系列文章目录
IDEA项目实践——创建Java项目以及创建Maven项目案例、使用数据库连接池创建项目简介
IDEWA项目实践——mybatis的一些基本原理以及案例
IDEA项目实践——动态SQL、关系映射、注解开发
IDEA项目实践——Spring框架简介,以及IOC注解
IDEA项目实践——Spring当中的切面AOP
IDEA项目实践——JavaWeb简介以及Servlet编程实战
文章目录
系列文章目录
前言
一.JavaWeb概述/开发基础
1.XML基础
2.Web基础知识
3.Web开发工具的安装与配置
(1)JDK
(2)Tomcat服务器
下载与安装
启动测试
4.发布静态网站
二、Servlet编程
2.1 Servlet编程基础
(1)什么是Servlet
1.创建一个基于Maven的web项目。
2.创建java和resources文件夹
3.修改web.xml的版本
4.导入servlet的依赖
5 将本地的Tomact服务器配置在IDEA里面
编辑
(2)Servlet的生命周期
(3)Servlet的主要功能
2.2 编写Servlet类
1.通过Servlet生成静态网页
2.通过Servlet生成动态网页
2.3 编写web.xml配置文件【了解】
1.Servlet的多重映射
2.映射路径中使用通配符
3.缺省Servlet : /
2.4 ServletConfig
2.5 ServletContext
(1)获取ServletContext(多个Servlet共享)的初始化参数
(2)ServletContext读取web应用中的资源文件的方法
(3)获取MIME类型【了解】
(4)域对象:共享数据
2.6 HTTP协议(请求和响应)
(1)Request请求
1.请求消息格式
2.Request对象
3. 获取请求头数据
4. 获取请求体数据【了解】
5.其他常用方法
6. 请求转发
7. 共享数据
8.练习演示
1)修改项目目录结构
2)修改web的位置,将其放在src下面 的main
3)在webapp文件夹里面添加一个表单页面
4)加载Tomact服务器
5)启动Tomact服务
6)在地址栏加入addUser.html
7)在pom.xml配置文件里添加Servlet依赖
8)设置一个启动时的首页
9)添加Servlet依赖
9 补充上述2.6部分的内容8的其他项目部署过程
(2)Response响应
1.响应消息格式
2.Response对象--相应方法【了解一下】
2.7 案例
第一课:Servlet编程基础+编写Servlet类
第二课:编写web.xml配置文件+ServletConfig与ServletContext
第三课:请求和响应
总结
前言
本文主要讲解Java Web的相关内容以及servlet编程
一.JavaWeb概述/开发基础
1.XML基础
(1)XML概述
(2)XML语法
(3)DTD约束
(4)Schema约束(XML Schema 比 DTD 更强大)
2.Web基础知识
Web是一个分布式的超媒体信息系统。
从技术层面上看,Web技术可以分为客户端技术和服务器端技术。
-
Web客户端技术
Web客户端的主要任务是展现信息内容。
相关技术:
1.HTML语言(内容)
2.CSS样式表(外观)
3.客户端脚本语言-JavaScript(行为)
-
Web服务器端技术
JSP技术
3.Web开发工具的安装与配置
(1)JDK
a) 下载,到oracle官网下载
b) 安装
c) 配置环境变量
i. JAVA_HOME
ii. Path
(2)Tomcat服务器
Tomcat是Apache 软件基金会(Apache Software Foundation)的Jakarta 项目中的一个核心项目,由Apache、Sun 和其他一些公司及个人共同开发而成。
Tomcat 服务器是一个免费的开放源代码的Web 应用服务器,属于轻量级应用服务器,在中小型系统和并发访问用户不是很多的场合下被普遍使用,是开发和调试JSP 程序的首选。
Tomcat官网:Apache Tomcat® - Welcome!
下载与安装

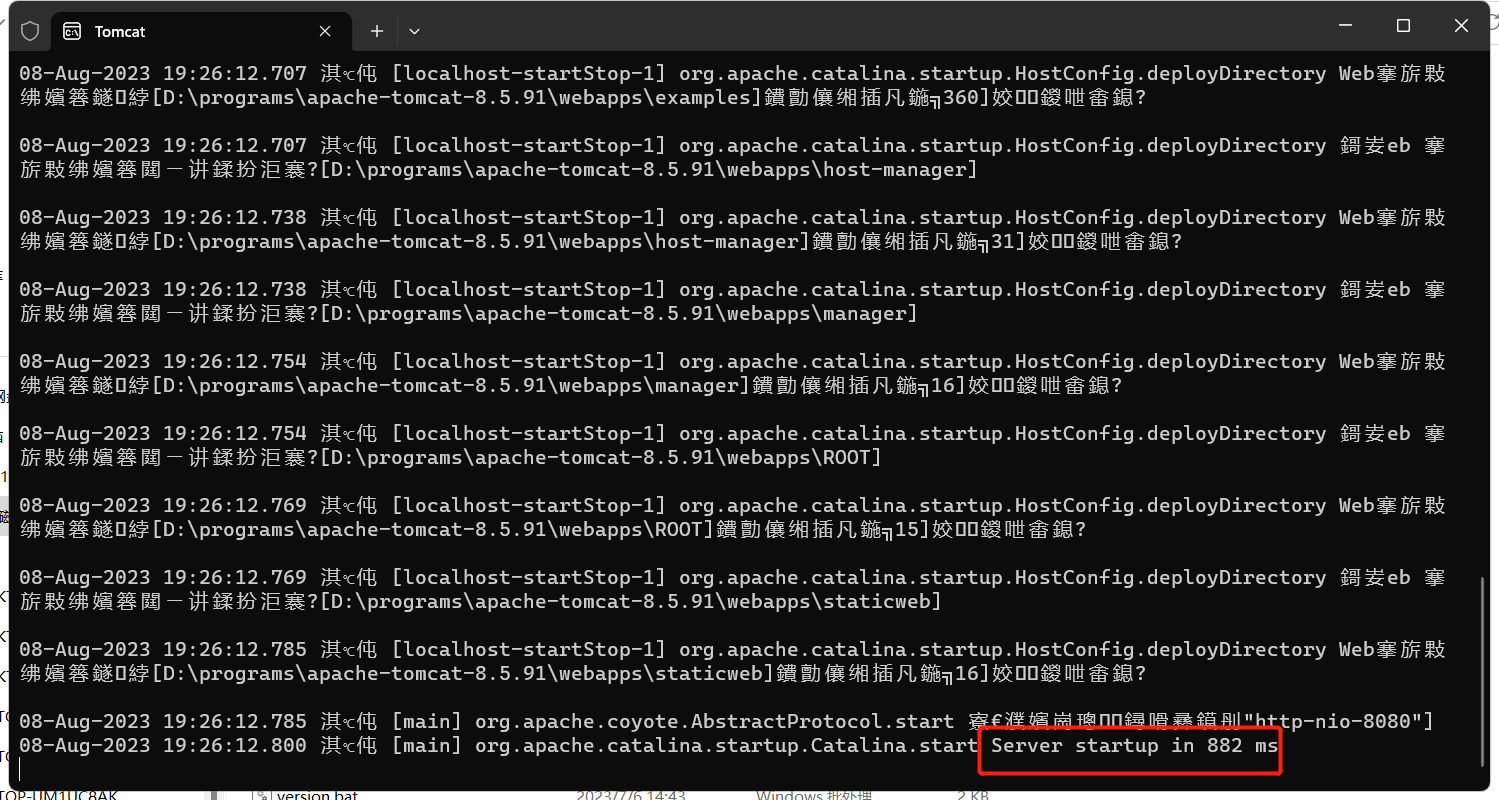
启动测试
1.启动服务:进入tomcat的根目录,然后进入bin文件夹,双击startup.bat,出现如下界面

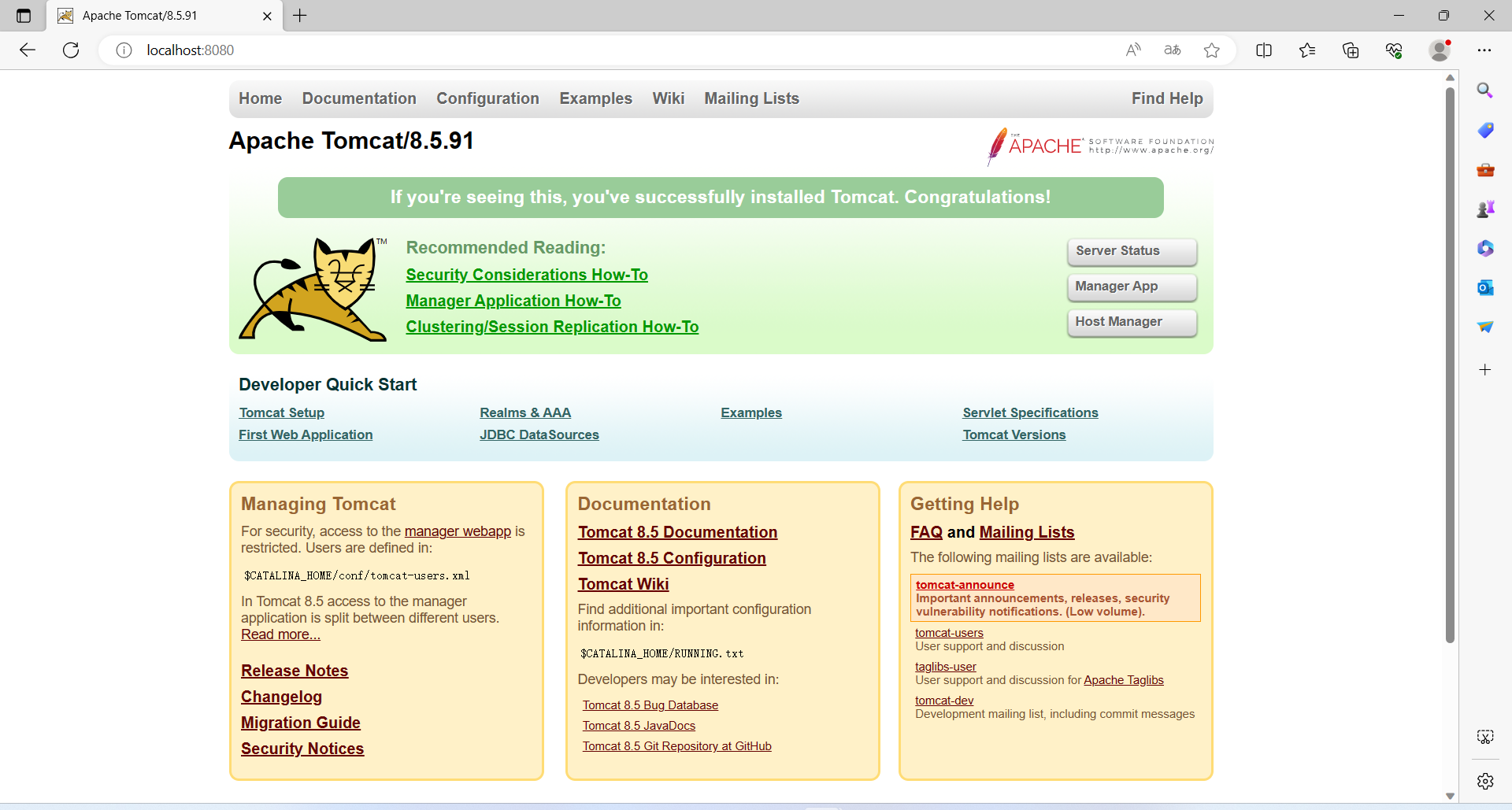
2.打开浏览器,在地址栏输入http://localhost:8080/,如果能够看到如下界面,就说明Tomcat服务器安装成功!

注意:Tomcat的端口号,默认为8080.如果被占用,则服务器不能使用,需要重新配置Tomcat的端口号。
修改方法:修改conf下的server.xml(tomcat安装目录\conf\server.xml)
<Connector port="8000" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443" URIEncoding="UTF-8"/>
了解:
查看端口号的命令:netstat –ano或者netstat –ano|findstr “8080”,找到占用端口的pid
查看pid对应的程序名:tasklist |findstr “pid”
此处附上安装连接:安装Tomac服务器——安装步骤以及易出现问题的解决方法
4.发布静态网站
1.先写一个静态网页:index.html
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container p-5 my-5 border">
<h1>我的第一个 Bootstrap 页面</h1>
<p>这个容器有一个边框和一些边距。</p>
</div>
<div class