1. 水平条纹背景
当给背景设置渐变效果时,默认的渐变方向是垂直由上到下的,效果如下:
{ | |
background: linear-gradient(#aaa, #ddd); | |
} |

尝试拉近色标的距离,会发现渐变区域变小了:
{ | |
background: linear-gradient(#aaa 40%, #ddd 60%); | |
} |

当渐变色的色标设置为相同位置时,过渡区域就会变成无限小,看起来的效果就会如下图所示:
{ | |
background: linear-gradient(#aaa 50%, #ddd 50%); | |
} |

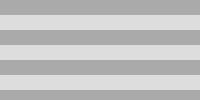
然后通过 background-size 来调整他的尺寸,由于默认情况下背景是重复平铺的,所以得到的效果就是填满水平条纹:
{ | |
background: linear-gradient(#aaa 50%, #ddd 50%); | |
background-size: 100% 30px; | |
} |

如果某个色标的位置值比整个列表中在它之前的色标的位置值都要小,则该色标的位置值会被设置为它前面所有色标位置值的最大值。因此后面色标的位置可以写成0:
{ | |
background: linear-gradient(#aaa 50%, #ddd 0); | |
background-size: 100% 30px; | |
} |
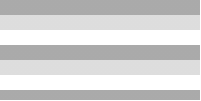
可以通过修改色标的位置来生成不等宽的条纹:
{ | |
background: linear-gradient(#aaa 30%, #ddd 0); | |
background-size: 100% 30px; | |
} | |
{ | |
background: linear-gradient(#aaa 70%, #ddd 0); | |
background-size: 100% 30px; | |
} |


如果需要多种颜色的条纹,设置多种颜色渐变即可:
{ | |
background: linear-gradient(#aaa 33.33%, #ddd 0, #ddd 66.66%, #fff 0); | |
} |

2. 垂直条纹背景
想要生成垂直方向的条纹,只需修改渐变的方向即可(别忘了把 background-size 颠倒一下):
{ | |
background: linear-gradient(to right, #aaa 50%, #ddd 0); | |
background-size: 30px 100%; | |
} | |
/* 或 */ | |
{ | |
background: linear-gradient(90deg, #aaa 50%, #ddd 0); | |
background-size: 30px 100%; | |
} |

3. 斜向条纹背景
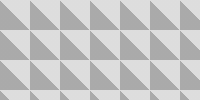
如果直接修改渐变方向,使其倾斜45°,并且修改 background-size ,会得到下面的效果:
{ | |
background: linear-gradient(45deg, #aaa 50%, #ddd 0); | |
background-size: 30px 30px; | |
} |

虽然效果也很好看,但是我们需要的效果是把整个背景旋转45°,而不是把每个小切片旋转45°。仔细观察会发现,想要通过小切片拼接成完整的斜向条纹,只需将每个切片分割为四份。因此需要新增两个色标:
{ | |
background: linear-gradient(45deg, #aaa 25%, #ddd 0, #ddd 50%, #aaa 0, #aaa 75%, #ddd 0); | |
background-size: 30px 30px; | |
} |


效果实现了,再调整 background-size ,增加条纹宽度:
{ | |
background: linear-gradient(45deg, #aaa 25%, #ddd 0, #ddd 50%, #aaa 0, #aaa 75%, #ddd 0); | |
background-size: 60px 60px; | |
} |


效果虽然实现,但是条纹的宽度如果想和上面的同样设置为15px,那 background-size 就需要根据勾股定理求出准确的值,此处的结果约为42,因为这个结果不能完全整除,所以只能根据想要的精确度四舍五入取值,因此这种方法不够灵活。如果想要其他倾斜角度的条纹便很难计算 background-size 。
想要灵活地实现不同角度的条纹,这时候就需要用到 repeating-linear-gradient() ,重复线性渐变。重复线性渐变会循环色标,知道填满整个背景:
{ | |
background: repeating-linear-gradient(45deg, #aaa, #ddd 30px); | |
} |

改写成上面的效果就是:
{ | |
background: repeating-linear-gradient(45deg, #aaa 0, #aaa 15px, #ddd 0, #ddd 30px); | |
} |

只需修改角度便可以得到不同角度的条纹:
{ | |
background: repeating-linear-gradient(60deg, #aaa 0 15px, #ddd 0 30px); | |
} | |
{ | |
background: repeating-linear-gradient(30deg, #aaa 0 15px, #ddd 0 30px); | |
} |


4. 附录
MDN linear-gradient
MDN repeating-linear-gradient