vue组件创建
在App.vue中添加。
技巧:先import,把vue组件地址写出来。然后在template中写名字。剩下的就自动生成。要看下import有没有多生成什么。

注意1:

注意2:
不只是能在App.vue中引入组件。任意组件中都可以引用其他组件。
组件与组件之间传参
父组件 传 子组件
Prop
能决定组件与组件之间进行数据的传递
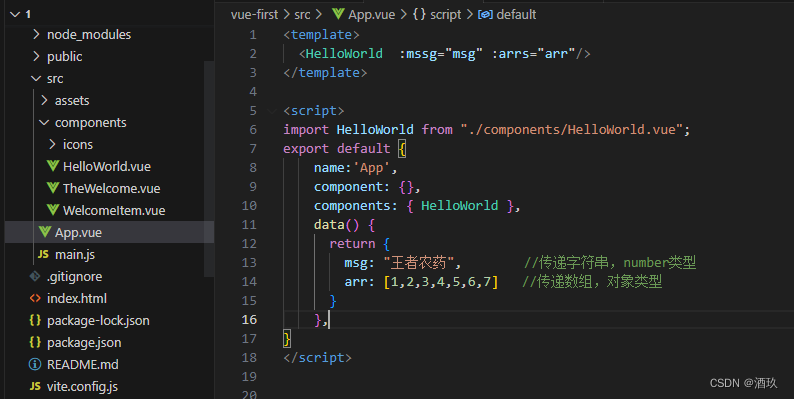
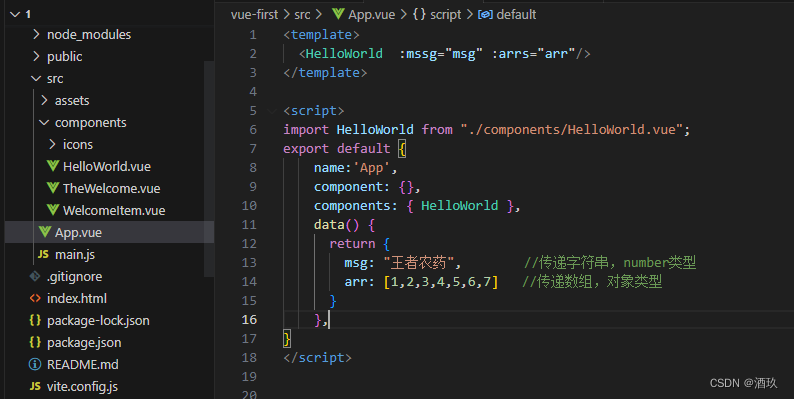
父组件:

子组件:

子组件 传 父组件
子组件:

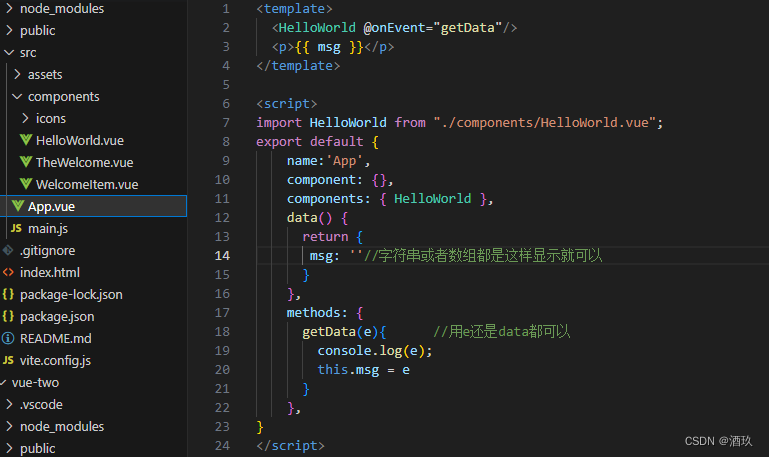
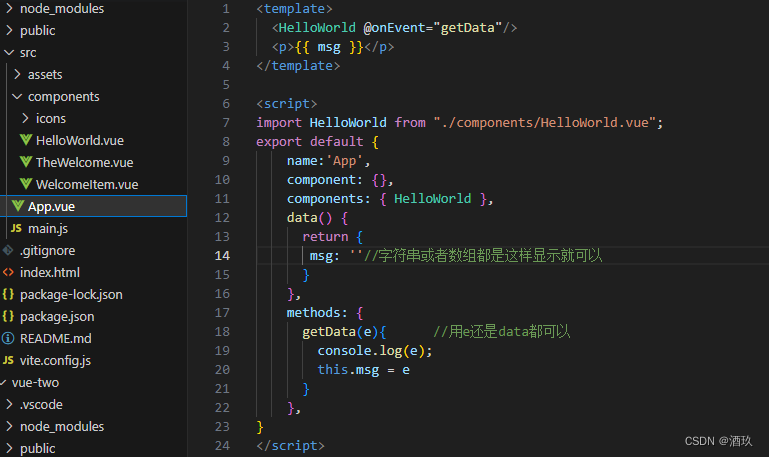
父组件:

技巧:先import,把vue组件地址写出来。然后在template中写名字。剩下的就自动生成。要看下import有没有多生成什么。


不只是能在App.vue中引入组件。任意组件中都可以引用其他组件。
能决定组件与组件之间进行数据的传递
父组件:

子组件:

子组件:

父组件:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/873634.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!