uni-app 中有很多原生的 API,其中我们经常会用到的肯定有:uni.request(OBJECT)


method 有效值
注意:method有效值必须大写,每个平台支持的method有效值不同,详细见下表。

success 返回参数说明

data 数据说明
最终发送给服务器的数据是 String 类型,如果传入的 data 不是 String 类型,会被转换成 String。转换规则如下:
- 对于 GET 方法,会将数据转换为 query string。例如 { name: ‘name’, age: 18 } 转换后的结果是
name=name&age=18。 - 对于 POST 方法且 header[‘content-type’] 为 application/json 的数据,会进行 JSON序列化。
- 对于 POST 方法且 header[‘content-type’] 为application/x-www-form-urlencoded 的数据,会将数据转换为 query string。
uni.request({
url: 'https://api.uomg.com/api/rand.qinghua', //仅为示例,并非真实接口地址。
data: {
text: 'uni.request'
},
success: (res) => {
console.log(res.data);
}
});

返回值
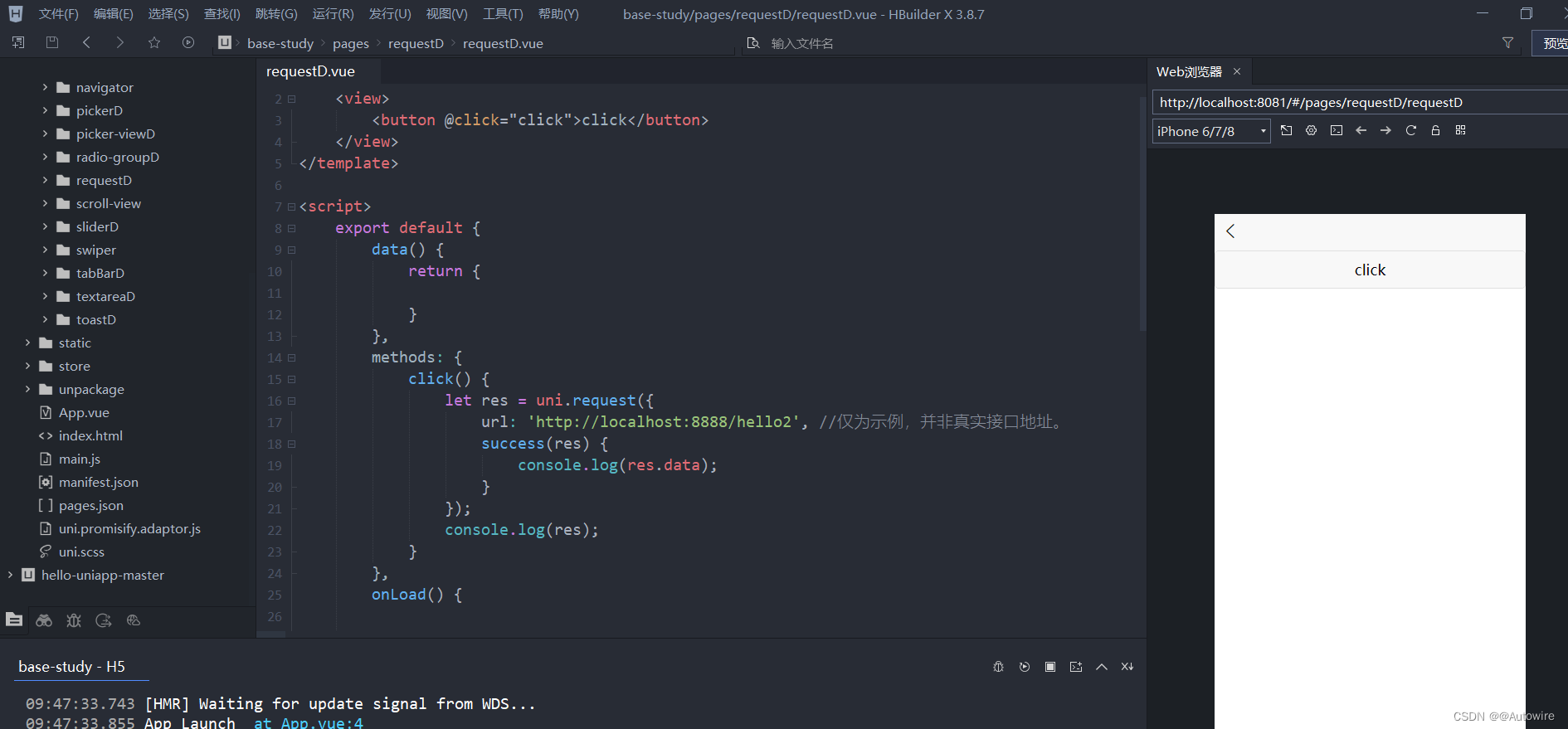
如果希望返回一个 requestTask 对象,需要至少传入 success / fail / complete 参数中的一个。例如:
click() {
let res = uni.request({
url: 'https://api.uomg.com/api/rand.qinghua', //仅为示例,并非真实接口地址。
data: {
text: 'uni.request'
},
success(res) {
}
});
console.log(res);
}
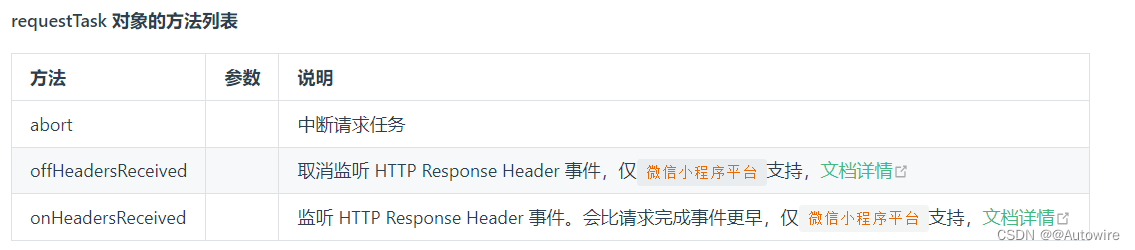
通过 requestTask,可中断请求任务。

const requestTask = uni.request({
url: 'https://www.example.com/request', //仅为示例,并非真实接口地址。
data: {
name: 'name',
age: 18
},
success: function(res) {
console.log(res.data);
}
});
// 中断请求任务
requestTask.abort();
如果没有传入 success / fail / complete 参数,则会返回封装后的 Promise 对象:Promise 封装
click() {
let res = uni.request({
url: 'https://api.uomg.com/api/rand.qinghua', //仅为示例,并非真实接口地址。
data: {
text: 'uni.request'
}
});
console.log(res);
}
Tips
- 请求的 header 中 content-type 默认为 application/json。
- 避免在 header 中使用中文,或者使用 encodeURIComponent 进行编码,否则在百度小程序报错。
- 网络请求的 超时时间 可以统一在 manifest.json 中配置 networkTimeout。

- H5 端本地调试需注意跨域问题,参考:调试跨域问题解决方案【自带的浏览器】