文章目录
- 1.设计来源
- 1.1 主界面
- 1.2 秘密基地
- 1.3 甜言蜜语
- 2.效果和源码
- 2.1 动态效果
- 2.2 源代码
- 2.3 自定义背景图片代码
- 2.4 自定义每次生日记录代码
- 2.5 自定义背景音乐代码
- 源码下载
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/128315955
html好看的生日祝福,生日表白(源码)html好看的生日祝福,生日表白(源码),版块分为甜蜜小窝,秘密基地,甜言蜜语,实现认证(根据称呼和暗号,可自己定义)进入,生日祝福,爱情表白,浪漫幸福,浪漫求爱,可以插图自己的图片,歌曲,文字等。代码容易上手,下载后直接运行。
1.设计来源
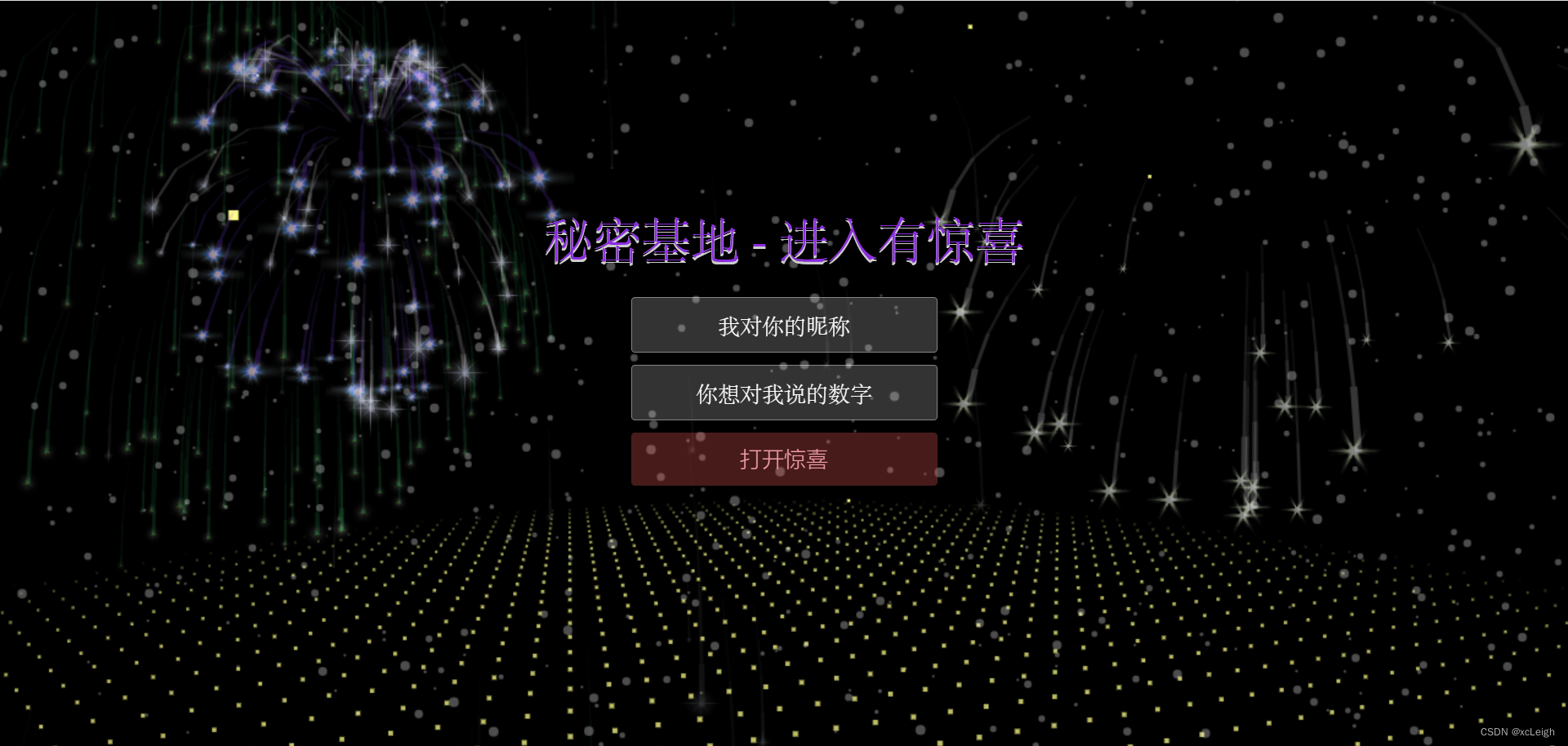
1.1 主界面
主界面是一个入口,主要根据彼此熟悉的口令进入,譬如,经常对对方的称号,或者一些数字,可以适当给一些提示的。惊喜往往在后面,千万别卡在门口。

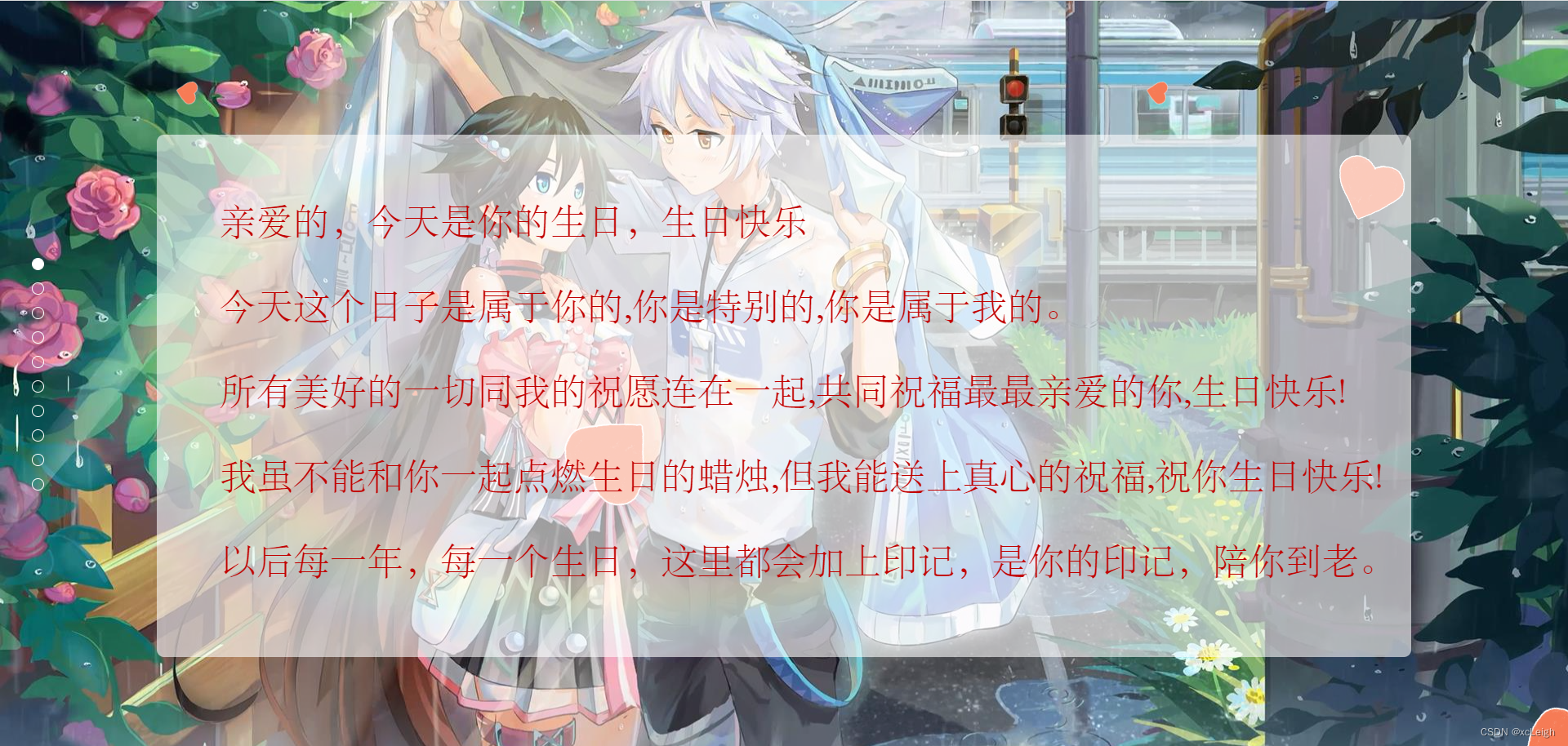
1.2 秘密基地
秘密基地,第一关过了以后就到这了,这里送上生日祝福,会有生日快乐歌曲播放,也会有背景图片不停的切换,还会藏有比较隐秘的悄悄话。
秘密基地效果图1

秘密基地效果图2

1.3 甜言蜜语
** 甜言蜜语**,第二关过了以后就到这了,这里送上每年的生日记录,和悄悄话,会有生日快乐歌曲播放,也会有背景图片不停的切换。
甜言蜜语效果图1

甜言蜜语效果图2

甜言蜜语效果图3

2.效果和源码
2.1 动态效果
html好看的生日祝福源码
2.2 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!-- xcLeigh
https://blog.csdn.net/weixin_43151418 -->
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>甜蜜小窝</title>
<link rel="stylesheet" type="text/css" href="css/index.css" />
</head>
<body oncontextmenu="return false;" onselectstart="return false;" unselectable="on" ondragstart="return false;">
<!-- 背景 -->
<div class="bg">
<iframe class="frameBg" src="resource/bg/index.html"></iframe>
</div>
<!-- 背景遮罩,可有可无,可以配置穿透颜色 -->
<div class="bg2"></div>
<div class="htmleaf-container">
<div class="wrapper" id="loginDiv" style="display: none;">
<div class="container">
<h1 class="spanLink spanLeft">秘密基地 - 进入有惊喜</h1>
<form class="form">
<input
id="userName"
name="userName"
type="text"
placeholder="我对你的昵称"
/>
<input id="pwd" name="pwd" type="password" placeholder="你想对我说的数字" />
<button type="submit" id="login-button">打开惊喜</button>
</form>
</div>
</div>
</div>
</body>
</html>
2.3 自定义背景图片代码
可以配置多张图片,为了背景效果,建议每张图片用高清的,但是要注意调节色调,不要影响观看。
slides: [
{ image: 'img/love1.png' },
{ image: 'img/love2.png' },
{ image: 'img/love3.png' },
{ image: 'img/love4.png' }
]
2.4 自定义每次生日记录代码
每次生日,都可以增加一条数据记录,支持动态配置。
<div class="section">
<div class="timeline"></div>
<div class="timepoint"></div>
<div class="ly-box">
<div class="ly-txt">2013-10-01</div>
<div class="ly-txt">陪你过的第一个生日,以后的每个生日都不会缺席,都会有我陪你。 #生日快乐 #越长越美</div>
<div class="ly-imgbox">
</div>
</div>
</div>
2.5 自定义背景音乐代码
配置播放音乐,默认界面第一次单击出发音乐播放。
<audio id="ydyan" src="music/yidingyaoaini.mp3" autoplay="autoplay" loop="loop"></audio>
function showMusic(){
var audio=document.getElementById("ydyan");
//播放(继续播放)
audio.play();
//暂停
// audio.pause();
//停止
// audio.pause();
// audio.currentTime = 0;
//重新播放
// audio.currentTime = 0;
// audio.play();
}
源码下载
html好看的生日祝福,生日表白(源码) 点击下载

💞 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/128315955(防止抄袭,原文地址不可删除)








![[附源码]Node.js计算机毕业设计扶贫产品展销平台小程序Express](https://img-blog.csdnimg.cn/da32db97d08847dd8710ab7beaa60695.png)