1.使用 vue-cli 创建
官方文档 : https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
// 查看@vue/cli版本,确保@vue/cli版本在4.5.@以上
vue --version
vue -V
// 安装或者升级你的@vue/cli、 覆盖安装最新版本;
npm install -g @vue/cli
//1.创建项目
vue create vue-cli-demo
// 2.配置选项
? Please pick a preset:
vue_shop_preset ([Vue 2] babel, router, eslint)
Default ([Vue 2] babel, eslint)
Default (Vue 3) ([Vue 3] babel, eslint) // 默认安装也可以
> Manually select features // 可以走自定义安装
// 3.自定义安装选项
? Please pick a preset: Manually select features
? Check the features needed for your project:
(`*`) Choose Vue version
(`*`) Babel
( ) TypeScript
( ) Progressive Web App (PWA) Support
( ) Router
( ) Vuex
( ) CSS Pre-processors
( ) Linter / Formatter
( ) Unit Testing
( ) E2E Testing
? Please pick a preset: Manually select features
? Check the features needed for your project: Choose Vue version, Babel
? Choose a version of Vue.js that you want to start the project with (Use arrow keys)
2.x
> 3.x
// 4.走默认
? Please pick a preset: Manually select features
? Check the features needed for your project: Choose Vue version, Babel
? Choose a version of Vue.js that you want to start the project with 3.x
? Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys)
> In dedicated config files
> In package.json
// 5.将项目运行
cd vue-cli-demo
npm run serve
2.使用 vite 创建
官方文档: https://v3.cn.vuejs.org/guide/installation.html#vite
vite官网: https://vitejs.cn
什么是vite?
- 下一代前端开发构建工具!
- 现一代的构建工具是 webpack , 像 react 脚手架, vue脚手架 目前来说, 都是依赖于 webpack,没有 webpack, 这些脚手架也就不能工作了!
优势如下:
- 开发环境中,无需打包操作,可快速的冷启动;
- 轻量快速的热重载(HMR); (一改代码,就做局部更新)
- 真正的按需编译,不再等待整个应用编译完成。(动态的引入和代码的分割)
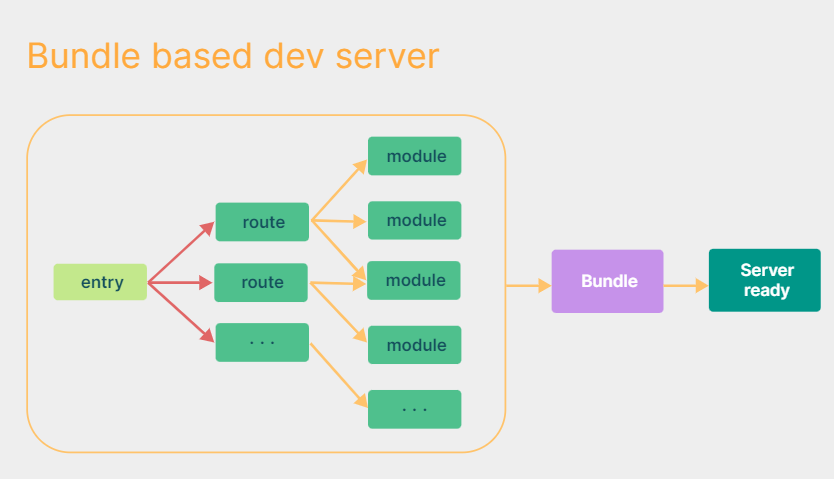
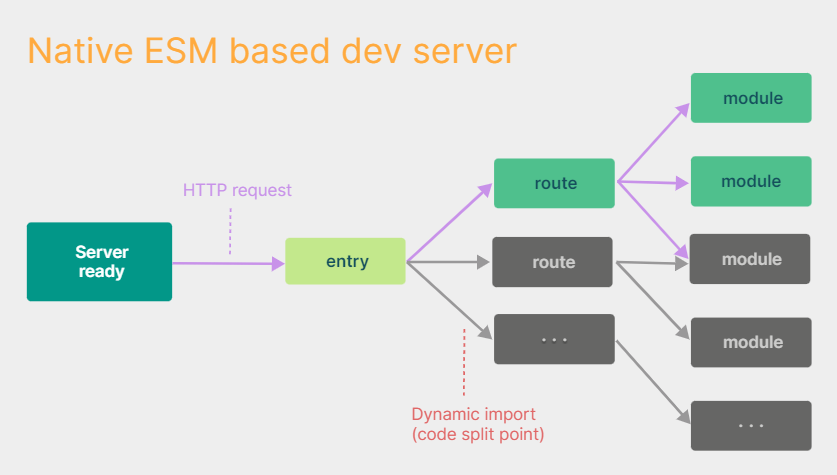
传统构建与vite构建对比图?


// 构建项目
npm init vite@latest
√ Project name: ... vite-demo
? Select a framework: » - Use arrow-keys. Return to submit.
Vanilla
> 》Vue
> React
> Preact
> Lit
> Svelte
》JavaScript
TypeScript
Customize with create-vue
Nuxt
cd vite-demo
// 安装依赖
npm i
// 运行项目
npm run dev