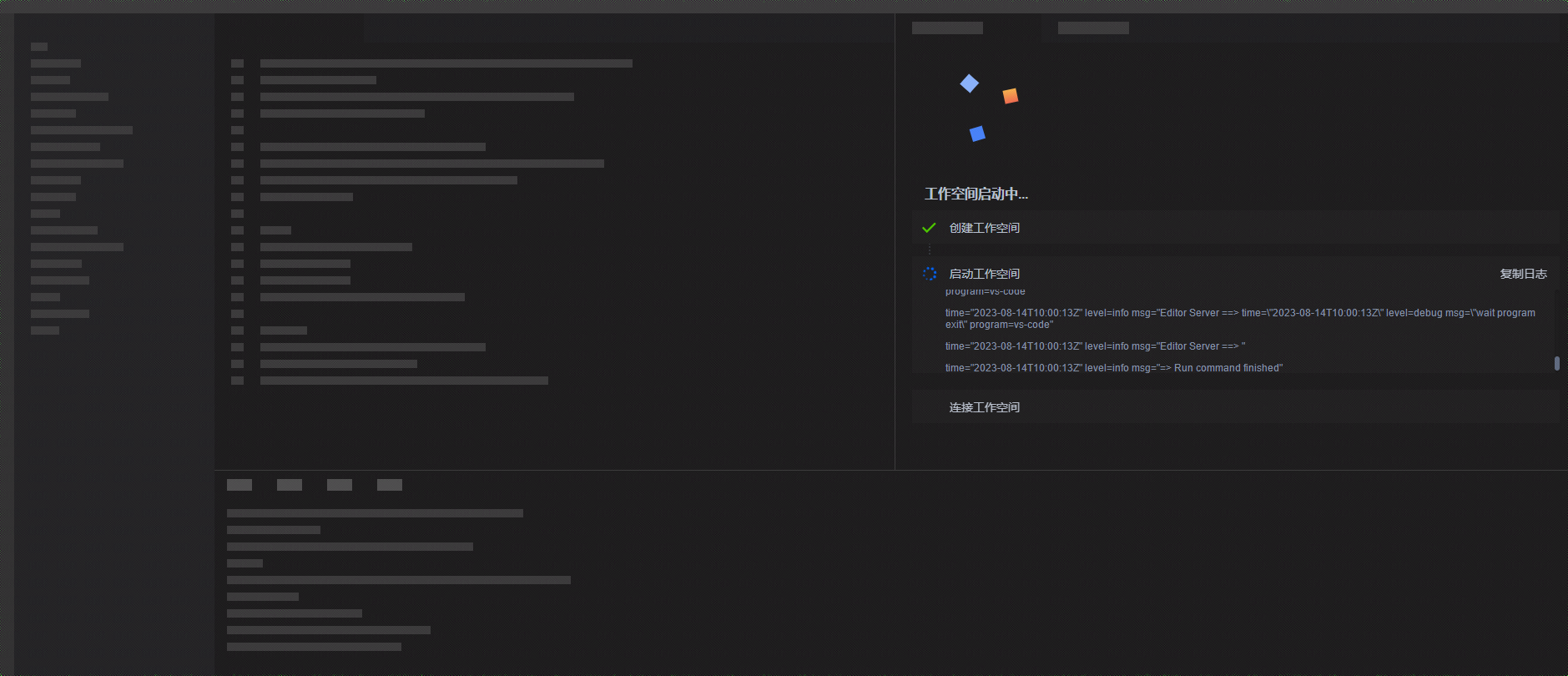
初始化过程截图

等待不到 10s 左右(与带宽网速差异有区别),云 IDE 就已经初始化完毕

环境配置
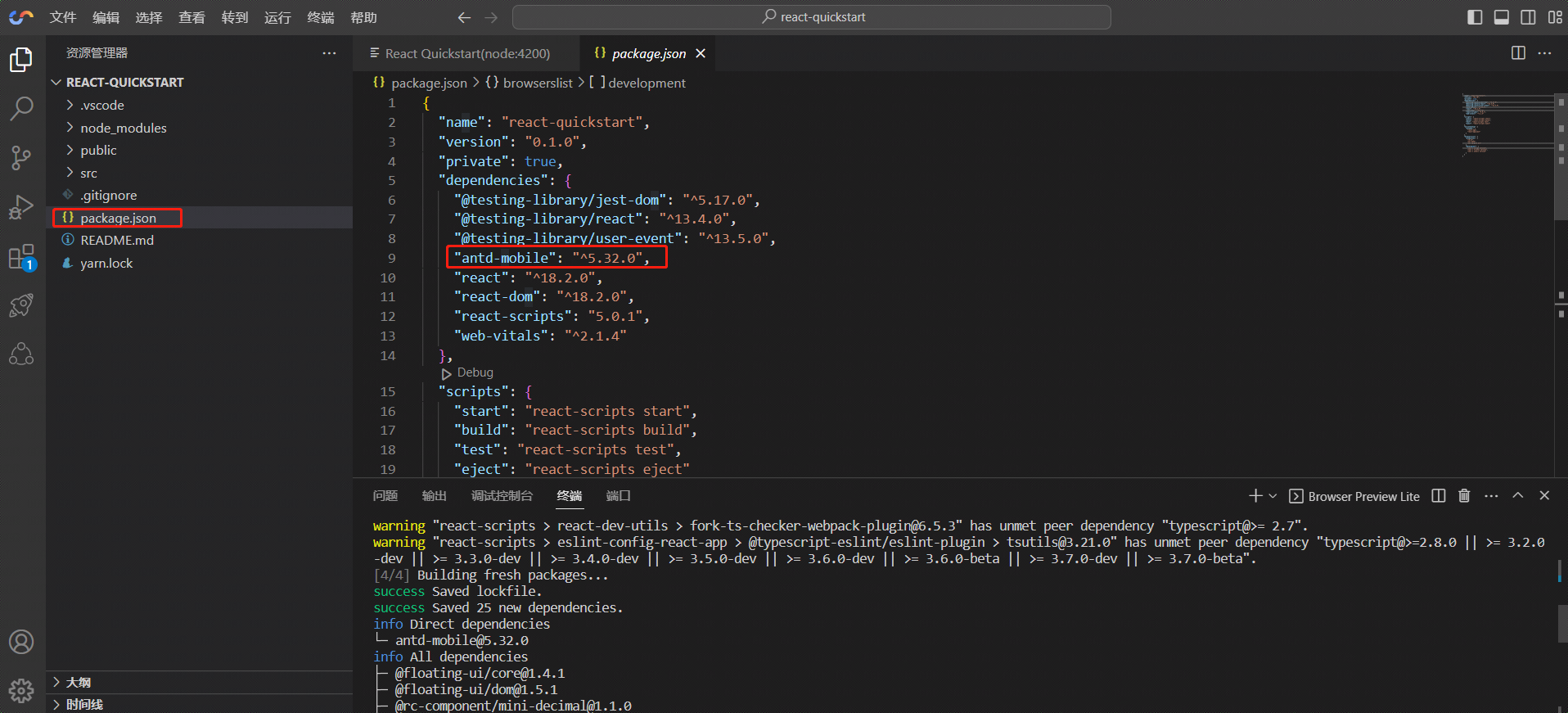
安装 antd-mobile
antd-mobile 是一套基于 React 的移动端 UI 组件库,由 Ant Design 团队开发和维护。它提供了丰富的移动端组件,可以帮助开发者快速构建出现代化、美观的移动应用界面。
yarn add antd-mobile@^5.32.0

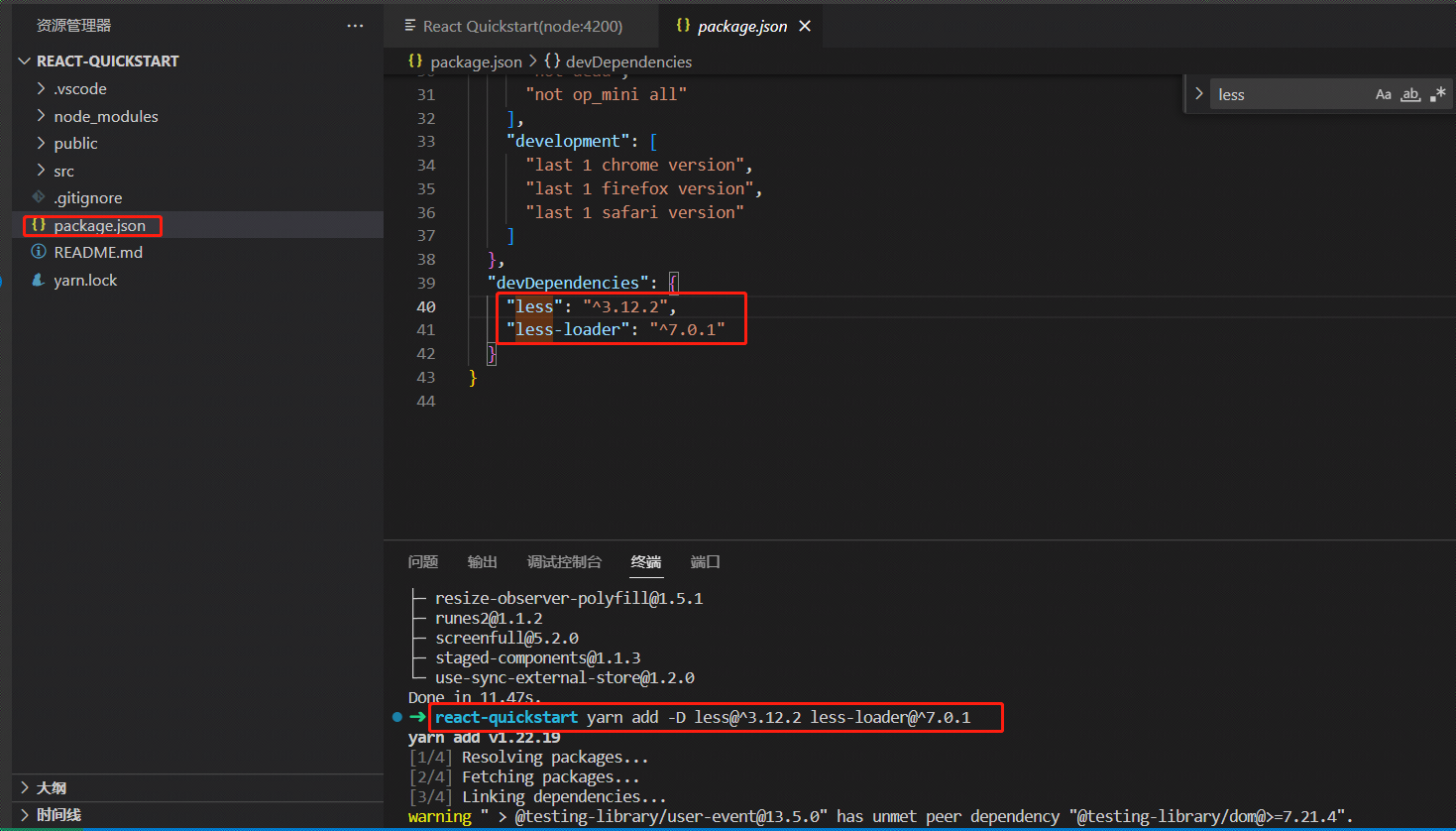
安装 less 和 less-loader
- less 是一种动态样式语言,它扩展了 CSS 语法,并提供了许多便利的功能和特性。通过使用 less,可以更加高效地编写和维护 CSS 样式。Less 允许使用变量、嵌套规则、混合(Mixins)、函数等功能,使得样式表的编写更具灵活性和可复用性。
- less-loader 是一个 webpack 的加载器(loader),用于将 less 文件编译成 CSS 文件。它是在 webpack 构建过程中调用的插件,可以将 less 代码转换为浏览器可识别的 CSS 代码。
- 使用less-loader之前,需要先安装less和less-loader依赖包。
yarn add -D less@^3.12.2 less-loader@^7.0.1

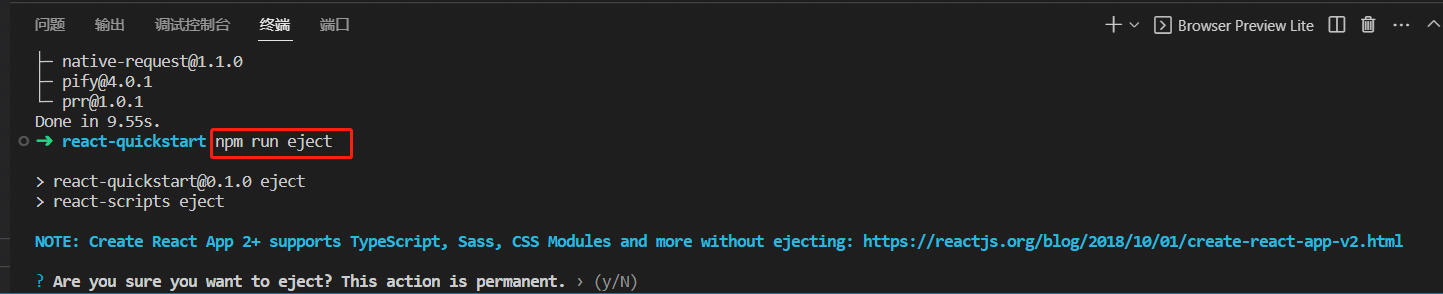
暴露 webpack 配置文件
npm run eject

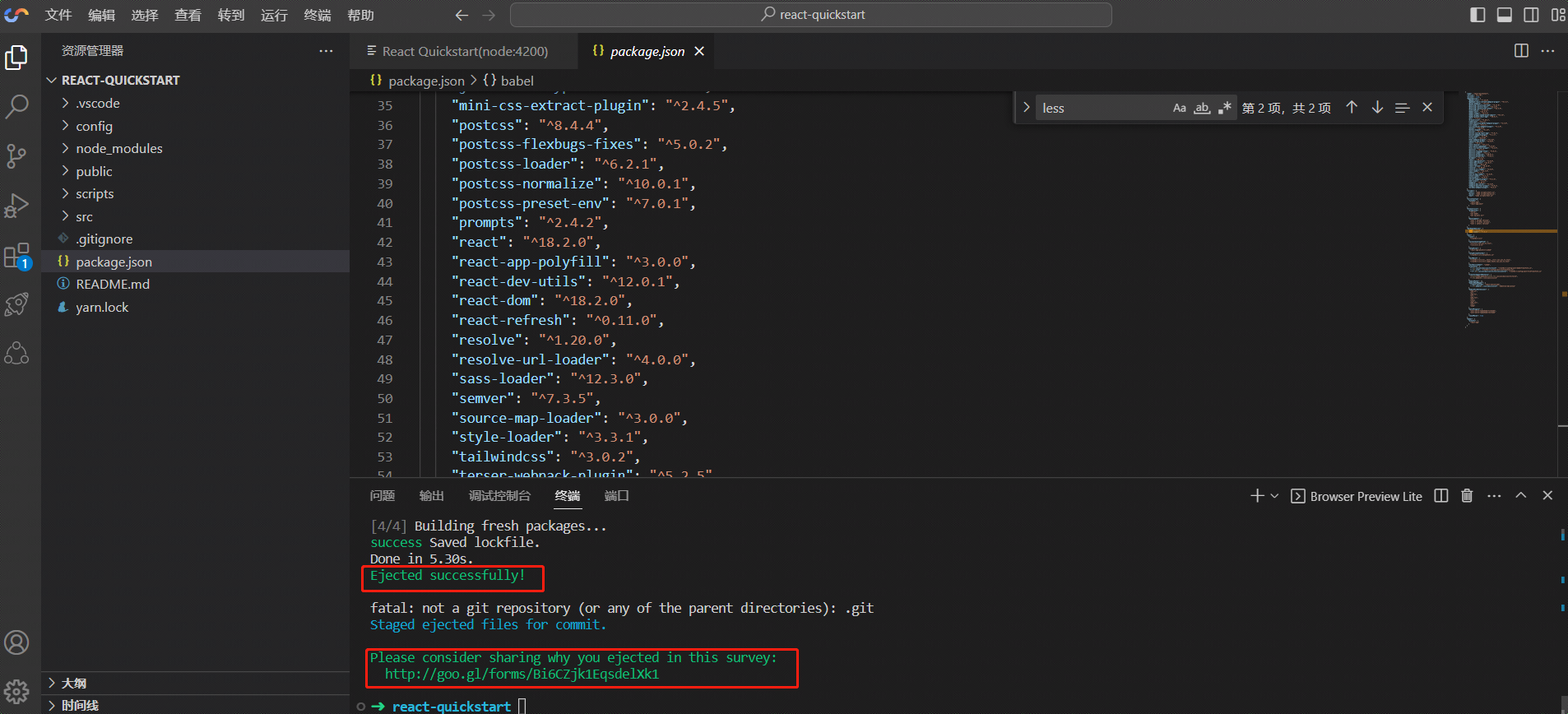
输入 ‘y’ 后,项目会自动进行操作

完成命令之后,项目根目录会出现一个config文件夹,里面是一些配置相关的脚本。
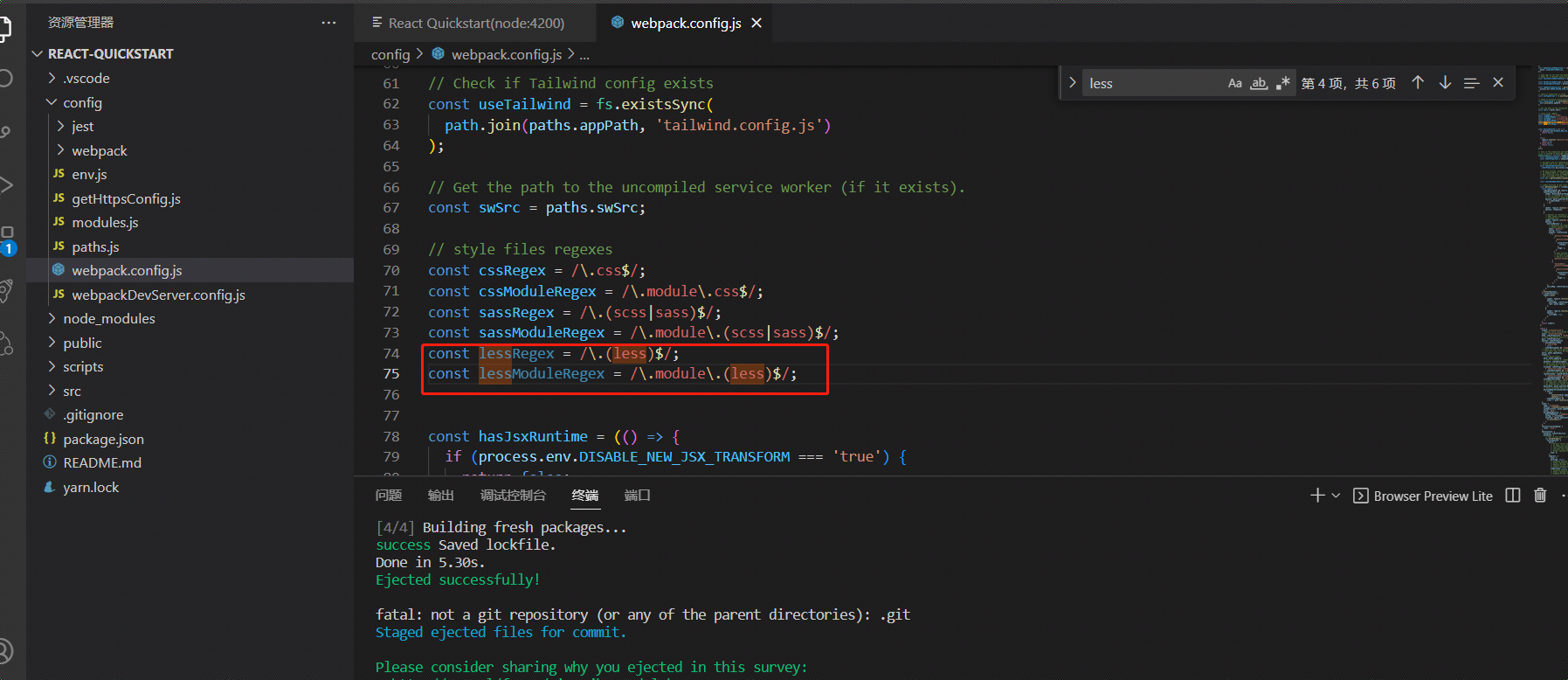
修改 config/webpack.config.js 文件
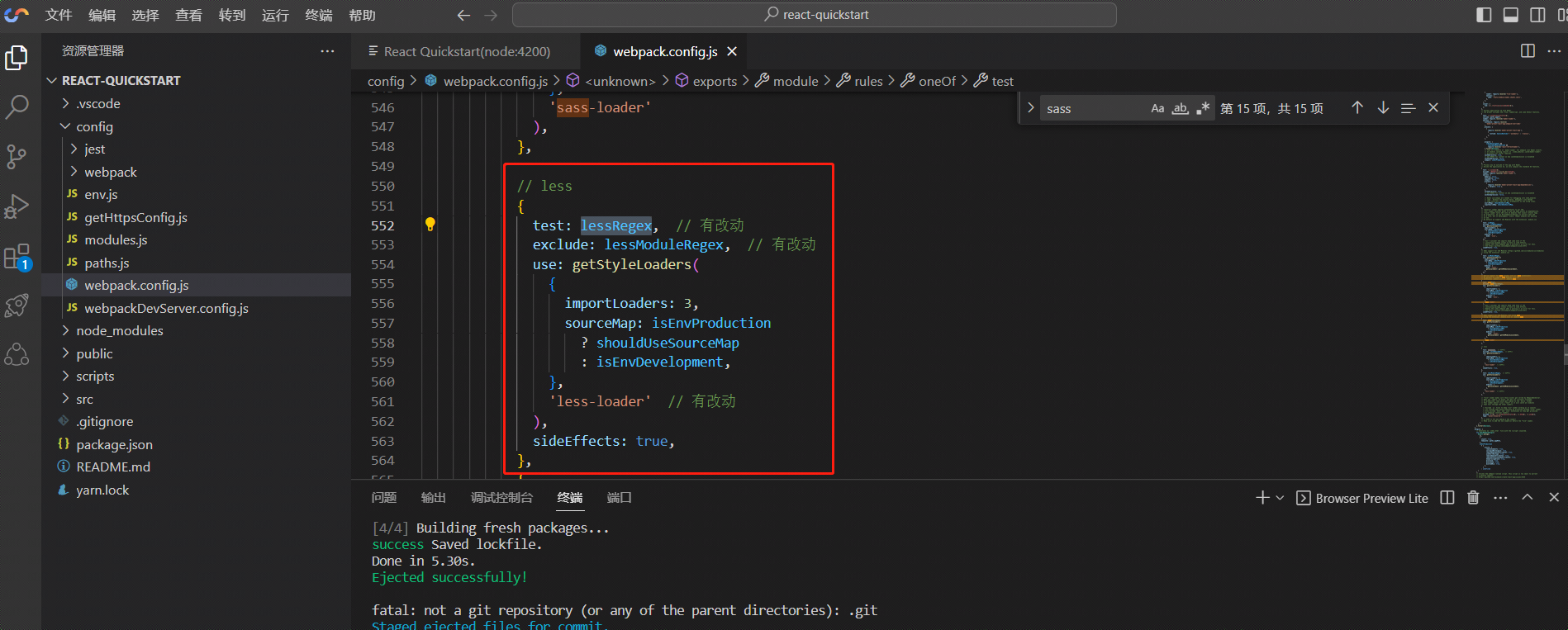
找到 config/webpack.config.js 文件,找到第70行左右,增加以下代码
// 新增加 Less 代码
const lessRegex = /\.(less)$/;
const lessModuleRegex = /\.module\.(less)$/;

继续向下搜索 sass ,仿照 sass 的配置,进行 less 的配置
// less
{
test: lessRegex, // 有改动
exclude: lessModuleRegex, // 有改动
use: getStyleLoaders(
{
importLoaders: 3,
sourceMap: isEnvProduction
? shouldUseSourceMap
: isEnvDevelopment,
},
'less-loader' // 有改动
),
sideEffects: true,
},
{
test: lessModuleRegex, // 有改动
use: getStyleLoaders(
{
importLoaders: 3,
sourceMap: isEnvProduction
? shouldUseSourceMap
: isEnvDevelopment,
modules: {
getLocalIdent: getCSSModuleLocalIdent,
},
},
'less-loader' // 有改动
),
},

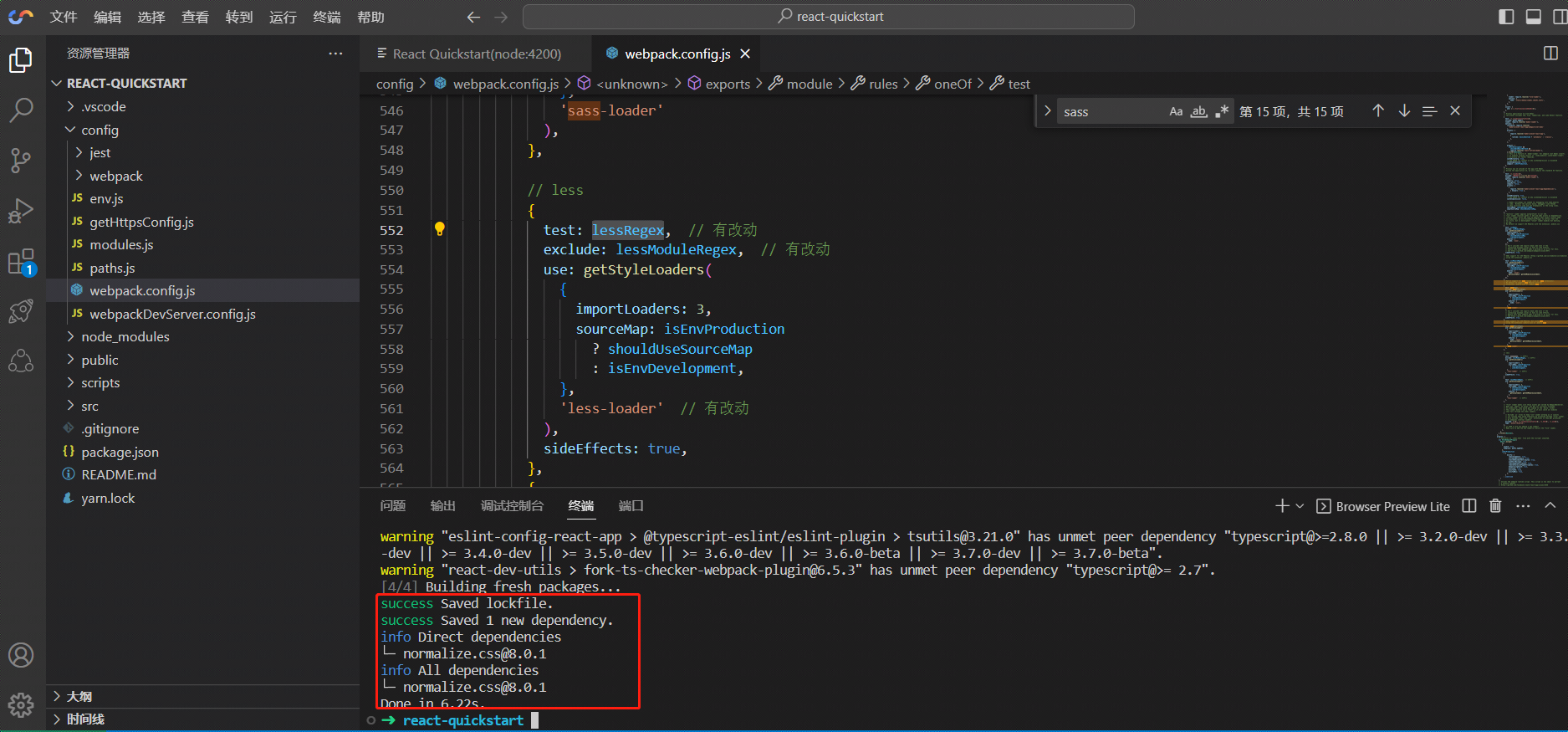
安装 normalize
normalize 是一个 CSS 样式库,旨在通过重置和标准化浏览器的默认样式,解决不同浏览器之间的样式差异,提供一致的跨浏览器基础样式。
与传统的 CSS 重置不同,normalize 不是完全将所有样式重置为零,而是有针对性地校正和优化默认样式,以确保页面在各种浏览器中的呈现效果更加一致、可预测。
yarn add -D normalize.css@^8.0.1

上传项目素材
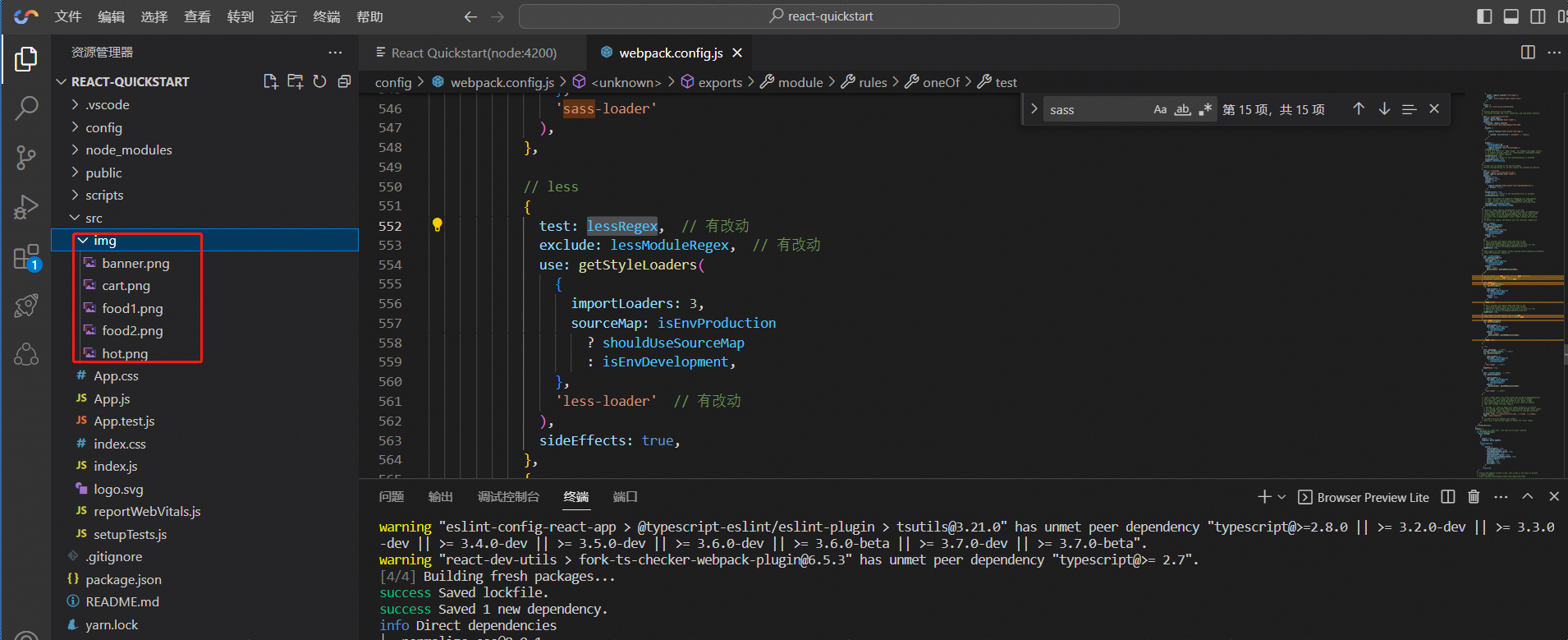
以前上传服务器代码,需要使用 Scp 命令或者装 Remote SSH 插件支持,Cloud Studio 可以很方便默认支持文件上传与下载等常规的操作,与本地 IDE 体验一致:
- 可以直接拖动文件到 IDE 编辑区域(本文使用方式)
- 右击 IDE 编辑区域"上传"
所以我们直接将 img 文件夹拖动到src目录下即可

替换App.js主文件
以下是点餐系统的主要业务代码,复制到src/App.js直接替换即可。
import './App.css';
import React, { useState } from 'react'
import { NavBar, Toast, Swiper, SideBar, TabBar, Badge } from 'antd-mobile'
import {
AppOutline,
ExclamationShieldOutline,
UnorderedListOutline,
UserOutline,
} from 'antd-mobile-icons'
import BannerImg from './img/banner.png'
import HotImg from './img/hot.png'
import Food1Img from './img/food1.png'
import Food2Img from './img/food2.png'
import CartImg from './img/cart.png'
import './index.less'
import "normalize.css"
function App() {
const [activeKey, setActiveKey] = useState('1')
const tabbars = [
{
key: 'home',
title: '点餐',
icon: <AppOutline />,
},
{
key: 'todo',
title: '购物车',
icon: <UnorderedListOutline />,
badge: '5',
},
{
key: 'sale',
title: '餐牌预告',
icon: <ExclamationShieldOutline />,
},
{
key: '我的',
title: '我的',
icon: <UserOutline />,
badge: Badge.dot,
},
]
const back = () =>
Toast.show({
content: '欢迎进入点餐系统',
duration: 1000,
})
const items = ['', '', '', ''].map((color, index) => (
<Swiper.Item key={index}>
<img style={{
width: '100%'
}} src={ BannerImg }></img>
</Swiper.Item>
))
const tabs = [
{ key: '1', title: '热销' },
{ key: '2', title: '套餐' },
{ key: '3', title: '米饭' },
{ key: '4', title: '烧菜' },
{ key: '5', title: '汤' },
{ key: '6', title: '主食' },
{ key: '7', title: '饮料' },
]
const productName = [
'小炒黄牛肉',
'芹菜肉丝炒香干',
'番茄炒鸡蛋',
'鸡汤',
'酸菜鱼',
'水煮肉片',
'土豆炒肉片',
'孜然肉片',
'宫保鸡丁',
'麻辣豆腐',
'香椿炒鸡蛋',
'豆角炒肉'
]
const productList = productName.map((item, key) => {
return {
name: item,
img: key % 2 === 1 ? Food1Img : Food2Img
}
})
return (
<div className="App">
<NavBar onBack={back} style={{
background: '#F0F0F0',
fontWeight: 'bold'
}}>点餐</NavBar>
<div className='head-card'>
<Swiper
style={{
'--border-radius': '8px',
}}
autoplay
defaultIndex={1}
>
{items}
</Swiper>
</div>
<div className='product-box'>
<SideBar activeKey={activeKey} onChange={setActiveKey}>
{tabs.map(item => (
<SideBar.Item key={item.key} title={
item.key === '1' ? <div>
<div className='flex-center'>
<img style={{
display: 'block',
width: '16px',
marginRight: '5px'
}} src={ HotImg }></img>
<div>{ item.title }</div>
</div>
</div> : item.title
} />
))}
</SideBar>
<div className='product-right'>
<div className='product-title'>热销</div>
<div className='product-list'>
{
productList.map((item, key) => {
return (
<div className='product-item'>
<div className='product-item-left'>
<img style={{
display: 'block',
width: '76px',
marginRight: '5px'
}} src={ item.img }></img>
<div className='product-item-left-info'>
<div>
<div className='product-item-left-info-name'>{ item.name }</div>
<div className='product-item-left-info-number'>月售{key + 1}0 赞{key * 5}</div>
</div>
<div className='product-item-left-info-price'>¥10</div>
</div>
</div>
<div className="cart">
<img style={{
display: 'block',
width: '30px',
marginRight: '5px'
}} src={ CartImg } onClick = { () =>
Toast.show({
content: '添加购物车成功'
}) }></img>
</div>
</div>
)
})
}
</div>
</div>
</div>
<TabBar>
{tabbars.map(item => (
<TabBar.Item
key={item.key}
icon={item.icon}
title={item.title}
badge={item.badge}
/>
))}
</TabBar>
</div>
);
}
export default App;
创建 index.less 文件
在 src 目录下,创建一个 index.less 文件,将以下 less 相关的代码复制到该文件中即可
.head-card {
padding: 10px 20px;
box-sizing: border-box;
}
.flex-center {
display: flex;
align-items: center;
}
.product-box {
display: flex;
align-items: center;
width: 100%;
height: calc(100vh - 45px - 130px - 50px);
}
.product-right {
flex: 1;
height: 100%;
}
.product-title {
font-family: PingFangSC-Regular;
font-size: 14px;
color: #000000;
text-align: left;
padding-bottom: 10px;
}
.product-list {
height: calc(100% - 24px);
overflow-y: auto;
}
.product-item {
position: relative;
width: 100%;
display: flex;
align-items: center;
justify-content: space-between;
padding-left: 10px;
box-sizing: border-box;
margin-bottom: 10px;
&-left {
display: flex;
&-info {
padding-left: 3px;
box-sizing: border-box;
display: flex;
flex-direction: column;
justify-content: space-between;
&-name {
font-family: PingFangSC-Regular;
font-size: 14px;
color: #000000;
text-align: left;
}
&-number {
padding-top: 3px;
font-family: PingFangSC-Regular;
font-size: 11px;
color: #787878;
text-align: left;
}
&-price {
font-family: PingFangSC-Regular;
font-size: 18px;
color: #FF1800;
text-align: left;
}
}
}
}
.cart {
position: absolute;
right: 10px;
bottom: 0;
}
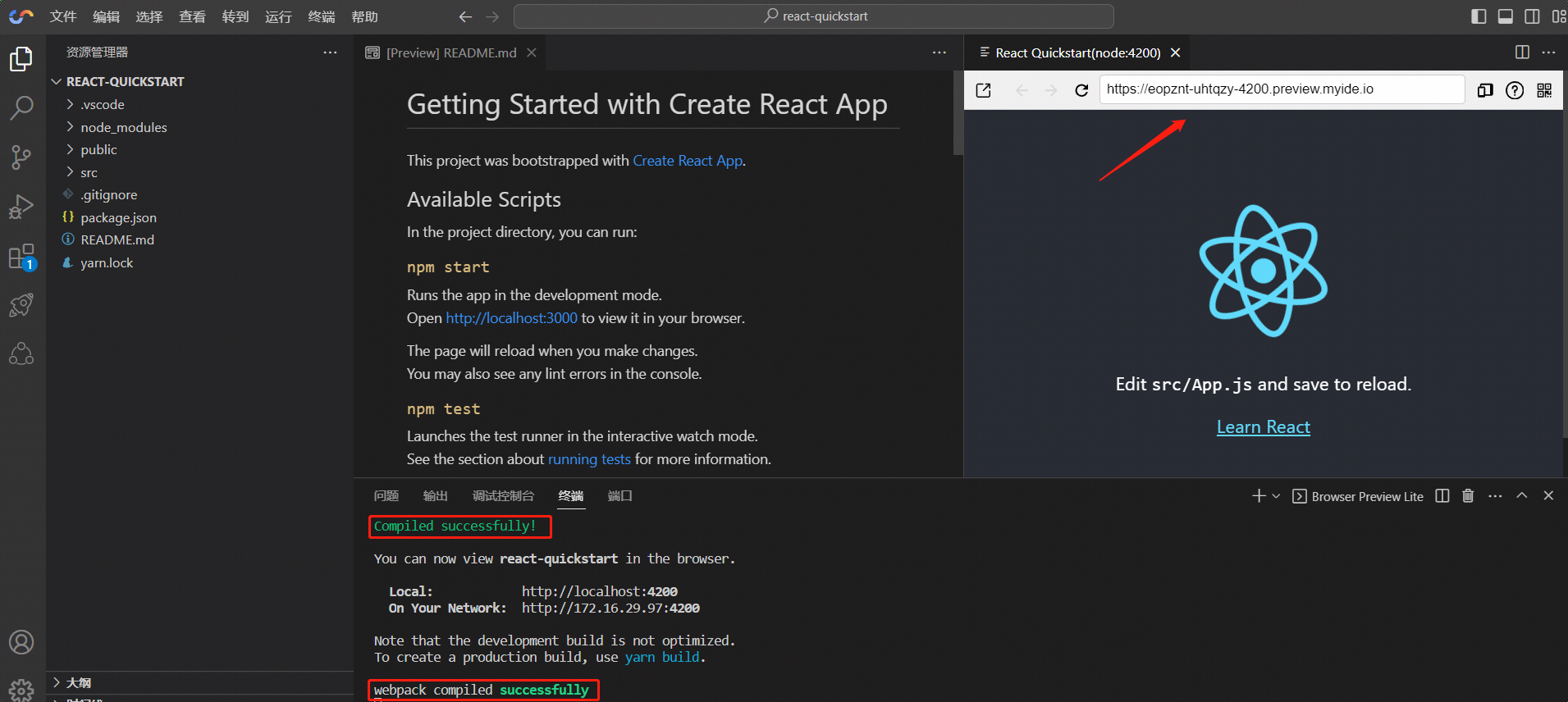
启动项目
复制完成后,在控制台中输入 yarn dev 即可启动该项目。
- Cloud Studio 内置预览插件,可以实时显示网页应用,当代码发生改变之后,预览窗口会自动刷新,即可在 Cloud Studio 内实时开发调试网页了
- 因为本项目是移动端H5的项目,所以需要打开“toggle device”按钮查看样式。
- 提供了二唯码在手机端进行调试。

清理实验
先停止项目

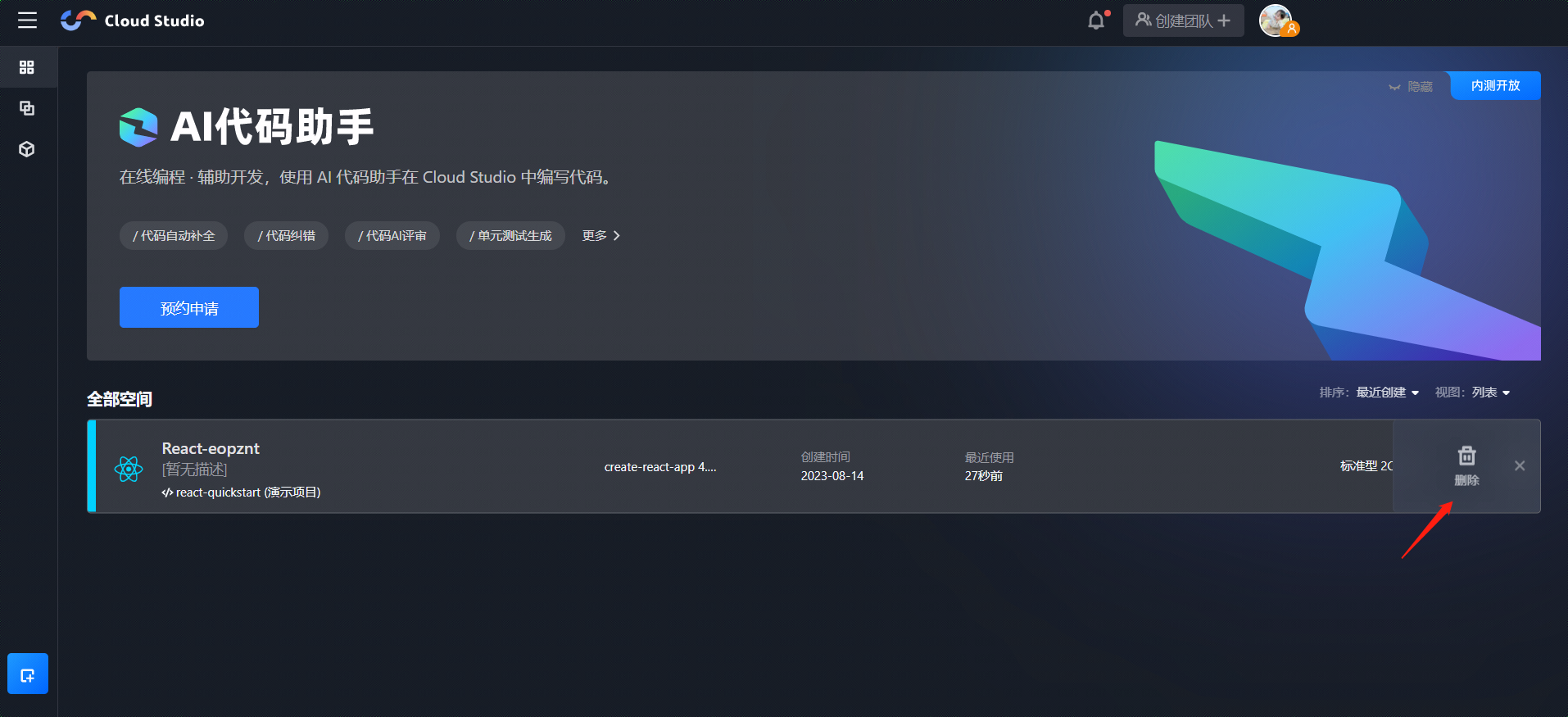
再删除项目

体验感受
今天我们用了不到1个小时的时间就完成了移动端 React H5 的简版点餐系统页面从 0 到 1 的搭建,整个过程纵享丝滑。
Cloud Studio 提供的开发工具和预装的运行环境比较丰富,在案例中我们看到它可以支持多种编程语言和框架,解决了我们在普通版 IDE 中装环境、装插件的烦恼。我们只需要专注于产品的开发和业务即可,节省了开发时间,降低了人工成本。
另外 Cloud Studio 提供的界面我个人也是非常喜欢,简洁又不简单,用着比较舒服,让我有种爱上编码的感觉。
总结
文章的最后,我们再来总结下 Cloud Studio 的特点以及个人对它的一点建议吧。
腾讯云 Cloud Studio 特点
腾讯云 Cloud Studio 云平台的特点分为以下几点:
- 无需本地开发环境:Cloud Studio 提供了基于云的集成开发环境 (IDE),无需在本地安装和配置开发工具。您可以通过浏览器直接访问 Cloud Studio,随时随地进行开发和协作。
- 高度可扩展:Cloud Studio 可以无缝集成腾讯云的其他产品和服务,例如云函数、云数据库、对象存储等。这使得您可以在同一平台上开发、测试和部署应用程序,简化了整个开发流程。
- 团队协作:Cloud Studio 支持团队协作,多人可以同时在同一个项目中进行开发,并实时共享代码和文档。还可以通过内置的版本控制系统(如 Git)管理代码的版本和变更。
- 强大的编辑器:Cloud Studio 内置了功能强大的集成开发环境,提供语法高亮、代码补全、错误检查等功能,使开发更高效。同时,它还支持多种语言和框架,满足不同项目的需求。
- 高性能虚拟机:Cloud Studio 使用腾讯云的高性能虚拟机提供计算资源,保证了开发环境的稳定性和可靠性。您可以根据项目需求选择适当的云服务器配置。
- 安全性和可靠性:腾讯云具有丰富的安全措施保护您的数据和应用程序,包括身份验证、访问控制、防火墙等。同时,腾讯云提供高可用性和备份机制,确保您的开发环境和数据始终可用。
优化建议
以下是我个人对 Cloud Studio 社区提的一些建议,希望能够帮助改进和提升 Cloud Studio 的体验:
- 性能优化:持续优化和提升 Cloud Studio 的响应速度和稳定性。确保在高并发情况下,开发者可以流畅地进行开发和协作。
- 更多语言和框架的支持:不断扩展和更新 Cloud Studio 对各种编程语言和框架的支持,以满足更广泛的开发需求。
- 更多集成工具和服务:增加与其他常用开发工具和云服务的集成,例如持续集成/持续交付工具、调试工具等,使开发流程更加流畅和高效。
- 改进团队协作功能:进一步优化团队协作功能,提供更好的分支管理、代码评审、任务管理等工具,以支持团队项目的开发和协作。
- 增强安全性措施:持续加强安全性措施,包括数据加密、IP 访问限制、漏洞扫描等功能,保障用户数据和应用的安全。
- 用户界面的改进:根据用户反馈,改进用户界面的易用性和可定制性,使用户能够更加方便地自定义开发环境。
- 文档和教程的完善:提供详尽、易懂的文档和教程,帮助开发者快速上手和充分利用 Cloud Studio 的功能和特性。
总之,我还是希望这个产品能够越做越好。大家赶紧来注册入口体验一下吧?