目录
1.setTimeout定时器
2.promise函数
补充:1.什么是宏任务与微任务
补充:2.宏任务和微任务的执行顺序
补充:3.js的执行顺序
补充:4.答案揭晓
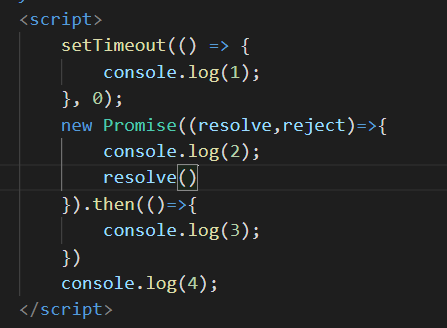
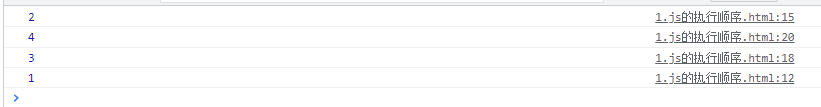
前几天碰到一个关于js执行顺序的面试题,一时间竟然有点模糊,今天就带大家来回顾一下这道面试题。

就如上图所示,大家可以先思考一下,答案我就先不透露了,等我讲解完后,再公布,等不及的小伙伴可以翻到下面查看答案。
1.setTimeout定时器
setTimeout是异步执行函数,会放到任务队列中,等主线程结束之后再运行,不管你的timeout取值于多少,属于宏任务。
2.promise函数
而promise函数是在主线程之中自然执行下去,但它的.then方法却属于异步函数,它也是要等到主线程结束之后再运行,但它属于微任务,优先级要高于宏任务。
补充:1.什么是宏任务与微任务
JavaScript又把异步函数分为两种:宏任务与微任务
(1)宏任务
- 异步ajax请求
- setTimeout、setInterval
- 文件操作
(2)微任务
- Promise.then、.catch 和 .finally
- process.nextTick
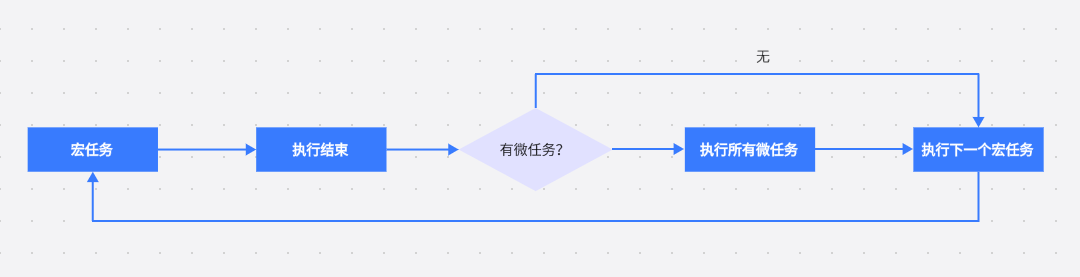
补充:2.宏任务和微任务的执行顺序

大家可以从上面的流程图可以看出,
- 每一个宏任务执行完之后,都会检查是否存在待执行的微任务
- 如果有,则执行完所有微任务之后,再继续执行下一个宏任务
补充:3.js的执行顺序
主线程 => 微任务 =>宏任务
补充:4.答案揭晓

















![[R语言]RMarkdown: 入门与操作](https://img-blog.csdnimg.cn/img_convert/82ecf9265cd55102f0df503aa254219d.png)