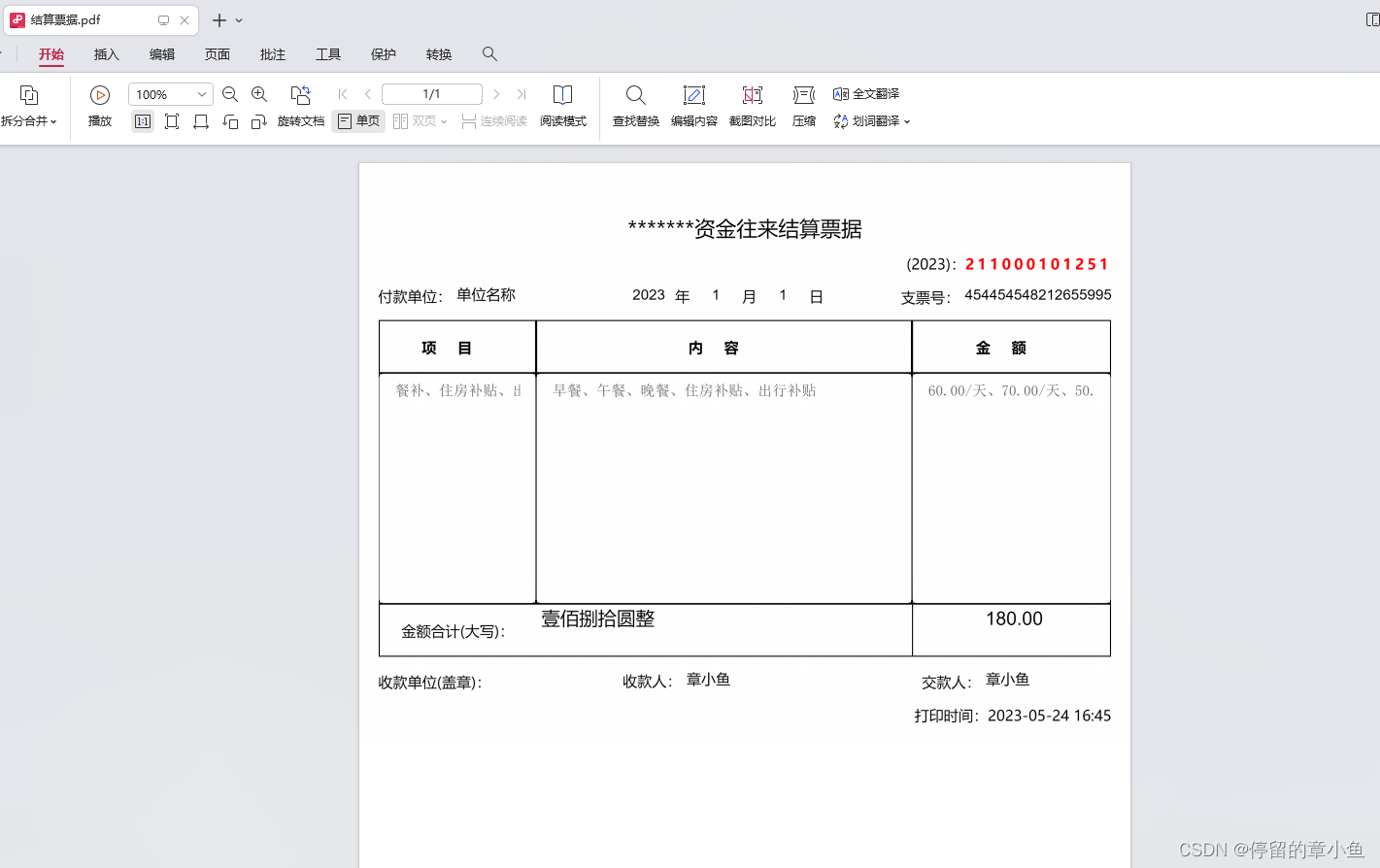
效果图:
npm install html2canvas --save
npm install jspdf --save
或
yarn add html2canvas --save
yarn add jspdf --save2、封装全局调用方法:this.$exportPDF('#id','文件名')
新建js文件:@/utils/html2Pdf.js(文件名、位置自义,挂载路径正确即可)
import Vue from 'vue'
// 导出页面为PDF格式
import html2Canvas from 'html2canvas'
import JsPDF from 'jspdf'
/**
* @param {String} id html节点标签id名
* @param {String} title 导出PDF的文件名||不传默认zxy.pdf
*/
Vue.prototype.$exportPDF = function(id, title = 'zxy') {
html2Canvas(document.querySelector(id), {
allowTaint: true,
taintTest: false,
useCORS: true, //是否尝试使用CORS从服务器加载图像
dpi: window.devicePixelRatio * 4, // 将分辨率提高到特定的DPI 提高四倍
scale: 4, // 按比例增加分辨率
logging: true, // 可以长屏分页导出
async: false, //是否异步解析和呈现元素
}).then(function(canvas) {
let contentWidth = canvas.width
let contentHeight = canvas.height
let pageHeight = contentWidth / 592.28 * 841.89 // 一页pdf显示html页面生成的canvas高度;
let leftHeight = contentHeight //未生成pdf的html页面高度
let position = 0 //pdf页面偏移
//a4纸的尺寸[595.28,841.89],html页面生成的canvas在pdf中图片的宽高
let imgWidth = 595.28
let imgHeight = 592.28 / contentWidth * contentHeight
let pageData = canvas.toDataURL('image/jpeg', 1.0)
let PDF = new JsPDF('', 'pt', 'a4')
if (leftHeight < pageHeight) { //判断内容是否超过pdf一页显示的范围,是否分页
PDF.addImage(pageData, 'JPEG', 0, 0, imgWidth, imgHeight)
} else {
while (leftHeight > 0) {
PDF.addImage(pageData, 'JPEG', 0, position, imgWidth, imgHeight)
leftHeight -= pageHeight
position -= 841.89
if (leftHeight > 0) {
PDF.addPage()
}
}
}
PDF.save(`${title}.pdf`)
})
}3、全局挂载:main.js文件
import '@/utils/html2Pdf';4、页面使用:
设置需要导出HTML节点id名:
<div style="width: 700px; padding: 18px;" id='printBill'>
.....
</div> 调用导出PDF方法:
exportPDF() {
this.$exportPDF('#printBill','结算票据')//id名必传,PDF文件名可传可不传
},

 1、安装依赖:
1、安装依赖: