Antv/G2 教程
G2 是一套基于图形语法理论的可视化底层引擎,以数据驱动,提供图形语法与交互语法,具有高度的易用性和扩展性。使用 G2,无需关注图表各种繁琐的实现细节,一条语句即可使用 Canvas 或 SVG 构建出各种各样的可交互的统计图表。
特点:
- 完善的图形语法:数据到图形的映射,能够绘制出所有的图表。
- 全新的交互语法:通过触发和反馈机制可以组合出各种交互行为,对数据进行探索。
- 强大的 View 模块:可支持开发个性化的数据多维分析图形。
- 双引擎渲染:
Canvas或SVG任意切换。 - 可视化组件体系:面向交互、体验优雅。
- 全面拥抱
TypeScript:提供完整的类型定义文件。
最近项目中需要使用到 Antv/G2,先来一个小 demo 实现一下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>G2 柱状图 demo</title>
</head>
<!-- 引入G2在线资源 -->
<script src="https://gw.alipayobjects.com/os/lib/antv/g2/3.4.10/dist/g2.min.js"></script>
<body>
<div id="chart"></div>
<script>
// G2 对数据源格式的要求:JSON 数组,数组的每个元素是一个标准 JSON 对象。
const data = [
{ year: '1991', value: 3 },
{ year: '1992', value: 4 },
{ year: '1993', value: 3.5 },
{ year: '1994', value: 5 },
{ year: '1995', value: 4.9 },
{ year: '1996', value: 6 },
{ year: '1997', value: 7 },
{ year: '1998', value: 9 },
{ year: '1999', value: 13 },
];
// Step 1: 创建 Chart 对象(使用 script 标签引入 G2 资源时,挂载在 window 上的变量名为 G2,所以需要加上 G2 的前缀。)
const chart = new G2.Chart({
container: 'chart', // 指定图表容器 ID:chart
width: 800, // 指定图表宽度
height: 500 // 指定图表高度
});
// Step 2: 载入数据源
chart.source(data);
// Step 3:创建图形语法,绘制柱状图,由 year 和 value 两个属性决定图形位置,year 映射至 x ,value 映射至 y 轴
chart.interval().position('year*value').color('year')
// Step 4: 渲染图表
chart.render();
</script>
</body>
</html>
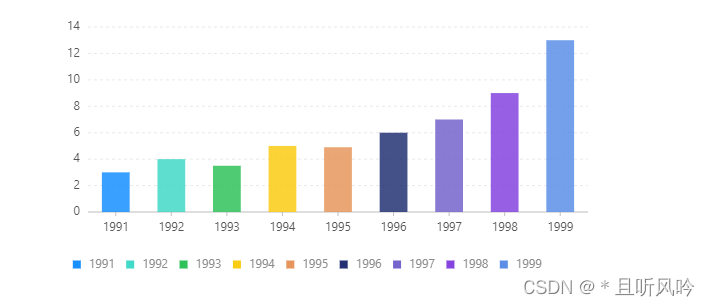
页面效果:



















![C语言——自定义类型详解[结构体][枚举][联合体]](https://img-blog.csdnimg.cn/93dfbb0570224aa9a33ef33edc02b948.png)