什么是 Actual ?
Actual是一款超快速且注重隐私的本地优先的财务应用程序,用于管理您的财务。其核心是经过充分验证且深受喜爱的信封预算方法。它是 100% 免费和开源的。
Actual 具有多设备同步、可选的端到端加密等等功能。默认情况下,它不会将所有数据存储在互联网上,而是将所有数据存储在本地。这意味着无论您的网络连接如何,它都可以正常工作,并且您始终可以直接访问您的数据。
而当您的数据存储在云端时,您可以从任何设备轻松访问它,而且您永远不必担心万一您的笔记本电脑或手机掉入湖中会丢失数据。
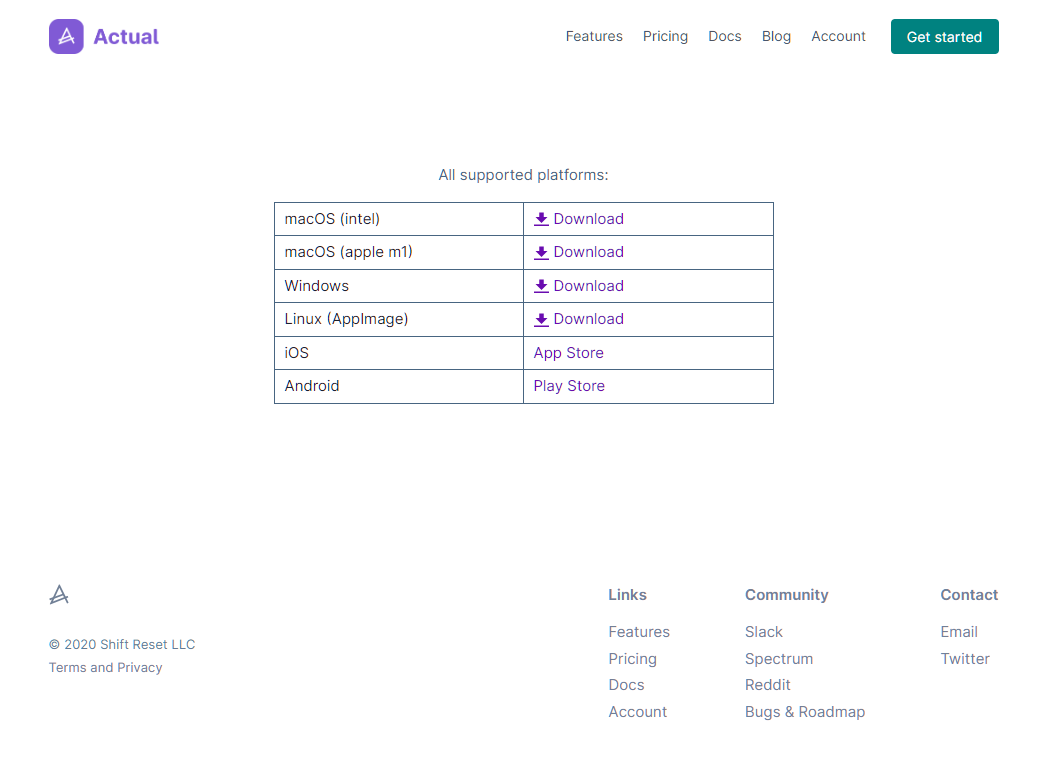
Actual 分为服务端和客户端,其客户端支持主流的平台
-
服务端,官方提供了
Docker镜像; -
Web客户端的意义其实不大,功能、界面和服务端是一样的。官方提供了Dockerfile文件,但只能本地编译,也就是说需要先下载源码再执行docker-compose安装,不仅麻烦,而且编译出来的镜像超过了1G,比较适合用来搭建开发环境,作为用户来说就不大友好了; -
其他客户端下载地址:https://actualbudget.com/download-platforms/

构建镜像
如果你不想自己构建,可以跳过,直接阅读下一章节
桌面客户端采用了 Electron 开发, Web 客户端共用的同一套代码,需要注意 的是:
- 编译机器的内存要大一些,默认老苏编译用的虚拟机都是
2G的,会提示系统内存不足,直接调到了8G才顺利通过了; - 因为
nginx中未做任何处理,网页在sign out服务器时,页面不会跳转,会显示nginx的错误,不用理会;
老苏改编后的 Dockerfile 如下:
# 构建阶段
FROM node:18-bullseye as dev
RUN apt-get update -y && apt-get upgrade -y && apt-get install -y openssl
WORKDIR /app
COPY . .
# 使用阿里云的源
RUN npm config set registry https://registry.npm.taobao.org/
RUN yarn install
# 构建应用程序
RUN yarn run build:browser
# 运行阶段
FROM nginx:1.12-alpine
LABEL maintainer=laosu<wbsu2003@gmail.com>
# 复制静态文件
COPY --from=dev /app/packages/desktop-client/build /usr/share/nginx/html
# 暴露 80 端口
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]
构建镜像和容器运行的基本命令如下👇
# 下载代码
git clone https://github.com/actualbudget/actual.git
# 或者加个代理
git clone https://ghproxy.com/github.com/actualbudget/actual.git
# 进入目录
cd actual
# 构建镜像
docker build -t wbsu2003/actual:v1 .
# 运行Web客户端容器
docker run -d \
--restart unless-stopped \
--name actual-web \
-p 15005:80 \
-v $(pwd)/app:/app \
wbsu2003/actual:v1
按官方 Dockerfile 编译的镜像

按老苏的 Dockerfile 编译的镜像

命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷
服务端和客户端是可以分别安装、分别使用的,也就意味着服务端和客户端可以安装在不同的机器上,好处是数据多了一个存储点
# 新建文件夹 actual 和 子目录
mkdir -p /volume1/docker/actual/{app,data}
# 进入 actual 目录
cd /volume1/docker/actual
# 运行服务端容器
docker run -d \
--restart unless-stopped \
--name actual-server \
-p 15006:5006 \
-v $(pwd)/data:/data \
actualbudget/actual-server:latest
# 运行Web客户端容器
docker run -d \
--restart unless-stopped \
--name actual-web \
-p 15005:80 \
-v $(pwd)/app:/app \
wbsu2003/actual:latest
运行
服务端
服务端建议使用 https 访问,尤其是你部署在公网环境时。如果你只是在局域网里,使用 http 也不是不行
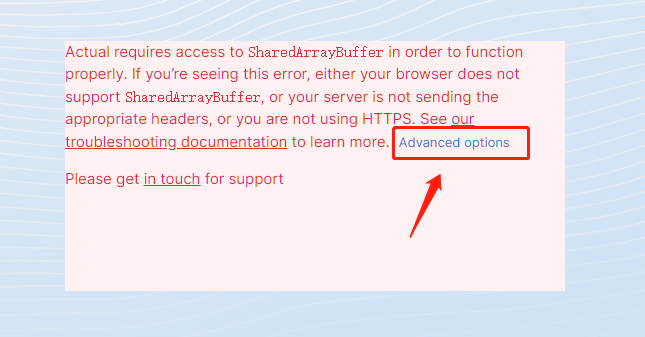
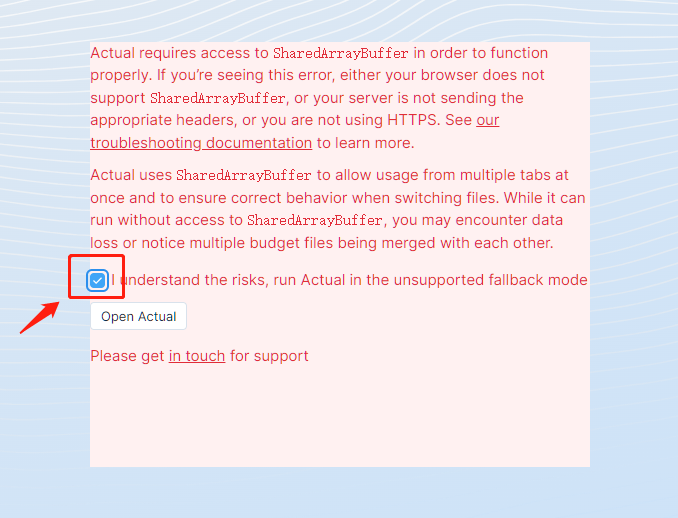
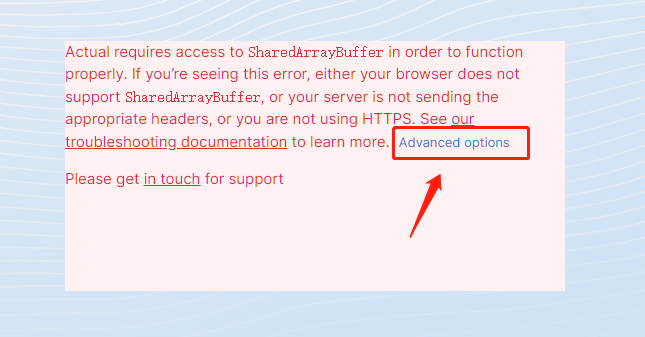
在浏览器中输入 http://群晖IP:15006,点 Adcanced options

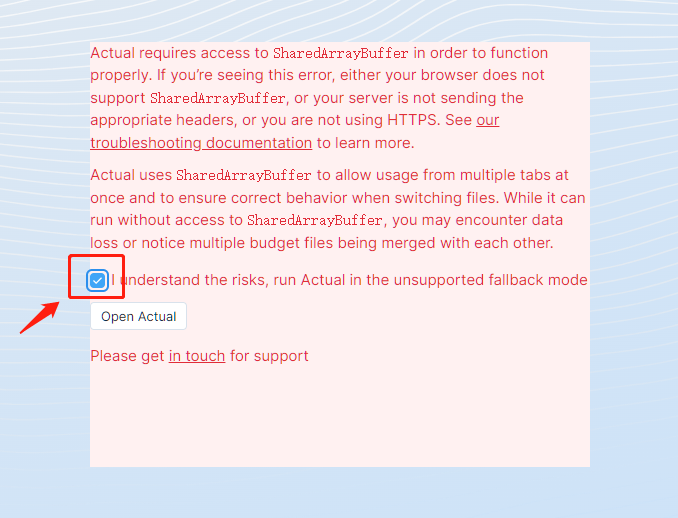
勾选后就可以激活 Open Actual

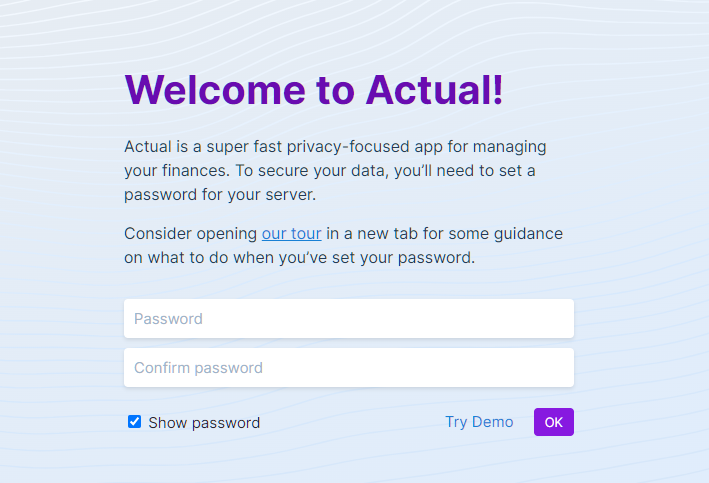
第一次要设置密码

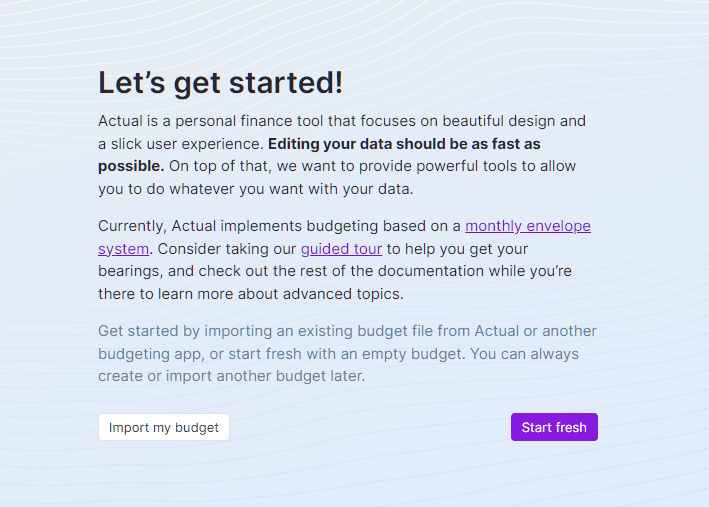
假如你之前使用过,可以点 Import my budget 导入数据,也可以点 Start fresh 重新开始

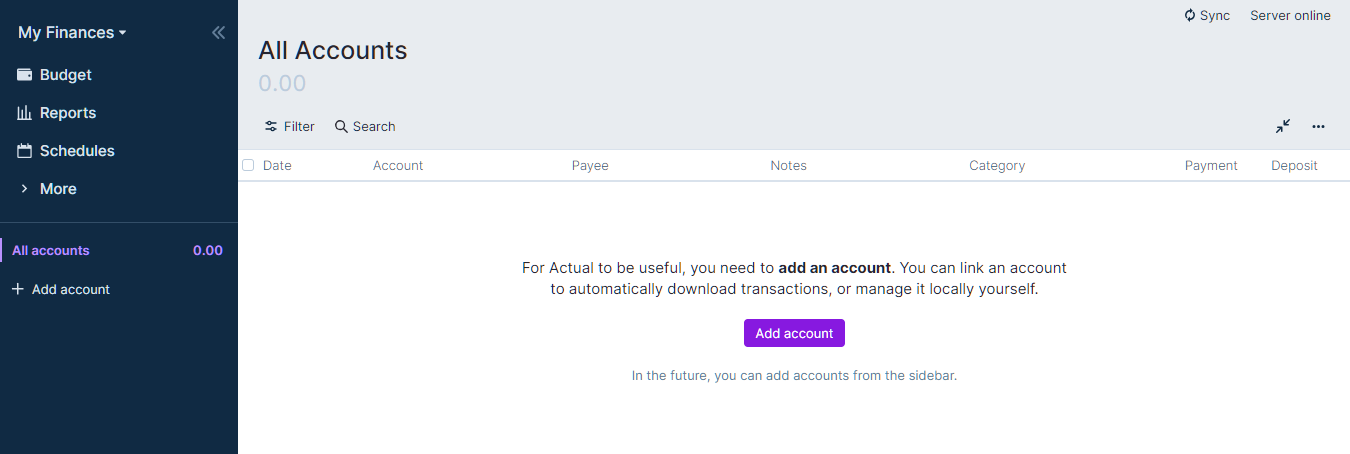
服务端的主界面

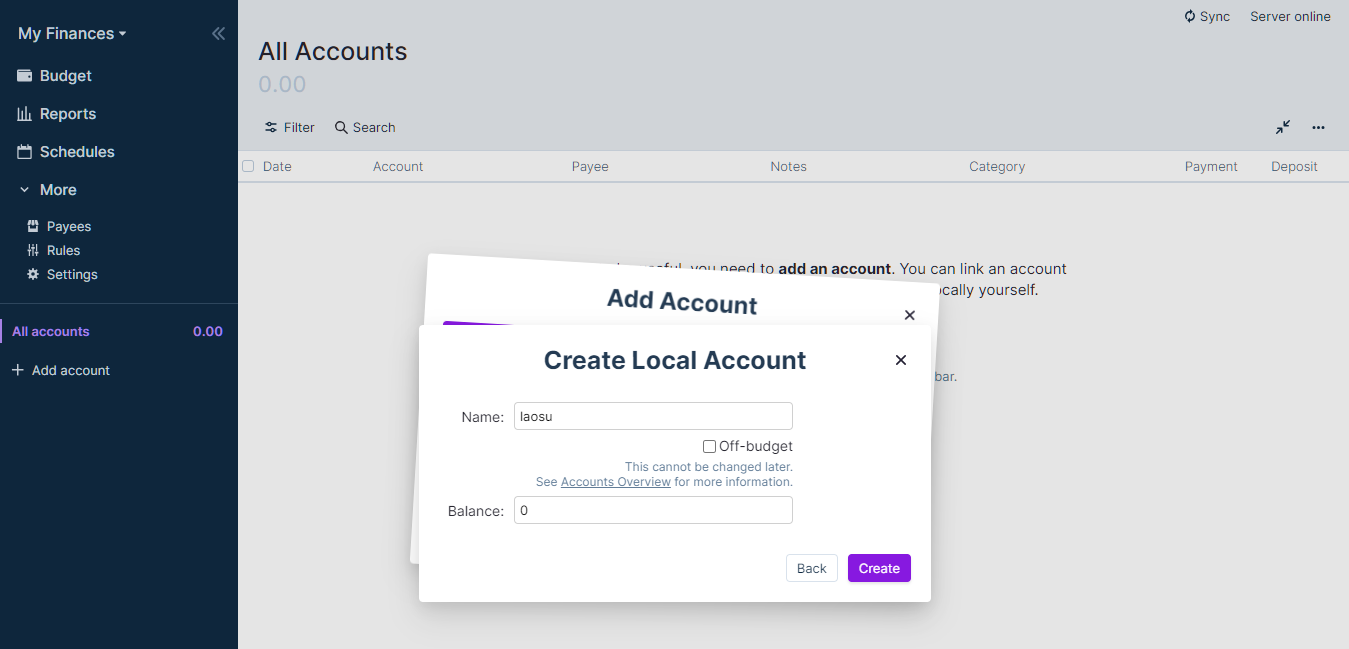
首先要新增一个本地账户

创建成功后,就可以开始记账了

当使用 https 协议时,设置中可以启用 端到端加密

启用 Show advanced settings 后,会有更多高级设置

web 客户端
只是在局域网使用的话,用 http 协议也可以,在浏览器中输入 http://群晖IP:15005

勾选后会激活 Open Actual

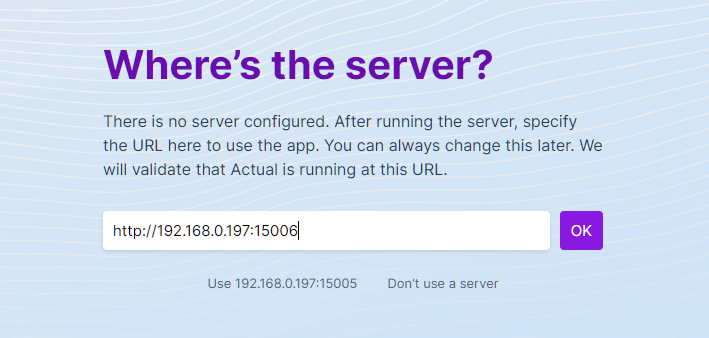
填入服务器地址,当然你也可以选择 Don't use a server

输入密码

选择账本

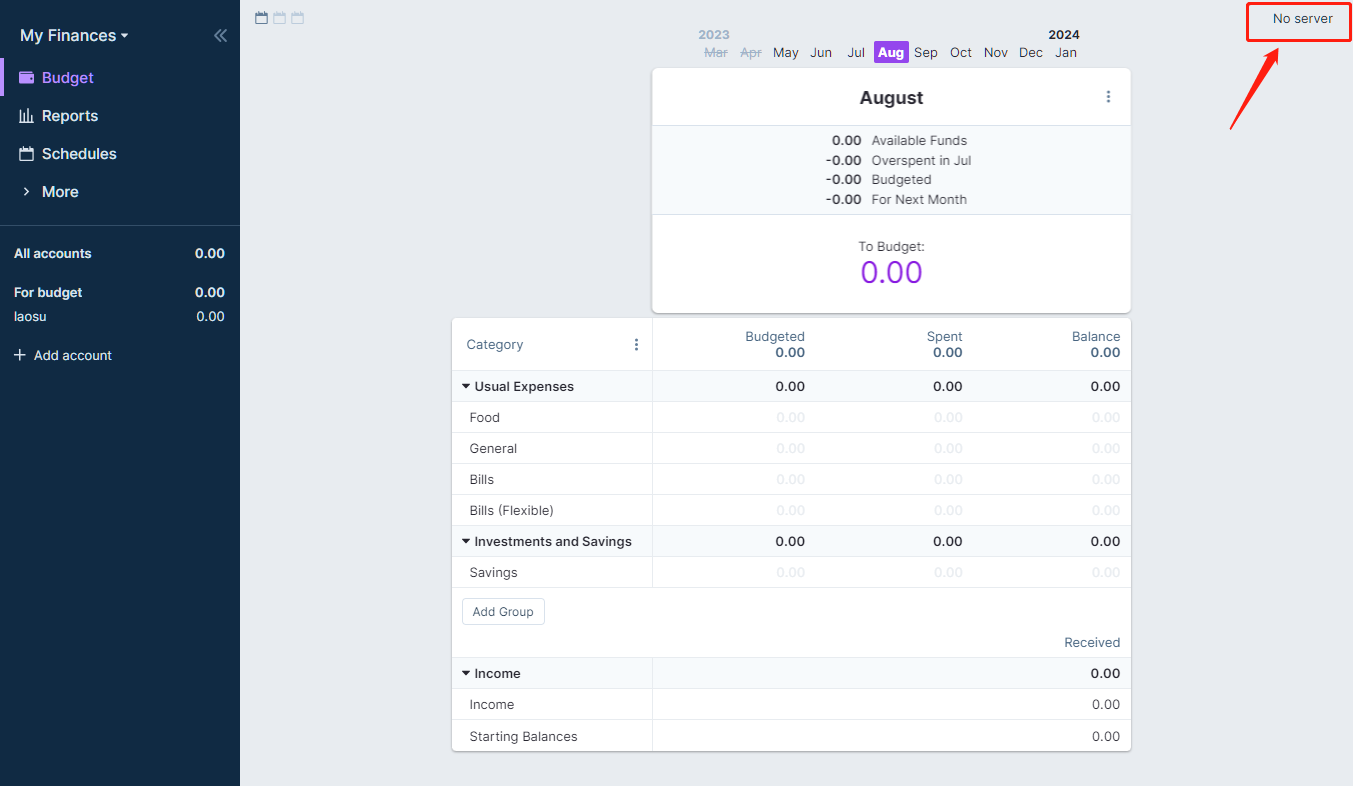
开始记账,右上角会有 Sync 用于和服务端同步

如果你前面选择了 Don't use a server,右上角会显示 No server

其他平台的桌面客户端,应该是差不多的
参考文档
actualbudget/actual: A local-first personal finance app
地址:https://github.com/actualbudget/actual
actualbudget/actual-server: Actual’s server
地址:https://github.com/actualbudget/actual-server/tree/masterIntroduction | Actual Budget Documentation
地址:https://actualbudget.org/docs/
Actual
地址:https://actualbudget.com/