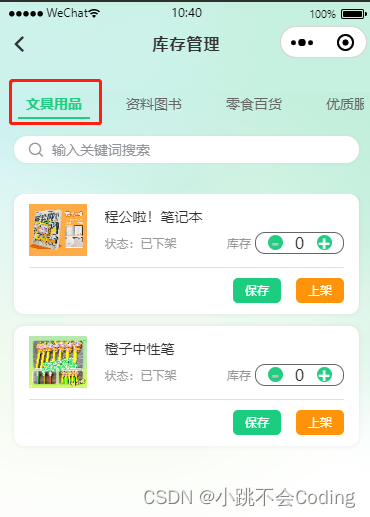
一、效果:
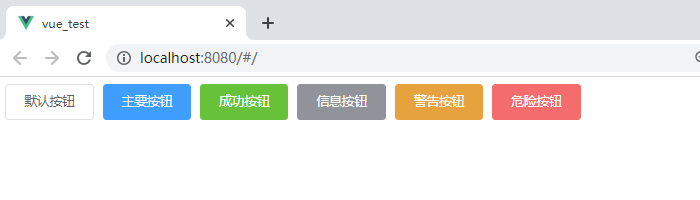
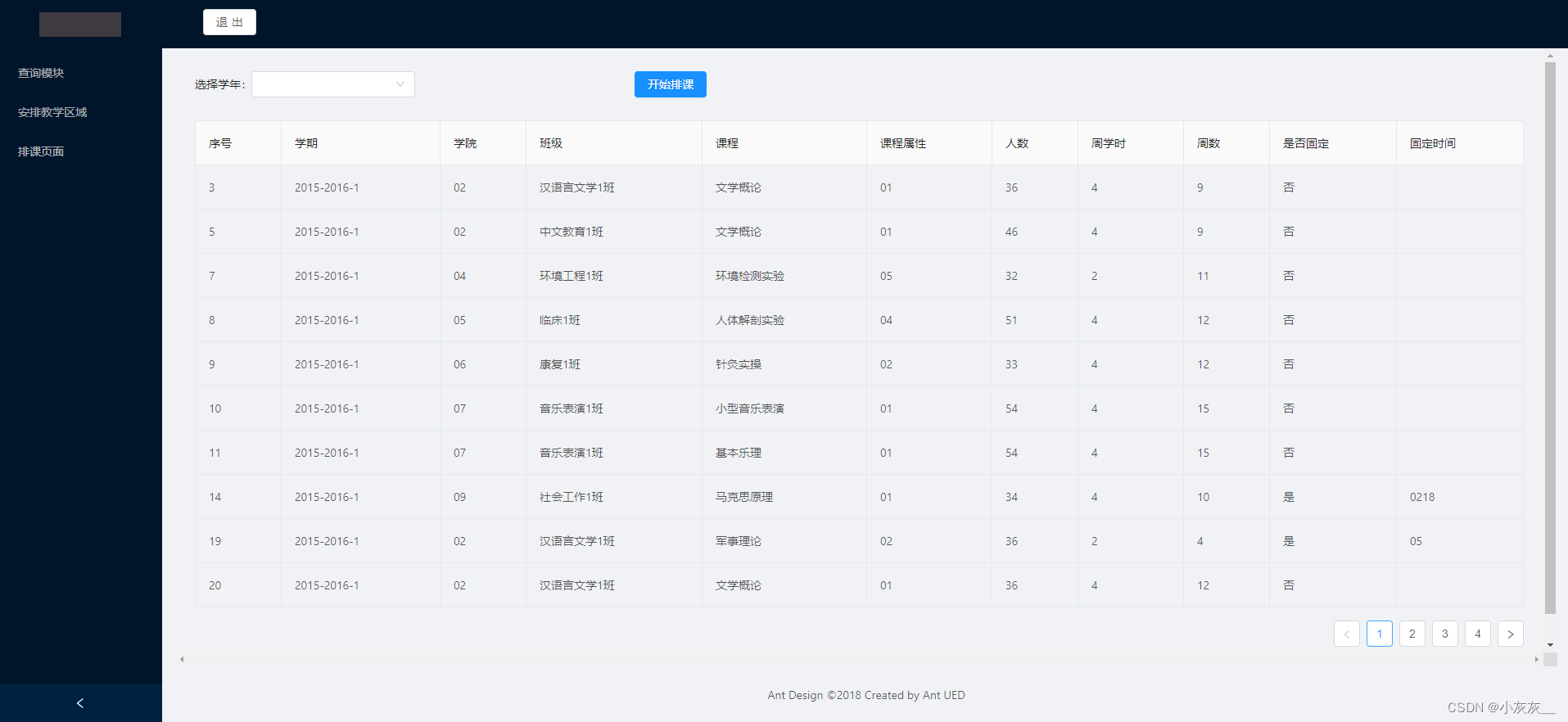
如下图所示,进入该页面后,默认选中第一个分类,以及第一个分类下的列表数据。

二、代码实现:
关键代码:
进入页面时,默认调用分类的接口,在分类接口里做判断:
if (that.TabIndex == 0) { //默认选中第一个分类下的数据
that.cate_id = that.cateList[0].id
that.getListFun(that.cate_id)
}
完整代码:
<template>
<view class="">
//1分类展示
<scroll-view :scroll-x="true" class="scrollview-box">
<block v-for="(item,index) in cateList" :key="item">
<view :class="TabIndex==index?'item active':'item'" @click="tabclick(index,item)">
{{item.name}}
</view>
</block>
</scroll-view>
//2列表展示
<view class="invenlist" v-if="storeList.length>0">
<view class="invenitem" v-for="(item,index) in storeList" :key="index">
<view>{{item.name}}</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
//分类
cateList: [],
cate_id:'',
TabIndex: 0,//默认第一个分类
//列表数据
storeList: [],
}
},
onShow() {
//进入页面,默认调用分类接口
this.getCateFun()
},
methods: {
//1.分类接口
getCateFun() {
var that = this
this.$api.appPlateForm('POST', this.$url.products_cate_list, '', function(res) {
that.cateList = res.data //获取分类数据
if (that.TabIndex == 0) { //默认选中第一个分类下的数据
that.cate_id = that.cateList[0].id
that.getListFun(that.cate_id)
}
})
},
//2.列表接口
getListFun(id) {
var that = this
var data = {
cate_id:id
}
this.$api.appPlateForm('POST', this.$url.products_store_list, data, function(res) {
that.storeList = res.data //获取列表数据
})
},
// tab切换
tabclick(index,item) {
var that = this
that.TabIndex = index;
that.cate_id = item.id
var data = {
cate_id:that.cate_id
}
//获取到id,调用列表接口
this.$api.appPlateForm('POST', this.$url.products_store_list, data, function(res) {
that.storeList = res.data //获取列表数据
})
},
}
}
</script>
<style scoped lang="less">
.scrollview-box {
white-space: nowrap;
/* 滚动必须加的属性 */
width: 100%;
padding:0 20rpx;
box-sizing: border-box;
.item {
width: 180rpx;height:50rpx;
margin-right: 20rpx;
display: inline-flex;
/* item的外层定义成行内元素才可进行滚动 inline-block / inline-flex 均可 */
flex-direction: column;
align-items: center;
font-size: 28rpx;
color: #666666;
position: relative;
}
view::after{
display: block;
clear: both;
content: '';
position: absolute;
bottom: 0;
left: 0;
right: 0;
margin: auto;
height: 4rpx;
width: 145rpx;
background-color: #21CD81;
display: none;
}
.active {
font-weight: bold !important;
color: #21CD81 !important;
}
.active::after{
display: block;
}
}
</style>