
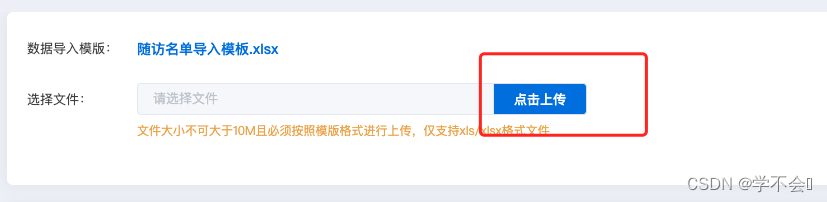
文件上传,其实就是用el-upload组件来实现上传,只是换了样式,和图片上传一样
<el-form-item label="选择文件">
<el-input placeholder="请选择文件" v-model="form.file" disabled style="width: 450px">
<el-upload slot="append" :show-file-list="false" :headers="headers" accept=".xlsx" action="/api/follow-admin/data-import-info/import" :before-upload="handleUploadBefore" :on-success="handleUploadSuccess">
<el-button size="small" type="primary">点击上传</el-button>
</el-upload>
</el-input>
<p style="font-size: 12px; color: #e6a23c">文件大小不可大于10M且必须按照模版格式进行上传,仅支持xls/xlsx格式文件</p>
</el-form-item>
// 上传前事件
handleUploadBefore (file) {
const isLt2M = file.size / 1024 / 1024 < 1
if (!isLt2M) {
this.$message.warning('文件大小不能超过 1M')
}
return isLt2M
},
// 上传成功处理
handleUploadSuccess (res) {
if (res.code === 200) {
this.$message.success('导入成功')
this.form.file = res.data
this.getTableDataList()
} else {
this.$message.error(res.msg)
}
}
<style lang="less" scoped>
.resident-export-data-manage {
.table-bg {
padding: 20px !important;
min-height: auto !important;
::v-deep .el-form {
.el-form-item {
&:nth-child(2) {
.el-form-item__content {
.el-input {
.el-input-group__append {
background-color: #136fe0 !important;
span {
color: #fff;
}
}
}
}
}
}
}
}
}
</style>