文章目录
- 一、简介
- 二、基础语法
- 语法格式
- 注释
- 举个例子
- 三、CSS的数值与单位
- 颜色值
- 长度值
- 四、CSS样式类型
- 内联式(行内嵌)
- 内嵌式(内部样式表)
- 外链式(外部样式表)
- 五、文字排版
- 六、格式化列表
- 七、格式化链接
- 八、Web字体
一、简介
- CSS 表示层叠样式表,定义如何渲染 HTML 标签,设计网页显示效果,CSS 表示层叠样式表,定义如何渲染 HTML 标签,设计网页显示效果。
二、基础语法
语法格式
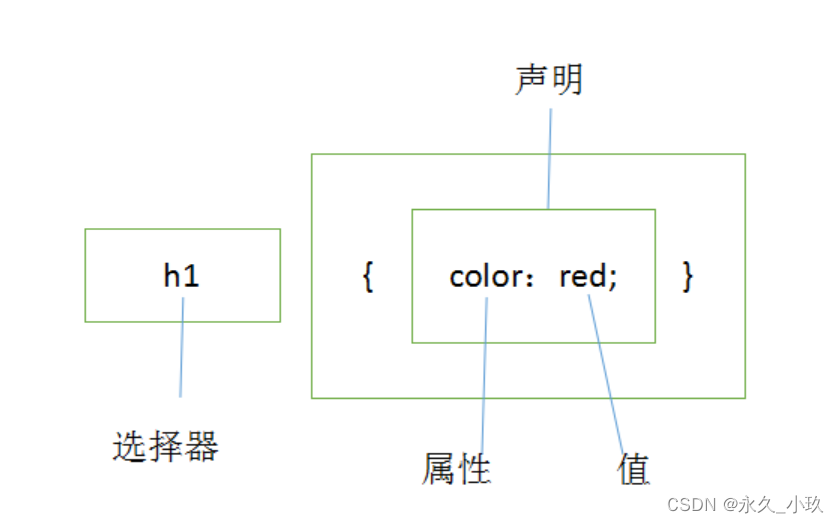
- 语法格式: CSS的语法单元是样式,每个样式包含两部分内容:选择器和声明
h1{
color: red;
}

- 语法结构: 选择器{属性:值;属性:值;…}
- 选择器:通常是你需要设置样式的 HTML 元素。
- 属性:是你需要设置的样式属性,比如宽高,颜色,大小等。
- 属性值:你需要设置的样式属性的具体值,比如宽高具体是多少 px,颜色具体是什么颜色。
注释
/* 这是一行单行注释 */
/*
这是
多行注释
*/
举个例子
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style type="text/css">
p {
color: red;
/*font-size:28px;
font-weight:500;*/
}
div {
width: 200px;
height: 200px;
/* background:blue;*/
background: red;
}
</style>
</head>
<body>
<div>CSDN</div>
<p>学习使我快乐!</p>
</body>
</html>
三、CSS的数值与单位
颜色值
- 英文命名颜色
p {
color: pink;
}
/*给p标签的字体颜色设置为粉色*/
- RGB颜色
/*0-255 与 0-100%*/
p {
color: rgb(154, 32, 432);
}
/*或者*/
p {
color: rgb(30%, 20%, 40%);
}
- 十六进制颜色:与0-255变为00-ff
p {
color: #00eeff;
}
长度值
- 像素 px(Pixel): 相对长度,由屏幕分辨率决定
- em :就是本元素给定字体的 font-size 值,如果元素的 font-size 为 14px,那么 1em=14px。如果 font-size 为 18px,那么 1em=18px。
p {
font-size: 14px;
line-height: 2em;
}
/*在这里的line-height行高被设置成了14*2=28px*/
- 百分比
p {
font-size: 14px;
line-height: 120%;
}
/*行高为:14*1.2=16.8*/
四、CSS样式类型
内联式(行内嵌)
- 通过标签的style属性来设置元素的样式,语法格式:
/*<标签名 style="属性1:属性值1; 属性2:属性值2; ..."> 内容 </标签名>*/
<p style="color:blue;">世界和平</p>
内嵌式(内部样式表)
- 将 CSS 代码集中写在 HTML 文档的 head 头部标签中,并且用 style 标签定义。语法格式为:
/*
<head>
<style type="text/css">
选择器 {属性1:属性值1; 属性2:属性值2; ...}
</style>
</head>
*/
<style type="text/css">
p{color:blue;}
</style>
外链式(外部样式表)
- 将所有的样式放在一个或多个以 .CSS 为扩展名的外部样式表文件中,通过 link 标签将外部样式表文件链接到 HTML 文档中。语法格式为:
/*
<head>
<link href="CSS文件的路径" rel="stylesheet" />
</head>
*/
- 举例
- 首先我们要创建一个 css 文件,比如:main.css。然后在里面就能直接写 css 代码了。比如:
p {
color: blue;
}
- 其次我们在 html 文件中引入这个 css 文件。
<link rel="stylesheet" href="main.css" />
- 优点:一个单独的 CSS 文件,多个 HTML 文件可以引用一个 CSS 样式表文件。HTML 代码和 CSS 代码分离,要写什么就在哪个文件去找,修改方便。
- 优先级: 内联式 > 嵌入式 > 外链式
五、文字排版
-
font-family: 设置字体种类, 最好设置常用字体,因为如果用户本地电脑上如果没有安装你设置的字体,就会显示浏览器默认的字体。
几种几乎所有系统都能够支持的几种字体:Arial,Courier New,Georgia,Times New Roman,Trebuchet MS,Verdana。 -
font-size: 字体的常用单位是:px,em。字体颜色通过 color 属性来设置
-
font-weight: 粗体, 常用的有 normal:字体正常,bold:文字加粗。
-
font-style: 斜体,
normal: 将文本设置为普通字体 (将存在的斜体关闭)。 italic: 如果当前字体的斜体版本可用,那么文本设置为斜体版本;如果不可用,那么会利用 oblique 状态来模拟 italics。 oblique: 将文本设置为斜体字体的模拟版本,也就是将普通文本倾斜的样式应用到文本中。 -
text-decoration: 文本装饰
none: 取消已经存在的任何文本装饰。 underline: 文本下划线。 overline: 文本上划线。 line-through: 穿过文本的线(删除线) -
text-indent :缩进, 一般是缩进两个2em
-
line-height: 行高, 设置段落行高单位px
-
letter-spacing: 文字间距或者字母间距
-
text-align :可以设置样式
center:居中 left:左对齐 right:右对齐
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style>
body {
font-family: 'yahei';
font-size: 40px;
color: red;
font-weight: bold;
font-style: italic;
text-decoration: underline;
text-indent: 2em;
letter-spacing:2em;
text-align:center;
}
</style>
</head>
<body>
<p>无行高</p>
<p style="line-height:30px">有行高</p>
</body>
</html>
六、格式化列表
-
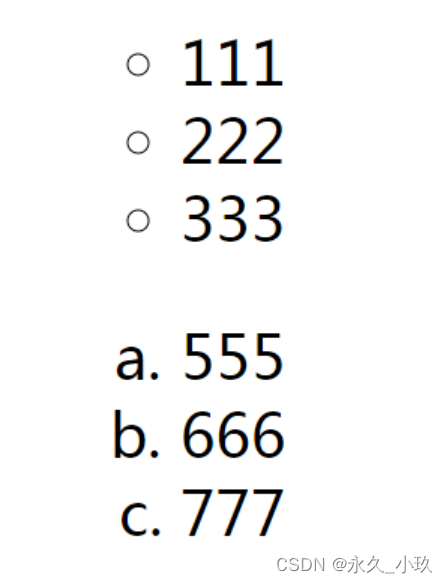
符号样式:用 list-style-type 设置用于列表的项目符号的类型,例如无序列表的方形或圆形项目符号,或有序列表的数字,字母或罗马数字。常见的取值有:
disc 无序列表的默认值,实心圆。 circle 空心圆。 square 实心方块。 decimal 有序列表的默认值阿拉伯数字。 lower-alpha 小写英文字母。 upper-alpha 大写英文字母。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style>
ul {
list-style-type: circle;
}
ol {
list-style-type: lower-alpha;
}
</style>
</head>
<body>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
<ol>
<li>555</li>
<li>666</li>
<li>777</li>
</ol>
</body>
</html>

- 项目符号位置:通过 list-style-position 设置在每个项目开始之前,项目符号是出现在列表项内,还是出现在其外。默认值为 outside,这使项目符号位于列表项之外。如果值设置为 inside,项目条目则位于行内。我们把前面的例子设置为 inside 来看看效果,为了便于查看效果,我们为 ul 和 li 设置背景色。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style>
ul {
list-style-type: circle;
list-style-position: inside;
background-color: red;
}
ol {
list-style-type: lower-alpha;
}
li {
background-color: gold;
}
</style>
</head>
<body>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
<ol>
<li>555</li>
<li>666</li>
<li>777</li>
</ol>
</body>
</html>

七、格式化链接
-
选择器中有以下几种伪类 :link、 :hover、 :active、 :visited, 我们也可以为伪类设置样式
-
链接默认的样式:
- 链接具有下划线。 - 未访问过的 (Unvisited) 的链接是蓝色的。 - 访问过的 (Visited) 的链接是紫色的。 - 悬停 (Hover) 在一个链接的时候鼠标的光标会变成一个小手的图标。 - 激活 (Active) 链接的时候会变成红色 (用鼠标左键点击链接)。 -
也可更改:
<style>
a:hover {
color: red;
text-decoration: none;
/*鼠标经过,字体颜色变成红色,并且去掉下划线*/
}
</style>
<body>
<a href="https://www.lanqiao.cn/">实验楼</a>
</body>
八、Web字体
- 对于字体的使用来说,有时候我们可能并不仅仅满足于使用自带的字体。而通过 Web 字体,我们可以使用更多的不同的文本样式。
-
首先我们通过 @font-face 指定要下载的字体文件。
@font-face { font-family: 'Bitstream Vera Serif Bold'; src: url('http://developer.mozilla.org/@api/deki/files/2934/=VeraSeBd.ttf'); } -
然后使用 @font-face 中指定的字体种类名称来将你的定制字体应用到你需要的地方,比如说:
body { font-family: 'Bitstream Vera Serif Bold', serif; } -
完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style>
@font-face {
font-family: 'Bitstream Vera Serif Bold';
src: url('http://developer.mozilla.org/@api/deki/files/2934/=VeraSeBd.ttf');
}
body {
font-family: 'Bitstream Vera Serif Bold', serif;
}
</style>
</head>
<body>
<div>我爱学习,学习使我快乐!</div>
</body>
</html>

![[R语言]RMarkdown: 入门与操作](https://img-blog.csdnimg.cn/img_convert/82ecf9265cd55102f0df503aa254219d.png)