本文主要是根据项目的表单填写体验差被客户撤下线重新整改,而对此将表单进行了新的用户体验设计的一些构思。
一、现状
传统的PC端空间范围大,能够将表单的所有信息连同温馨提示语等平铺展示出来,但是一下子用户看到这么多内容会给用户带来压力,进而放弃表单的填写, 这也是在PC端表单设计的用户体验很不好的地方。
如今的移动互联网时代,表单的设计思路不同以往PC端,移动端表单设计存在以下难点:
- 移动端屏幕空间有限,不可能像PC端一样在表单的设计上将所有的信息都平铺展示出来;
- 表单的字段信息比较多,会使得整张表单过长,以致得至少2屏以上的内容来呈现,过多的内容会促使用户放弃填单;
- 表单的提示语不够友好,没有给用户创造一个洽意的表单填写环境,用户在表单填写过程中更多的是不知所措;
- 移动端的输入困难,由于移动设备空间限制,用户很难看清并及时纠正输入过程中的错误;
- 移动选的选择器单行所能承载的字段数量有限,面对超多字段的选择项往往是不足以承载。
二、设计目标
- 尽可能让更多用户完成表单的填写,减少跳出率;
- 表单的设计要让用户少思考,少操作。
三、设计策略
1. 删除“信息”
由于表单的信息过于,移动端的位置又有限,所以需要删除掉多余的信息,删除信息分两种情况:
(1)删除标题多余字段
客户提交过来的业务表单里面,大部分的标题字段过长,并且啰嗦,例如:投诉表单中的“违法行为的起止时间”标题, 做“删除”调整之后标题可变成“违法时间”,对应的在时间选择框的温馨提示语告知用户:请选择开始/结束时间,即可解决问题。
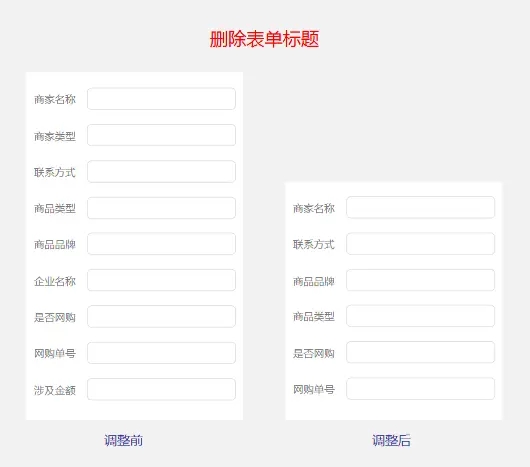
(2)删除表单里的标题
通过调研之后发现,:客户提交过来的表单中有些标题字段,即使没有也不影响他们帮助用户解决问题,也就意味着这些标题字段 是可以删除的,必要的信息呈现给用户让他们完善即可,不要把非必要的字段硬塞给用户,多一个标题字段就会多一位用户放弃填单。


2. 调整排版
旧版本的页面布局是采用从上到下,即标题字段在上输入框在下,这在一定程度上会使得表单的页面内容过长,同时字段标题的长短不一破坏了版面结构。

新设计的排版是采用从左到右,采用标题在左输入框在右这种布局是基于以下两点考虑:
- 由于对标题进行删除操作后,标题基本可控制在4个字段内,若特殊情况操作4个字段,即可自行拓展成两行;
- 从左到右的排版在一定程度缩短了表单的长度,并且减少了用户向下滑动的操作次数。
3. 组织“信息”
表单信息平铺出来没有进行组织,会让用户感觉杂乱无章,没有一个清晰的认知,为快速帮用户建立认知体系,需对标题信息进行分块组织,把合适的东西分到相同的组里去。

4. 隐藏“信息”
提示语的设置是为了让用户顺畅的填写表单,但是提示语过长会分散用 户的注意力,并且不是每一个用户都需要这一层提示语,所以就要将相 应的提示语进行隐藏,用户有需要就自己点击获取,不需要就可以直接忽略,隐藏的展示形式有两种:
- 图标:将相关的文字释义内容隐藏在图标,点击即可弹窗获取,同 时弹窗的设计采用跟输入框同宽,紧挨着输入框,并且箭头指向图标,使
得输入框与提示框建立起联系; - 文字收缩:点击“详情”二字即可将全部的示例内容展示出来。

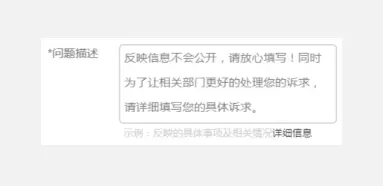
5. “同理心”提示语
提示语的设置有两种作用:
- 快速的帮助用户建立认知,并且要通俗易懂;
- 降低用户的防御心里,让用户感知到填这张表单是安全的,能够放心的去填写。

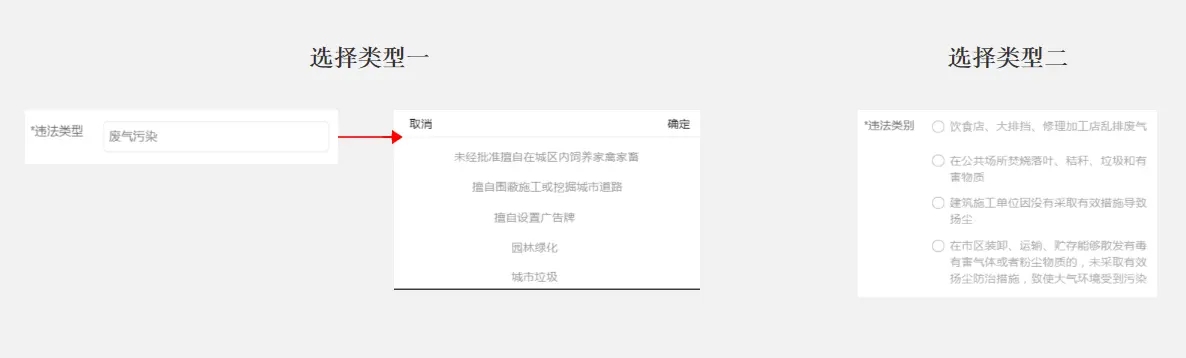
6. 让用户少操作
由于移动端的输入困难,同时为了让用户尽可能地减少操作,通过调研之后发现,可将对应的输入项内容转化成选择项内容,这样的好处不单在于用户层面,对于客户层面来说也能使他们更加精准的定位到问题。
而不是放着一个输入框给用户自由发挥去填写,而 后业务部门还要对用户的输入内容进行分析,中间消耗过多的时间精力。

7. 让用户有控制感
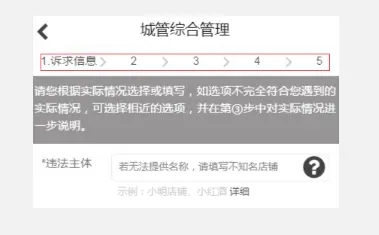
表单的填写是由流程的,所以就需要让用户做到心中有数,明白自己从哪里来到哪里去,同时通过进度条能清晰的人认知到需要多少步才能完成表单,用户都喜欢控制感而不是被控制,进度条可以降低用户的离开率,在页面的呈现上也会更加直观。

总结
用户本身就是懒的,何况表单的填写就很繁琐,需要用户多去动手,所以在表单上的设计上应该站在用户的角度去考虑, 学会换位思考,拥有同理心,将繁琐的内容进行简化,使得用户在表单的填写过程中感觉到愉悦。