超大图加载优化
网站首页的头部有时候要加载超大图,可能超过4M,如果网速不好用户会看到好长时间的白屏,体验非常不好。
这里使用大图+缩略图的模式处理这个问题:
- 使用工具根据大图(>1M)做一个10k的缩略图
- 图片同时加载,大图使用定位覆盖在缩略图上
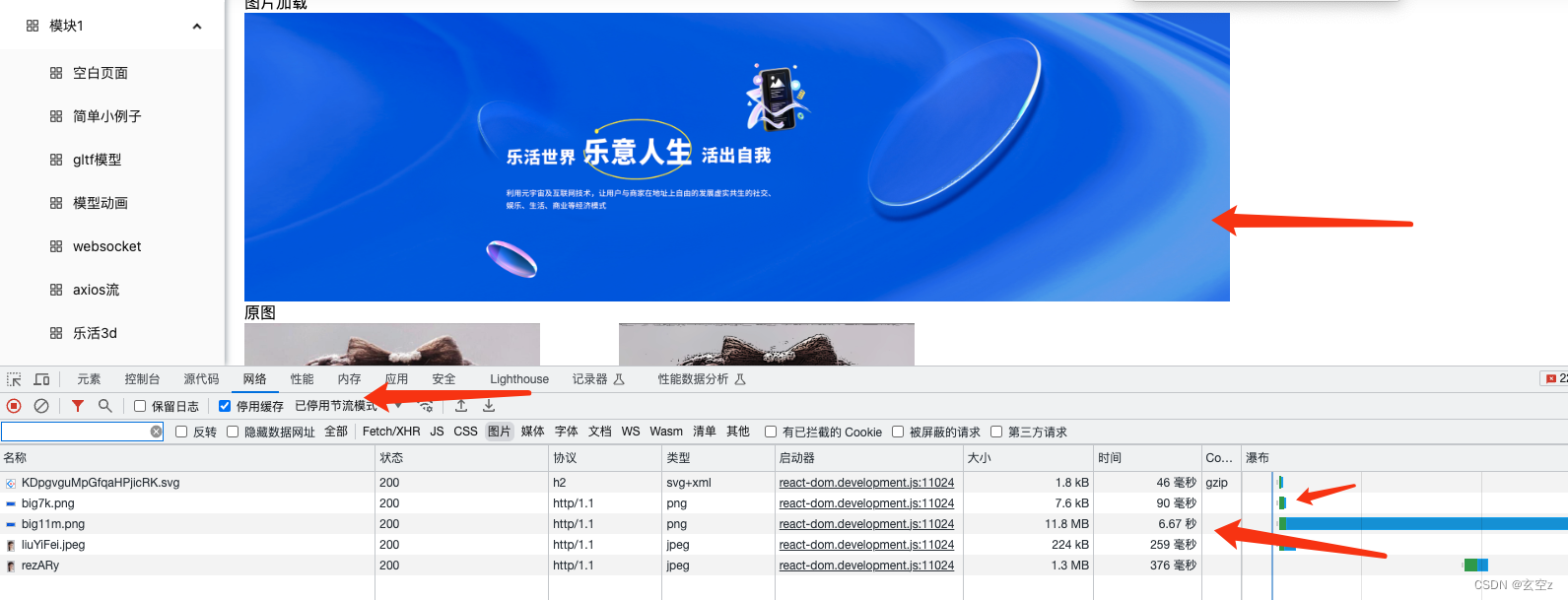
- 缩略图几乎100毫秒左右加载完,大图一点一点从上到下满满加载
先看完成后的效果:缩略图几乎


这种方式适合页面顶部有超大图的情况,如果页面内容区和下面图比较多可以使用图片懒加载