Element-UI 官网地址:https://element.eleme.cn/#/zh-CN
完整引入:会将全部组件打包到项目中,导致项目过大,首次加载时间过长。
下载 Element-UI
一、打开项目,安装 Element-UI 组件库。

使用命令:
npm i element-ui -S
完整引入:
一、在 main.js 文件中,引入组件库和组件样式。
import Vue from 'vue'
import App from './App.vue'
import router from './router'
// 1.引入 Element-UI 组件库
import ElementUI from 'element-ui';
// 2.引入 Element-UI 组件样式
import 'element-ui/lib/theme-chalk/index.css';
Vue.config.productionTip = false
// 3.使用 Element-UI 组件库
Vue.use(ElementUI);
new Vue({
router,
render: h => h(App)
}).$mount('#app')二、在官网中找到需要的组件,复制对应的代码。

三、创建 Home.vue 页面,将代码粘贴到页面中。
<template>
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
</template>
<script>
export default {
name: "Home",
}
</script>
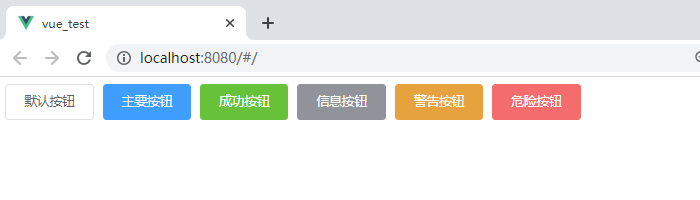
四、最终效果

原创作者:吴小糖
创作时间:2023.8.14