本文章转载于【SpringBoot+Vue】全网最简单但实用的前后端分离项目实战笔记 - 前端_大菜007的博客-CSDN博客
仅用于学习和讨论,如有侵权请联系
源码:https://gitee.com/green_vegetables/x-admin-project.git
素材:https://pan.baidu.com/s/1ZZ8c-kRPUxY6FWzsoOOjtA 提取码:up4c
项目概述笔记:https://blog.csdn.net/m0_37613503/article/details/128961102
数据库笔记:https://blog.csdn.net/m0_37613503/article/details/128961401
前端笔记:https://blog.csdn.net/m0_37613503/article/details/128961447
后端笔记:https://blog.csdn.net/m0_37613503/article/details/128961569
1、我们在使用的Form表单,爆的错误并没有消除,这里如何消除

2、在组件内,已经提供了方法,我们只要提供这种方法就行
 2.1 怎么提供这种方法呢!有两种方法实现
2.1 怎么提供这种方法呢!有两种方法实现

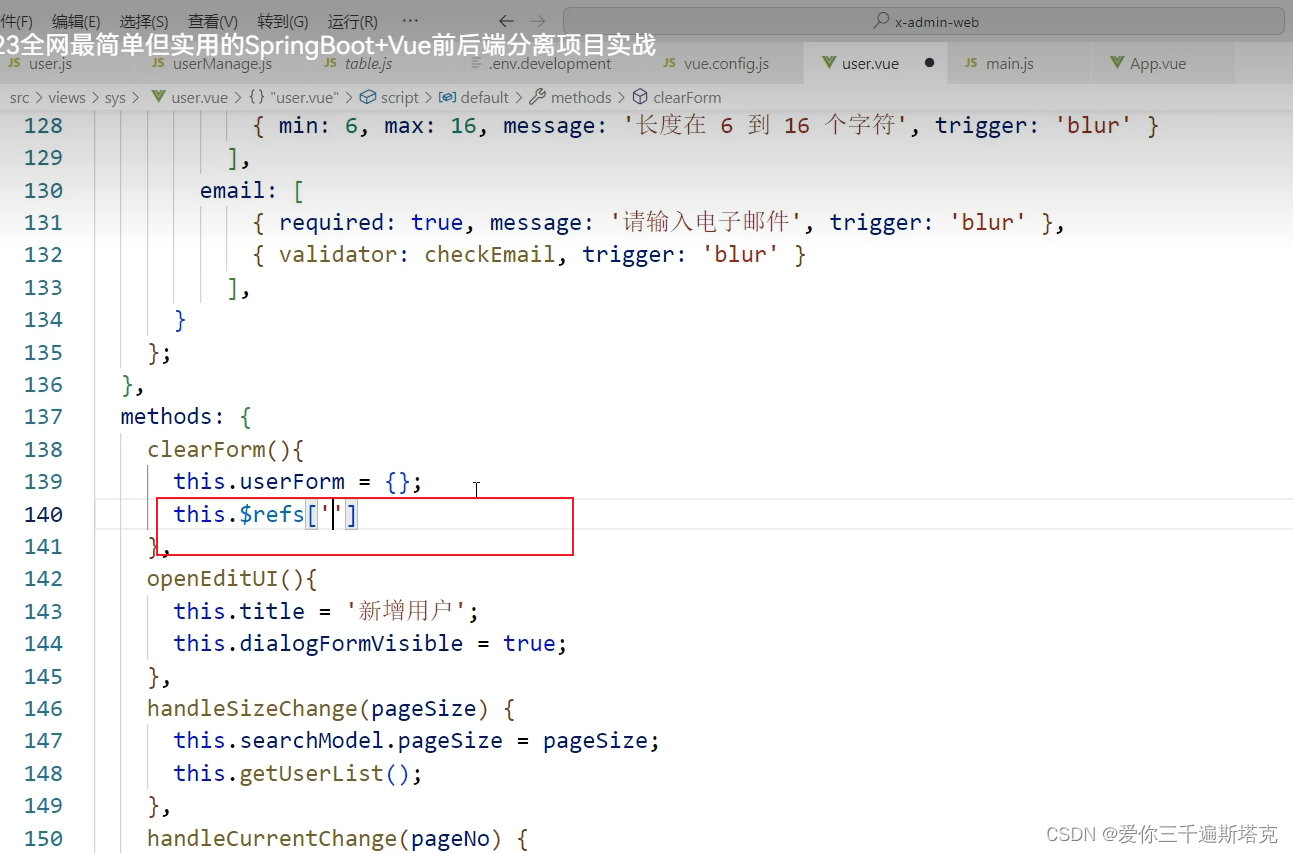
3、第一种方式写中括号,中括号后面写上你的名字

4、写上这个名字

5、后面再加.就是方法,

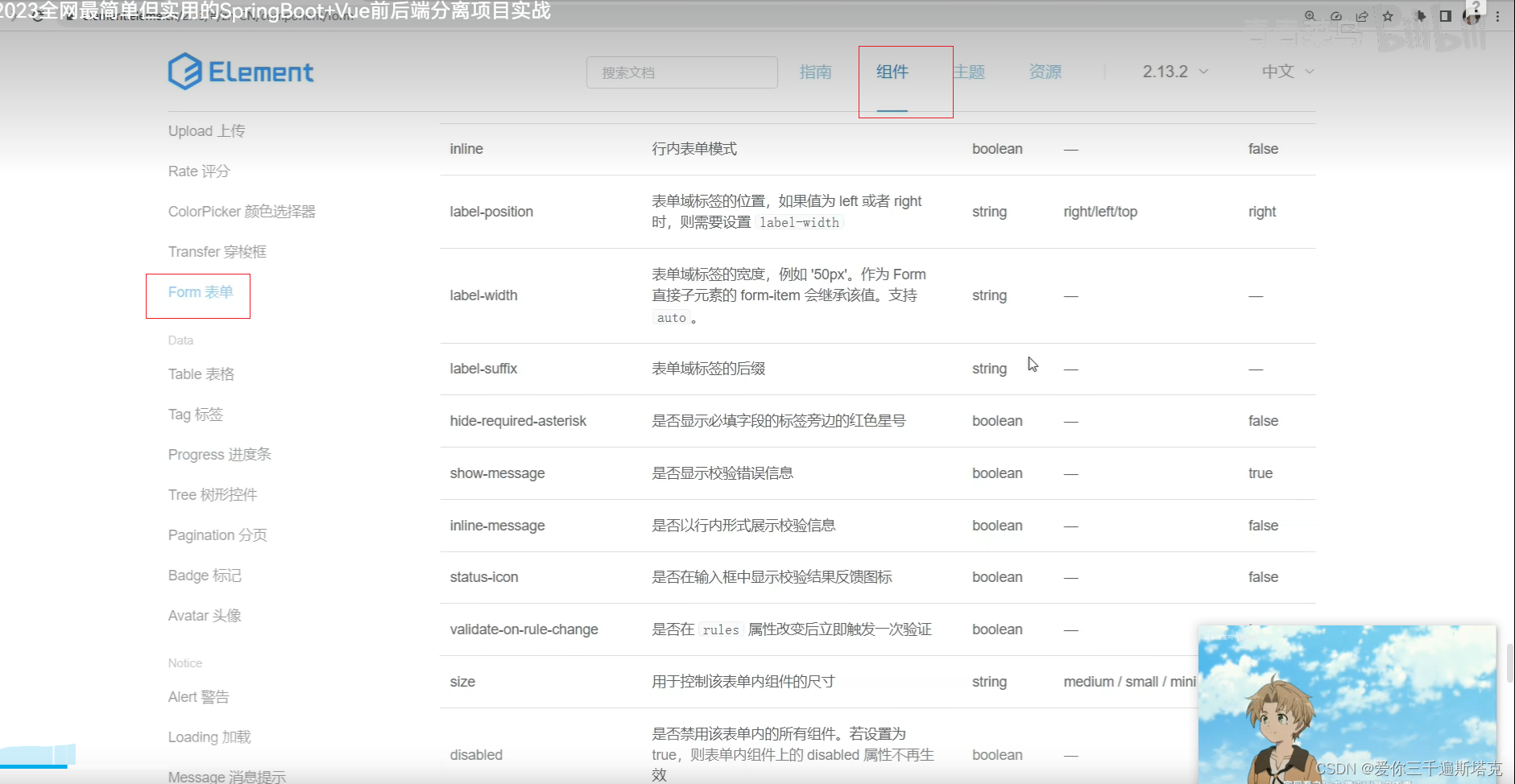
6、他的事件是没有提示的,看到官网上的方法加上

6.1
7 把方法复制过去

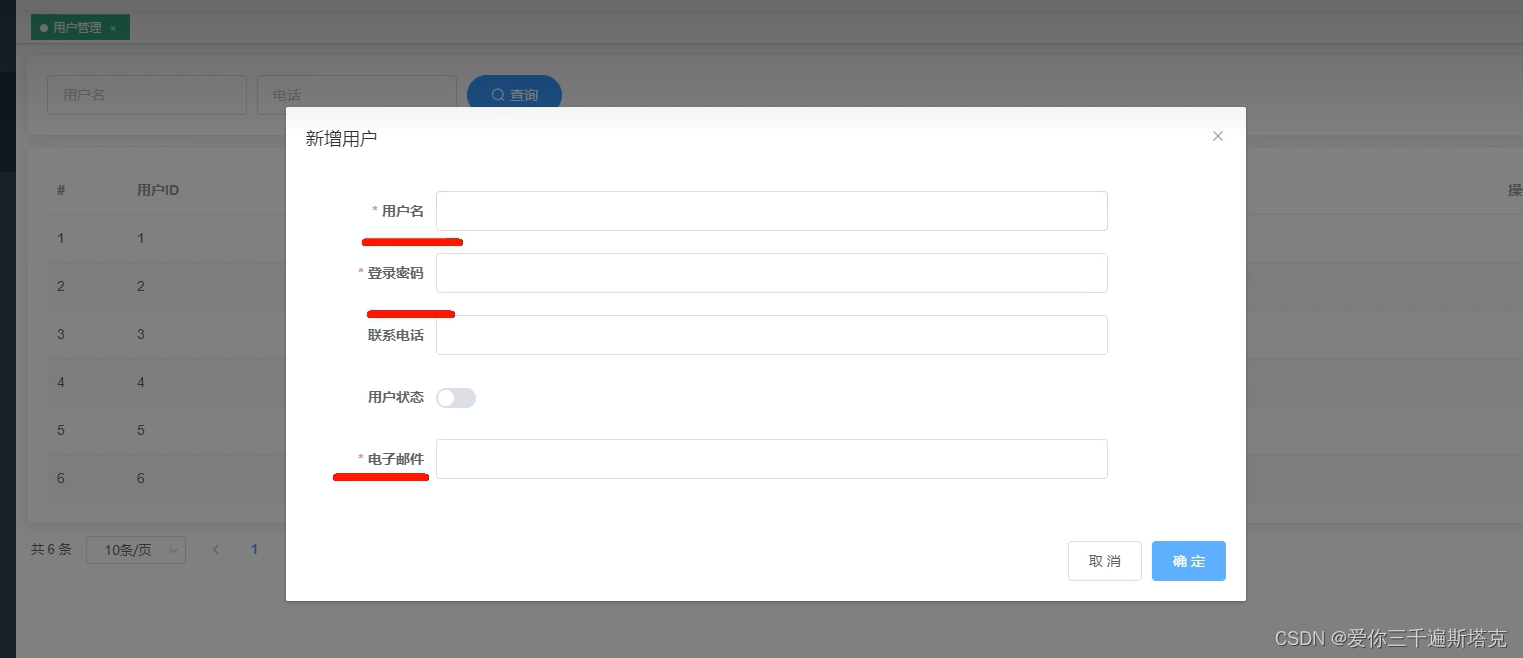
8、现在窗口的数据打开之后,出现的错误就不再显示了

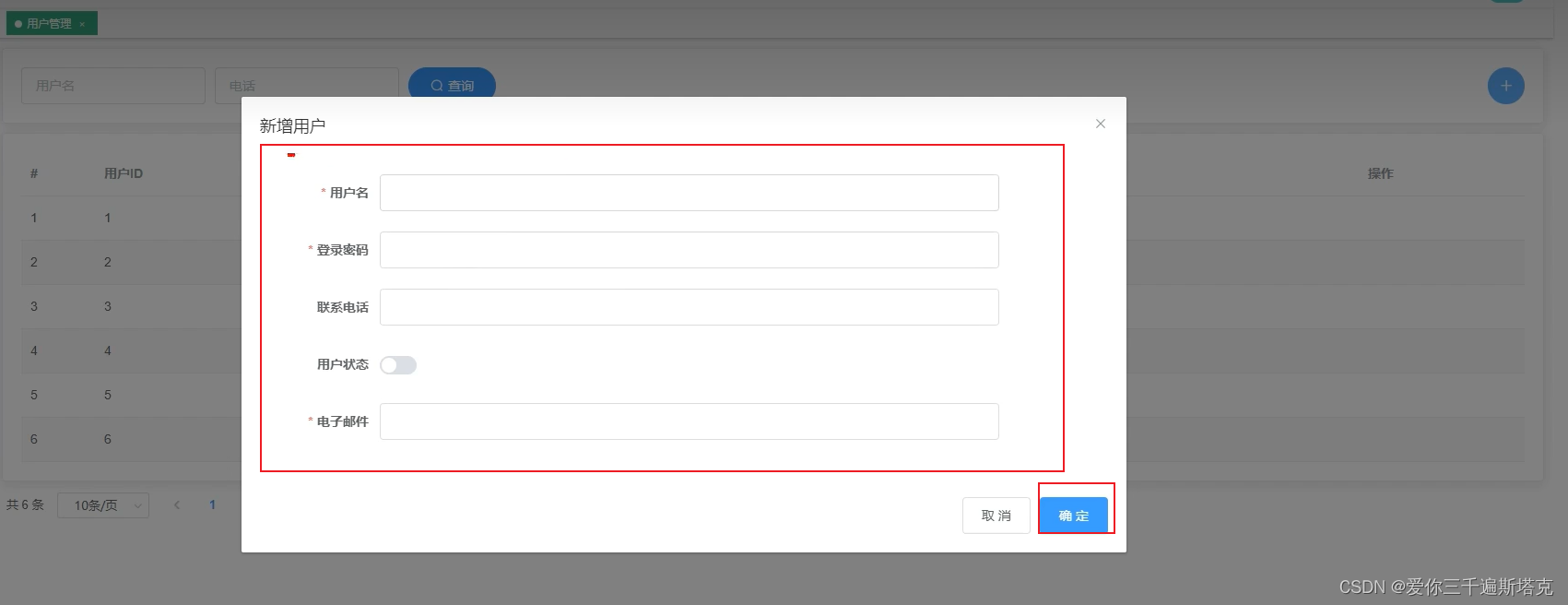
9、给确定绑定一个事件,点击确定之后能够把规则全部介绍出来

10、绑定一个确定按钮,这里设置为不显示

11、这里写为保存用户信息

12、这里写一个方法

13、我点确定,弹出了123

14、但是这里并没有出现验证, 如果我想要在后面提交数据,直接就提交过去了

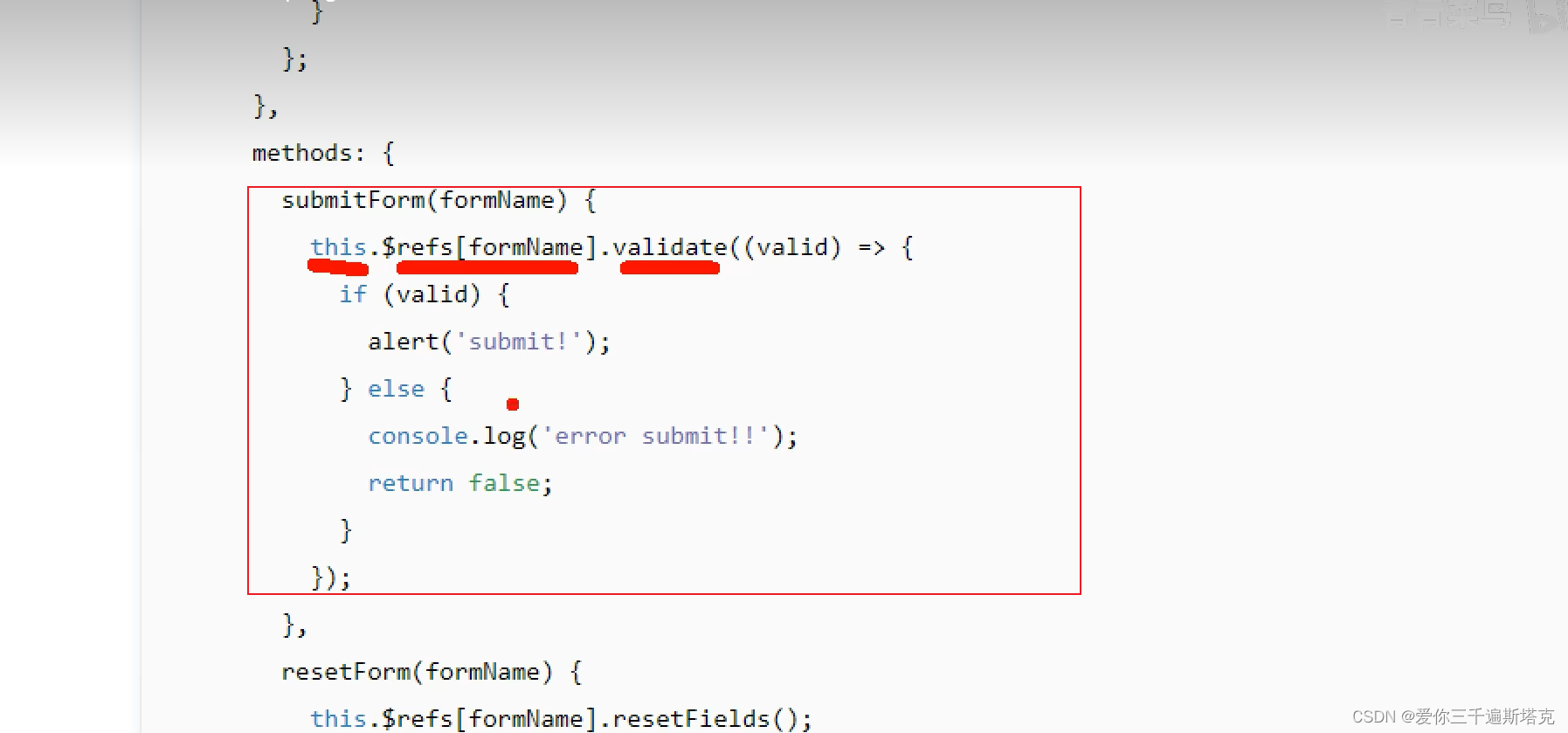
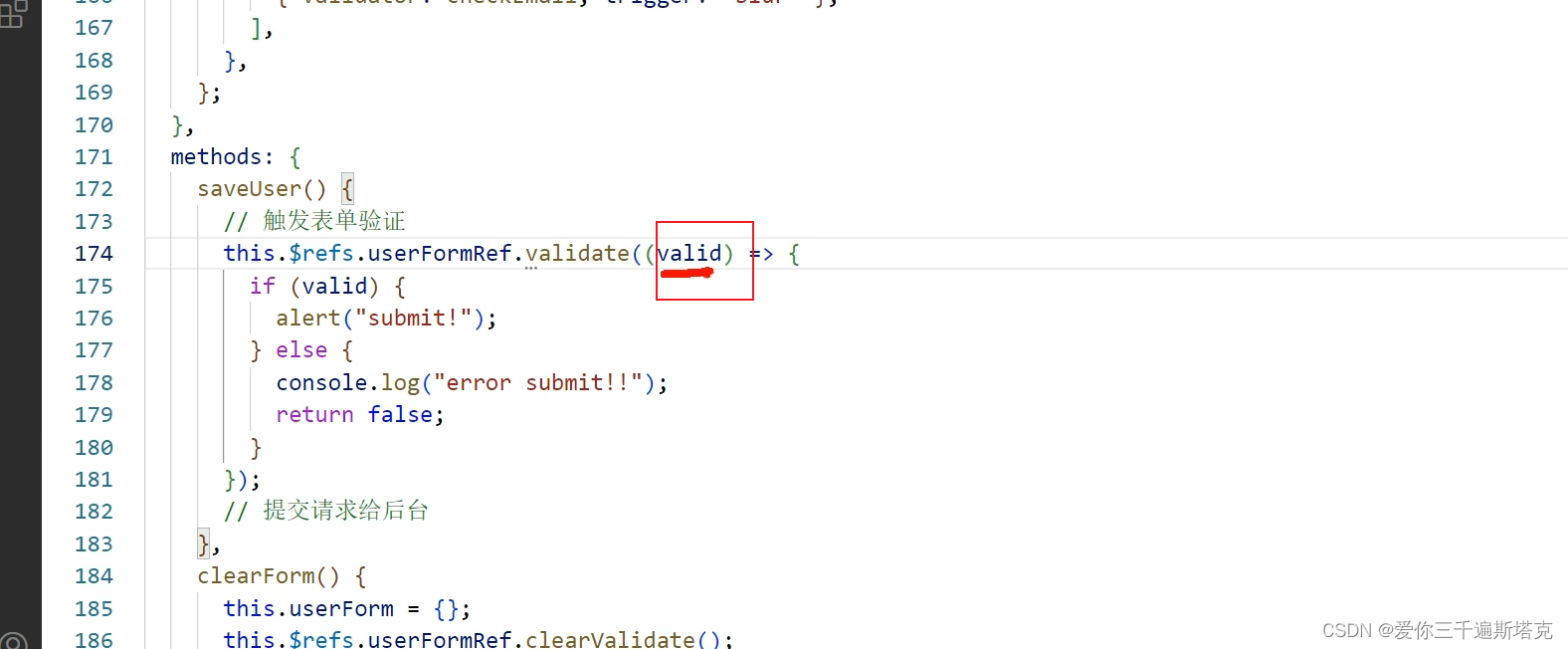
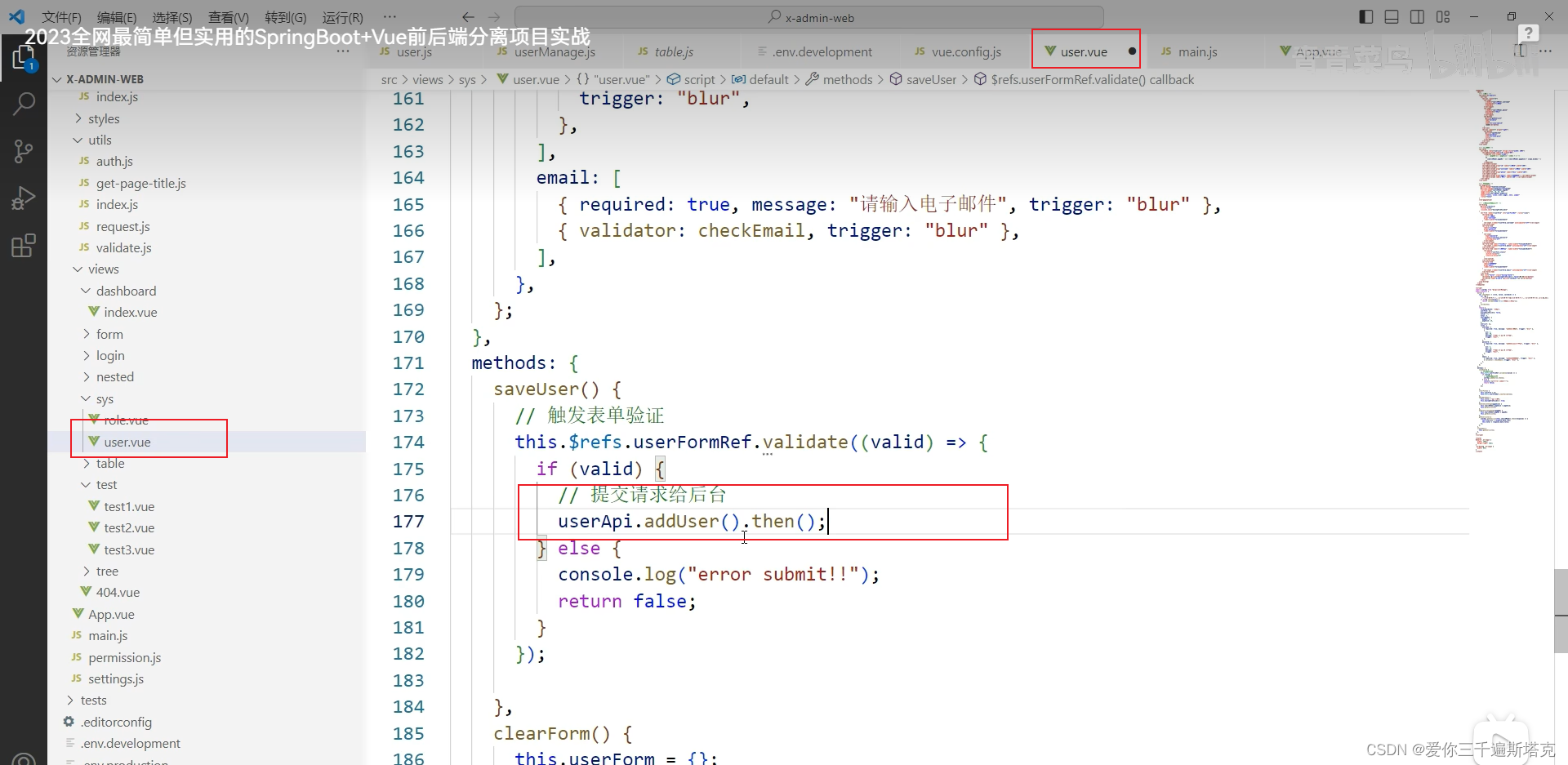
15、这里先触发表单验证,然后提交请求给后台

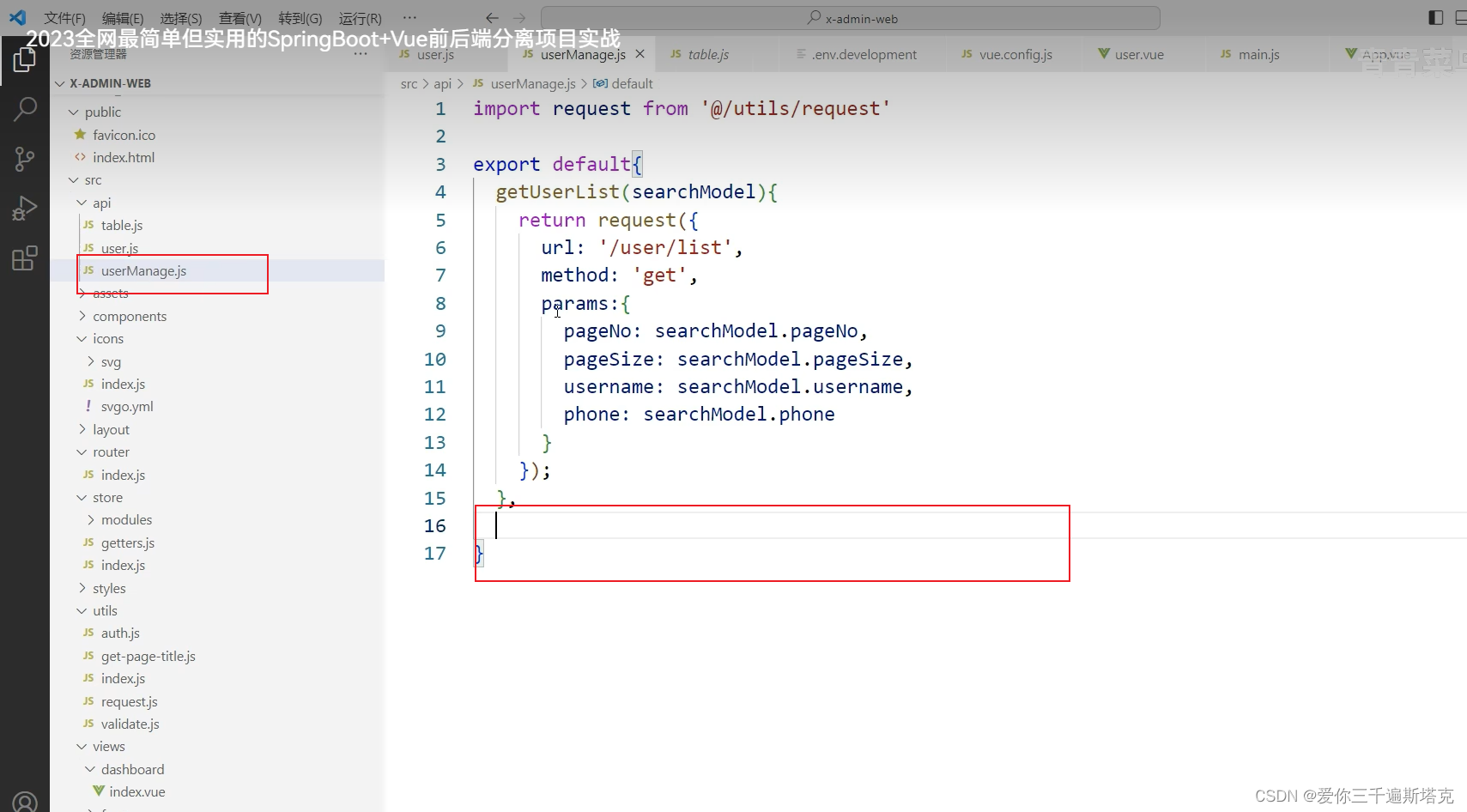
16、这里有一个validate的校验

17、valid是回调函数

18、把代码放到表单里

19、改一下验证

20、valid验证结果

21、验证通过,我们提交给后台,这里面还有事情,我们提交给后台之后,该干什么事情

22、流程,点击确定,首先触发,整个表单验证,验证通过把请求提交给后台,后台如果成功,给你一个成功的提示,把这个窗口给你。

23、成功之后,把这个窗口关掉,不是手动关

24、关完之后,就自动触发表单验证

25、现在点了确定没有反应

26、后端接口暂时写好了,我们回到API里的userManager.js里,定义一个新增的方法

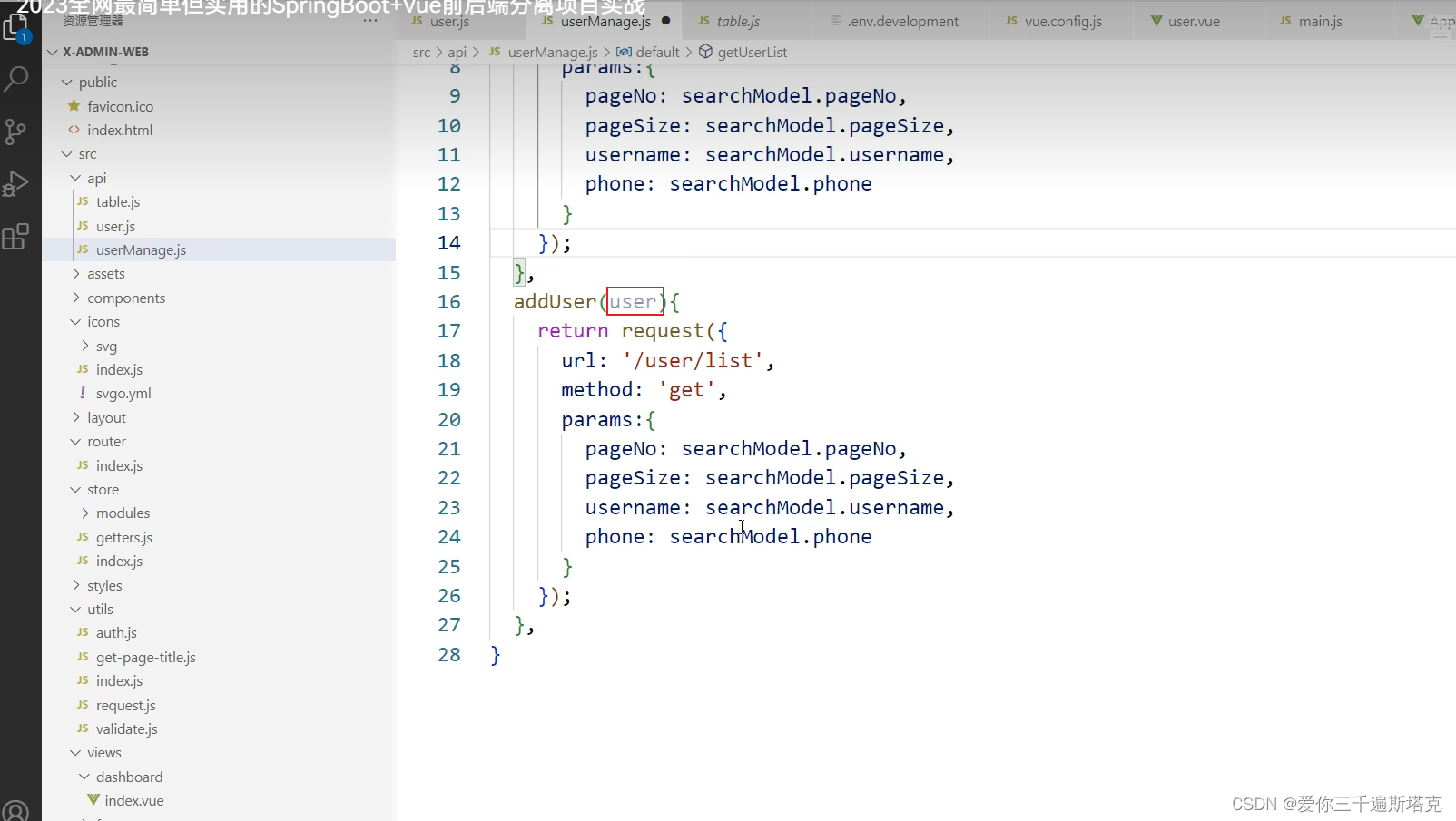
27、这里传入的参数是user

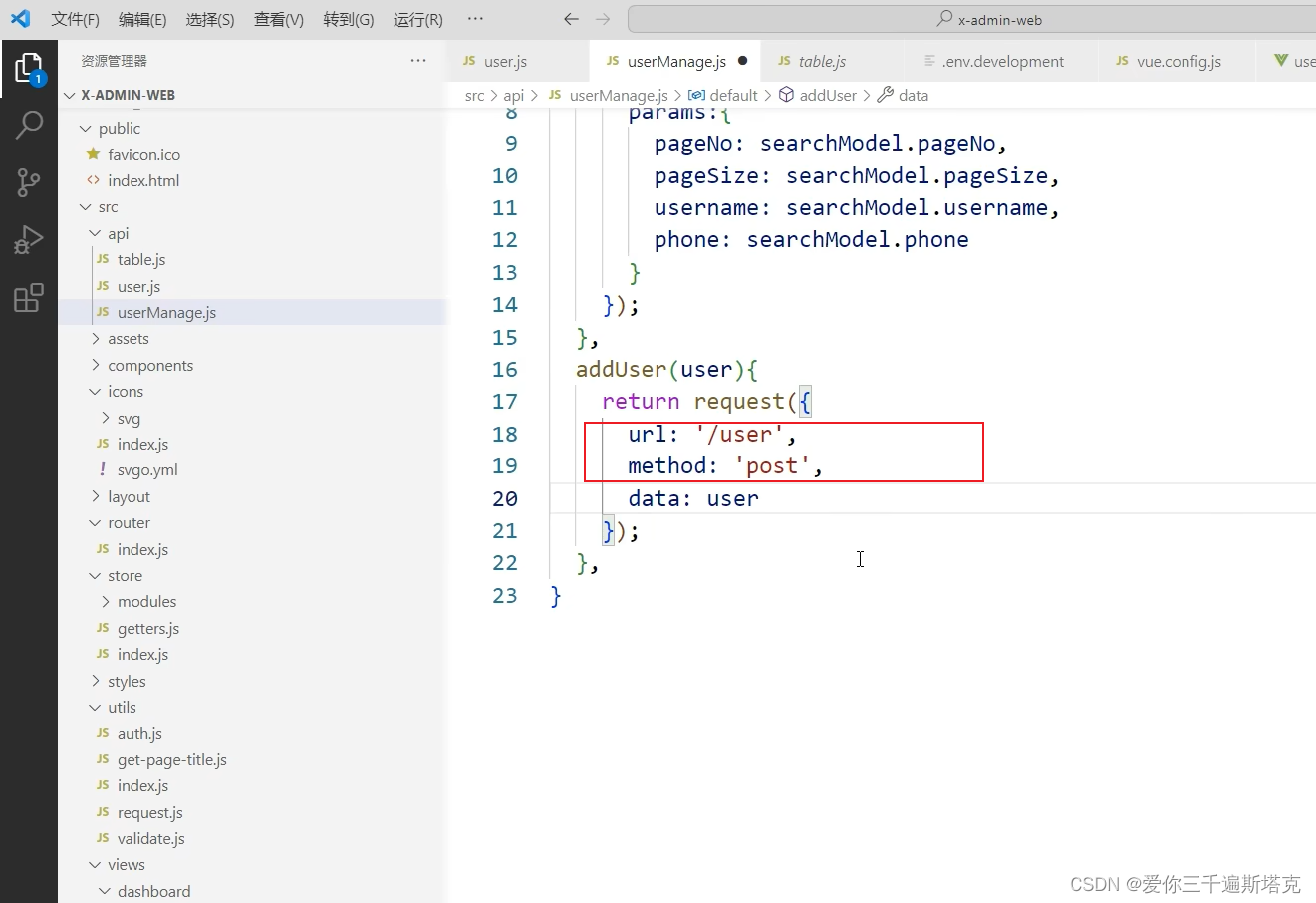
28、这里写一个data参数,路径写一个url,请求方式是post

29、这是一个新增跟前后端交互的方法,前后之后就可以在Vue中调用他了

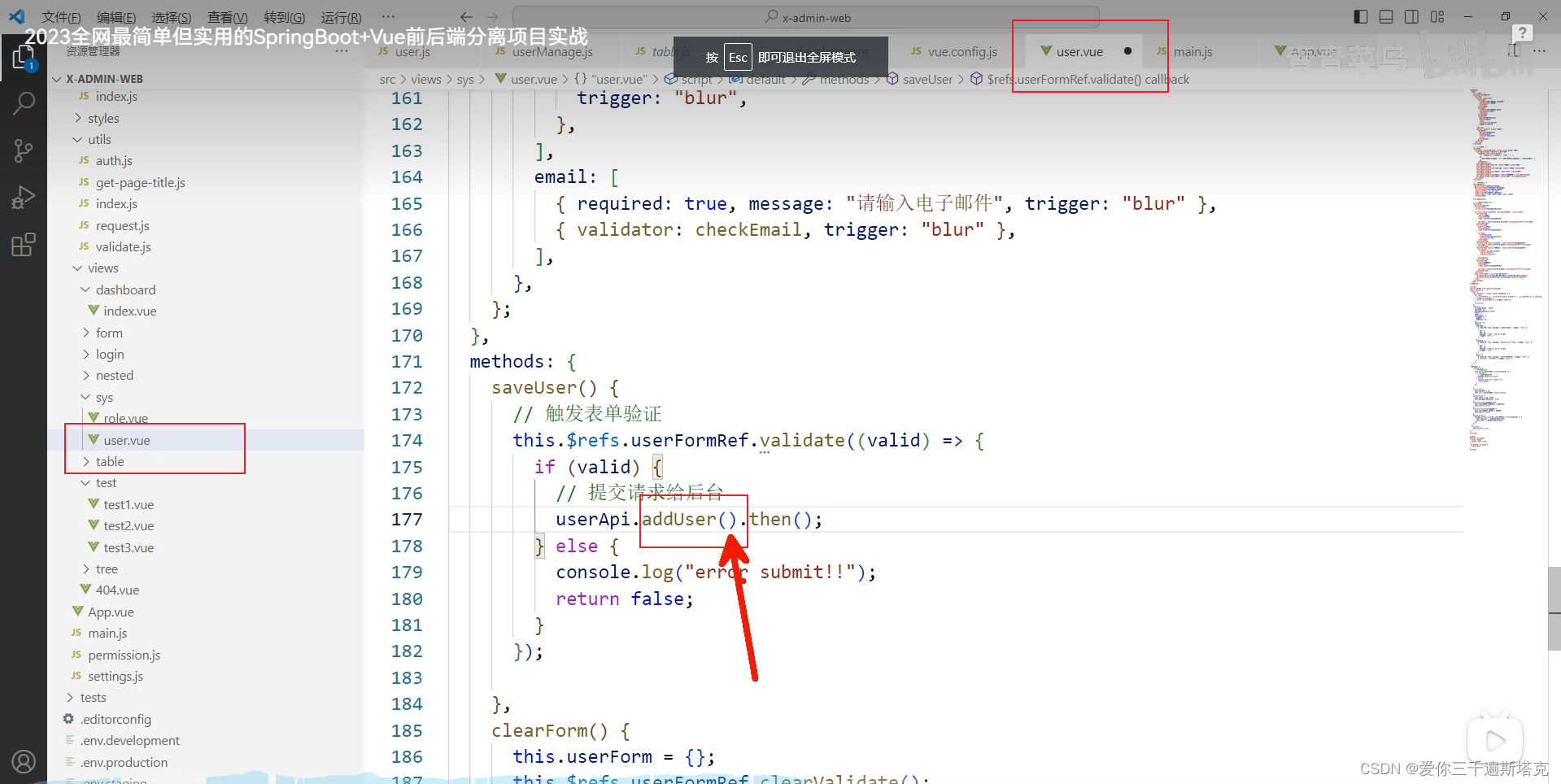
30、回到Vue里用我们刚才写的方法

31、这里传入一个什么样的参数那

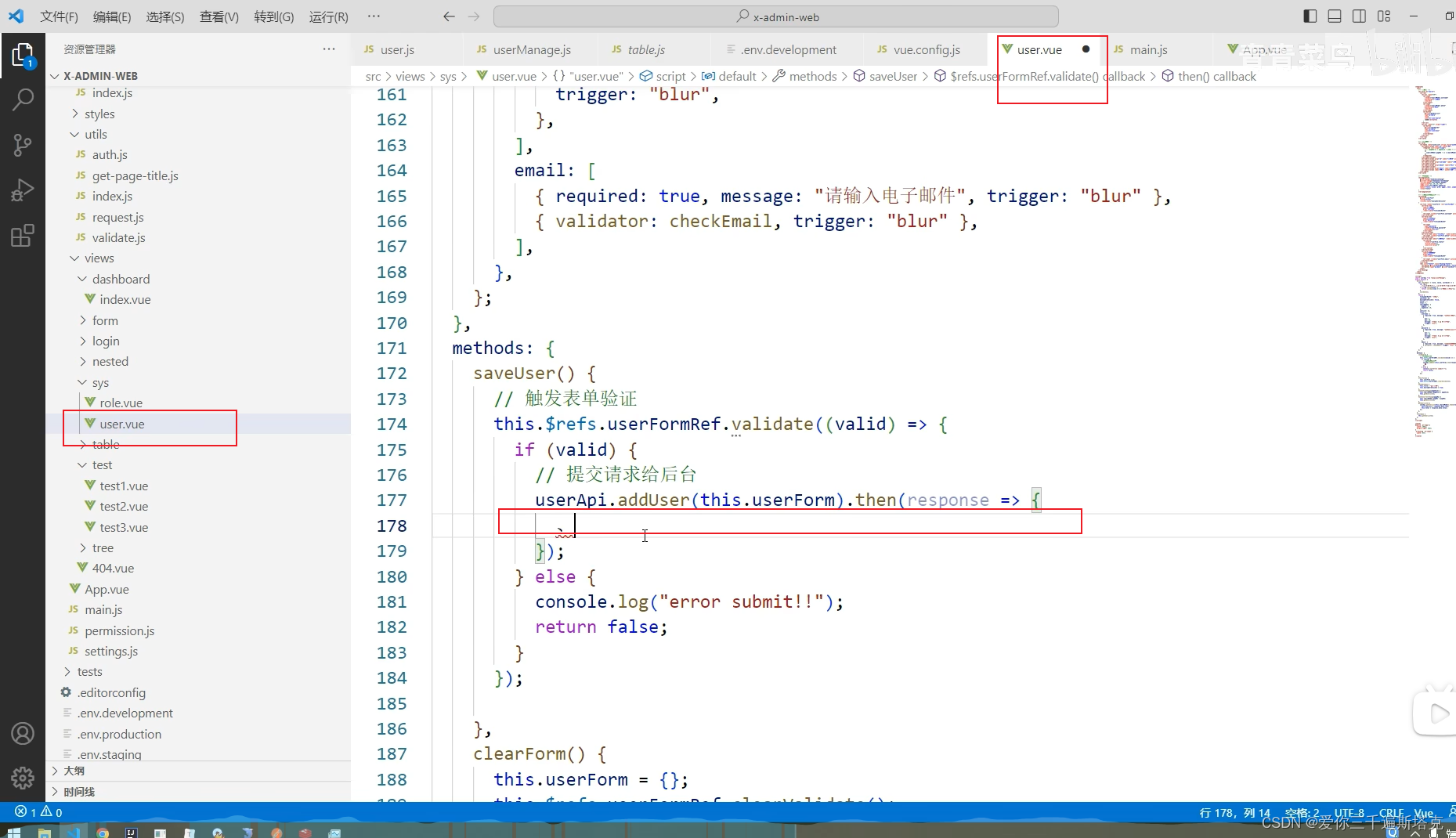
32、就把我们的表单传进去 this.userForm

33、这里面回调,我们需要干什么

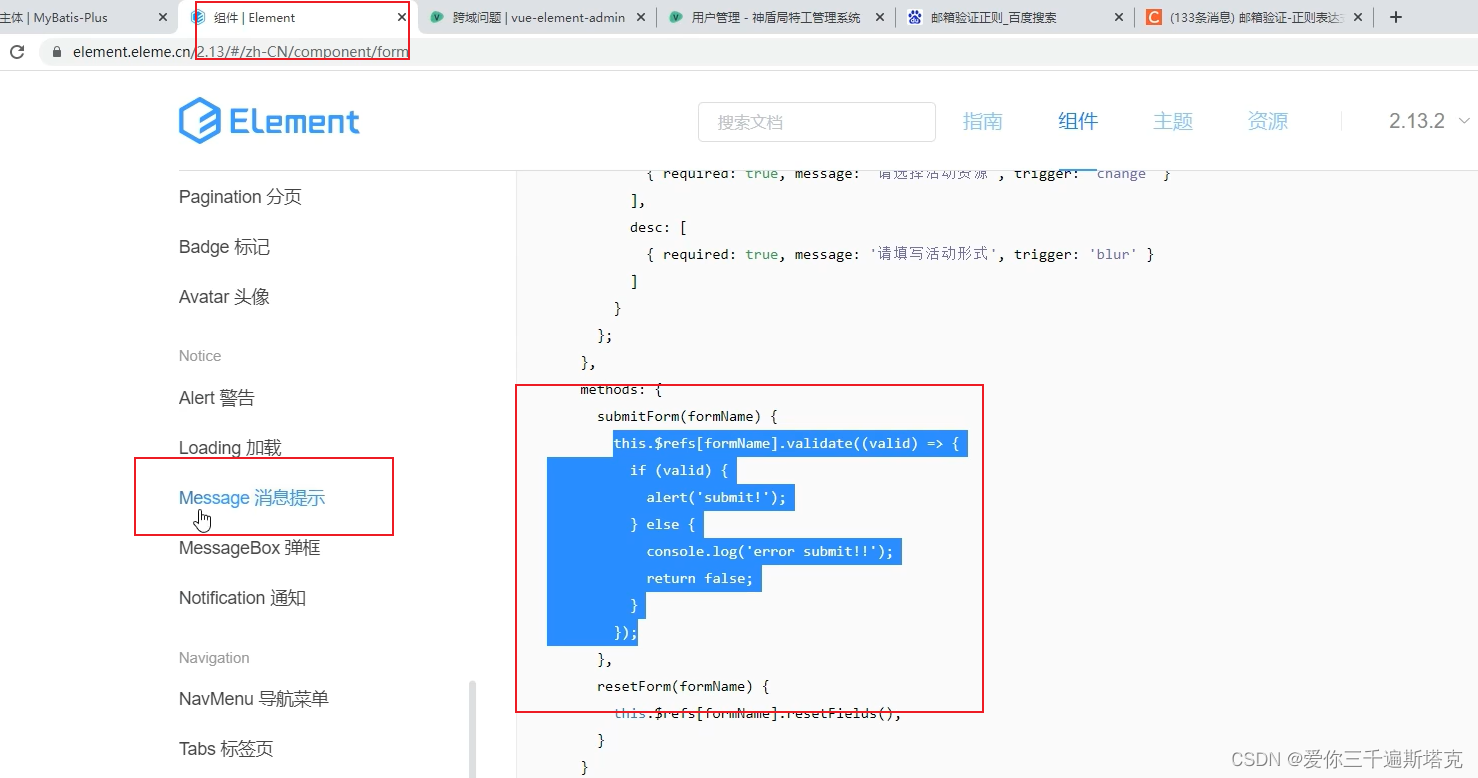
34、来到组件里,进行消息提示

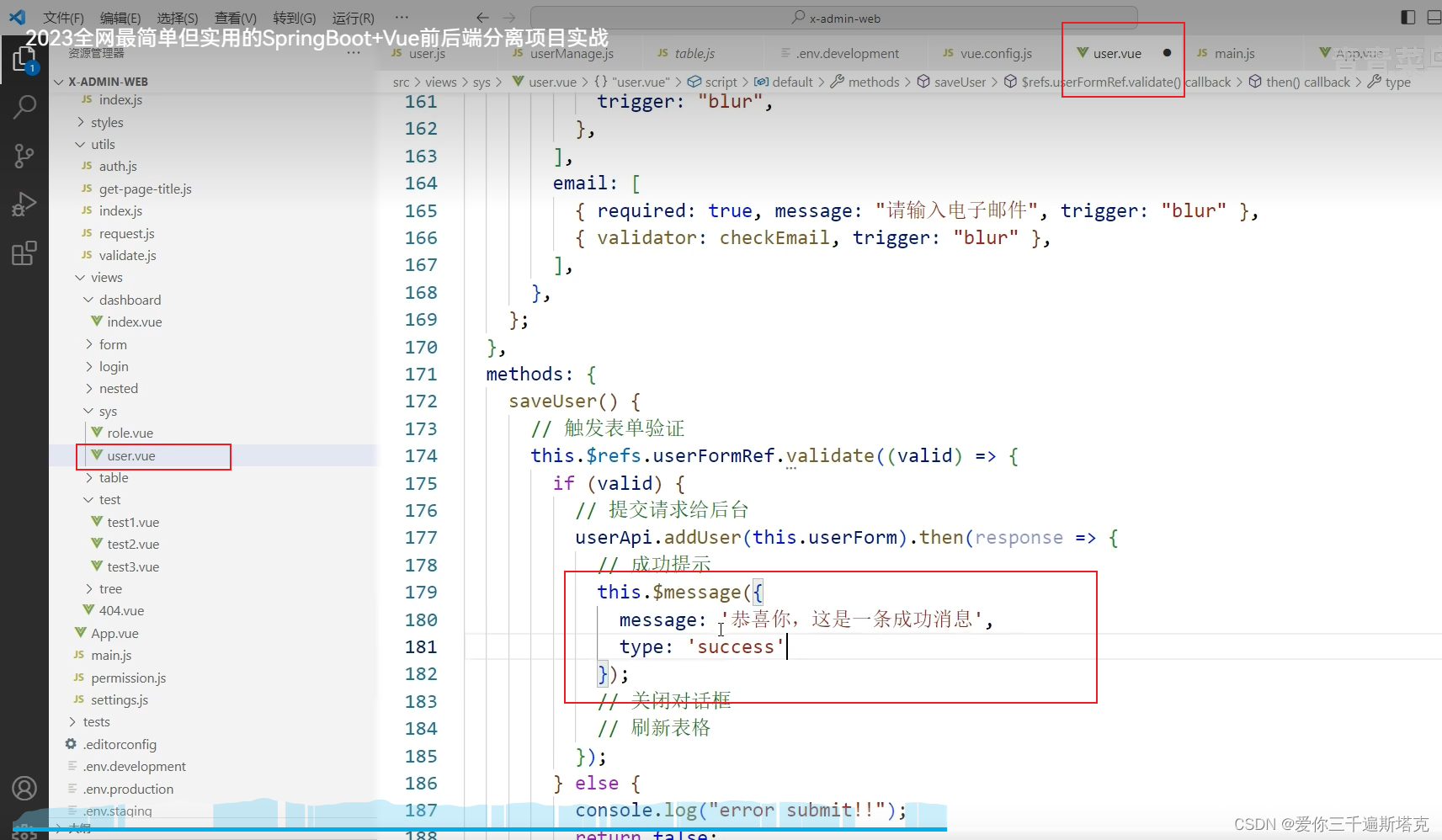
35、信息提示

35.1
36 成功的提示有了

37、message不用写死,因为我们后台返回了一个message

38、关闭对话框

39、刷新表格,把表格查询再调一遍

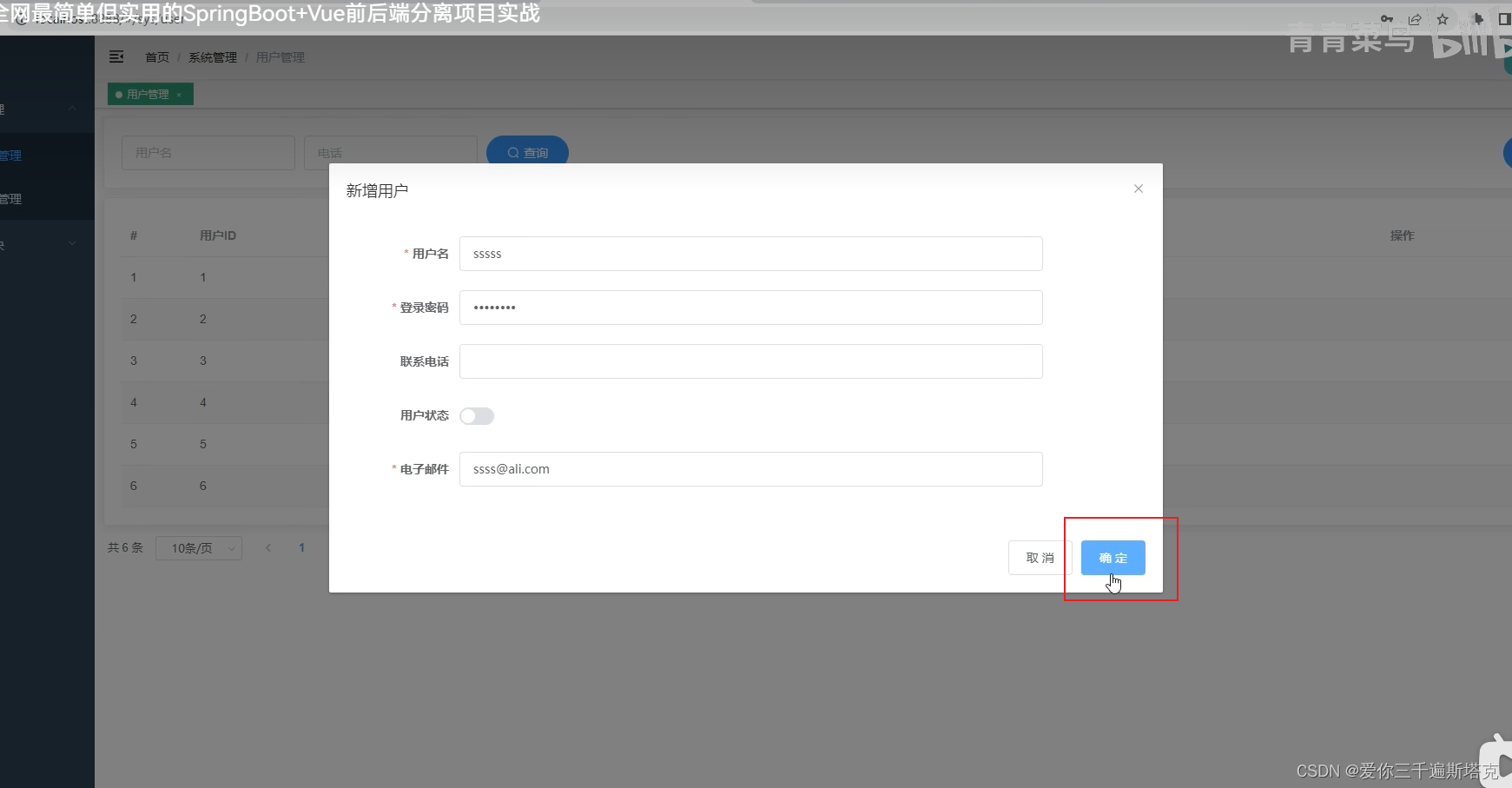
40、F12 看一下有没有错误

41、输入完数据之后,点击新增提示

42、新增用户提示成功

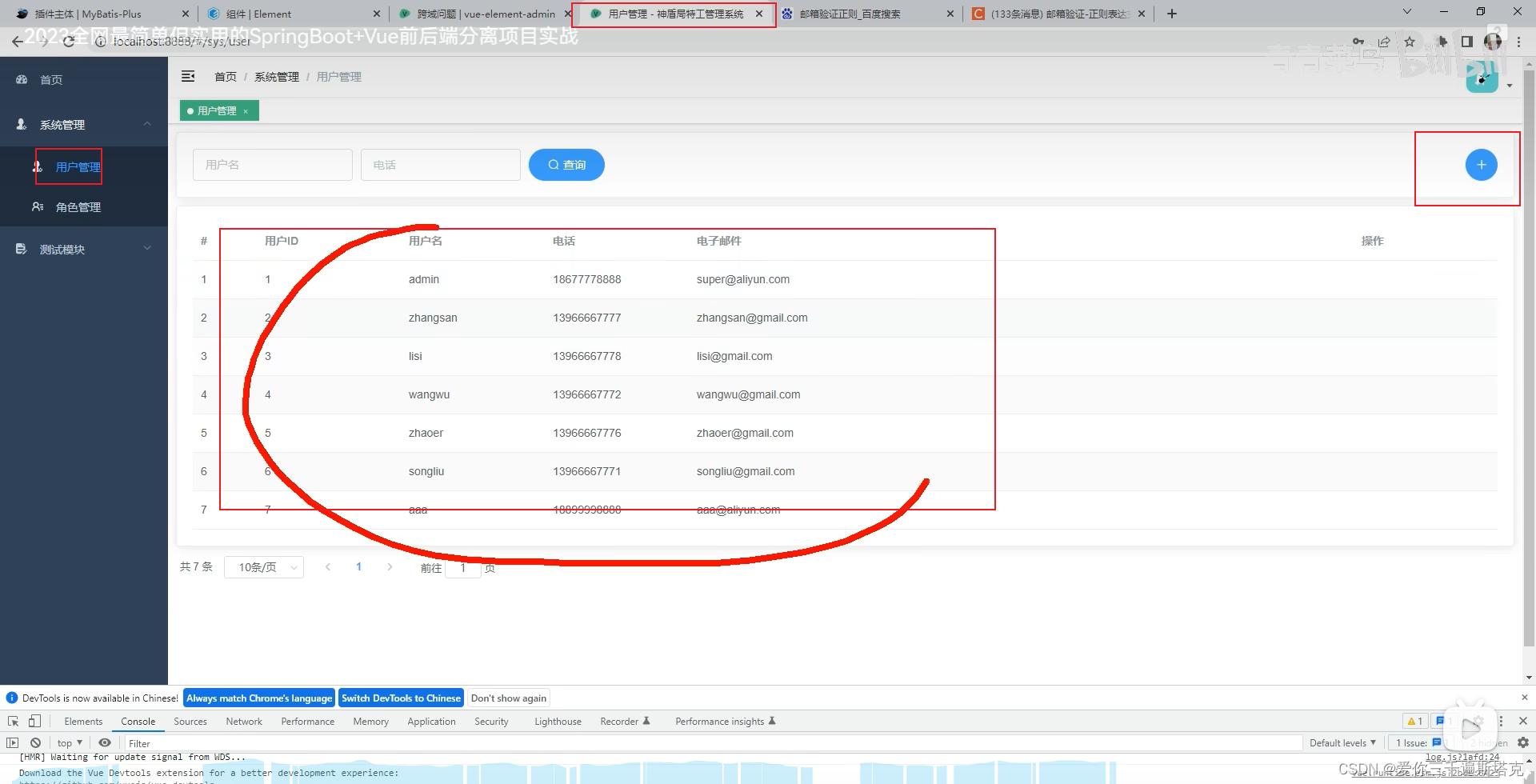
43、这里有个新增数据成功了(这里可以用在系统里)

44、添加数据,如果想让插入的数据排在第一行,你就给他设置一下排序

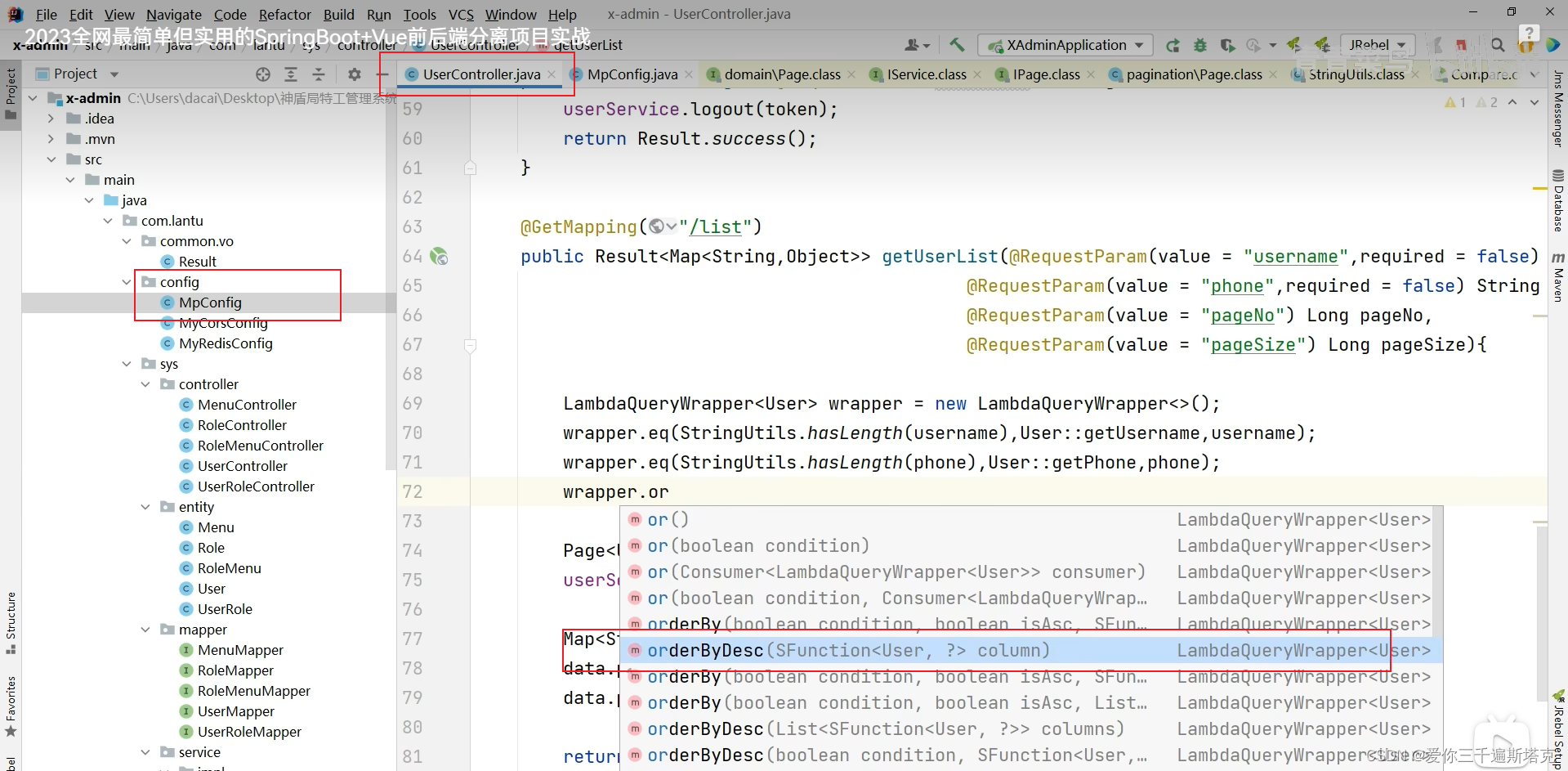
45、回到我们的控制器,加一个查询条件

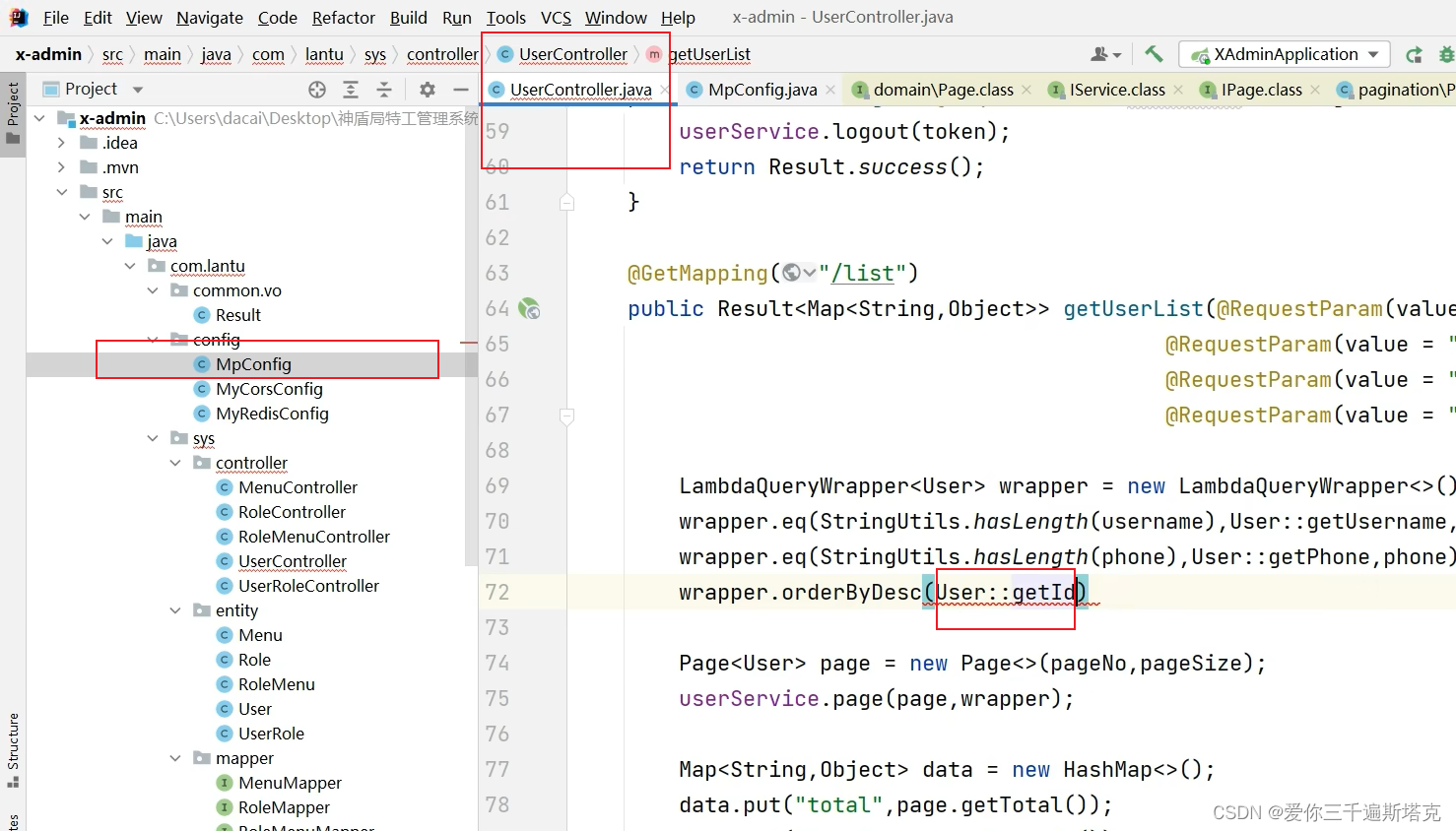
46、这就是排序条件

47、我们给谁排User::getId

48、重启一下

49、现在排序为导序

50、现在新增,新增成功

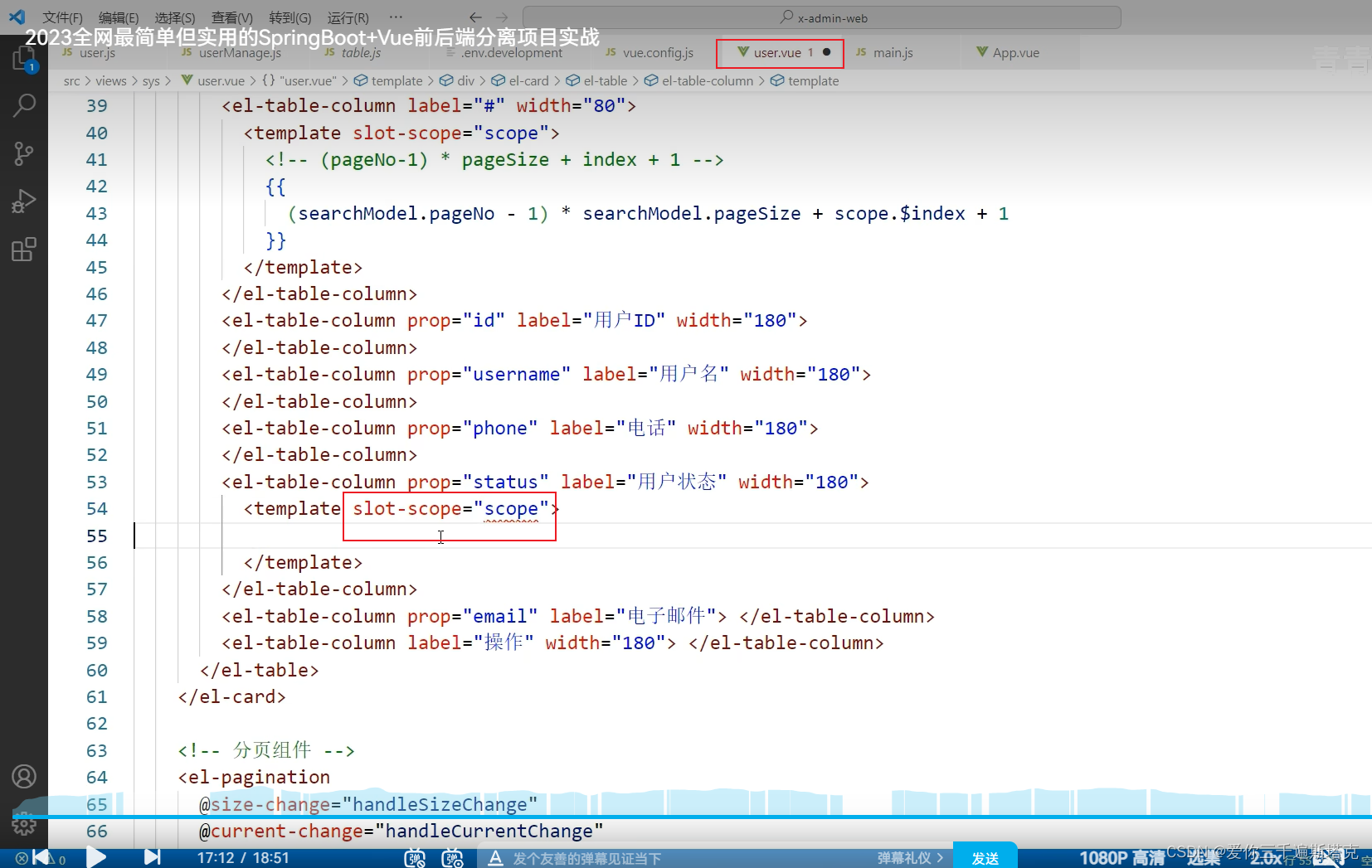
51、这里少一列,我们加上这一列

52、这里我们少了一列状态,这里再加上一个

53、1不好看,现在我们用一下开关组件

54、正常用户我想让他显示蓝色,异常显示红色

55

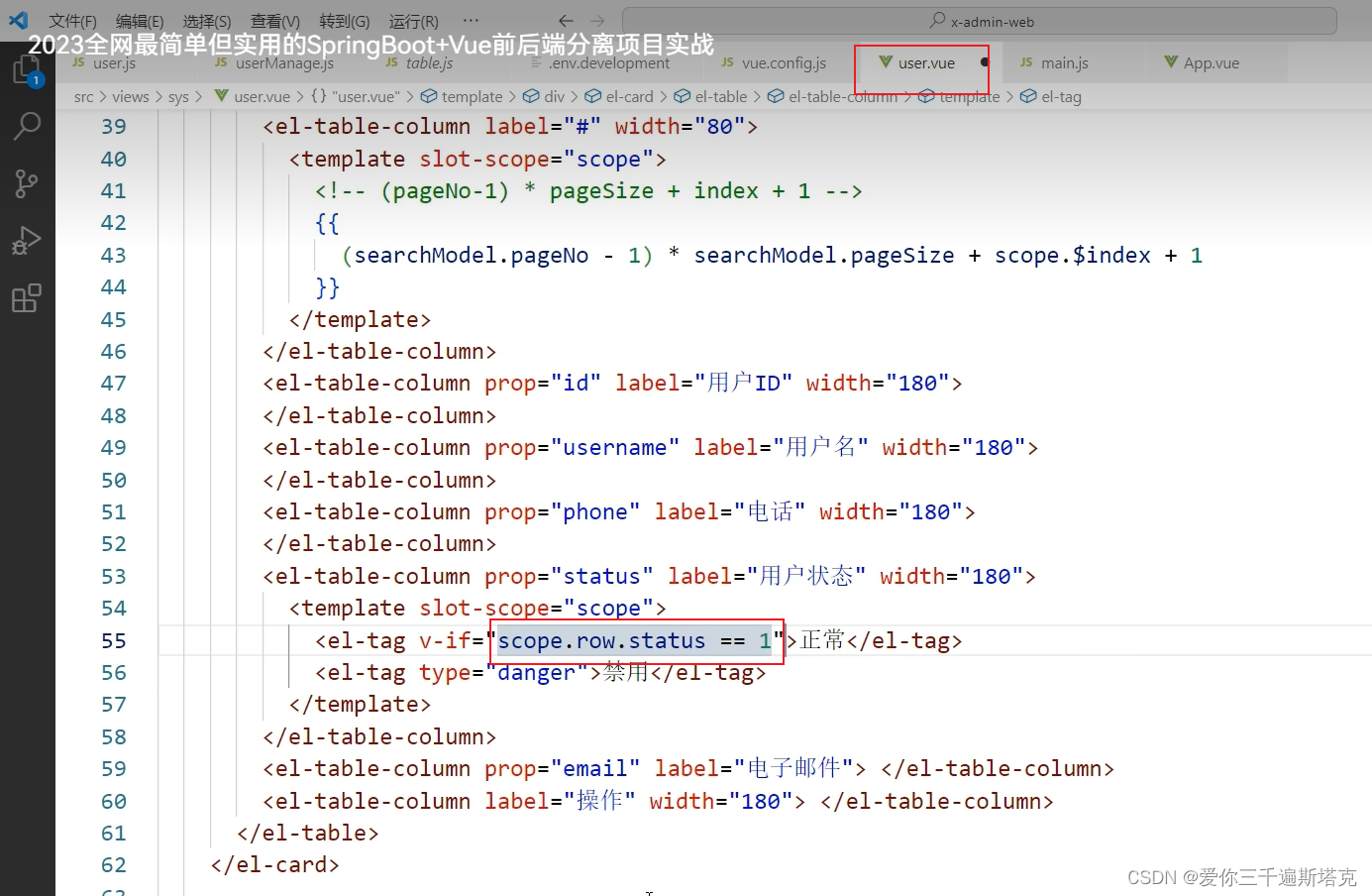
56、怎么写,先写一个template标签

57、这里写一个作用域插槽

58、将复制的内容写到template标签里

59、用户状态到底显示那个,你得做一个判断

60、scope.row.status 可以获取状态

61、这里可以改成v-else

62、效果