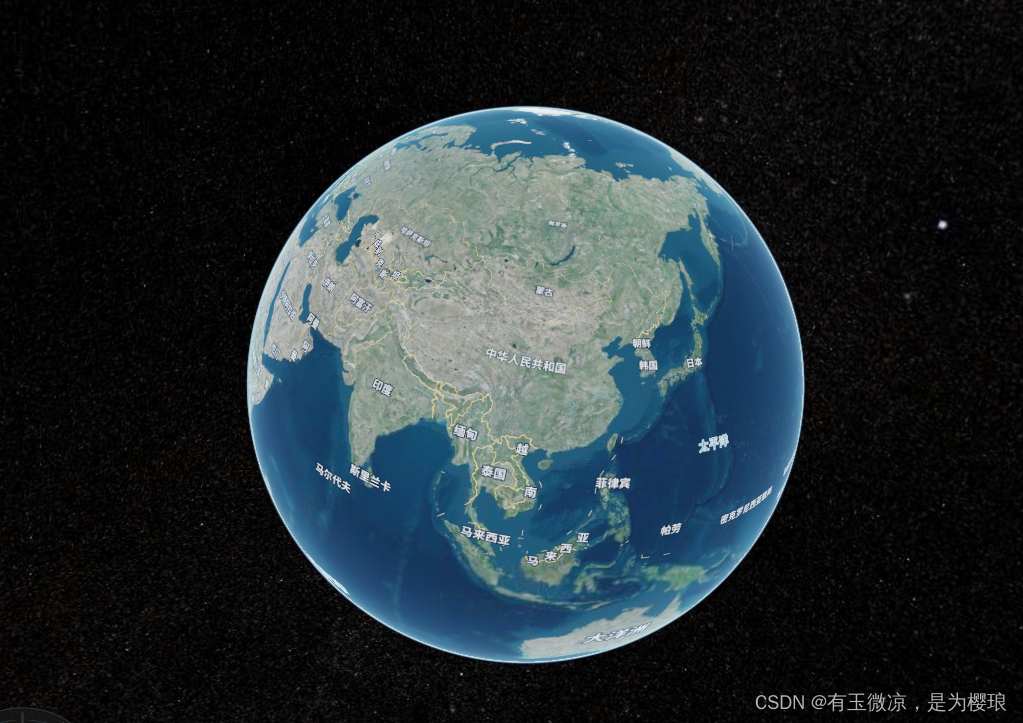
成果图

源码
const tiandituTk = '你的token'
var viewer = new Cesium.Viewer("cesiumContainer", {
imageryProvider: new Cesium.WebMapTileServiceImageryProvider({
url: "http://t0.tianditu.com/img_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=img&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles&tk="+tiandituTk,
layer: "tdtBasicLayer",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "GoogleMapsCompatible",//使用谷歌的瓦片切片方式
show: false
})
});
viewer.imageryLayers.addImageryProvider(new Cesium.WebMapTileServiceImageryProvider({
url: "http://t0.tianditu.com/cia_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=cia&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default.jpg&tk="+tiandituTk,
layer: "tdtAnnoLayer",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "GoogleMapsCompatible",//使用谷歌的瓦片切片方式
show: false
}));
// 将三维球定位到中国
viewer.camera.flyTo({
destination: Cesium.Cartesian3.fromDegrees(103.84, 31.15, 17850000),
orientation: {
heading : Cesium.Math.toRadians(348.4202942851978),
pitch : Cesium.Math.toRadians(-89.74026687972041),
roll : Cesium.Math.toRadians(0)
},
complete:function callback() {
// 定位完成之后的回调函数
}
});
可以参考这篇博客进行负载均衡
https://blog.csdn.net/Sakura1998gis/article/details/129783566?ops_request_misc=&request_id=eda490dfe0154f6f91398e96d981945d&biz_id=&utm_medium=distribute.pc_search_result.none-task-blog-2blogkoosearch~default-1-129783566-null-null.268v1control&utm_term=%E8%B4%9F%E8%BD%BD%E5%9D%87%E8%A1%A1&spm=1018.2226.3001.4450