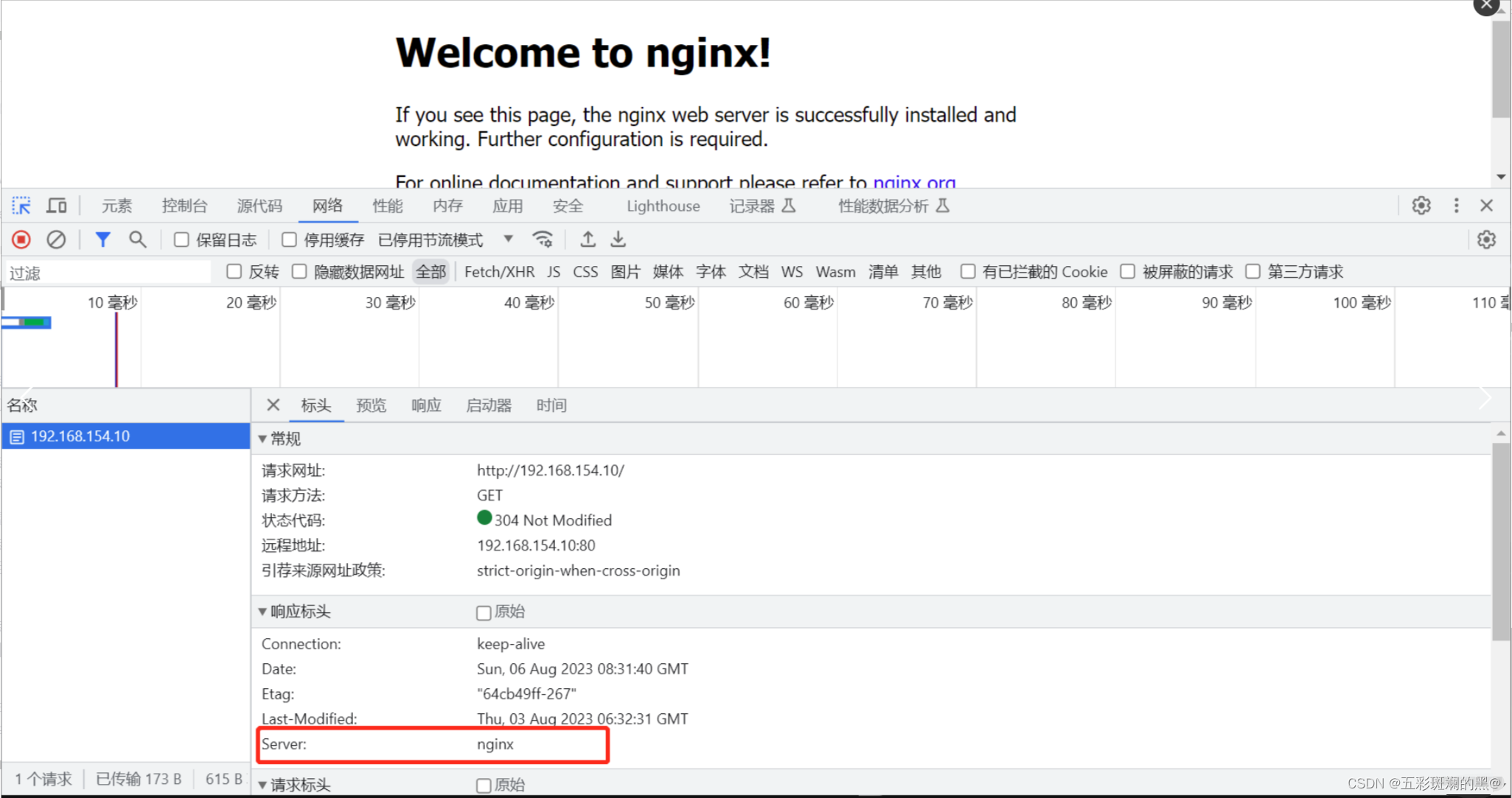
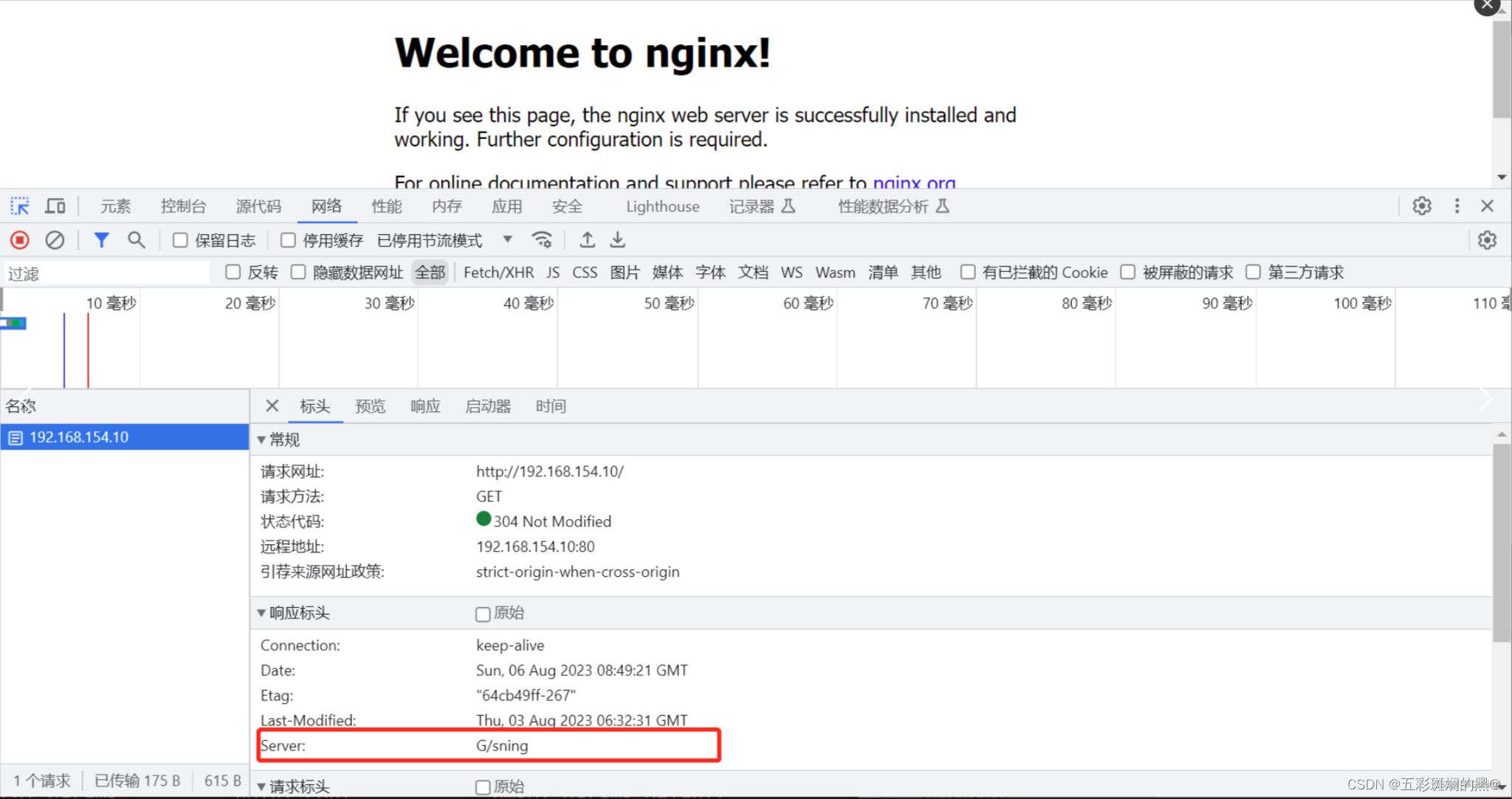
Nginx隐藏版本号、服务名
1. 改配置文件
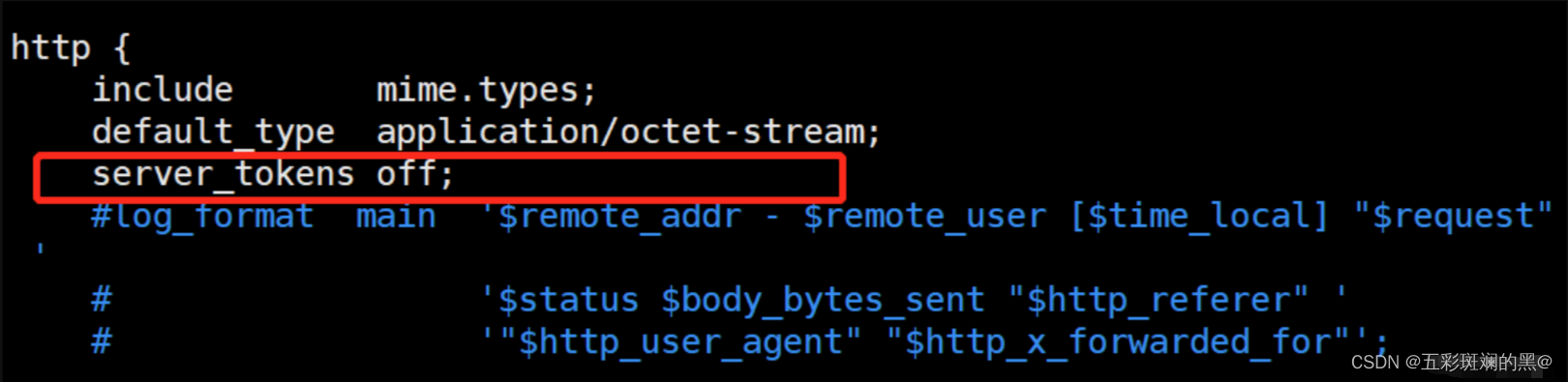
HTTP模块中添加命令:
server_tokens off;


关闭防火墙、安全机制
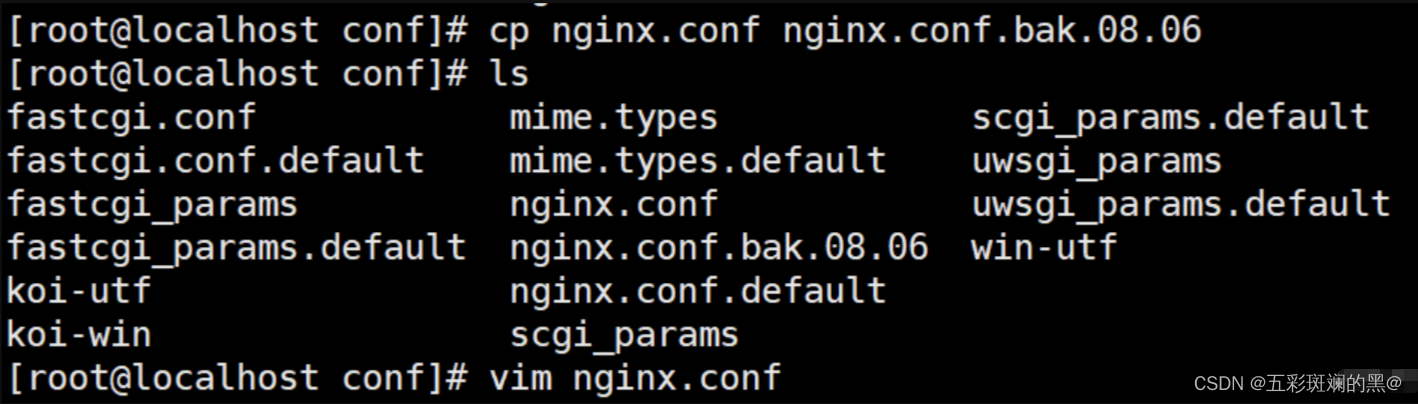
将配置文件备份一份,再进行配置 

 2. 改源码包
2. 改源码包
/opt/nginx-1.22.0/src/core/nginx.h
#define NGINX_VERSION "1.1.1" #修改版本号
#define NGINX_VER "burun/" NGINX_VERSION
重新编译安装,将之前off改为on

 或者:
或者:


make -j 4 && make install

 二、日志分割
二、日志分割
#!/bin/bash
#获取日期
d=$(date +%Y-%m-%d)
#定义存储目录
dir="/usr/local/nginx/logs"#分割日志
logs_file="/usr/local/nginx/logs/access.log"
logs_error='/usr/local/nginx/logs/error.log'#定义nginx的pid文件
pid_file='/usr/local/nginx/run/nginx.pid'if [ ! -d "$dir" ]
then
mkdir -p $dir
fi#移动日志并且重命名
mv $logs_file ${dir}/access_${d}.log
mv $logs_error ${dir}/error_${d}.log#发送信号给nginx主程序,让他生成一个新的日志文件
kill -USR1 $(cat ${pid_file})
#日志文件清理的命令
find ${dir} -mtime +30 -exec rm -rf {} \;

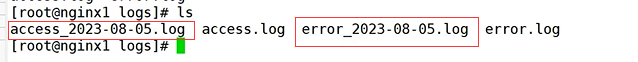
给脚本赋权执行

此时log文件里生成了两个新的文件,这就是分割日志
三、Nginx的页面压缩
页面压缩可以节约带宽,提高用户的访问速度
压缩的功能是默认自带的,可以不取消注释
但是需要添加压缩细节,需要把gzip打开后进行配置
修改配置文件
取消注释,开启gzip的压缩功能
接着添加代码:
gzip_min_length 1k;
#最小压缩文件的大小
gzip_buffers 4 64k;#压缩缓冲区,大小为4个64K缓冲区,Nginx 会使用 4 个 64KB 大小的缓冲区来存储压缩后的数据。
gzip_http_version 1.1;#压缩版本,默认为1.1
gzip_comp_level 6;#压缩比率(压缩等级为1-9,6是中等等级,也是常用等级)Gzip 压缩级别的范围是 1 到 9,
其中 1 表示压缩速度最快,但压缩比最低,9 表示压缩速度最慢,但压缩比最高。默认值为 1。
gzip_vary on;#支持前端缓存服务器支持压缩页面
gzip_types text/plain text/javascript application/x-javascript text/css text/xml application/xml application/xml+rss image/jpg image/jpeg image/png image/gif application/x-httpd-php application/javascript application/json;
#压缩的类型,哪些文档启用压缩功能
重启服务使配置生效
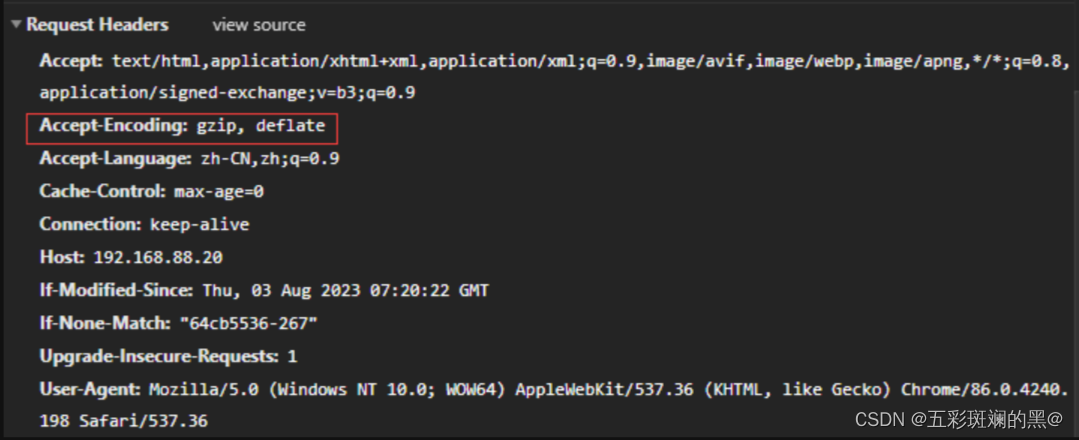
gzip压缩功能已打开
四、图片缓存
五、Nginx的并发设置
六、配置防盗链
valid_referers :设置信任的网站,可以正常使用图片;
none:允许没有http_refer的请求访问资源(根据Referer的定义,它的作用是指示一个请求是从哪里链接过来的,如果直接在浏览器的地址栏中输入一个资源的URL地址,那么这种请求是不会包含 Referer 字段的),如 http://www.kgc.com/game.jpg
我们使用 http://www.kgc.com 访问显示的图片,可以理解成 http://www.kgc.com/game.jpg 这个请求是从 http://www.kgc.com 这个链接过来的。
blocked:允许不是http://开头的,不带协议的请求访问资源;
*.kgc.com:只允许来自指定域名的请求访问资源,如 http://www.kgc.com$invalid_referer:只要不是valid_referers设置现任的网站,都为true
vim /usr/local/nginx/conf/nginx.conf
http {
......
server {
......
location ~* \.(jpg|gif|swf)$ {
valid_referers none blocked *.kgc.com kgc.com;
if ( $invalid_referer ) {
rewrite ^/ http://www.kgc.com/error.png;
#return 403;
}
}
......
}
}网页准备:
Web源主机(192.168.146.20)配置:
cd /usr/local/nginx/html
将game.jpg、error.png文件传到/usr/local/nginx/html目录下
vim index.html
......
<img src="game.jpg"/>
</body>
</html>