该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
根据校园闲置物品交易系统的功能需求,进行系统设计。
前台功能:购买者进入系统可以实现首页、闲置物品、求购商品、系统公告、个人中心、后台管理等进行操作;
后台主要是管理员,管理员功能包括首页、个人中心、购买者管理、持物者管理、商品分类管理、闲置物品管理、商品订单管理、商品求购管理、系统管理等;
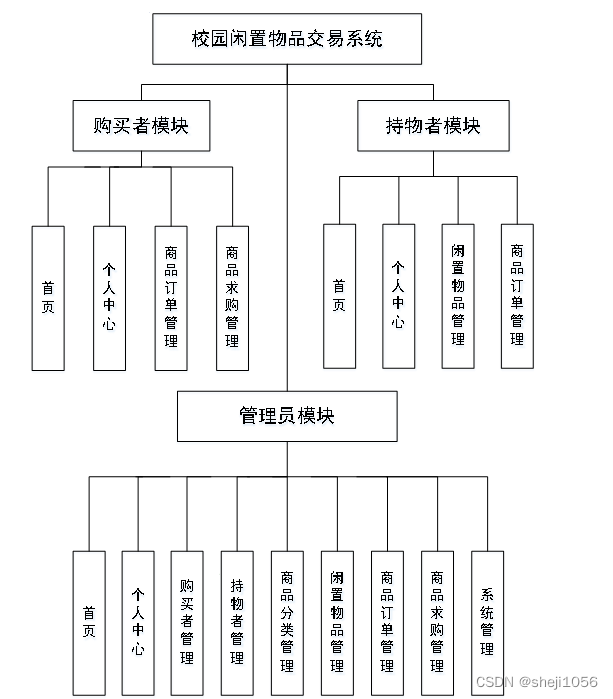
系统对这些功能进行整合,产生的功能结构图如下:

图3-1 系统总体结构图
在每一个系统中数据库有着非常重要的作用,数据库的设计得好将会增加系统的效率以及系统各逻辑功能的实现。所以数据库的设计我们要从系统的实际需要出发,才能使其更为完美的符合系统功能的实现。
3.4.1 数据库概念结构设计
数据库的E-R图反映了实体、实体的属性和实体之间的联系。下面是各个实体以及实体的属性。
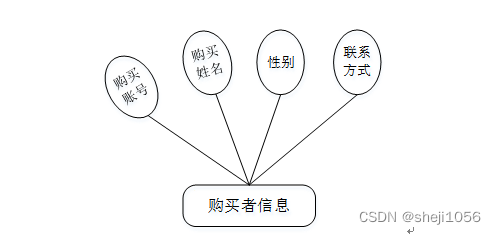
购买者信息实体属性图如下所示:

图3-2购买者信息实体属性图
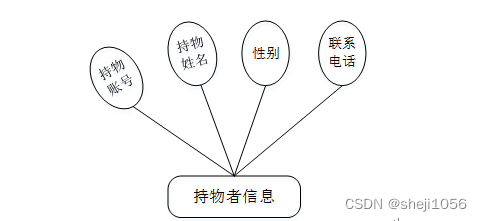
持物者信息实体属性图如下所示:

图3-3持物者信息实体属性图
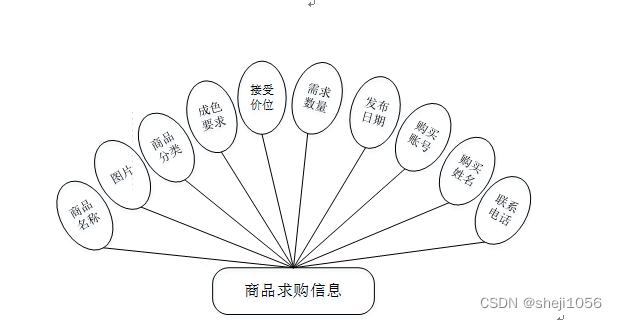
商品求购信息实体属性图如下所示:

图3-4商品求购信息实体属性图
4.1 系统功能模块
校园闲置物品交易系统,购买者进入前台网站查看首页、闲置物品、求购商品、系统公告、个人中心、后台管理等内容进行操作,如图4-1所示。

图4-1网站首页界面图
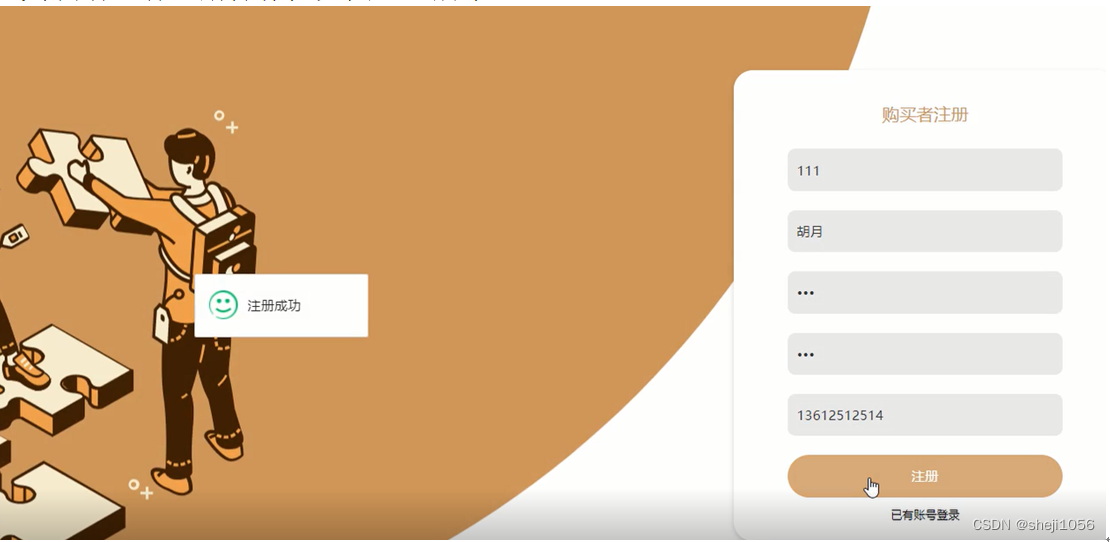
购买者注册;在购买者注册页面中输入购买账号、购买姓名、密码、确认密码、联系方式等内容进行注册操作;如图4-2所示。

图4-2购买者注册界面图
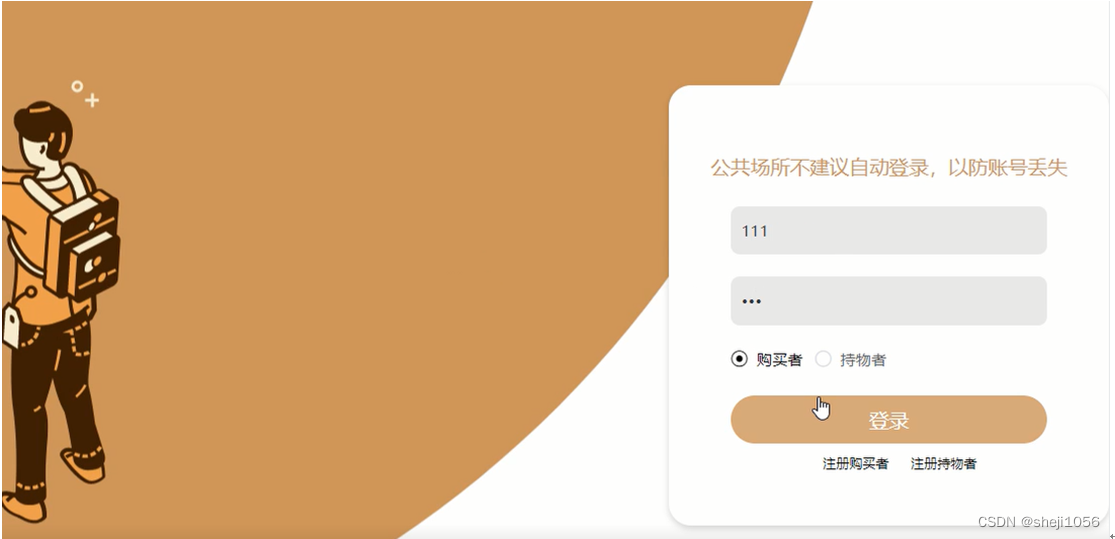
购买者登录;在登录页面中输入账号、密码等内容进行登录操作;如图4-3所示。

图4-3购买者登录界面图
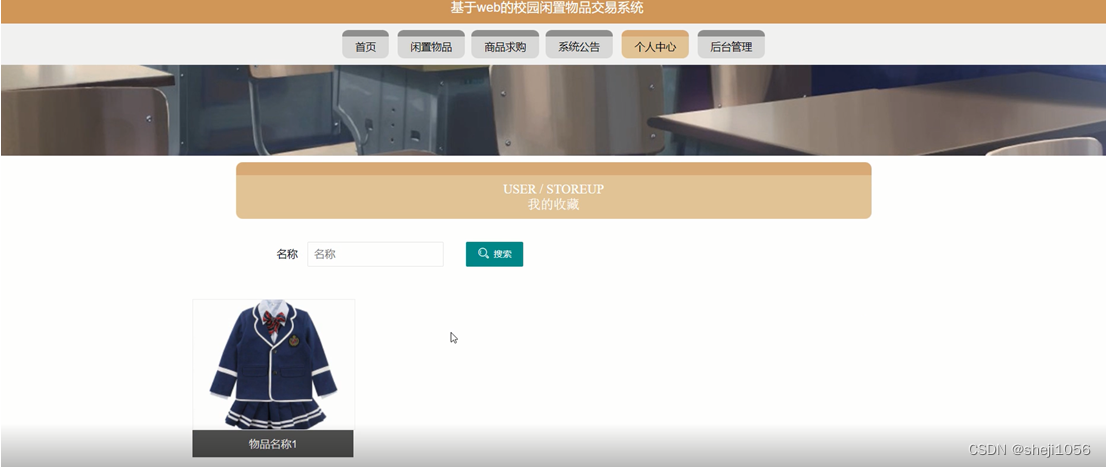
在个人中心页面中输入购买账号、购买姓名、密码、性别、联系方式等内容进行更新信息,并且可以查看我的收藏进行详细操作,如图4-4 4-5所示。

图4-4个人中心界面图

图4-5我的收藏界面图
商品求购;在商品求购页面中可以查看商品名称、图片、商品分类、成色要求、接受价位、需求数量、发布日期、购买账号、购买姓名、联系电话、点击次数等内容,如有需要进行收藏以及评论等操作,如图4-6所示。

图4-6商品求购界面图
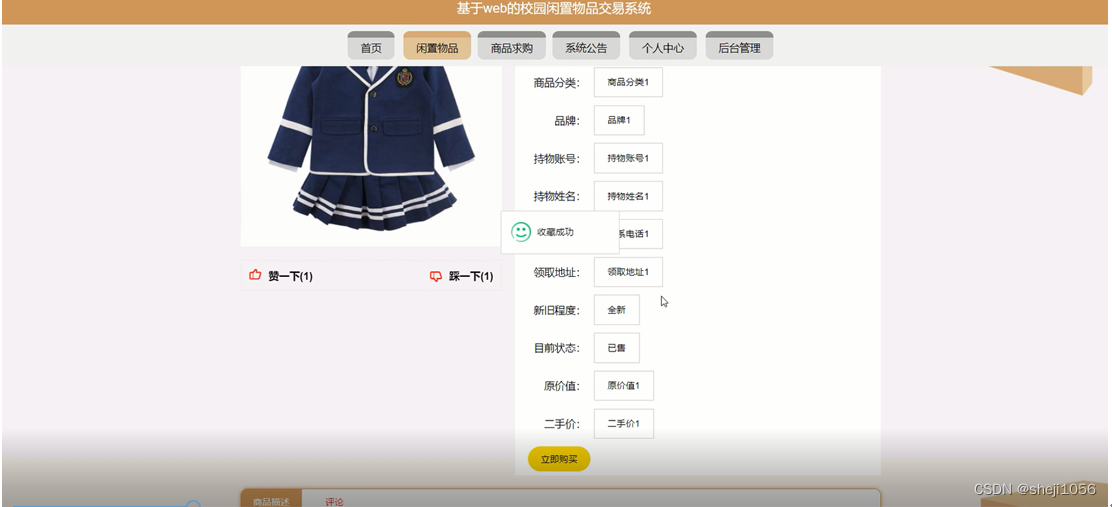
闲置物品;在闲置物品页面可以查看物品编号、物品名称、商品分类、品牌、图片、持物账号、持物姓名、联系电话、领取地址、新旧程度、目前状态、原价值、二手价等内容,如有需要可以进行立即购买、点赞、收藏以及评论等操作,如图4-7所示。

图4-7闲置物品界面图
系统公告,在系统公告查看标题、简介、发布时间、公告内容,如图4-8所示。

图4-8系统公告界面图
4.2 管理员功能模块
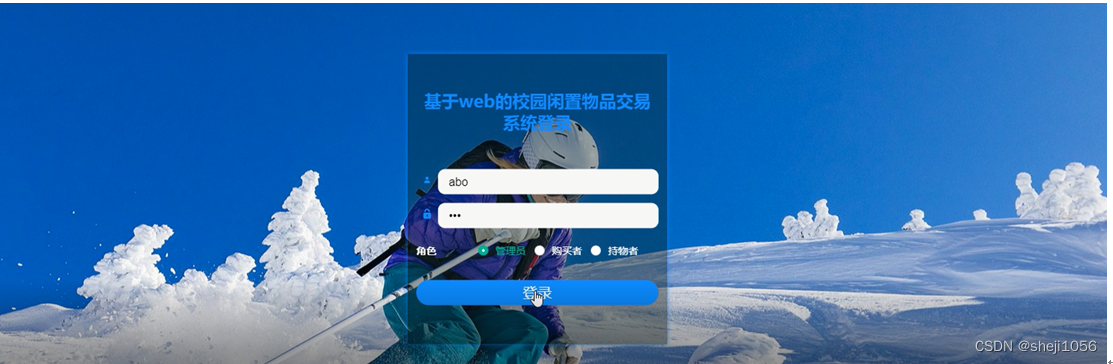
管理员登录,通过登录页面输入用户名、密码、选择角色等信息进行登录操作,如图4-9所示。

图4-9管理员登录界面图
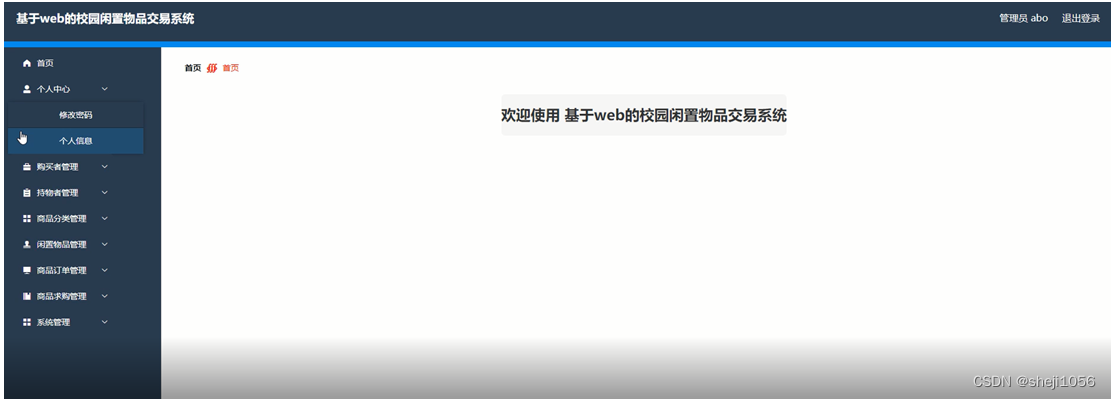
管理员登录进入校园闲置物品交易系统可以查看首页、个人中心、购买者管理、持物者管理、商品分类管理、闲置物品管理、商品订单管理、商品求购管理、系统管理等信息进行详细操作,如图4-10所示。

图4-10管理员功能界面图
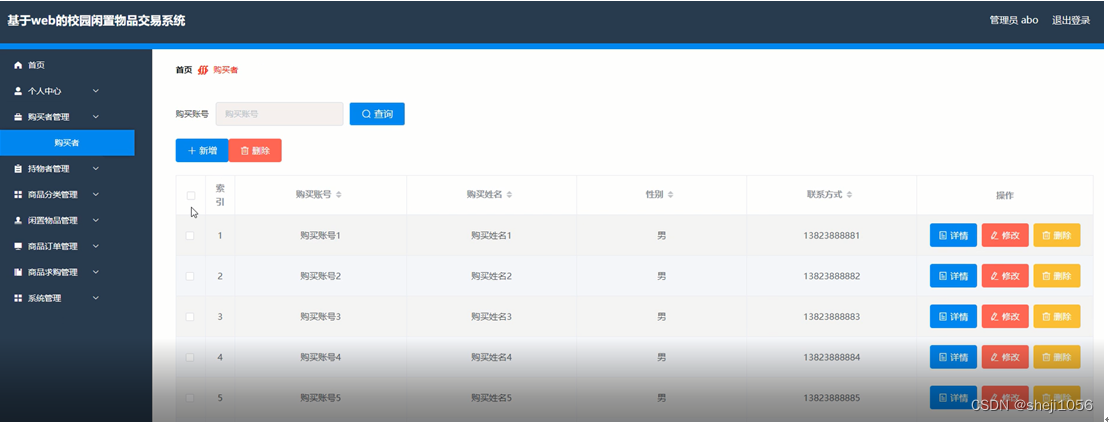
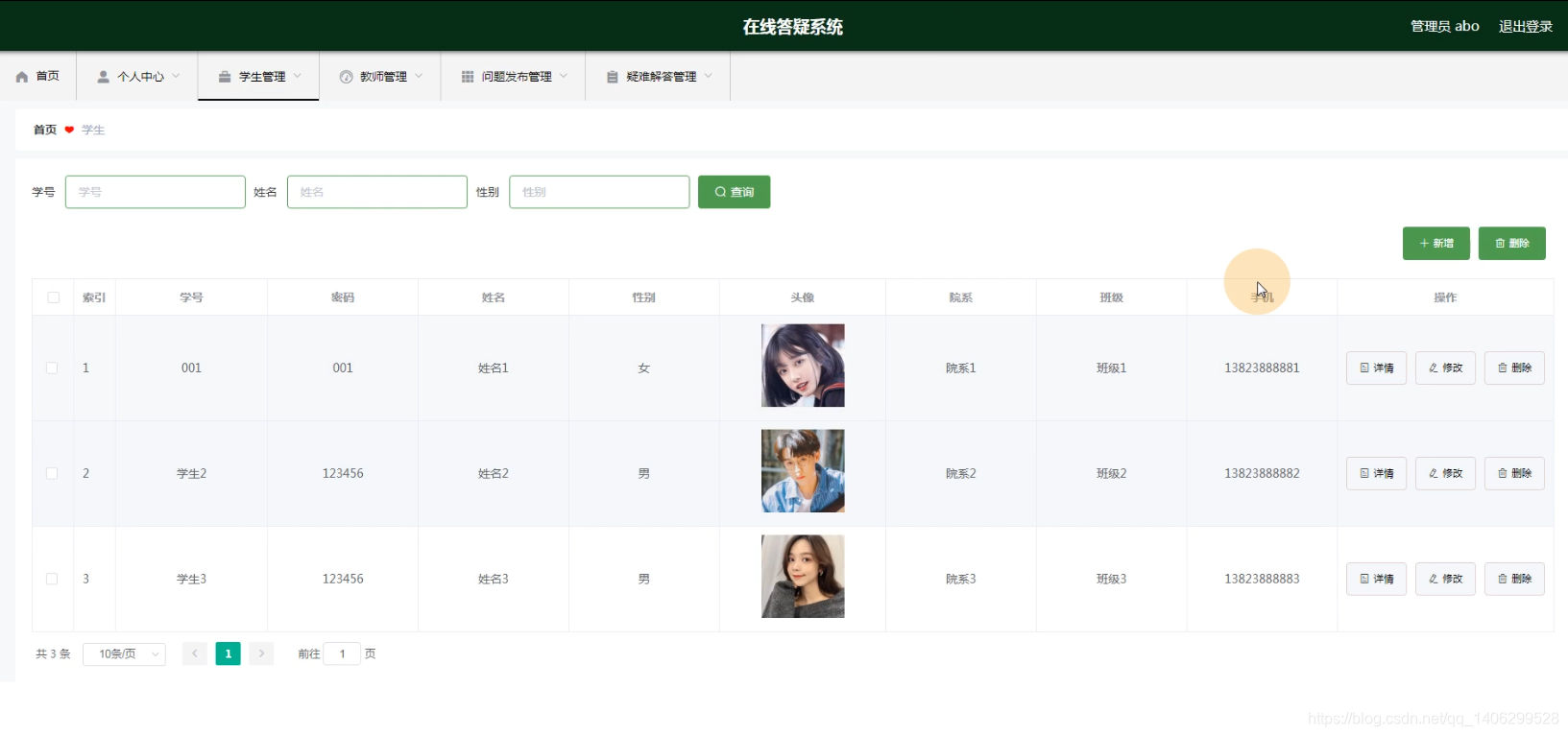
购买者管理:在购买者管理页面中可以查看购买账号、购买姓名、性别、联系方式等内容,并进行详情,修改和删除等操作,如图4-11所示。

图4-11购买者管理界面图
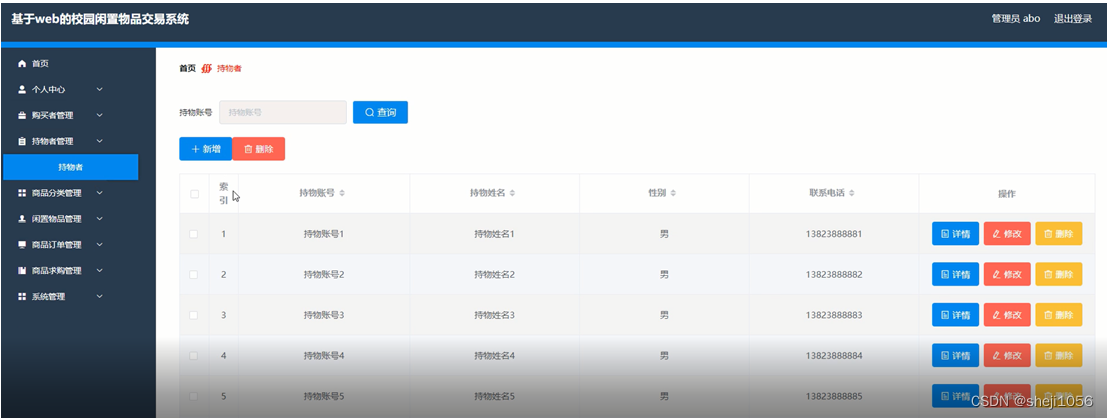
持物者管理;在持物者管理页面中可以查看持物账号、持物姓名、性别、联系电话等内容,并进行详情、修改和删除等操作;如图4-12所示。

图4-12持物者管理界面图
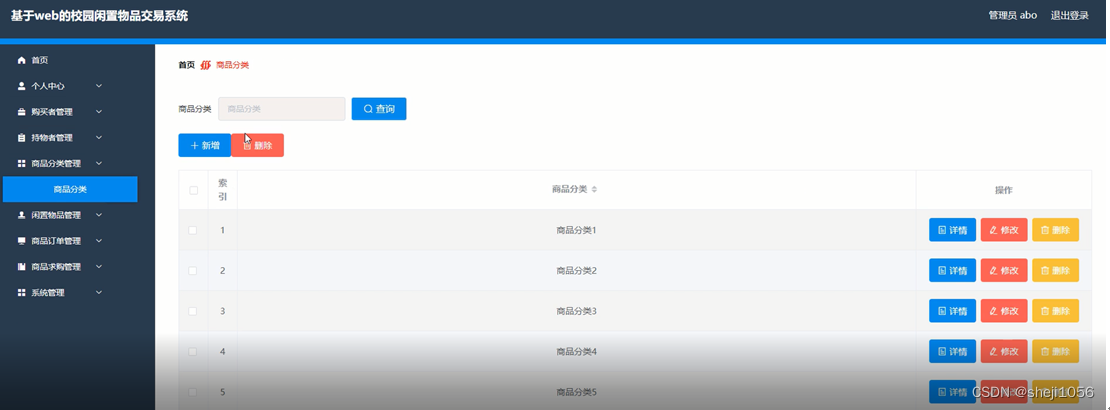
商品分类管理;在商品分类管理页面中可以新增商品分类等内容,以及对商品分类管理进行详情、修改和删除等操作;如图4-13所示。

图4-13商品分类管理界面图
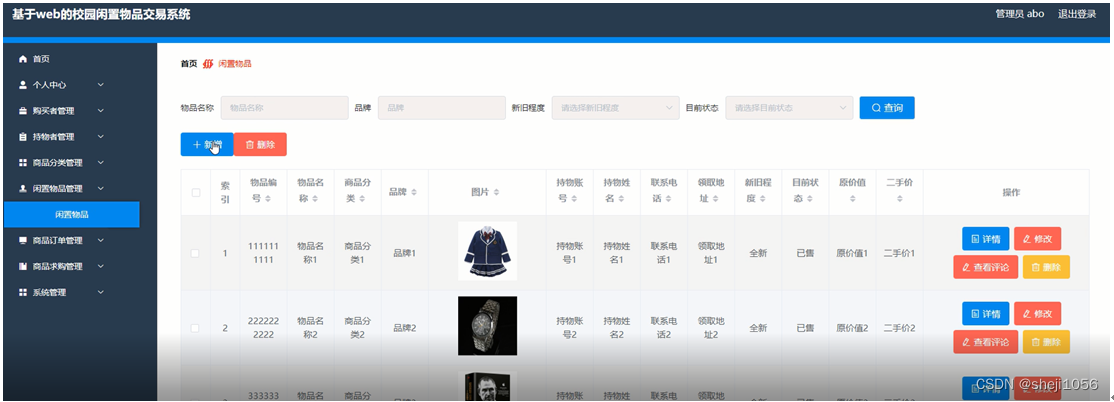
闲置物品管理;在闲置物品管理页面中可以查看物品编号、物品名称、商品分类、品牌、图片、持物账号、持物姓名、联系电话、领取地址、新旧程度、目前状态、原价值、二手价等内容,并进行详情、修改、删除等操作;如图4-14所示。

图4-14闲置物品管理界面图













![[附源码]Node.js计算机毕业设计扶贫产品展销平台小程序Express](https://img-blog.csdnimg.cn/da32db97d08847dd8710ab7beaa60695.png)