总结
- 扩展运算符由三个点 (…) 表示。
- 扩展运算符将可迭代对象(如数组、集合和映射)的元素解包到列表中。 其余参数也用三个点 (…)
表示。但是,它将函数的剩余参数打包到一个数组中。 - 扩展运算符可用于克隆可迭代对象或将可迭代对象合并为一个。
[…] 扩展运算符能将[数组]转化为都好分割的[参数序列]
<script>
//[...] 扩展运算符能将[数组]转化为都好分割的[参数序列]
// 声明一个数组
const tfboys=['易烊千玺','王源','王俊凯'];
// =>'易烊千玺','王源','王俊凯'
//声明一个函数
function chunwan(){
console.log(arguments);
}
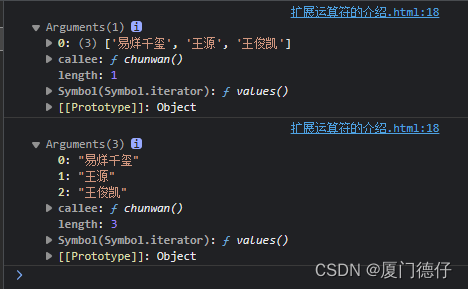
chunwan(tfboys);
chunwan(...tfboys);//chunwan('易烊千玺','王源','王俊凯')
</script>

应用
- 数组的合并
//1.数组的合并
const kuaizi=['王太利','肖央'];
const fenghuang=['曾毅','玲花'];
const zuixuanxiaopingguo=kuaizi.concat(fenghuang);
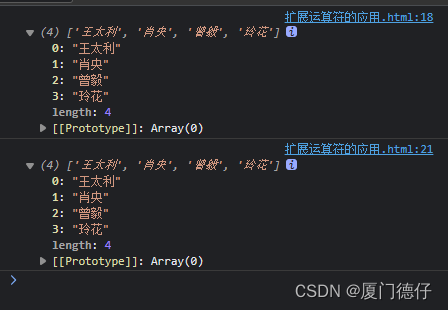
console.log(zuixuanxiaopingguo);
const zuixuanxiaopingguo2=[...kuaizi,...fenghuang];
console.log(zuixuanxiaopingguo2);

- 数组的克隆
//2.数组的克隆
const sanzhihua=['E','G','M'];
const sanyecao=[...sanzhihua];
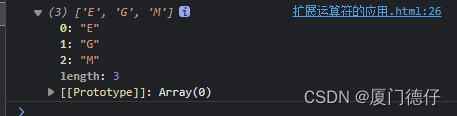
console.log(sanyecao);

3.将伪数组转为真正的数组
html
<div></div>
<div></div>
<div></div>
js
const divs=document.querySelectorAll('div');
const divArr=[...divs];
console.log(divArr);