Qt隐藏窗口边框
this->setWindowFlags(Qt::FramelessWindowHint);
Qt模态框
this->setWindowModality(Qt::ApplicationModal);
QLable隐藏border
代码中设置
lable->setStyleSheet("border:0px");
或者UI中直接设置样式:“border:0px”
Qwt开源控件
QwtDial 刻度盘显示汉字
-
QwRoundScaleDraw中增加一个QMap<double,QString> 属性用于存储刻度对应的汉字描述
private: // 添加代码片段 QMap<double,QString> lableMap_ ; // 添加代码片段 public: // 添加代码片段 void setLableMap(QMap<double,QString> maps){ lableMap_ = maps;} // 添加代码片段 -
修改QwRoundScaleDraw中的drawLable函数

-
在QwtDial中设置QwRoundScaleDraw

效果图:红色模糊部分是设置的汉字

QwtDial 指针自定义
QwtDial 的指针是由QwtDialNeedle类绘制的,自定指针也就是实现QwtDialNeedle的子类
继承QwtDialNeedle只需要实现drawNeedle函数
drawNeedle( QPainter* painter, double length, QPalette::ColorGroup colorGroup ) const
示例:
void drawNeedle( QPainter* painter, double length, QPalette::ColorGroup colorGroup ) const{
const qreal width = qRound( length / 3.0 );
QPainterPath path[4];
path[0].lineTo( length, 0.0 );
path[0].lineTo( 0.0, width / 2 );
path[1].lineTo( length, 0.0 );
path[1].lineTo( 0.0, -width / 2 );
path[2].lineTo( -length, 0.0 );
path[2].lineTo( 0.0, width / 2 );
path[3].lineTo( -length, 0.0 );
path[3].lineTo( 0.0, -width / 2 );
const int colorOffset = 10;
const QColor darkColor = Qt::black;
const QColor lightColor = Qt::yellow;
QColor color[4];
color[0] = darkColor.lighter( 100 + colorOffset );
color[1] = darkColor.darker( 100 + colorOffset );
color[2] = lightColor.lighter( 100 + colorOffset );
color[3] = lightColor.darker( 100 + colorOffset );
painter->setPen( Qt::NoPen );
for ( int i = 0; i < 4; i++ )
{
painter->setBrush( color[i] );
painter->drawPath( path[i] );
}
}
QwtSlider 刻度显示汉字
需要修改QwtScaleDraw的源码,增加一个QMap<double,QString> 属性用于存储刻度对应的汉字描述
private:
// 添加代码片段
QMap<double,QString> lableMap_ ;
// 添加代码片段
public:
// 添加代码片段
void setLableMap(QMap<double,QString> maps){ lableMap_ = maps;}
// 添加代码片段
修改QwtScaleDraw中的drawLable

QwtSlider 自定义滑块形状
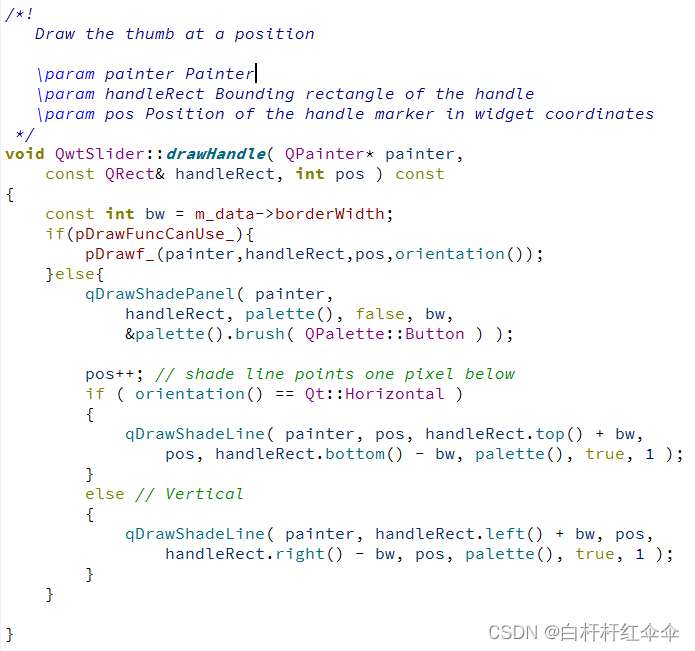
滑块是通过drawHandle函数绘制;可以通过一个函数指针,将外部绘制滑块的逻辑引入,替换默认绘制逻辑
函数指针定义(qwt_slider.h):
主要参数:handleRect,绘制滑块的区域,根据handleRect的坐标范围进行自定义绘制
orientation,表示QwtSlider控件是水平绘制,还是垂直绘制
QwtSlider添加函数SetDrawFunc

drawHandle函数修改: